Unqork's internal Delete API call is one of the available create, read, update, and delete (CRUD) operations. Depending on the API, Delete operations can permanently remove data from a database or archive the data so it can be restored at a later time.
In this article, you'll learn how to delete submissions using the Deletes Multiple Module Submissions API, then recover the deleted submissions using the Restore a Deleted Module Submission API.
Deletes Multiple Module Submissions and Restores a Deleted Module Submission API
The Deletes Multiple Module Submissions call has the ability to soft delete submissions based on a specified submission ID. Soft-delete marks the submission as deleted, but does not remove it permanently. This API's parameters are the module ID where the submissions exist and the submission IDs of the submissions you want deleted.
The maximum number of submissions you can delete at once is
50.
Soft-deleted submissions do not display in query calls, but they can be restored. To restore a submission, use the Restore Deleted Module Submission API call.
You can also hard delete submissions from the database. If you hard-delete a submission, it cannot be retrieved. To hard-delete a submission, add a query parameter for destroy. Destroy is a Boolean data type. Setting destroy to a value of true hard-deletes the submission from the database.
Review the Deletes Multiple Module Submissions and Restore a Deleted Module Submission API Configuration
To help explain how the Deletes Multiple Module Submissions API works, we've configured a module and Plug-In component that uses this API call. The following sections explore the configuration and let you test the API. We will take a closer look at the Restore a Deleted Module Submission API later in this article.
Feel free to use the configuration created here for your own builds. But, please do not reconfigure the modules. If you want to use the configuration, make a copy of the module and paste it in your application.
Review the initNewSubmission Initializer Component
First, let's open the preconfigured module and look at the Initializer configuration.
Open the preconfigured module in the Module Builder by clicking the following link: https://training.unqork.io/#/form/64cbec0ae2de2a5e9ddef2ae/edit.
Hover over the initNewSubmission Initializer component.
A 4-button toolbar displays above the component on hover-over.
Using the toolbar, click the
.jpg) (Settings) button.
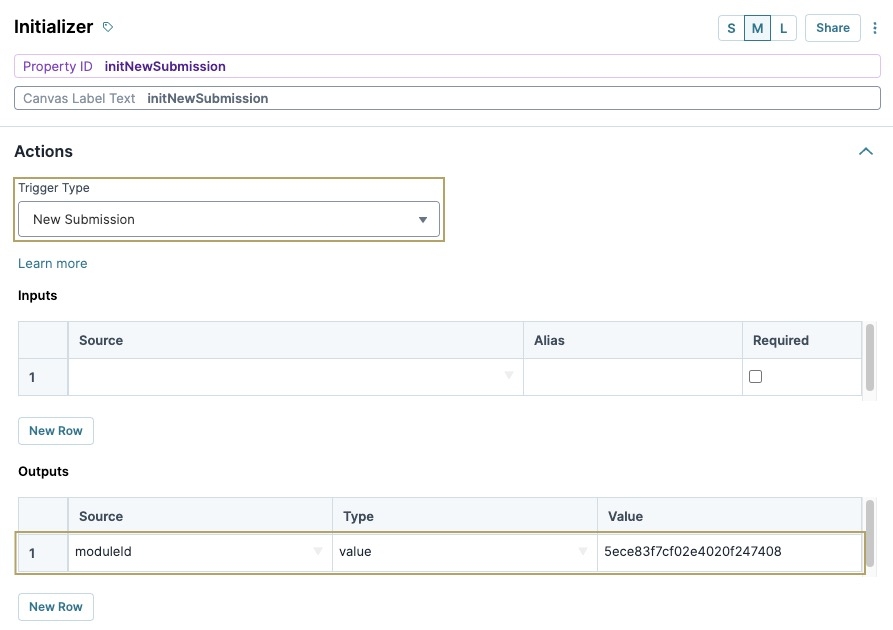
(Settings) button.Review the following settings:
You can see the Trigger Type is set to
New Submission, firing the Initializer component on page load. In the Outputs table, the component outputs values from a schema module and stores them in the moduleId Hidden component.
Review the submissionIdDelete Text Field Component
This Text Field component is where you'll enter a submission ID in Express View. After entering the submission ID, you can soft-delete the full submission.
