Unqork's Internal Create API call is one of the available create, read, update, and delete (CRUD) operations. In this article, you'll explore the Create Module Submission(s) API call.
Create Module Submission(s) API
A common API call you'll use in Unqork is the Create a Module Submission(s) API call. This API is a secure way to automatically create one or more module submissions. One way to configure the API is to have it trigger when an end-user clicks Save. For improved security, our proxy module setup requires you to create a submission using this API call.
This API auto-generates submission IDs, but you must provide a JSON object for the module submission data. To create multiple submissions, the Request Body must contain an array of the defined request body structure.
To learn more about the Create Module Submission(s) API's request body structure, view our Create Module Submission(s) documentation.
Review the Create Module Submission(s) API Configuration
To help explain how the Create Module Submission(s) API works, we've configured a module and Plug-In component that uses this API call. The following sections explore the configuration and let you test the API.
Feel free to use the configuration created here for your own builds. But, please do not reconfigure the modules. If you want to use the configuration, make a copy of the module and paste it in your application.
Review the initNewSubmission Initializer Component
First, let's open the preconfigured module and look at the Initializer component configuration.
Open the preconfigured module in the Module Builder by clicking the following link: https://training.unqork.io/#/form/64cbeb70a3759b636156d703/edit.
Hover over the initNewSubmission Initializer component.
A 4-button toolbar displays above the component on hover-over.
Using the toolbar, click the
.jpg) (Settings) button.
(Settings) button.Review the following settings:
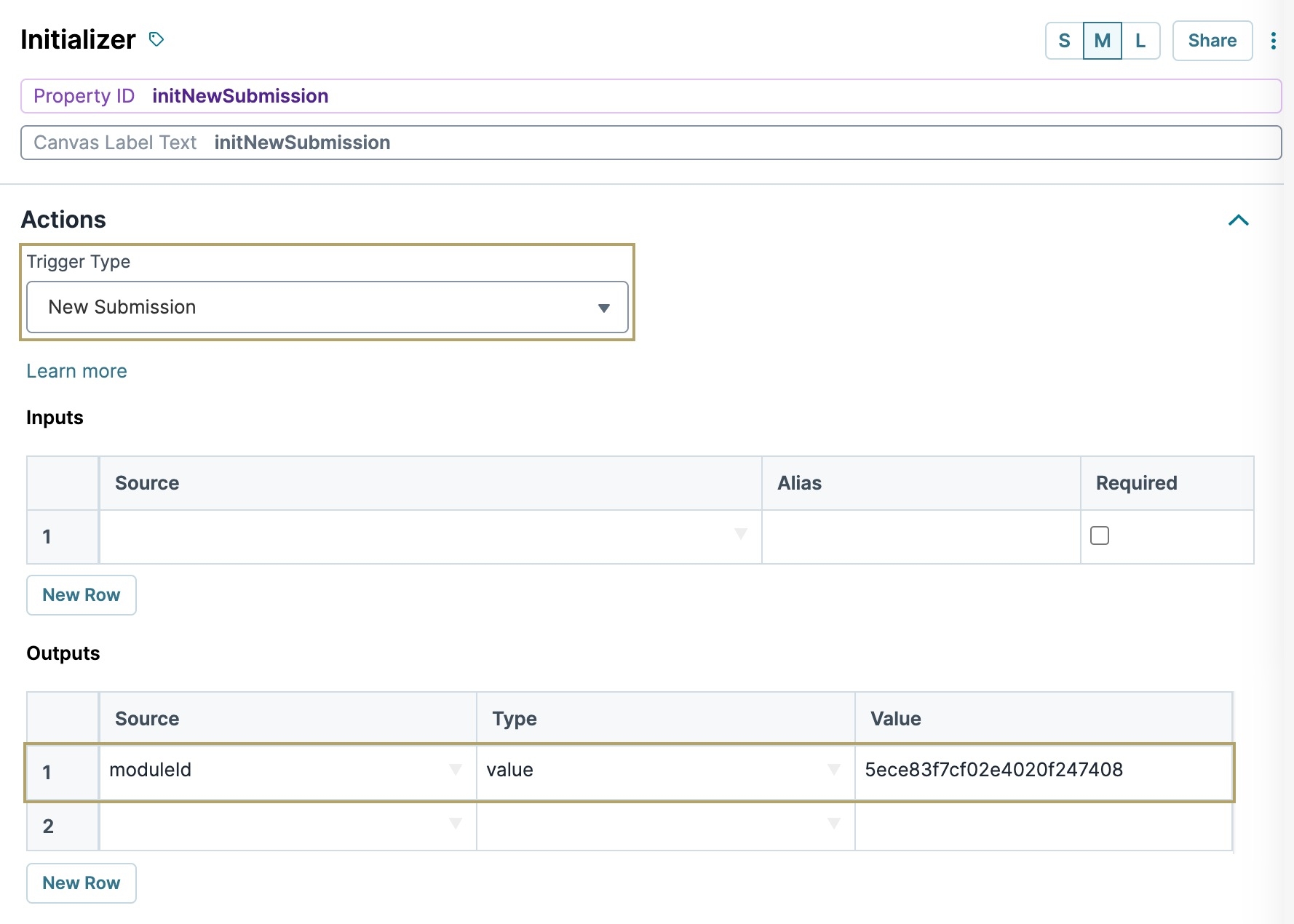
The Trigger Type is set to
New Submission, firing the Initializer on page load. In the Outputs table, the component outputs values from a schema module and stores them in the moduleId Hidden component.
