Overview
By default, dashboards made with the ViewGrid component include an action button. Without extra configuration, this button shows as a Submit button. Sometimes, you might want to use a dashboard simply to display data, without any buttons. Removing the action button from your dashboard is easy.
In this use case, you'll learn how to remove the action button. This use case also includes steps for building a simple dashboard. The dashboard pulls submissions from the following source module: https://trainingx.unqork.io/#/display/5eab6c12811bf80215fd6d86.
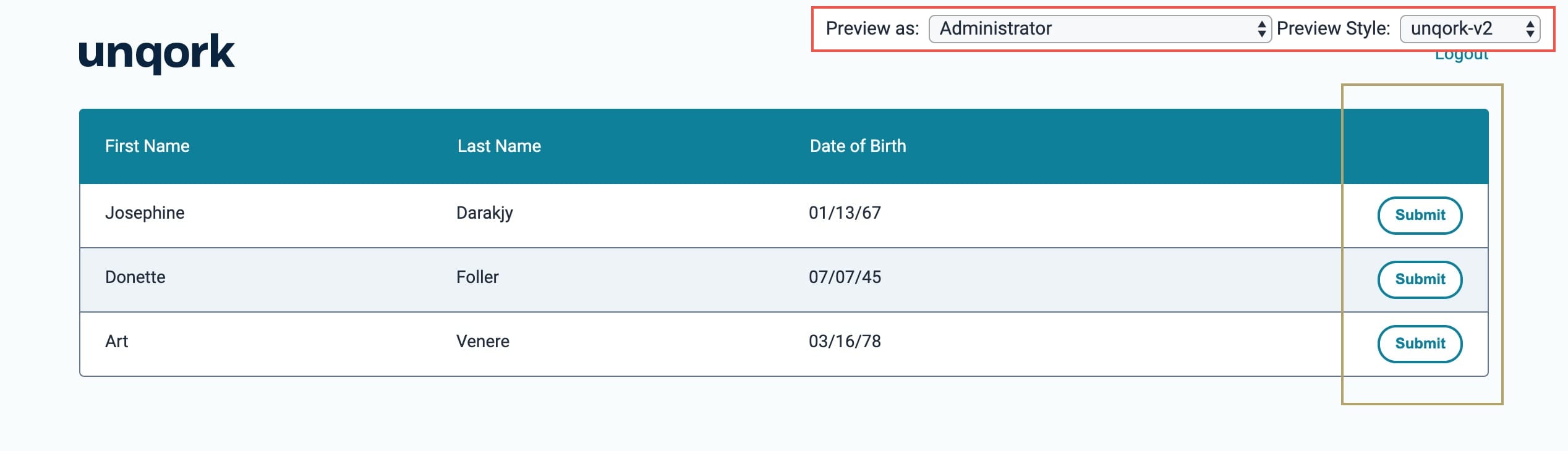
Here's how your use case looks in Express View, before removing the action button:

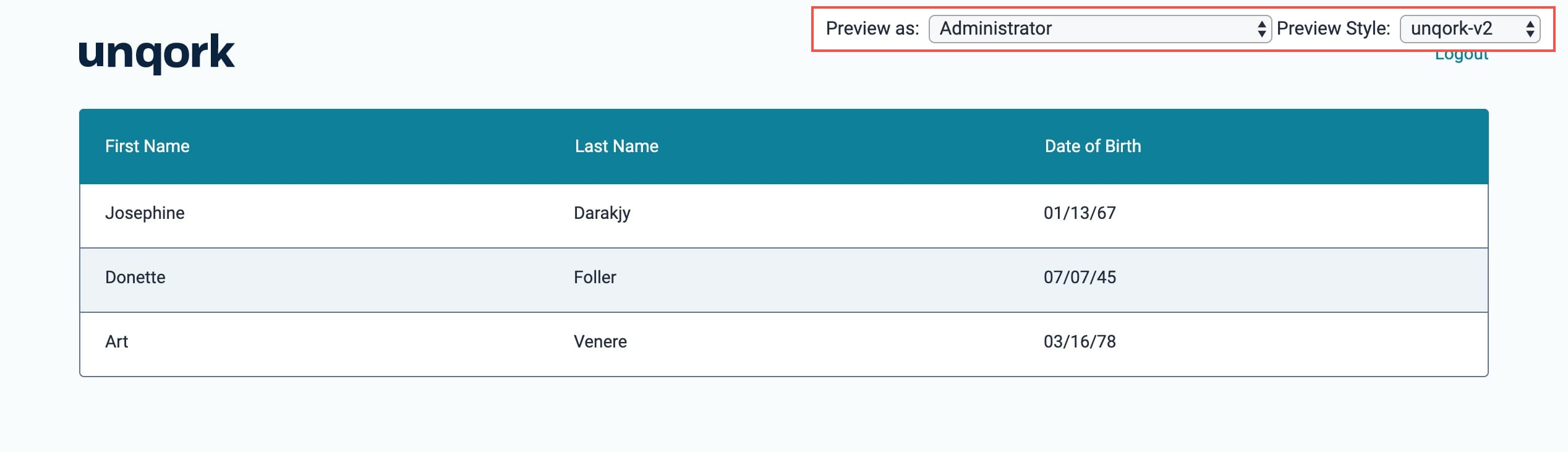
Here's how your completed use case looks, with the default Submit button removed:

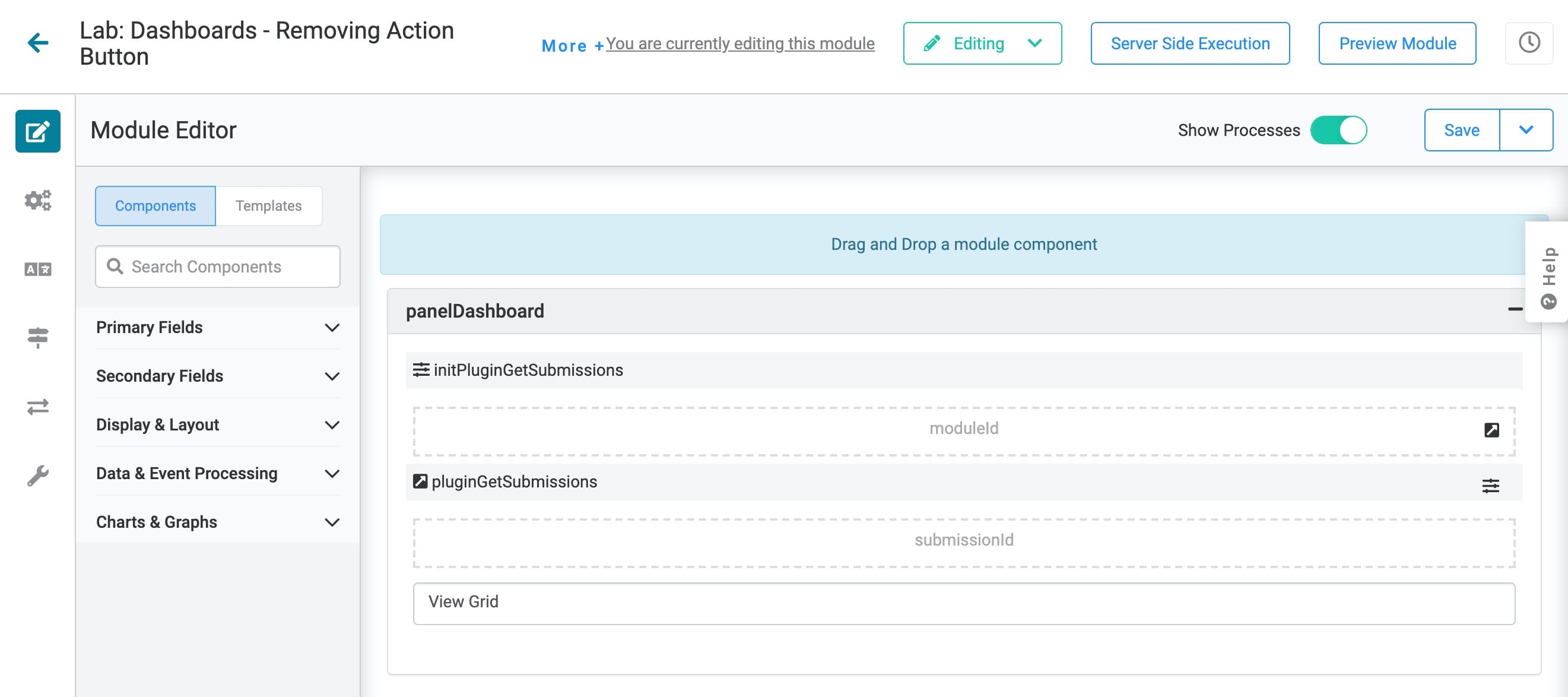
Here's how your completed use case looks in the Module Builder:

What You’ll Learn
In this use case, you’ll learn how to:
Remove the action button from a dashboard.
