Unqork's internal Read API call is one of the available create, read, update, and delete (CRUD) operations. Unlike other CRUD operations, the read operation does not modify the data it retrieves. Instead, read operations act like an operating system's copy and paste function, copying data from one location on the internet and pasting it to a different location. In Unqork, read operations are also known as GET calls. For example, the following endpoint is a read operation: Get Module Submissions.
In this article, you'll explore two examples of read API services in Unqork: the Get Module Submissions and List Submissions for Dashboard API calls.
Get Module Submissions API
The Get Module Submissions API is the simplest of Unqork's internal API calls. It retrieves multiple module submissions. In combination with the List Submissions for Dashboard API, you can then populate those submissions in a dashboard.
To learn more about the Get Module Submissions API, view our Get Module Submissions documentation.
Review the Get Module Submissions API Configuration
To help explain how the Get Module Submissions API works, we've configured a module and Plug-In component that uses this API call. The following sections explore the configuration and let you test the API. We will take a closer look at the List Submissions for Dashboard API later in this article.
Feel free to use the configuration created here for your own builds. But, please do not reconfigure the modules. If you want to use the configuration, make a copy of the module and paste it in your application.
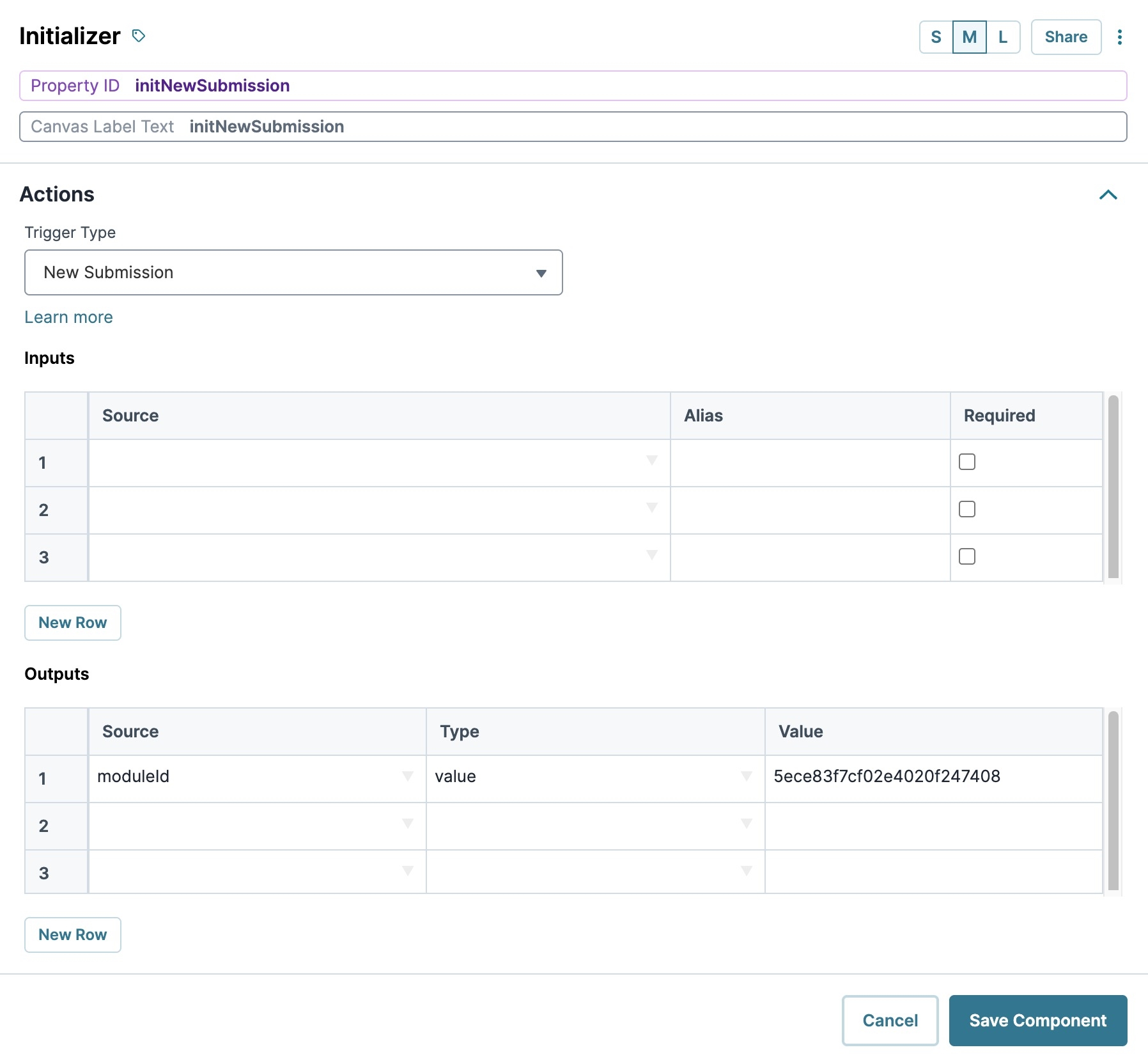
Review the initNewSubmission Initializer Component
First, let's open the preconfigured module and look at the Initializer component configuration.
