Unqork's Internal Update API call is one of the available create, read, update, and delete (CRUD) operations. Update API operations modify existing data in a database. For example, using an update API call to change an end-user's existing phone number in a client database.
In this article, you'll explore Unqork's internal Update Module Submission API call.
Update Module Submission API
The Update Module Submission API call functions like the Create Module Submission(s) call. But, instead of a POST call, this API is a PUT call. A PUT call updates existing data on the server. This API call supports partial data updates. So, the data object does not have to include all the submission data. That way, you can use the call to update specific fields in a submission data entry.
Review the Update Module Submission API Configuration
To help explain how the Update Module Submission API works, we've configured a module and Plug-In component that uses this API call. The following sections explore the configuration and let you test the API.
Feel free to use the configuration created here for your own builds. But, please do not reconfigure the modules. If you want to use the configuration, make a copy of the module and paste it in your application.
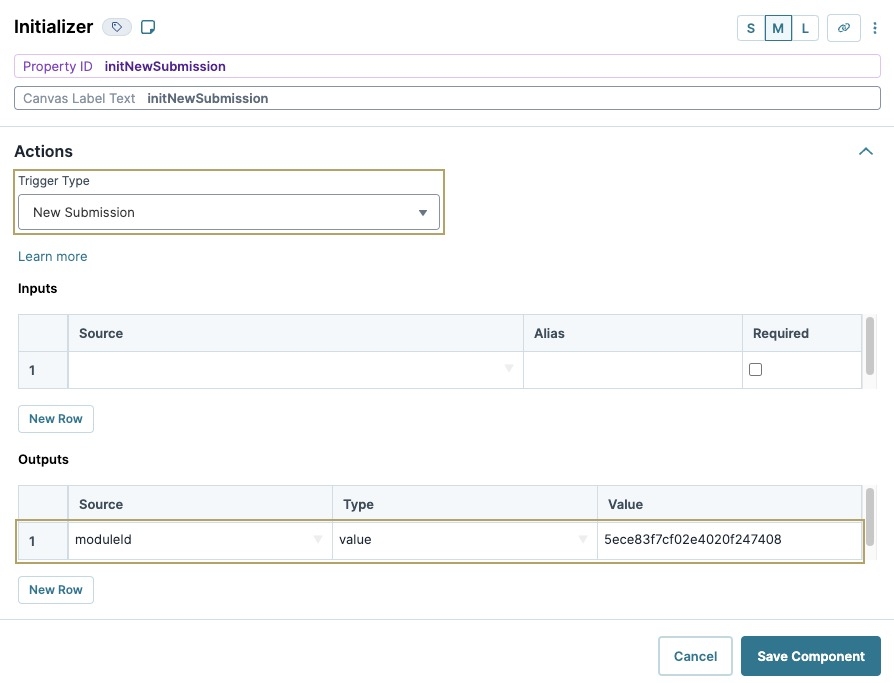
Review the initNewSubmission Initializer Component
First, let's open the preconfigured module and look at the Initializer component configuration.
Open the preconfigured module in the Module Builder by clicking the following link: https://training.unqork.io/#/form/64cbebe31ad85439c6380675/edit.
Hover over the initNewSubmission Initializer component.
A 4-button toolbar displays above the component on hover-over.
Using the toolbar, click the
.jpg) (Settings) button.
(Settings) button.Review the following settings:
You can see that the Trigger Type is set to
New Submission, firing the Initializer component on page load. In the Outputs table, the component outputs values from a schema module and stores them in the moduleId Hidden component.
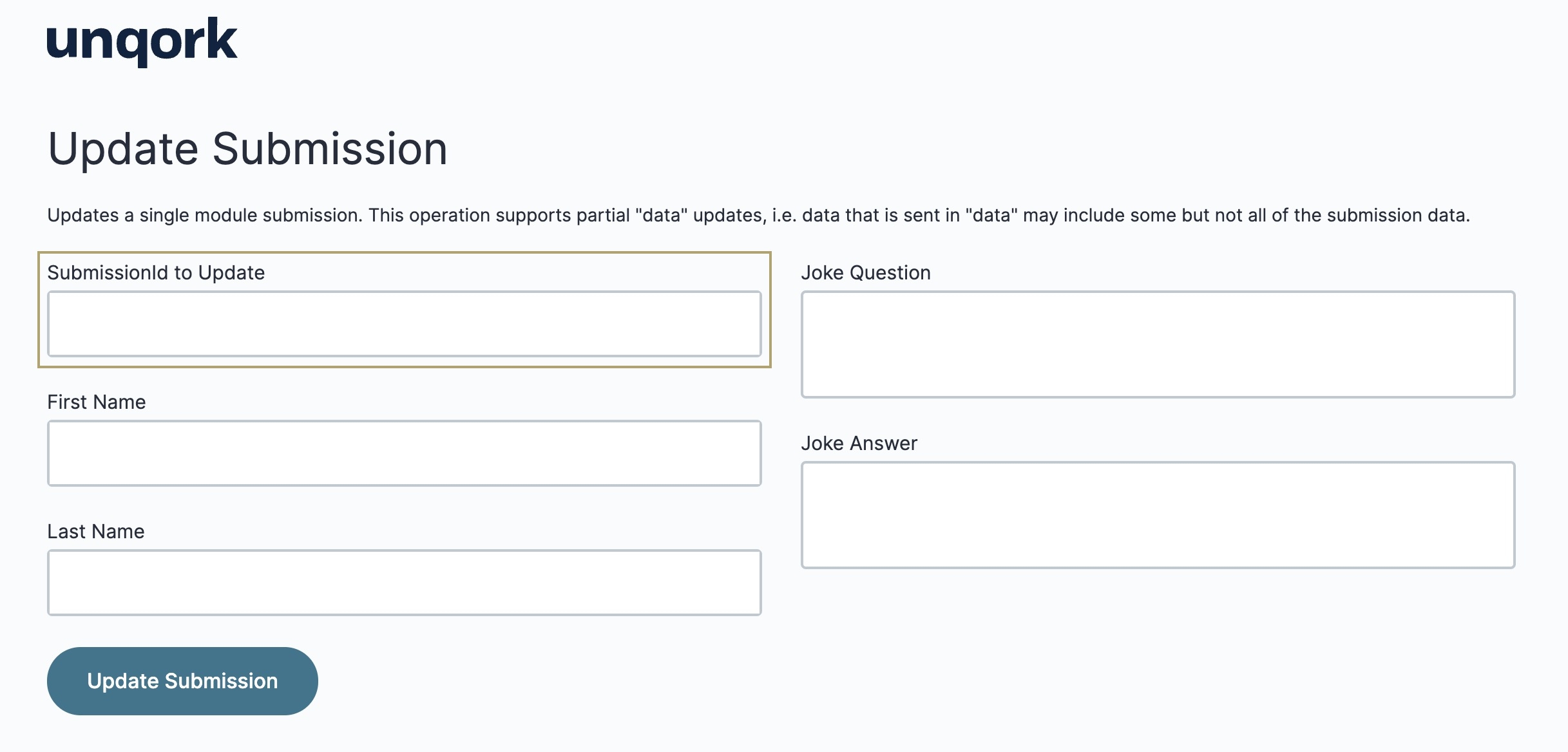
Review the submissionIdUpdate Text Field Component
This Text Field component lets you enter a submission ID in Express View. After entering the submission ID, you can update the first name, last name, joke question, and joke answer of that submission.