What You'll Need
To build this dashboard, you'll need:
1 Panel component
1 Initializer component
2 Hidden components
1 Plug-In component
1 ViewGrid component
Pre-configuration
You'll pre-configure the following components for this use case.
Configure the Panel Component
This Panel acts as a container for the components that follow.
In the Module Builder, drag and drop a Panel component onto your canvas.
Enter panelDashboard in the Property ID.
Click Save.
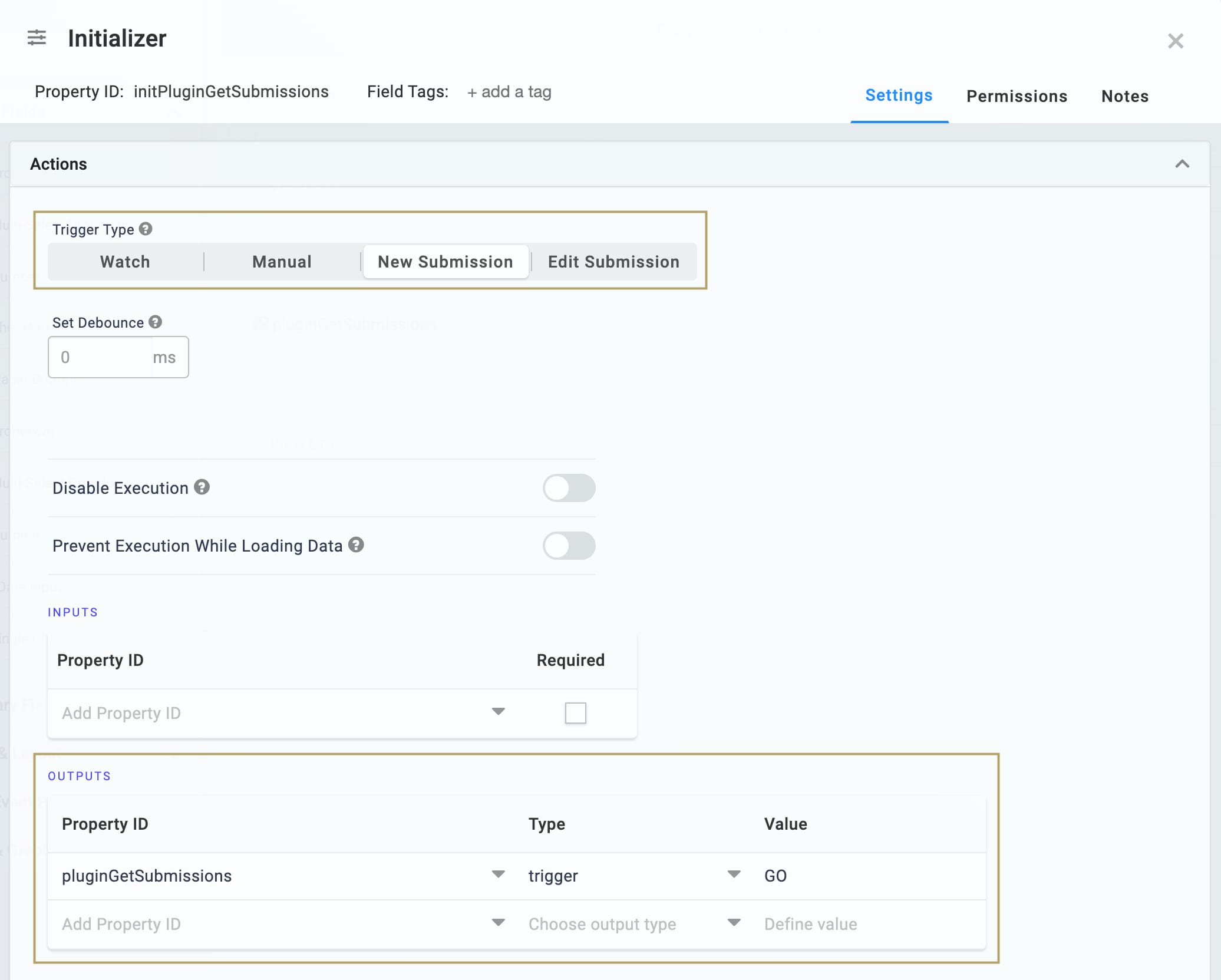
Configure the Initializer Component
This Initializer triggers the Plug-In component that you'll set up next.