Open the preconfigured module in the Module Builder by clicking the following link: https://training.unqork.io/#/form/64cbebaf9ee30a59c4322f0d/edit.
Hover over the initNewSubmission Initializer component.
A 4-button toolbar displays above the component on hover-over.
Using the toolbar, click the
.jpg) (Settings) button.
(Settings) button.Review the following settings:
You can see that the Trigger Type is set to
New Submission, firing the Initializer on page load. In the Outputs table, the component outputs values from a schema module and stores them in the moduleId Hidden component.
Review the pluginGetSubmissions Plug-In Component
Let's take a closer look at the necessary Plug-In component configuration and settings to make the API work.
Hover over the pluginGetSubmissions Plug-In component.
A 4-button toolbar displays above the component on hover-over.
Using the toolbar, click the
.jpg) (Settings) button.
(Settings) button.Review the following settings:
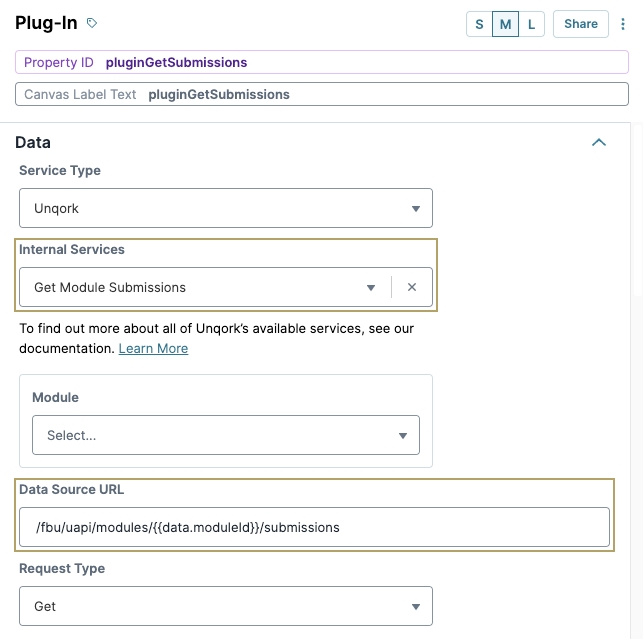
Internal Services
From the Internal Services drop-down, you'll see that the
Get Module SubmissionsAPI is selected. Once selected, the Data Source URL auto-populates with/fbu/uapi/modules/{moduleId}/submissions. As you can see, the {moduleId} placeholder text in the URL was modified to{{data.moduleId}}. That way, you can retrieve the specific data stored in the moduleId Hidden component.To learn more about the Get Module Submissions API, click the Learn More button in the Plug-In component's configuration window.

Request Type
The Request Type is also set to GET. The GET type is used to retrieve data.
