Overview
Applying API Best Practices improves the security and functionality of an application. Best practices include:
Using the API module type to standardize API configurations.
Using the Unqork Development Life Cycle Toolkit for analyzing and documenting APIs.
Troubleshooting APIs using error handling.
Discover more about API Best practices by clicking on the buttons below:
Creating an API Module
The Unqork API module type simplifies building APIs in Unqork by offering a standardized module layout to execute as an API. When properly configured, the API module displays in the API Docs Dashboard tool. The API Docs Dashboard tool lists the API modules in your current environment and contains documentation for each API module. This documentation includes a description of the API, and the request and response parameters.
To create an API module in the Unqork Designer Platform:
From the UDesigner homepage, or Application page, click + Create New.
Select Module. The Create Module modal displays.
In the Module Name* field, enter a name that indicates this module using an API. For example,
APPLICATION NAME: MODULE NAME (API).The Module Path* field populates using the Module Name value.
From the Module Type* drop-down, select API.
In the Tags field, enter or select api.
The api tag connects the module to the API Docs Dashboard Tool.
Click Create. The API module opens in the Module Builder.
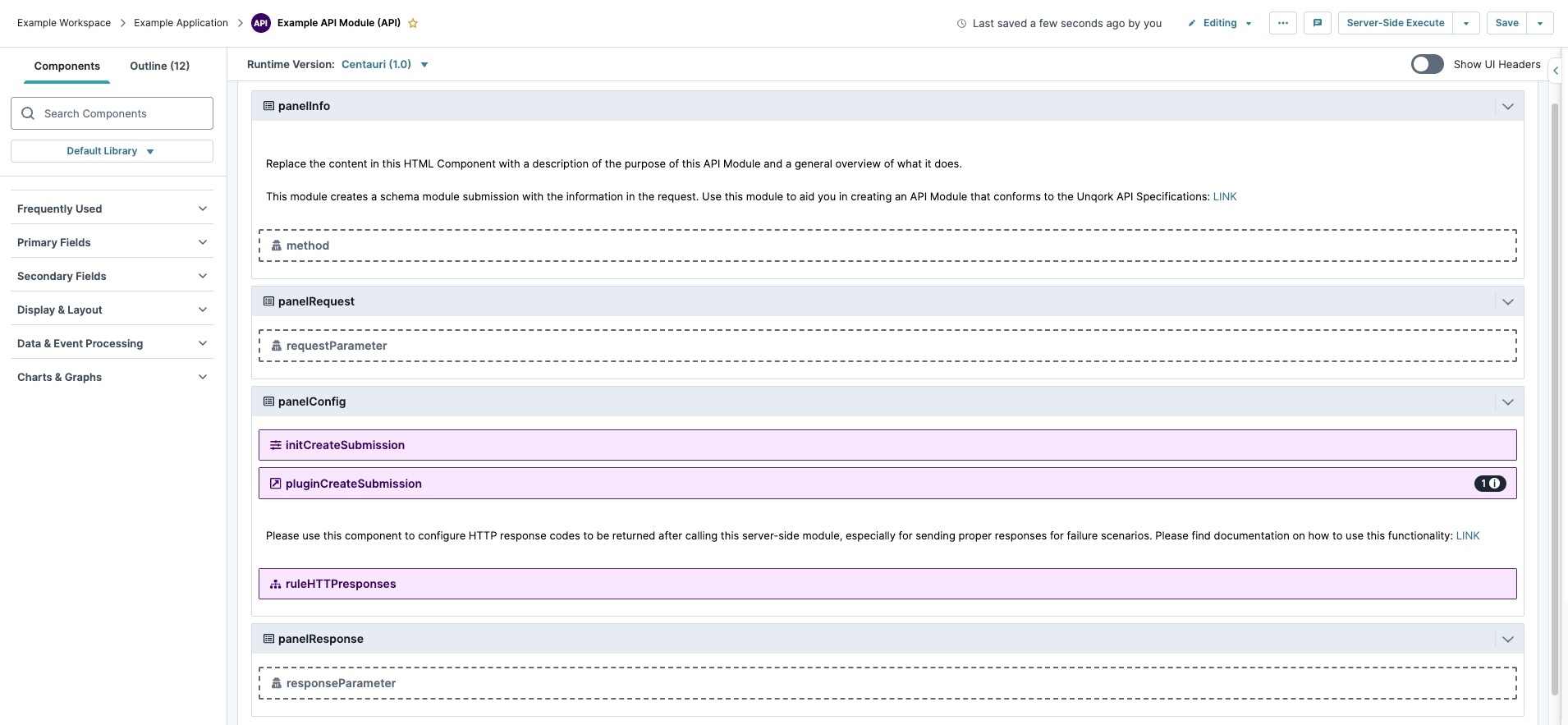
Here's how an API module looks in the Module Builder:

API Module Best Practices
This section focuses on applying Unqork's best practices for the API module type. For other configuration best practices, view the Resources section.
