Your dashboard is only useful if it's easy to navigate. You may find that navigation becomes more difficult as more submissions display on your dashboard. Adding search functionality to your dashboard can improve navigation.
What Is Global Search?
Global search lets you search many submission fields at once using a single search bar. When you enter a search term, only submissions that include it display on the dashboard.
Let’s say you have a dashboard that lists the following data for each submission:
First Name
Middle Name
Last Name
Email Address
Date of Birth
Most often, you'll find submissions based on their Last Name or Email Address fields. To do this faster, you can set up a global search that references those two fields at once.
This how-to guide also includes steps for building a simple dashboard, followed by adding a global search. The dashboard retrieves submissions from the following source module: https://trainingx.unqork.io/#/display/5eb01aa6811bf80215fd706b.
Configuration
Use the following steps to configure a dashboard with a global search feature.
Configure the Panel Component
This Panel component acts as a container for the components that follow.
In the Module Builder, drag and drop a Panel component onto your canvas.
In the Property ID field, enter
panelDashboard.Click Save Component.
Configure the Initializer Component
This Initializer component triggers the Plug-In component that you'll set up next.
Drag and drop an Initializer component onto your canvas, inside your Panel component.
In the Property ID and Label Text fields, enter
initStart.From the Trigger Type drop-down, select New Submission.
In the Outputs table, enter the following:
Source
Type
Value
pluginGetSubmissions
trigger
GO
.png)
Click Save Component.
Configure the First Hidden Component
This is the first of two Hidden components in this configuration. This component stores the module ID of your source or submission module. You’ll find the module ID from the source module’s URL as follows. You’ll locate it as the bold text in the following URL: https://training.unqork.io/#/form/5eb01aa6811bf80215fd706b/edit.
Drag and drop a Hidden component onto your canvas, placing it below your Initializer component.
In the Property ID and Label Text fields, enter
moduleId.In the Default Value field, enter
5eb01aa6811bf80215fd706b. This is the source module's module ID.Click Save Component.
Configure the Plug-In Component
This Plug-In component connects your module to an API that retrieves the submissions to display in your dashboard.
Drag and drop a Plug-In component onto your canvas, placing it below your
moduleIdHidden component.In the Property ID and Label Text fields, enter
pluginGetSubmissions.In the Inputs table, enter the following:
Property ID
Mapping
moduleId
moduleId
'firstName,middleName,lastName,email,dateOfBirth'
fields
The first row references the module ID stored in the
moduleIdHidden component. The second row shows which fields you're retrieving into the dashboard. Here, we'll pull thefirstName,middleName,lastName,email, anddateOfBirthfields. The values entered in the Mapping column (moduleIdandfields) are native values recognized by the Unqork Designer Platform.From the Internal Service drop-down, select List Submissions for Dashboard. The Request Type and Data Source URL autopopulate.
.png)
Click Save Component.
Configure the Second Hidden Component
This Hidden component stores the submission ID.
Drag and drop a Hidden component onto your canvas, placing it below your Plug-In component.
In the Property ID and Label Text fields, enter
submissionId.Click Save Component.
Configure the ViewGrid Component
Next, let's add a ViewGrid component to display your dashboard.
Drag and drop a ViewGrid component onto the canvas, placing it below the
submissionIdHidden component.In the Property ID field, enter
gridView.In the Label Text field, enter
View Grid.In the Action and Event fields, enter
View.In the Inputs table, enter the following:
#
Source
Required
1
pluginGetSubmissions
Yes
In the Outputs table, enter the following:
#
Source
Mapping
1
submissionId
id
In the Display table, enter the following:
#
ID
Formula
Heading
1
firstName
First Name
2
middleName
Middle Name
3
lastName
Last Name
4
email
Email
5
dateOfBirth
=MOMENT(MOMENT(dateOfBirth), 'format', 'MM/DD/YY')
Date of Birth
The Moment.js in the Formula column formats the
dateOfBirthvalues as MM/DD/YY..png)
Click Save Component.
Configure the Decisions Component
This Decisions component provides the trigger for your dashboard's View button.
Drag and drop a Decisions component onto the canvas, placing it below your ViewGrid component.