To learn how to retrieve a submission ID to update, view our Unqork's Internal API: Read APIs article.
Review the pluginDeleteMultipleModuleSubmissions Plug-In Component
Let's take a closer look at the necessary Plug-In component configuration and settings to make the API work.
Hover over the pluginDeleteMultipleModuleSubmissions Plug-In component.
A 4-button toolbar displays above the component on hover-over.
Using the toolbar, click the
.jpg) (Settings) button.
(Settings) button.Review the following settings:
Internal Services
From the Internal Services drop-down, you'll see that the Deletes Multiple Module Submissions API is selected. Once selected, the Data Source URL auto-populates with /fbu/uapi/modules/{moduleId}/submissions. As you can see, the {moduleId} placeholder text in the URL was adjusted to {{data.moduleId}}. That way, you can delete the specific data stored in the moduleId Hidden component.
To learn more about the Deletes Multiple Module Submissions API, click the Learn More button in the Plug-In component's configuration window.
Request Type
The Request Type is also set to DELETE. The DELETE type is used to soft-delete data.
Inputs
Lastly, the Inputs table references the submissionIdDelete Text Field component, where you'll enter a specified submission ID to delete.
.jpg)
Review the pluginGetDeletedSubmission Plug-In Component
This Plug-In component is configured only to test if the soft-delete was successful. If that submission ID is already deleted, the call fails. If it's not deleted, it displays in the DevTools Console.
Let's take a closer look at the necessary Plug-In component configuration and settings to make the API work.
Hover over the pluginGetDeletedSubmission Plug-In component.
A 4-button toolbar displays above the component on hover-over.
Using the toolbar, click the
.jpg) (Settings) button.
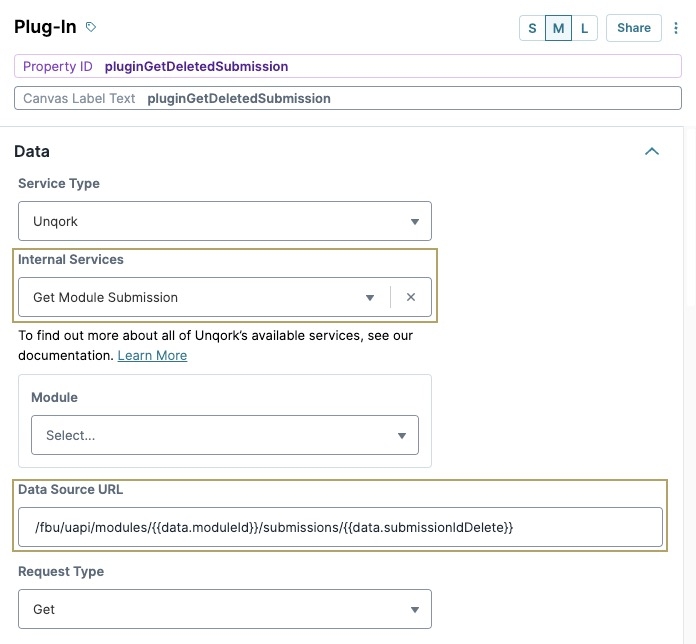
(Settings) button.Review the following settings:
Internal Services
From the Internal Services drop-down, you'll see that the
Get Module SubmissionAPI is selected. Once selected, the Data Source URL auto-populates with/fbu/uapi/modules/{moduleId}/submissions/{submissionId}. As you can see, the{moduleId}placeholder text in the URL was adjusted to{{data.moduleId}}. That way, you can retrieve the data from the moduleId Hidden component.The
{submissionId}placeholder text in the URL is also adjusted to{{data.submissionIdDelete}}. Doing so lets the Plug-In component reference the submission ID entered in the submissionIdDelete Text Field component.To learn more about the Get Module Submission API, click the Learn More button in the Plug-In component's configuration window.

Request Type
The Request Type is also set to GET. The GET type is used to retrieve data.
Review the pluginRestoreDeleteModuleSubmission Plug-In Component
This Plug-In component is configured only to restore soft-deleted submissions. Let's take a closer look at the necessary Plug-In component configuration and settings to make the API work.