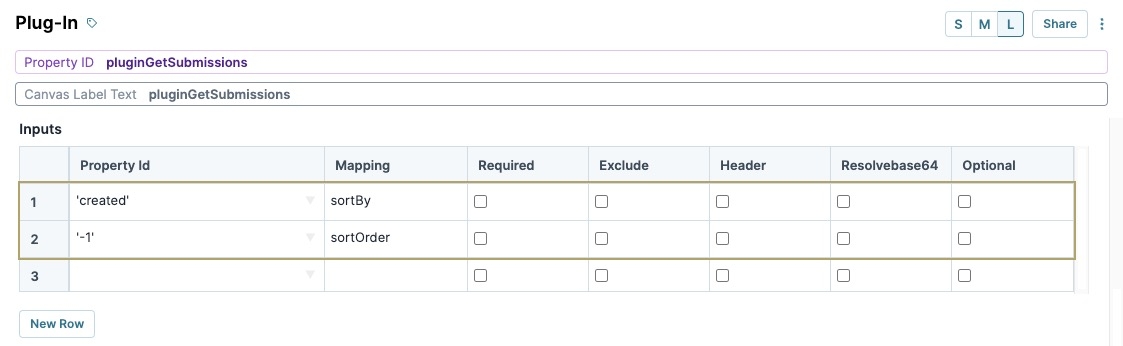
Inputs
Lastly, the Inputs table sorts by the created data field of the submission and specifies a descending sort order based on the date and time created.
To learn more about conditional filtering, see the api-query-params library documentation: github.com/loris/api-query-params.

Test the Get Module Submissions API
Now, let's preview the module and test the configuration.
Preview the preconfigured module in Express View.
Right-click anywhere on the page.
Click Inspect. The Inspect tab of the DevTools Console opens to the right of the page.
Click on the Network tab to see the API calls.
Click Get Submissions. This button triggers the pluginGetSubmissions Plug-In component.
Unqork data is managed in a MongoDB database, which is stored in Amazon Web Services (AWS) and Azure. By pulling in these submissions, you’re seeing what’s saved to MongoDB.
In the Name column, you'll see
submissions?sortBy=created&sortOrder=-1. You’ll also see the HTTP status in the Status column. If you see a 200 response, the call was successful.You will also see additional filters after the word submissions. These are the
sortByandsortOrderfilters set up in the pluginGetSubmissions Plug-In component..jpg)