In the Property ID and Label Text fields, enter
ruleButtons.In the Inputs table, enter the following:
#
Source
Type
Required
Silent
1
buttonClick
exact
 (unchecked)
(unchecked) (unchecked)
(unchecked)2
moduleId
exact
 (unchecked)
(unchecked).png) (checked)
(checked)3
submissionId
exact
 (unchecked)
(unchecked).png) (checked)
(checked)Every row in the Inputs table gets an associated column in the Conditionals table. If an input does not have a value in its Conditionals column, Unqork sets it to silent. In the next steps, you will not add values to the moduleId and submissionId columns. You'll only use these inputs in the panelDashboard_pageOpen conditional. So, you can mark these values as silent, or let Unqork do it for you.
In the Outputs table, enter the following:
#
Source
Type
1
panelDashboard
pageOpen
In the Conditionals table, enter the following:
#
buttonClick
panelDashboard_pageOpen
1
View
=concatenate('/#/display/',moduleId,'/', submissionId , '/',moduleId)
Replace
moduleIdandsubmissionIdwith your specific IDs..png)
Click Save Component.
Configure the Submission Search Snippet
Next, let's add the Submission Search snippet to your dashboard module. This snippet sets up your global search functionality, with a few adjustments. You can locate the Submission Search snippet by searching under Snippets drawer to the Module Builder.
To learn more about locating and adding snippets to your module, view our Introduction to Snippets article.
Drag and drop a Submission Search snippet onto your canvas, placing it above your
panelDashboardPanel component.Delete the
moduleIdHidden component and thepluginGetSubmissionsPlug-In component from thepanelSubmissionSearchPanel component.The Submission Search template includes a
moduleIdHidden component and apluginGetSubmissionsPlug-In component. Because you already set these components up, you can delete them from the snippet.Save your module.
Update the Data Workflow Component
Next, we’ll update the Data Workflow component in the snippet to reference your chosen search parameter fields.
Hover over the
dwSearchGlobalData Workflow component to open a 4-button toolbar that displays above the component.Using the toolbar, click the
.png) (Settings) button.
(Settings) button.Click on the Create Field operator to open its Info window.
Fields 1 and 2 already display the following formulas:
CONCATENATE('{"data.PROPERTYNAMEONE":"/', _arg, '/i"}')andCONCATENATE('{"data.PROPERTYNAMETWO":"/', _arg, '/i"}').PROPERTYNAMEONEandPROPERTYNAMETWOare the placeholders for the search parameter fields you’ll be referencing..png)
In Field 1, replace
PROPERTYNAMEONEwithemail.The Property Name you enter here must match what’s listed in the ID column of the Inputs table in your
pluginGetSubmissionsPlug-In component. This ties the search to the Email field of your dashboard.In Field 2, replace
PROPERTYNAMETWOwithlastName.The Property Name you enter here must match what’s listed in the ID column of the Inputs table in your
pluginGetSubmissionsPlug-In component. This ties the search to the Last Name field of your dashboard.Click Save Component.
Save your module.
Sometimes, you might want more than two search parameters in your global search. To reference more than two fields, enter the formula again in Fields 3–5 of the Create Field operator. Increase the sequence for each and replace PROPERTYNAME as needed.
The resulting Info window will look like this:
Setting | Selection |
|---|---|
Category | Formula |
Label | Leave this field blank. |
Do Not Sanitize Formula |
|
Preserve Argument Type |
|
Field 1 | 0 = CONCATENATE('{"data.PROPERTYNAMEONE":"/', _arg, '/i"}') |
Field 2 | 1 = CONCATENATE('{"data.PROPERTYNAMETWO":"/', _arg, '/i"}') |
Field 3 | 2 = CONCATENATE('{"data.PROPERTYNAMETHREE":"/', _arg, '/i"}') |
Field 4 | 3 = CONCATENATE('{"data.PROPERTYNAMEFOUR":"/', _arg, '/i"}') |
Field 5 | 4 = CONCATENATE('{"data.PROPERTYNAMEFIVE":"/', _arg, '/i"}') |
To reference more than five fields, add another Create Field operator to the workflow. Then, continue the formula sequence.