Hover over the pluginRestoreDeleteModuleSubmission Plug-In component.
A 4-button toolbar displays above the component on hover-over.
Using the toolbar, click the
.jpg) (Settings) button.
(Settings) button.Review the following settings:
Internal Services
From the Internal Services drop-down, you'll see that the
Restore a Deleted Module SubmissionAPI is selected. Once selected, the Data Source URL auto-populates with/fbu/uapi/modules/{moduleId}/submissions/{submissionId}. As you can see, the{moduleId}placeholder text in the URL was adjusted to{{data.moduleId}}. That way, you can restore the specific data and store it in the moduleId Hidden component.The
{submissionId}placeholder text in the URL is also adjusted to{{data.submissionIdDelete}}. Doing so lets the Plug-In component reference the submission ID entered in the submissionIdDelete Text Field component. Then, the Plug-In component restores that submission.To learn more about the Restore a Deleted Module Submission API, click the Learn More button in the Plug-In component's configuration window.
Request Type
The Request Type is also set to POST. The POST type is used to create data.
Test the Deletes Multiple Module Submissions and Restore a Deleted Module Submission APIs
Now, let's preview the module and test the configuration.
Preview the preconfigured module in Express View.
In Express View, right-click anywhere on the page.
Click Inspect. The Inspect tab of the DevTools Console opens to the right of the page.
Click the Console tab.
In the SubmissionId to Delete field, enter a submission ID to delete.
To learn how to retrieve a submission ID to update, view our Unqork's Internal API: Read APIs article.
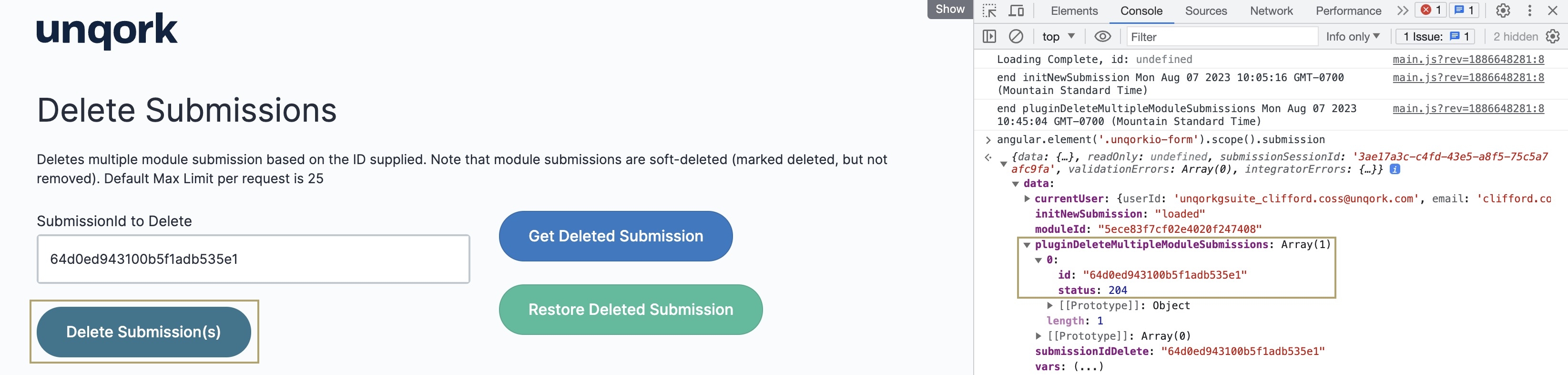
Click Delete Submission(s). This button triggers the pluginDeleteMultipleModuleSubmissions Plug-In component.
Returning to the Console tab, enter the angular.element('.unqorkio-form').scope().submission command.
Expand the
 data: drop-down section.
data: drop-down section.Expand the
 data: drop-down section.
data: drop-down section.Click the Property ID of the API’s Plug-In component. In this example, it’s pluginDeleteMultipleModuleSubmissions.
Select the submission indexed by [0].
The deleted submission ID displays in the id string.

With the DevTools Console still open, click Get Deleted Submission. On button-click, the Console displays errors associated with the call. The errors occur because the Plug-In component is referencing the submission ID from the SubmissionId to Delete field and trying to retrieve it. Because it's deleted, there's no submission to retrieve.