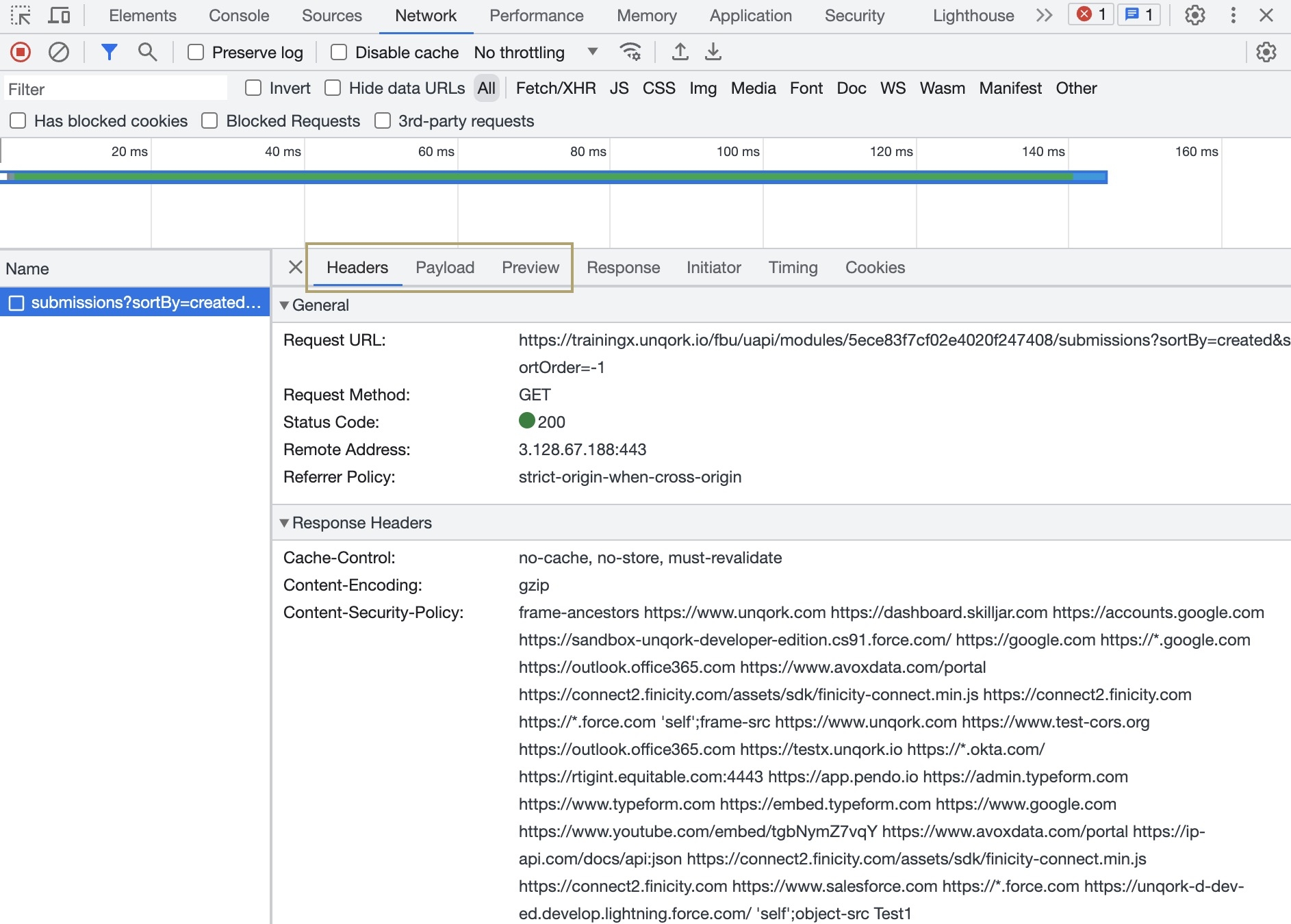
If you click on the API call, you’ll see the specific information about that call:
Inspector Tabs
Description
Headers
Displays the call's general information. This information includes the request URL, request method, response headers, and request information (if any was sent). Use this tab to double-check the information that you’re sending in your request.
Payload
Displays the actual response payload received from the call, formatted using readable JSON.
Preview
Displays the additional information about the call, formatted using readable JSON.

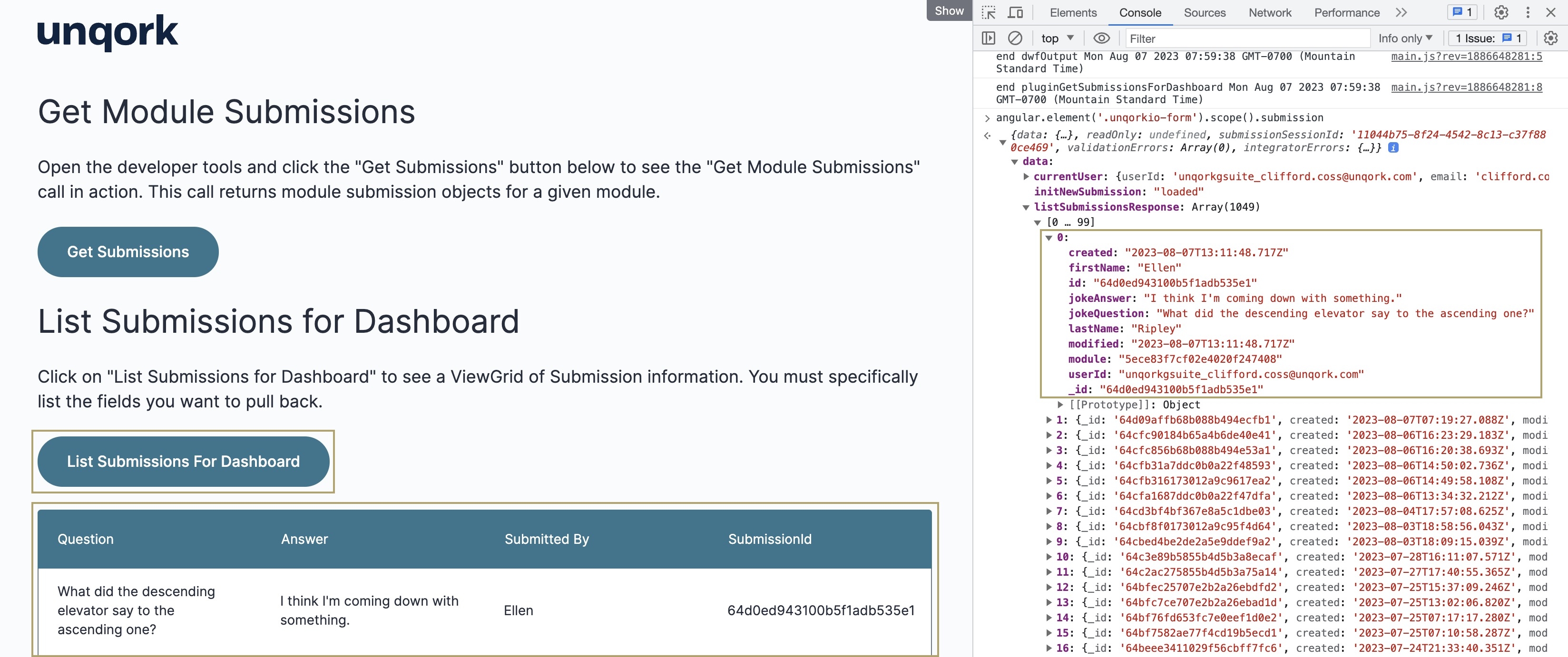
Use the Angular Command
You can also view API call data and responses in the Console tab. In a new line of the Console tab, enter the Angular Command: angular.element('.unqorkio-form').scope().submission. This command lets you see the module’s data in a neat JSON format.
In Express View, right-click anywhere on the browser’s page.
Click Inspect. The Inspect panel opens to the right of the page.
Click the Console tab.
Click Get Submissions. This button triggers the pluginGetSubmissions Plug-In component.
Returning to the Console tab, enter the
angular.element('.unqorkio-form').scope().submissioncommand.
