Overview
Sometimes you'll want to measure performance of a particular activity. For example, seeing the number of submissions in your dashboard. To reveal this information, you'll add a KPI (Key Performance Indicator) widget to your dashboard. KPI widgets are a great way to measure and get an at-a-glance view of a key metric.
In this use case, you’ll learn how to add a KPI widget to your dashboard. Specifically, a KPI widget showing the number of accounts (submissions) in your dashboard. This use case also includes steps for building a dashboard with an action button. The dashboard pulls submissions from the following source module: https://training.unqork.io/#/form/5eb482f3c8368d0210c74cbf/edit.
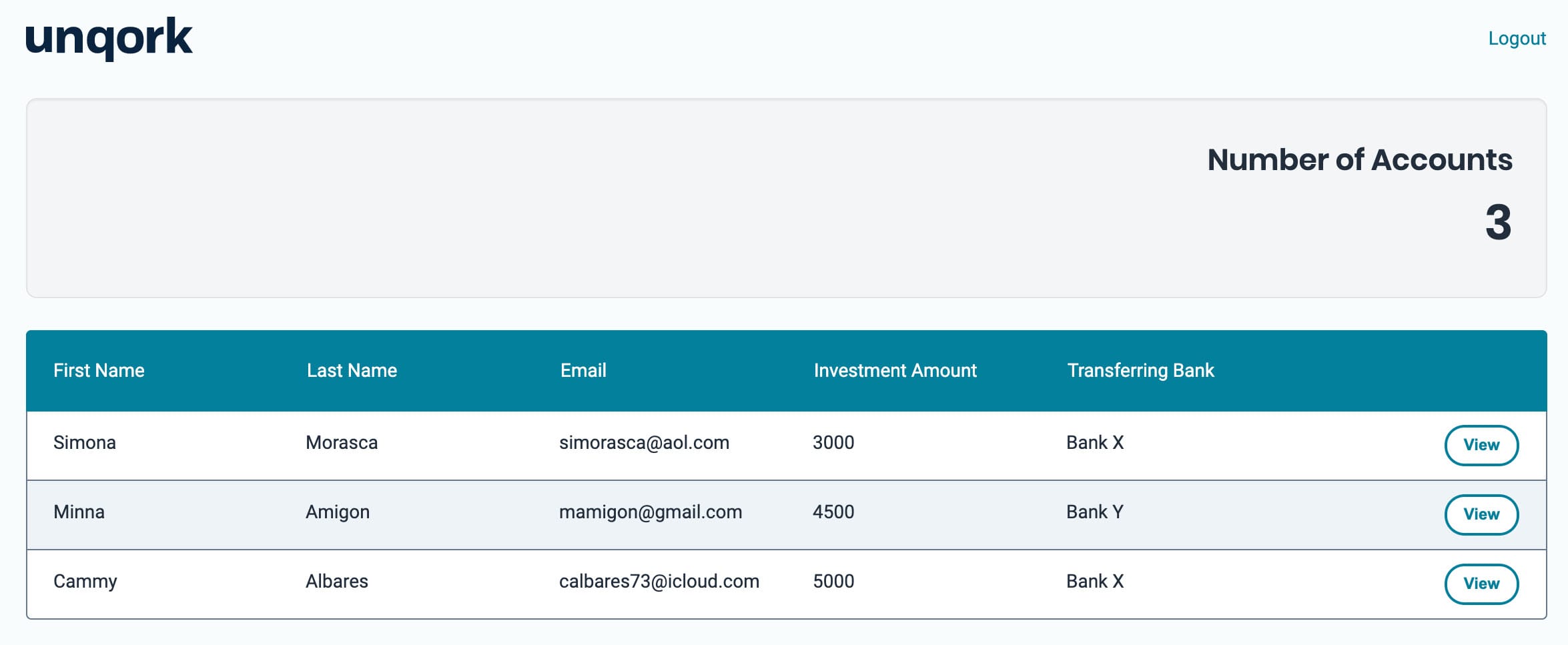
Here’s how your completed dashboard looks in Express View:

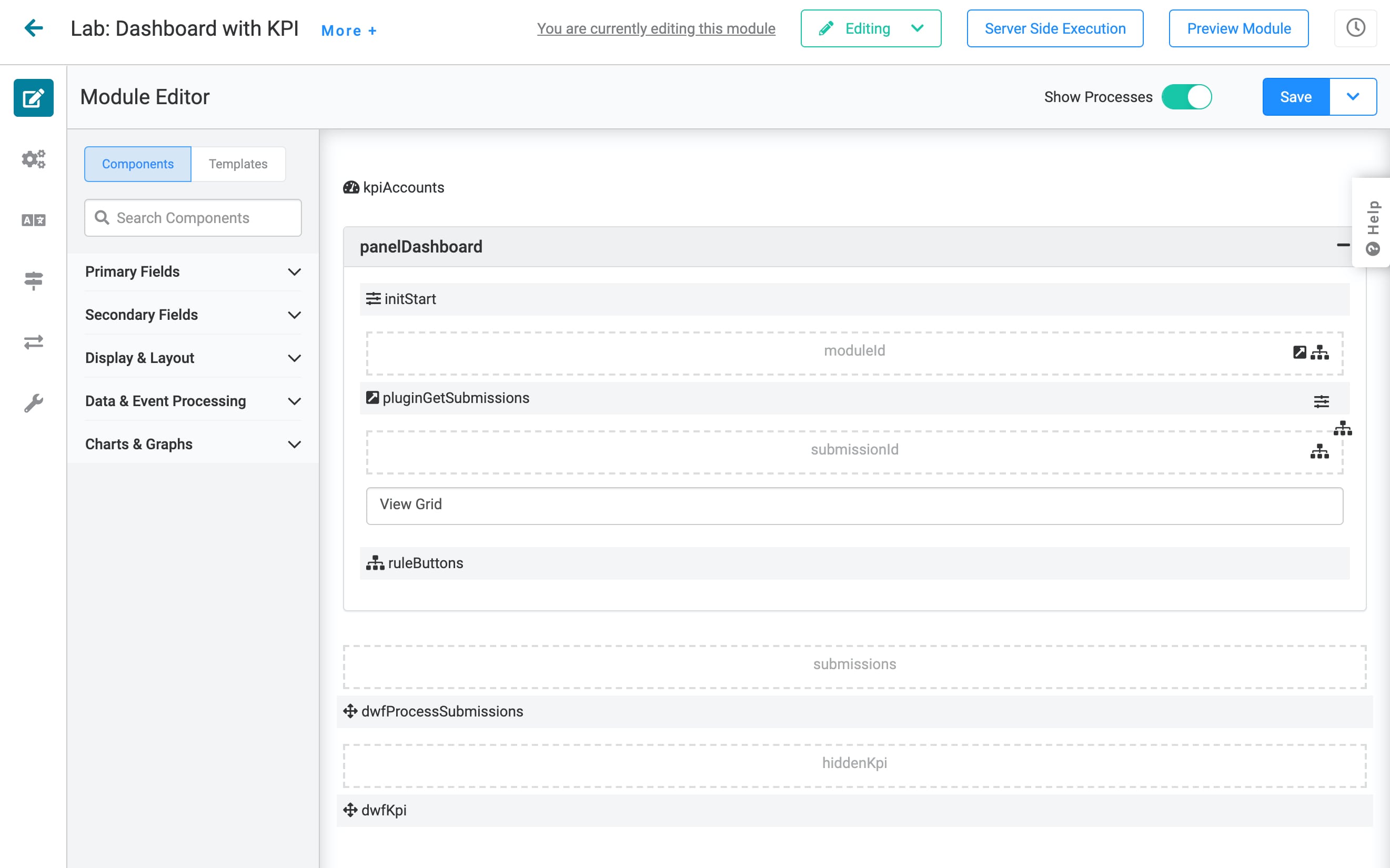
Here’s how your completed dashboard looks in the Module Builder:

What You’ll Learn
In this article, you’ll learn how to add a KPI widget to your dashboard.
What You’ll Need
To pre-configure your dashboard you'll need:
1 Panel component
1 Initializer component
2 Hidden components
1 Plug-In component
1 Decisions component
1 ViewGrid component
To add the KPI widget to your dashboard, you'll need:
2 Hidden components
2 Data Workflow components
1 KPI component
Pre-configuration
Configure the Panel Component
This Panel acts as a container for the components that follow.
In the Module Builder, drag and drop a Panel component onto your canvas.