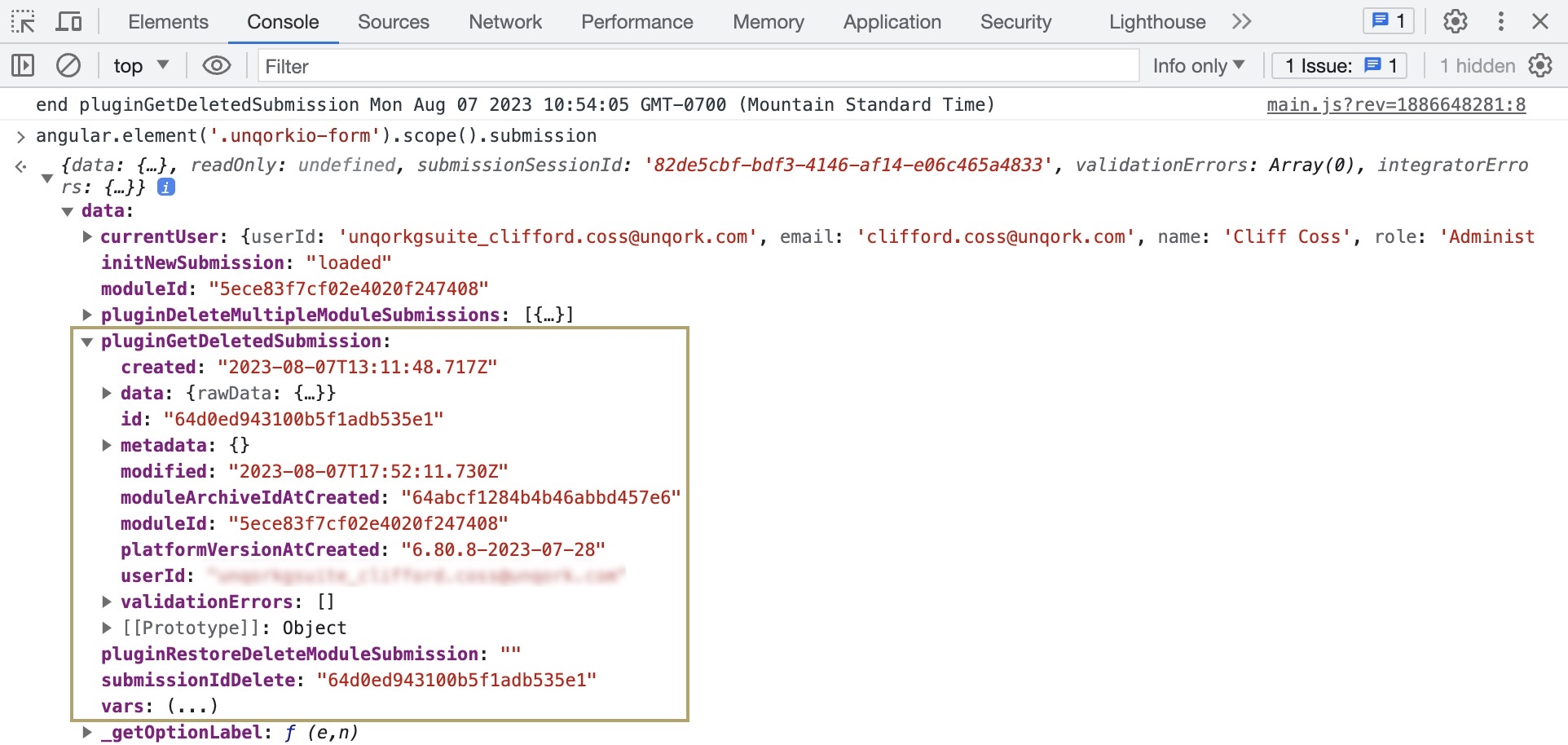
Lastly, with the DevTools Console still open and the submission ID still in the SubmissionId to Delete field, click Restore Deleted Submission. Then, click Get Deleted Submission. once more. Run the Angular Command and open the pluginGetDeletedSubmission data to see the successfully restored submission ID.