To learn how to retrieve a submission ID to update, view our Unqork's Internal API: Read APIs article.

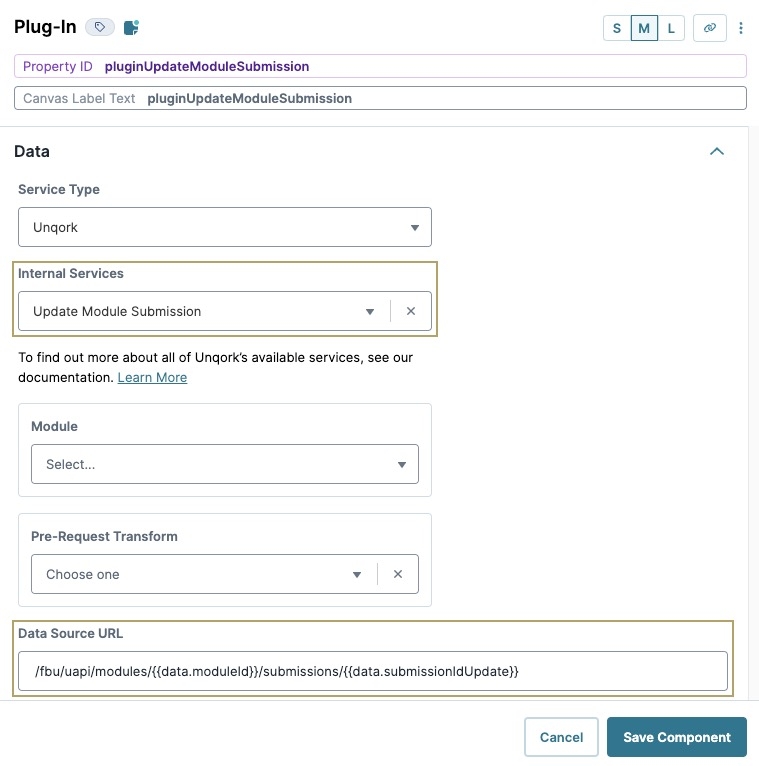
Review the pluginUpdateModuleSubmission Plug-In Component
Let's take a closer look at the necessary Plug-In component configuration and settings to make the API work.
Hover over the pluginUpdateModuleSubmission Plug-In component.
A 4-button toolbar displays above the component on hover-over.
Using the toolbar, click the
.jpg) (Settings) button.
(Settings) button.Review the following settings:
Internal Services
From the Internal Services drop-down, you'll see that the
Update Module SubmissionAPI is selected. Once selected, the Data Source URL auto-populates with /fbu/uapi/modules/{moduleId}/submissions/{submissionId}. As you can see, the {moduleId} placeholder text in the URL was adjusted to {{data.moduleId}}. That way, you can update the specific data fields stored in the moduleId Hidden component. These fields are first name, last name, joke question, and joke answer.The
{submissionId}placeholder text in the URL was adjusted to{{data.submissionIdUpdate}}. This references a specified submission ID entered into the submissionIdUpdate Text Field component in Express View.To learn more about the Update Module Submission API, click the Learn More button in the Plug-In component's configuration window.

Request Type
The Request Type is also set to PUT. The PUT type is used to overwrite data.
Inputs
Lastly, the Inputs table specifies the schema module components that store the data to be updated. The module contains four Text Field components with Property IDs of firstNameUpdate, lastNameUpdate, jokeAnswerUpdate, and jokeQuestionUpdate. To properly map the updated submission, we use the {{data.propertyId}} syntax.
By default, any fields sent with the API call can update that submission even if they are blank. But, if you mark fields as optional, the fields only update submission data if they have values.
.jpg)
After updating a submission, you can confirm the change using the Get Module Submission API. To learn more about the Get Module Submission API, view our Unqork's Internal API: Read APIs article.