Review the pluginCreateModuleSubmission Plug-In Component
Let's take a closer look at the necessary Plug-In component configuration and settings to make the API work.
Hover over the pluginCreateModuleSubmission Plug-In component.
A 4-button toolbar displays above the component on hover-over.
Using the toolbar, click the
.jpg) (Settings) button.
(Settings) button.Review the following settings below:
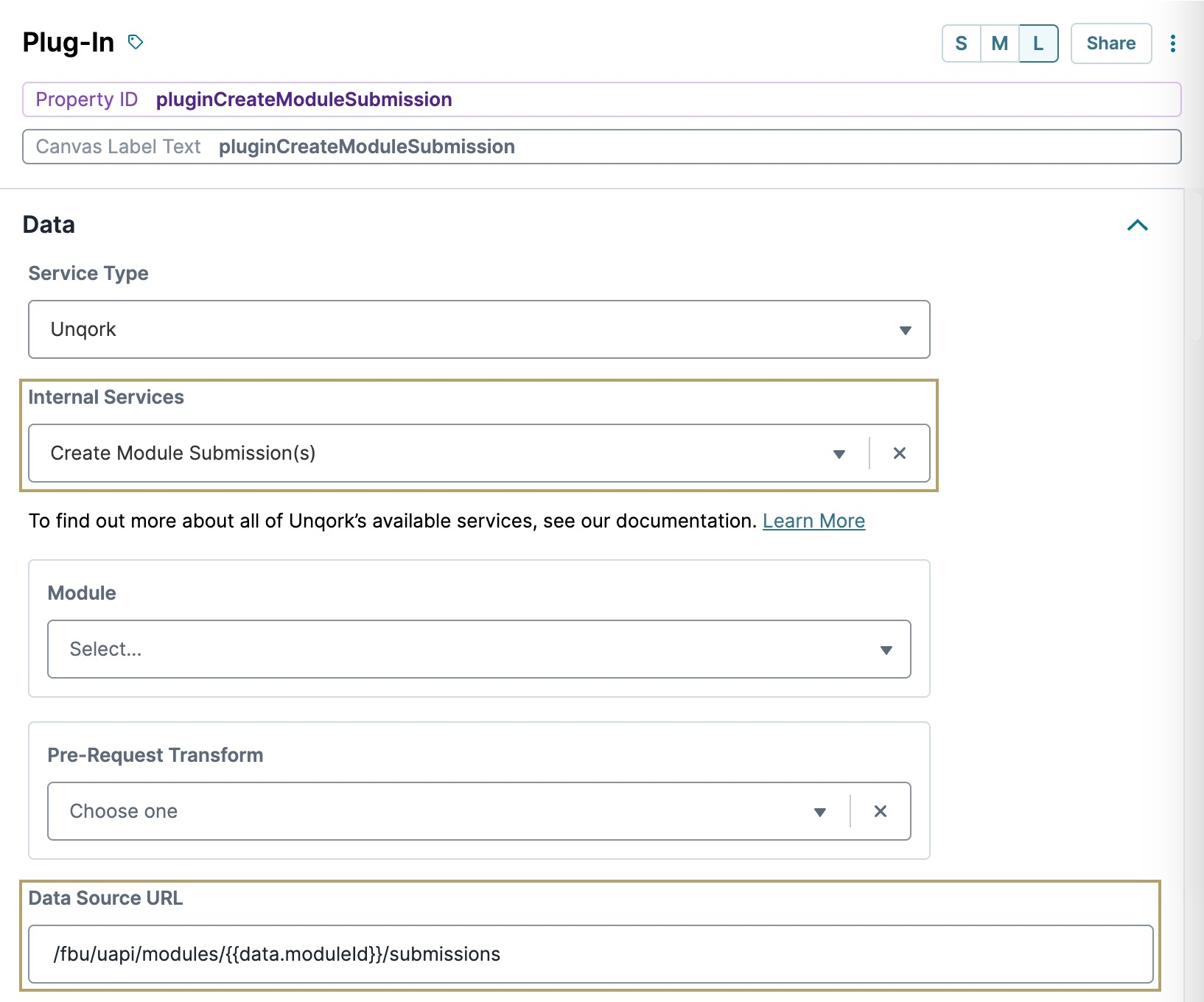
Internal Services
From the Internal Services drop-down, you'll see that the Create Module Submission(s) API is selected. Once selected, the Data Source URL auto-populates with /fbu/uapi/modules/{moduleId}/submissions. As you can see, the {moduleId} placeholder text in the URL was modified to {{data.moduleId}}. That way, you can write to the specific data fields stored in the module Hidden component. These fields are first name, last name, joke question, and joke answer.