Here's a breakdown of best practices for each Panel component in the in the API module type.
To learn more about configuration best practices, visit our Best Practices: Configuration article.
panelInfo Panel
The panelInfo Panel component contains the description of your API module. This information displays in the API Docs Dashboard tool, identifying the API module's purpose.
Use the HTML Element component to write a brief description of your API module. For example, if your API module calls a weather API, you can enter: This module connects to a weather API to retrieve the current weather for a given zip code and country.
This section also includes the method Hidden component. Use this Hidden component to enter the module's specific HTTP method. By default, the component has the Default Value of GET/PUT/POST/DELETE. Replace this value with the method that applies to your API module. For example, if your API module retrieves weather reports, set the Default Value to GET.
panelRequest Panel
The panelRequest Panel component is where Creators define the APIs request parameters. By default, the Panel component contains a single Hidden component for a request parameter. Add and configure one Hidden component for each request parameter needed. If the API call does not have any request parameters, you can leave this Panel component empty.
Configure each Hidden component according to these best practices:
Setting | Description and Configuration |
|---|---|
Property ID | Enter the name of the parameter as a camelCase string. |
Required | If the parameter is required, set Required to |
Store Data in Database | Determines if the parameter is included in the response. Verify Store Data in Database is set to |
Field Tags |
Set the data type for the parameter. The component comes preset with all available tags. Delete all tags that you do not want to apply. The available tags are:
|
Notes |
In the Notes modal, enter a parameter description. Ensure you click the Note's Save button after you enter the description. |
panelConfig Panel
This panelConfig Panel component is where you add the API configuration logic. This includes a Plug-In, Initializer, and any other component Creators need to complete an API configuration. None of the data in this Panel component persists, so each component's Store Data in Database setting is set to ![]() (OFF).
(OFF).
By default, this Panel component includes a preset Decisions component to configure HTTP. This component lets you manually set up the response codes you want produced by the API call. This configuration is especially helpful to alert you when a call fails.
To learn more about HTTP Output response codes, visit our HTTP Status Codes article.
panelResponse Panel
The panelResponse Panel component lets you define the response parameters. By default, this Panel component contains a single Hidden component for a response parameter. Add and configure one Hidden component for each response parameter needed. If the API call does not have any response parameters, you can leave this Panel component empty.
Configure each Hidden component according to these best practices:
Setting | Description and Configuration |
|---|---|
Property ID | Enter the name of the parameter as a camelCase string. |
Required | Setting Required to |
Store Data in Database | This setting determines whether the parameter is included in the response. Ensure Store Data in Database is set to |
Field Tags | Set the data type for the parameter. The component comes preset with all available tags. Delete all tags that you do not want applied.
The available tags are:
|
Notes | In the Notes modal, enter a parameter description. Ensure you click the Note's Save button after you enter the description.
|
A trigger executes the logic of a remote API. Avoid using the Watch Trigger Type in all logic components. Logic components include Calculator, Decisions, Plug-In, and Data Workflow components.