The resulting Info window will look like this:
Setting | Selection |
|---|---|
Category | Formula |
Label | Leave this field blank. |
Do Not Sanitize Formula |
|
Preserve Argument Type |
|
Field 1 | 5 = CONCATENATE('{"data.PROPERTYNAMESIX":"/', _arg, '/i"}') |
Field 2 | 6 = CONCATENATE('{"data.PROPERTYNAMESEVEN":"/', _arg, '/i"}') |
Field 3 | 7 = CONCATENATE('{"data.PROPERTYNAMEEIGHT":"/', _arg, '/i"}') |
Field 4 | 8 = CONCATENATE('{"data.PROPERTYNAMENINE":"/', _arg, '/i"}') |
Field 5 | 9 = CONCATENATE('{"data.PROPERTYNAMETEN":"/', _arg, '/i"}') |
Update the Text Field Component
Next, you'll update the masterSearchGlobal Text Field component. As configured in the snippet, the Text Field component includes placeholder text that does not match this configuration. The placeholder text tells end-user's what search parameters they can use. You'll update it to direct end-users to search by email address or last name.
Hover over the
masterSearchGlobalText Field component to open a 4-button toolbar that appears above the component.Using the toolbar, click the
.png) (Settings) button.
(Settings) button.In the Placeholder field, enter
Search by email or last name..png)
Click Save Component.
Update the Plug-In Component
To add the search functionality to the dashboard, you'll update your pluginGetSubmissions Plug-In component.
Hover over the
pluginGetSubmissionsPlug-In component to open a 4-button toolbar that appears above the component.Using the toolbar, click the
.png) (Settings) button.
(Settings) button.In the Data Source URL field, enter
/fbu/uapi/system/getSubmissions?{{data.searchGlobalFilterOr}}..png)
Click Save Component.
Save your module.
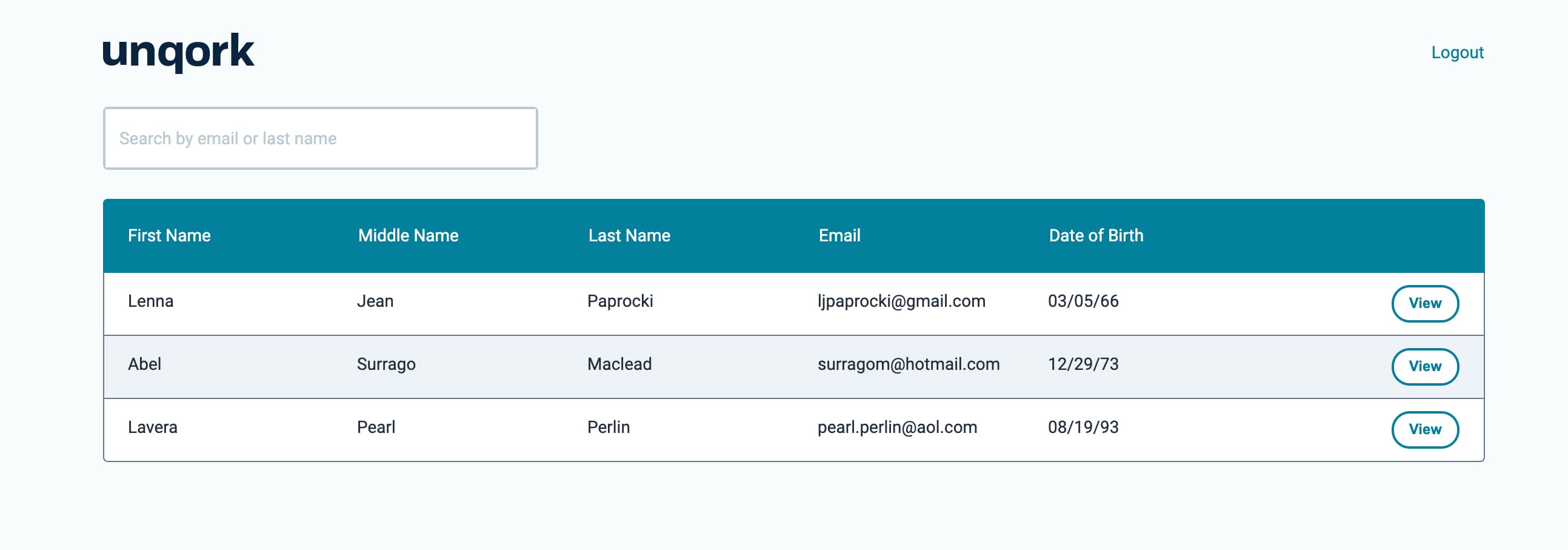
Here's how your completed dashboard looks in Express View:

Here's how your completed dashboard looks in the Module Builder:
.png)
Your dashboard is only useful if it's easy to navigate. You may find that navigation becomes more difficult as more submissions display on your dashboard. Adding search functionality to your dashboard can improve navigation.