To learn more about the Create Module Submission(s) API, click the Learn More button in the Plug-In component's configuration window.

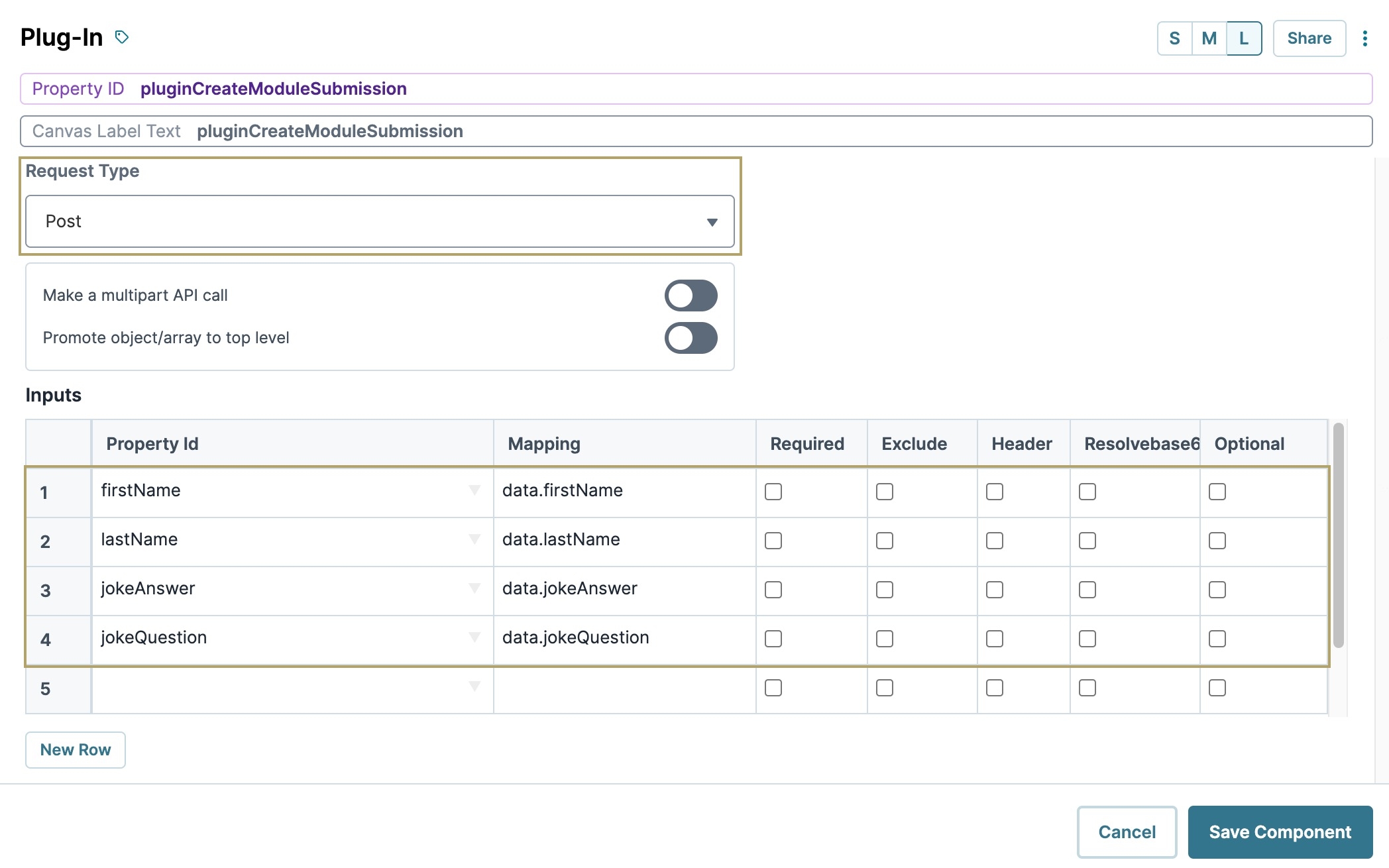
Request Type
The Request Type is also set to POST. The POST type is used to write data.