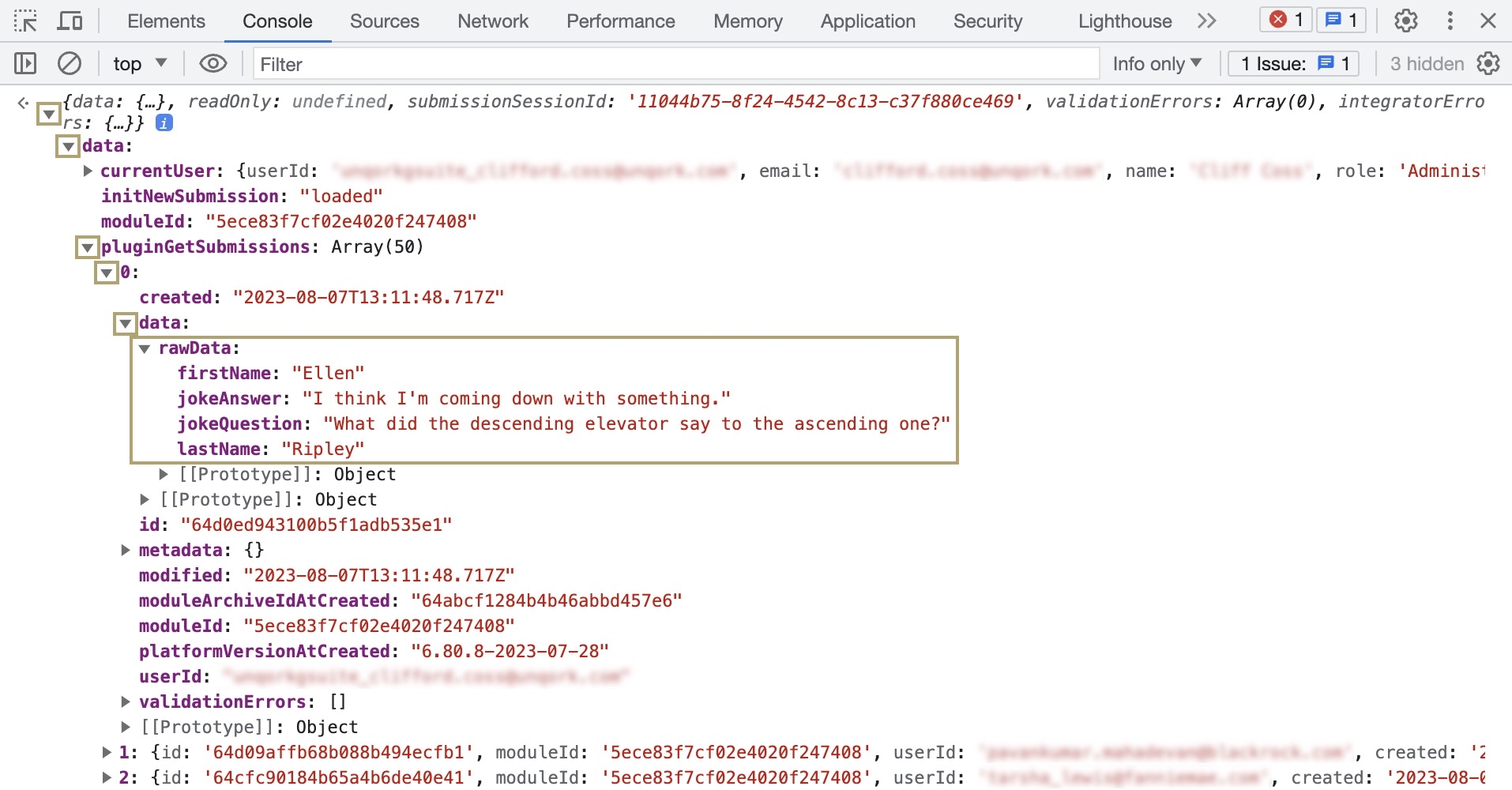
You’ll notice a new nested array displays in the DevTools Console. An array is a collection of ordered data sets. Arrays have a numbered index that starts at [0]. Because this is a nested array, you must expand the data sets to view the submission details.
Expand the data: drop-down section.
Expand the data: drop-down section.
Click the Property ID of the API’s Plug-In component. In this example, its pluginGetSubmissions.
Select a submission. They're numbered starting at [0].
Expand the
 data: drop-down section.
data: drop-down section.Expand the
 rawData: drop-down section to see the submission data.
rawData: drop-down section to see the submission data.
List Submissions for Dashboard API
The List Submissions for Dashboard API call is similar to the Get Module Submissions call. You’ll use it to retrieve submission data and display it in a dashboard.
Review the List Submissions for Dashboard API Configuration
To help explain how the List Submissions for Dashboard API works, we've configured a module and Plug-In component that uses this API call. The following sections explore the configuration and let you test the API.