Drag and drop an Initializer component onto your canvas. Place your Initializer inside the Panel.
Enter initStart in the Property ID and Label Text.
Select New Submission from the Trigger Type.
In the Outputs table, enter the following:
Property ID: enter pluginGetSubmissions.
Type: enter trigger.
Value: enter GO.

Click Save.
Configure the Hidden Component
This is the first of 2 Hidden components in this configuration. This component houses the module ID of your source or submission module. You can pull the module ID from the source module’s hyperlink as follows: https://trainingx.unqork.io/#/display/5eab6c12811bf80215fd6d86.
Drag and drop a Hidden component onto your canvas. Place your Hidden component below the Initializer.
Enter moduleId in the Property ID and Label Text.
Enter 5eab6c12811bf80215fd6d86 in the Default Value field. This is the source module's module ID.
Click Save.
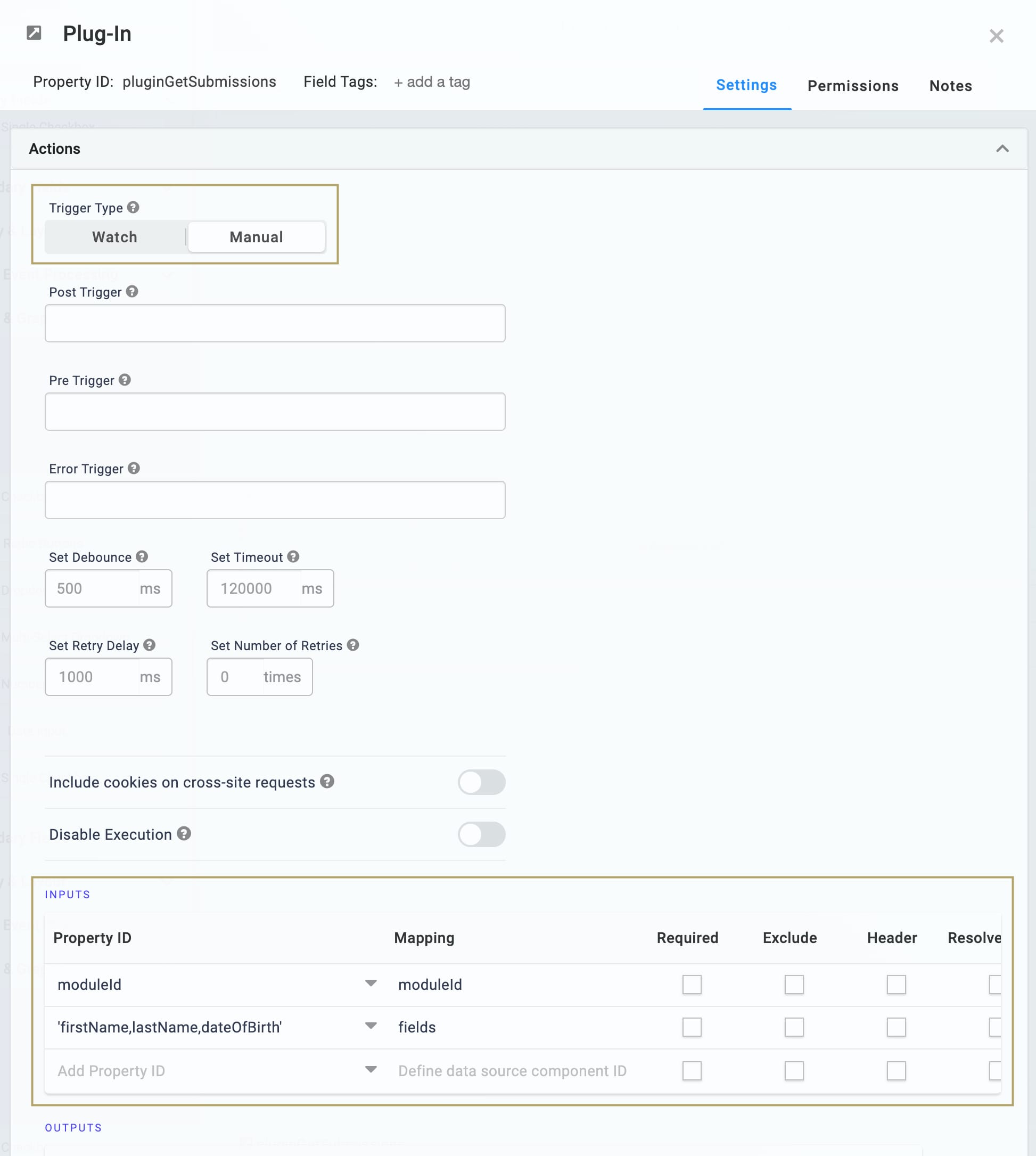
Configure the Plug-In Component
This Plug-In connects your module to the outside world. To make this connection, you'll use an application programming interface (API). You'll use this Plug-In to get submissions to display in your dashboard.
Drag and drop a Plug-In component onto your canvas. Place your Plug-In below the moduleId Hidden component.
Enter pluginGetSubmissions in the Property ID and Label Text.
Select Manual from the Trigger Type.
Complete the Inputs table as follows:
Property ID
Mapping
moduleId
moduleId
'firstName,middleName,lastName,email,dateOfBirth'
fields
The first row references the module ID stored in the moduleId Hidden component. The second row shows which fields you're pulling into the dashboard. Here, we'll pull the firstName, lastName, and dateOfBirth fields. The values entered in the Mapping column (moduleId and fields) are native values recognized by the Unqork Designer Platform. Add these as shown.

Select List Submissions for Dashboard from the Internal Services drop-down. /fbu/uapi/system/GetSubmissions appears in the Data Source URL field.
.jpg)
Click Save.
Configure the Hidden Component
This is the second Hidden component in this configuration. It houses the submission ID.
Drag and drop a Hidden component onto your canvas. Place your Hidden component below your Plug-In.
Enter submissionId in the Property ID and Label Text.
Click Save.