Testing the API Call
It's imperative that you test your configurations when you build in the Unqork Designer Platform, including when you build APIs.
Follow these steps to test your API:
Test your application in Express View to determine how the end-user interacts with the front-end experience of your application.
Use the Server Side Execution Testing page to test your API. The Server Side Execution Testing page is the best course of action when testing API calls that run on the server.
To learn more about the Server Side Execution Testing tool, visit our How to: Use the Server Side Execution Testing Page article.
Run the API module and test endpoints from wherever your application calls the API module. That way, you ensure your API call works as expected.
Using the UDLC Toolkit
The Unqork Development Life Cycle Toolkit helps you organize and visualize your projects. Creating API module types as dedicated API modules ensures you follow best practices for using the API Docs Dashboard and Config Analysis Dashboard tools.
To learn more about the Unqork Development Life Cycle Toolkit, visit our Unqork Development Life Cycle Toolkit article.
API Docs Dashboard Tool
The API Docs Dashboard tool displays a dashboard view of the modules connected to every API and remote execute in your environment. It displays documentation for each API module that includes API call descriptions, and request and response parameters. The data type and description of each field also displays when you select one of the modules.
Remote executes interface with a module using an API call, instead of loading the module in the browser. You'll configure an API endpoint that other modules in your application can use when you build a remote execute module. So, the term API module can refer to a remote execute module or a module with a basic API call.
Follow three best practices to ensure this tool works:
Add the
apitag to your module. Doing so ensure the API Docs Dashboard tool can locate your API module.Follow the API module layout when building API modules. APIs work as intended when you use these guidelines, and their documentation displays in the dashboard. The use of this template also makes your Unqork configuration more consistent.
To learn more about the API Docs Dashboard tool, visit our API Docs Dashboard Tool article.
Config Analysis Dashboard Tool
The Config Analysis Dashboard tool helps Creators resolve complex issues that occur as they build in the Unqork Designer Platform. With this tool, Creators submit a configuration report so Unqork can provide feedback on in-progress application builds.
The Unqork team runs multiple tests on your configuration, suggesting possible improvements. Unqork also sends a detailed report of the tests, so you avoid similar configuration issues in the future. Upload your report to the Config Analysis Dashboard tool to filter and organize your information with ease. The tool includes various charts as visualization aids and KPI widgets to print, export, and share test results.
This tool lets you:
View a detailed list of the configuration analysis requests submitted in the current environment.
Submit new configuration analysis requests.
Upload a configuration analysis file.
View existing config analysis data.
Update violation statuses to see which violations are in review.
A Filters panel displays when you use the Config Analysis Dashboard tool. Notice the two parameters dedicated to API best practices when you filter for tests:
getApiSpecViolations: Identifies the modules that execute as APIs but violate API specifications at Unqork.getApiParamViolations: Identifies request or response parameters in remote execute modules that violate API specifications at Unqork.
To learn more about the Config Analysis Dashboard tool, visit our Config Analysis Dashboard Tool article.
Handling Errors in an API Call
Mistakes happen in configurations despite your best efforts. Practice configuring complex applications and troubleshooting errors to minimize mistakes over time. These API troubleshooting tips and best practices make error handling easier.
Error Handling for Remote Execute API Modules
API modules using remote execute can enable HTTP status code outputs. These status codes provide improved error handling for developers when testing or monitoring their API calls.
To learn more about HTTP status code outputs in API modules, visit our HTTP Status Codes article.
Errors Handling for Plug-In Component Calls
Every Plug-In component requires error triggers to handle configuration issues. These triggers alert you when a specific Plug-In component breaks. The trigger sends you an error code associated with all API errors. The resulting status code helps you fix the specific problem instead of having to blindly troubleshoot API calls.
Error Handling and Troubleshooting
You can find more information about error handling on our Introduction to Error Handling and How-To Guides: Error Handling landing pages.
.jpg)
.jpg)
.jpg)
.jpg)