Feel free to use the configuration created here for your own builds. But, please do not reconfigure the modules. If you want to use the configuration, make a copy of the module and paste it in your application.
Review the pluginGetSubmissionsForDashboard Plug-In Component
Let's take a closer look at the necessary Plug-In component configuration and settings to make the API work.
Open the preconfigured module in the Module Builder by clicking the following link: https://training.unqork.io/#/form/64cbebaf9ee30a59c4322f0d/edit.
Hover over the pluginGetSubmissionsForDashboard Plug-In component.
A 4-button toolbar displays above the component on hover-over.
Using the toolbar, click the
.jpg) (Settings) button.
(Settings) button.Review the following settings:
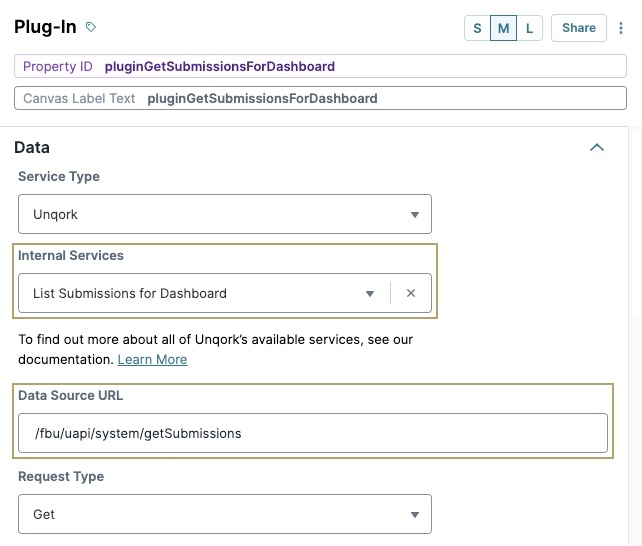
Internal Services
From the Internal Services drop-down, you'll see that the
List Submissions for DashboardAPI is selected. Once selected, the Data Source URL auto-populates with/fbu/uapi/system/getSubmissions. You’ll notice this call’s Data Source URL does not reference a module ID. With this call, you must enter the module ID in the Inputs table of the Plug-In component.To learn more about the List Submissions for Dashboard API, click the Learn More button in the Plug-In component's configuration window.