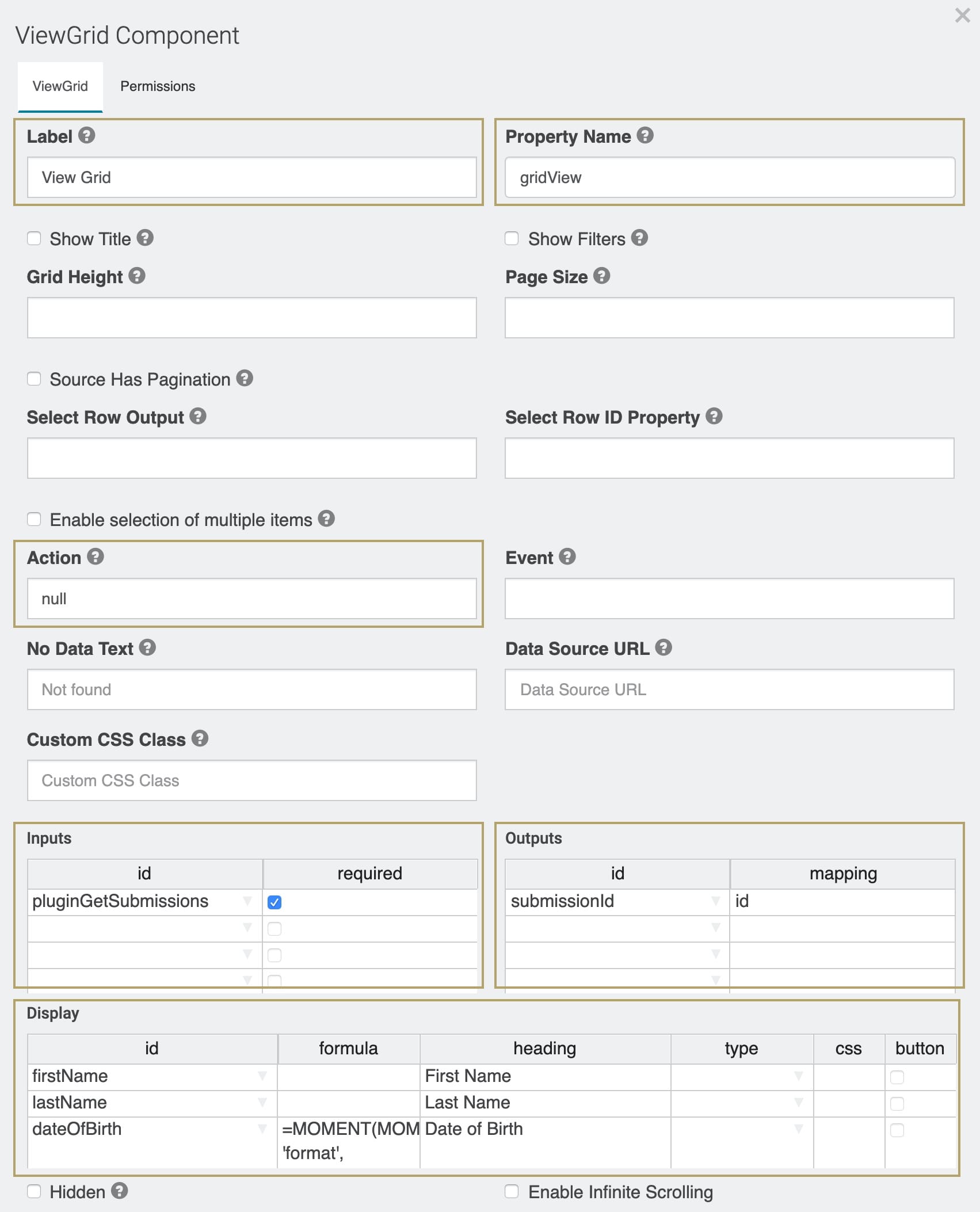
Configure the ViewGrid Component
Lastly, let's bring in a ViewGrid component to display your dashboard. It's here that you'll set the Action field to null, removing the action button from your dashboard.
Drag and drop a ViewGrid component onto the canvas. Place your ViewGrid below the submissionId Hidden component.
Enter View Grid in the Label.
Enter gridView in the Property Name.
Enter null in the Action field. Entering null here removes the action button from your dashboard.
In the Inputs table, enter the following:
ID: enter pluginGetSubmissions.
Required: select Yes.
In the Outputs table, enter the following:
ID: enter submissionId.
Mapping: enter id.
In the Display table, enter the following:
Property ID
Formula
Heading
firstName
First Name
lastName
Last Name
dateOfBirth
=MOMENT(MOMENT(dateOfBirth), 'format', 'MM/DD/YY')
Date of Birth
The Moment.js in the Formula column formats the dateOfBirth values as MM/DD/YY.

Click Save.
Save your module.
Lab
You'll find the source module for this use case here: https://trainingx.unqork.io/#/display/5eab6c12811bf80215fd6d86.
You can find the completed use case for removing the action button here: https://training.unqork.io/#/form/5eac2b6d10b428020e383def/edit.