What Is Global Search?
Global search lets you search many submission fields at once using a single search bar. When you enter a search term, only submissions that include it display on the dashboard.
Let’s say you have a dashboard that lists the following data for each submission:
First Name
Middle Name
Last Name
Email Address
Date of Birth
Most often, you'll find submissions based on their Last Name or Email Address fields. To do this faster, you can set up a global search that references those two fields at once.
This how-to guide also includes steps for building a simple dashboard, followed by adding a global search. The dashboard retrieves submissions from the following source module: https://trainingx.unqork.io/#/display/5eb01aa6811bf80215fd706b.
Configuration
Use the following steps to configure a dashboard with a global search feature.
Configure the Panel Component
This Panel component acts as a container for the components that follow.
In the Module Builder, drag and drop a Panel component onto your canvas.
In the Property ID field, enter
panelDashboard.Click Save Component.
Configure the Initializer Component
This Initializer component triggers the Plug-In component that you'll set up next.
Drag and drop an Initializer component onto your canvas, placing it inside the Panel component.
In the Property ID and Label Text fields, enter
initStart.From the Trigger Type drop-down, select New Submission.
In the Outputs table, enter the following:
Property ID
Type
Value
pluginGetSubmissions
trigger
GO
.png)
Click Save & Close.
Configure the First Hidden Component
This is the first of two Hidden components in this configuration. This component stores the module ID of your source or submission module. You’ll find the module ID from the source module’s URL as follows. You’ll locate it as the bold text in the following URL: https://training.unqork.io/#/form/5eb01aa6811bf80215fd706b/edit.
Drag and drop a Hidden component onto your canvas, placing it below the Initializer component.
In the Property ID and Canvas Label Text fields, enter
moduleId.In the Default Value field, enter
5eb01aa6811bf80215fd706b. This is the source module's module ID.Click Save & Close.
Configure the Plug-In Component
This Plug-In component connects your module to an API that retrieves the submissions to display in your dashboard.
Drag and drop a Plug-In component onto your canvas, placing it below the
moduleIdHidden component.In the Property ID and Canvas Label Text fields, enter
pluginGetSubmissions.In the Inputs table, enter the following:
Property ID
Mapping
moduleId
moduleId
'firstName,middleName,lastName,email,dateOfBirth'
fields
The first row references the module ID stored in the moduleId Hidden component. The second row shows which fields you're pulling into the dashboard. Here, we'll pull the firstName, middleName, lastName, email, and dateOfBirth fields. The values entered in the Mapping column (moduleId and fields) are native values recognized by the Unqork Designer Platform. Add these as shown.
From the Internal Service drop-down, select List Submissions for Dashboard. The Data Source URL and the Request Type autopopulate.
.png)
Click Save.
Configure the Second Hidden Component
This Hidden component stores the submission ID.
Drag and drop a Hidden component onto your canvas. Place your Hidden component below your Plug-In.
In the Property ID and Canvas Label Text fields, enter
submissionId.Click Save & Close.
Configure the ViewGrid Component
Next, let's add a ViewGrid component to display your dashboard.
Drag and drop a ViewGrid component onto the canvas, placing it below the
submissionIdHidden component.In the Label field, enter
View Grid.In the Property Name field, enter
gridView.In the Action and Event fields, enter
View.In the Inputs table, enter the following:
id
Required
pluginGetSubmissions
Yes
In the Outputs table, enter the following:
id
Mapping
submissionId
id
In the Display table, enter the following:
ID
Formula
Heading
firstName
First Name
middleName
Middle Name
lastName
Last Name
email
Email
dateOfBirth
=MOMENT(MOMENT(dateOfBirth), 'format', 'MM/DD/YY')
Date of Birth
The Moment.js in the Formula column formats the
dateOfBirthvalues as MM/DD/YY..png)
Click Save.
Configure the Decisions Component
This Decisions component provides the trigger for your dashboard's View button.
Drag and drop a Decisions component onto the canvas, placing it below your ViewGrid component.