Request Type
The Request Type is also set to GET. The GET type is used to retrieve data.
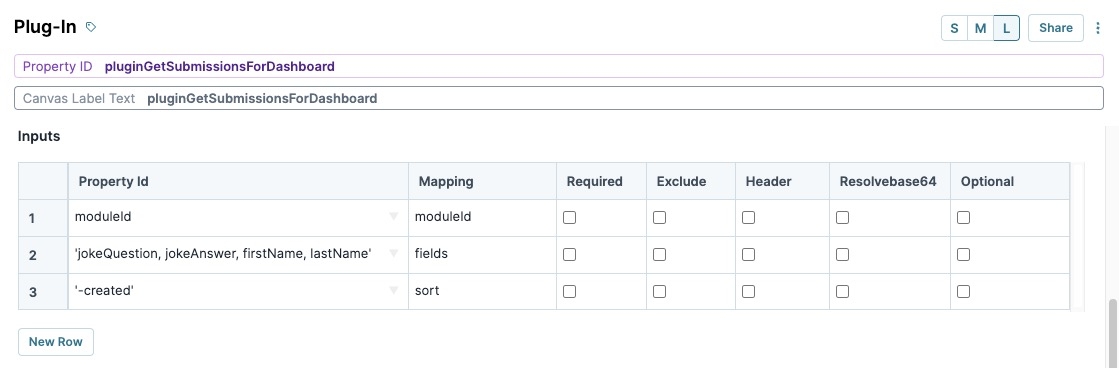
Inputs
Lastly, the Inputs table inputs the stored submission data from the moduleId Hidden component. Then, it inputs the specific fields in the submission data and sorts by the created field. For this call to work, you must specify the submission data or metadata you want returned.

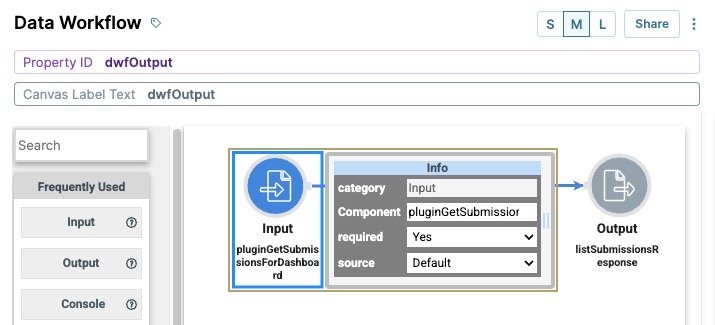
Review the dwfOutput Data Workflow Component
The dwfOutput Data Workflow contains a simple configuration. It inputs the pluginGetSubmissionsForDashboard Plug-In component and outputs it into the listSubmissionsResponse Hidden component. That way, the ViewGrid component can retrieve the submission data from the Hidden component and display it.