Inputs
Lastly, the Inputs table references the components that act as data fields in the new submission. The module contains four Text Field components with Property IDs of firstName, lastName, jokeAnswer, and jokeQuestion. To properly map the new submission, we use the {{data.propertyId}} syntax.

Test the Create Module Submission(s) API
Now, let's preview the module and test the configuration.
Preview the preconfigured module in Express View.
In Express View, right-click anywhere on the page.
Click Inspect. The DevTools Console opens to the right of the page.
Click the Network tab.
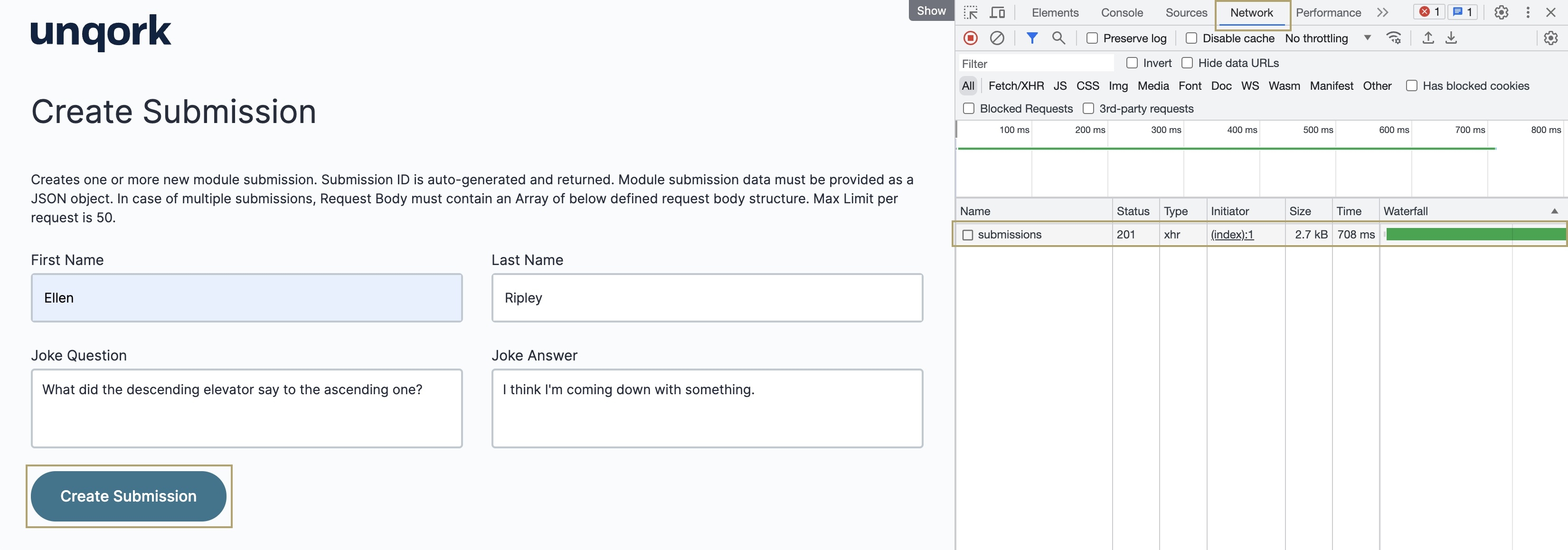
In the First Name, Last Name, Joke Question, and Joke Answer fields, enter some sample data.
Click the Create Submission button. This button triggers the pluginCreateModuleSubmission Plug-In component.
If the submission is successfully created, a 201 response displays in the Network tab.