In the Property ID and Canvas Label Text fields, enter
ruleButtons.In the Inputs table, enter the following:
Property ID
Type
Required
Silent
buttonClick
exact
 (unchecked)
(unchecked) (unchecked)
(unchecked)moduleId
exact
 (unchecked)
(unchecked).png) (checked)
(checked)submissionId
exact
 (unchecked)
(unchecked).png) (checked)
(checked)Every row in the Inputs table gets an associated column in the Micro Decisions table. If an input doesn't have a value in its Micro Decisions column, Unqork sets it to silent. In the next steps, you won't add values to the moduleId and submissionId columns. You'll only be using these inputs in the panelDashboard_pageOpen micro decision. So, you can mark these values as silent, or let Unqork do it for you.
In the Outputs table, enter the following:
Property ID
Type
panelDashboard
pageOpen
In the Micro Decisions table, enter the following:
buttonClick
panelDashboard_pageOpen
View
=concatenate('/#/display/',moduleId,'/', submissionId , '/',moduleId)
Replace moduleId and submissionId with your specific IDs.
.png)
Click Save.
Configure the Submission Search Snippet
Next, let's add the Submission Search snippet to your dashboard module. This snippet sets up your global search functionality, with a few adjustments. You can locate the Submission Search snippet by searching under Snippets drawer to the Module Builder.
To learn more about locating and adding snippets to your module, view our Introduction to Snippets article.
In the Module Builder, drag and drop a Submission Search snippet onto your canvas. Place your snippet above your
panelDashboardPanel component.Delete the
moduleIdHidden component and thepluginGetSubmissionsPlug-In component from thepanelSubmissionSearchPanel component.The Submission Search template includes a
moduleIdHidden component and apluginGetSubmissionsPlug-In component. Because you already set these components up, you can delete them from the snippet.Save your module.
Update the Data Workflow Component
Next, we’ll update the Data Workflow component in the snippet to reference your chosen search parameter fields.
Hover over the
dwSearchGlobalData Workflow component to open a 4-button toolbar that appears above the component.Using the toolbar, click the
.png) (Settings) button.
(Settings) button.Click on the Create Field operator to open its Info window.
Fields 1 and 2 already display the following formulas:
CONCATENATE('{"data.PROPERTYNAMEONE":"/', _arg, '/i"}')andCONCATENATE('{"data.PROPERTYNAMETWO":"/', _arg, '/i"}').PROPERTYNAMEONEandPROPERTYNAMETWOare the placeholders for the search parameter fields you’ll be referencing..png)
In Field 1, replace
PROPERTYNAMEONEwithemail.The Property Name you enter here must match what’s listed in the ID column of the Inputs table in your
pluginGetSubmissionsPlug-In component. This ties the search to the Email field of your dashboard.In Field 2, replace
PROPERTYNAMETWOwithlastName.The Property Name you enter here must match what’s listed in the ID column of the Inputs table in your
pluginGetSubmissionsPlug-In component. This ties the search to the Last Name field of your dashboard.Click Save.
Save your module.
Sometimes, you might want more than two search parameters in your global search. To reference more than two fields, enter the formula again in Fields 3–5 of the Create Field operator. Increase the sequence for each and replace PROPERTYNAME as needed.
The resulting Info window will look like this:
Setting | Selection |
|---|---|
Category | Formula |
Label | Leave this field blank. |
Do Not Sanitize Formula |
|
Preserve Argument Type |
|
Field 1 | 0 = CONCATENATE('{"data.PROPERTYNAMEONE":"/', _arg, '/i"}') |
Field 2 | 1 = CONCATENATE('{"data.PROPERTYNAMETWO":"/', _arg, '/i"}') |
Field 3 | 2 = CONCATENATE('{"data.PROPERTYNAMETHREE":"/', _arg, '/i"}') |
Field 4 | 3 = CONCATENATE('{"data.PROPERTYNAMEFOUR":"/', _arg, '/i"}') |
Field 5 | 4 = CONCATENATE('{"data.PROPERTYNAMEFIVE":"/', _arg, '/i"}') |
To reference more than five fields, add another Create Field operator to the workflow. Then, continue the formula sequence. The resulting Info window will look like this:
Setting | Selection |
|---|---|
Category | Formula |
Label | Leave this field blank. |
Do Not Sanitize Formula |
|
Preserve Argument Type |
|
1 | 5 = CONCATENATE('{"data.PROPERTYNAMESIX":"/', _arg, '/i"}') |
2 | 6 = CONCATENATE('{"data.PROPERTYNAMESEVEN":"/', _arg, '/i"}') |
3 | 7 = CONCATENATE('{"data.PROPERTYNAMEEIGHT":"/', _arg, '/i"}') |
4 | 8 = CONCATENATE('{"data.PROPERTYNAMENINE":"/', _arg, '/i"}') |
5 | 9 = CONCATENATE('{"data.PROPERTYNAMETEN":"/', _arg, '/i"}') |
Update the Text Field Component
Next, you'll update the masterSearchGlobal Text Field component. As configured in the snippet, the Text Field component includes placeholder text that does not match this configuration. The placeholder text tells end-user's what search parameters they can use. You'll update it to direct end-users to search by email address or last name.