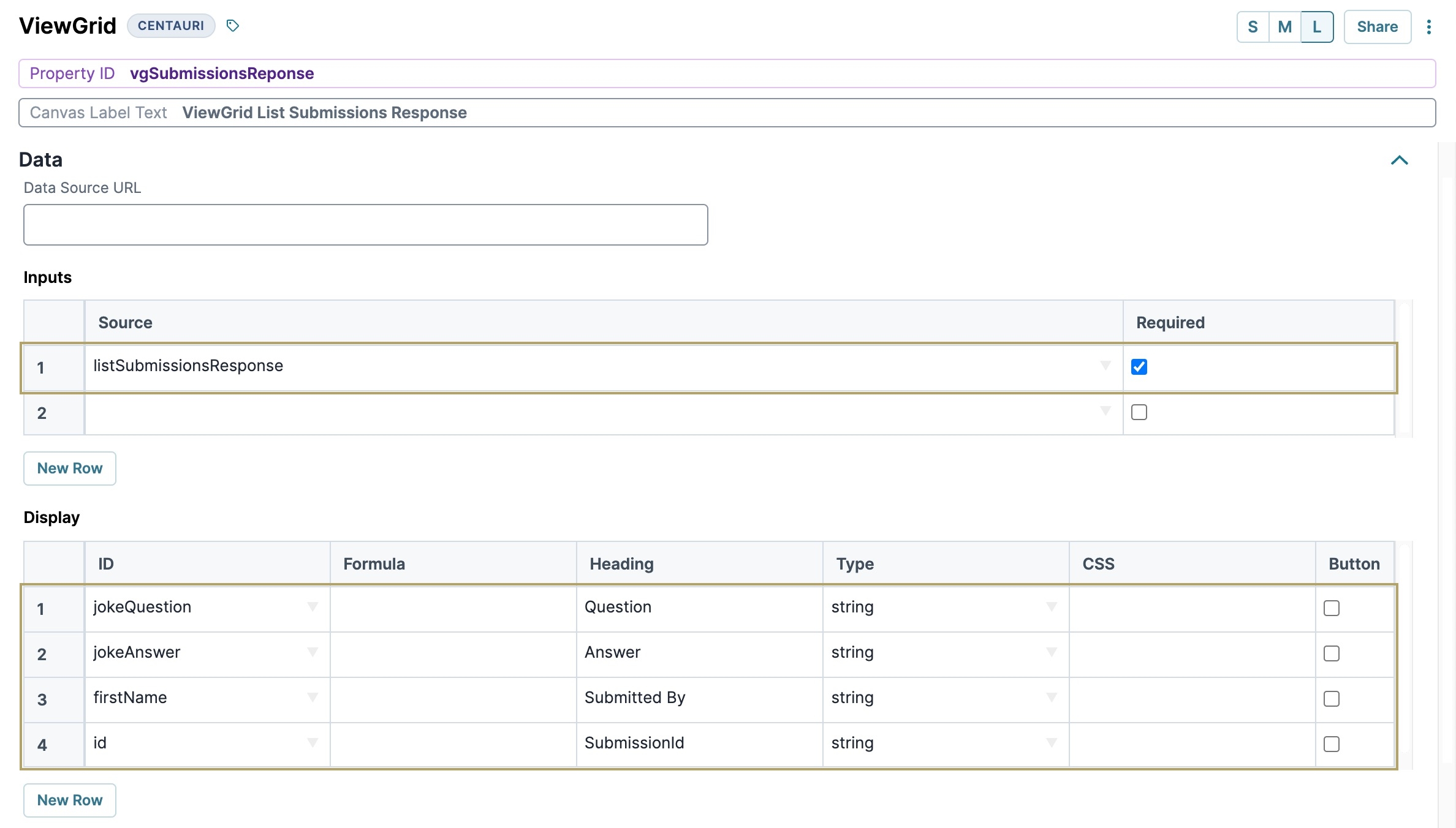
Review the vgSubmissionsResponse ViewGrid Component
A ViewGrid component is a great way to display submission data in a dashboard. The vgSubmissionsResponse ViewGrid component inputs the submission data from the listSubmissionsResponse Hidden component and displays the specific data fields in a grid.
Test the List Submissions for Dashboard API
Now, let's preview the module and test the configuration.
Preview the preconfigured module in Express View.
In Express View, right-click anywhere on the page.
Click Inspect. The Inspect panel opens to the right of the page.
Click the Console tab.
Click List Submissions for Dashboard. This button triggers the pluginGetSubmissionsForDashboard Plug-In component.
Return to the Console tab and enter the
angular.element('.unqorkio-form').scope().submissioncommand.Like you did with the Get Module Submissions example, expand the call’s data. You'll find the data for this call under pluginGetSubmissionsForDashboard.
You’ll notice that these submissions are also listed in an array that starts at index [0]. When you expand an index, you’ll see all the call’s data. You don’t need to expand further into the data like you did for the Get Module Submissions call.