Hover over the
masterSearchGlobalText Field component to open a 4-button toolbar that appears above the component.Using the toolbar, click the
.png) (Settings) button.
(Settings) button.In the Placeholder Text field, enter
Search by email or last name..png)
Click Save & Close.
Update the Plug-In Component
To add the search functionality to the dashboard, you'll update your pluginGetSubmissions Plug-In component.
Hover over the
pluginGetSubmissionsPlug-In component to open a 4-button toolbar that appears above the component.Using the toolbar, click the
.png) (Settings) button.
(Settings) button.In the Data Source URL field, enter
/fbu/uapi/system/getSubmissions?{{data.searchGlobalFilterOr}}..png)
Click Save.
Save your module.
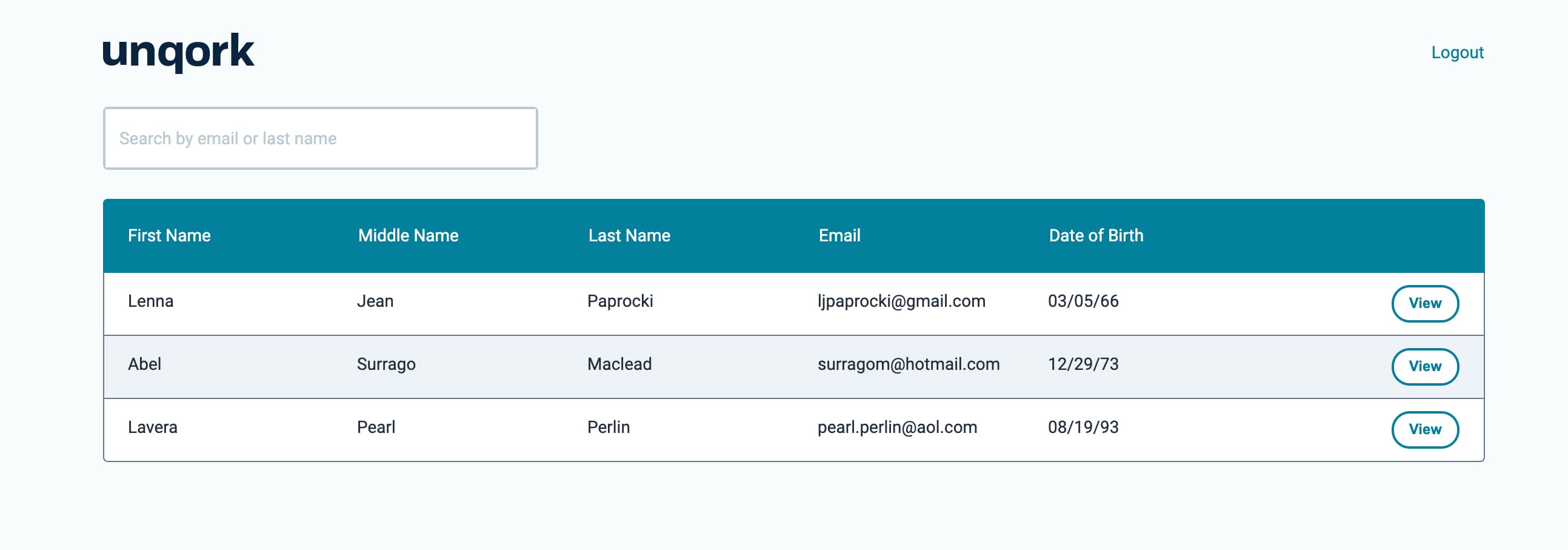
Here's how your completed dashboard looks in Express View:

Here's how your completed dashboard looks in the Module Builder:
.png)