Enter panelDashboard in the Property ID.
Click Save.
Configure the Initializer Component
This Initializer component triggers the Plug-In components that you'll set up later.
Drag and drop an Initializer component onto your canvas. Place your Initializer inside the Panel.
Enter initStart in the Property ID and Label Text.
Select New Submission from the Trigger Type.
In the Outputs table, enter the following:
Property ID: enter pluginGetSubmissions.
Type: enter trigger.
Value: enter GO.
.jpg)
Click Save.
Configure the Hidden Component
This is the first of 2 Hidden components in this configuration. It houses the module ID of your source or submission module. You can pull the module ID from the source module’s hyperlink as follows: https://training.unqork.io/#/form/5eb482f3c8368d0210c74cbf/edit.
Drag and drop a Hidden component onto your canvas. Place your Hidden component below the Initializer.
Enter moduleId in the Property ID and Label Text.
Enter 5eb482f3c8368d0210c74cbf in the Default Value field. This is the source module's module ID.
Click Save.
Configure the Plug-In Component
This Plug-In connects your module to the outside world. This connection uses an application programming interface (API). You'll use this Plug-In to get submissions to display in your dashboard.
Drag and drop a Plug-In component onto your canvas. Place your Plug-In below the moduleId Hidden component.
Enter pluginGetSubmissions in the Property ID and Label Text.
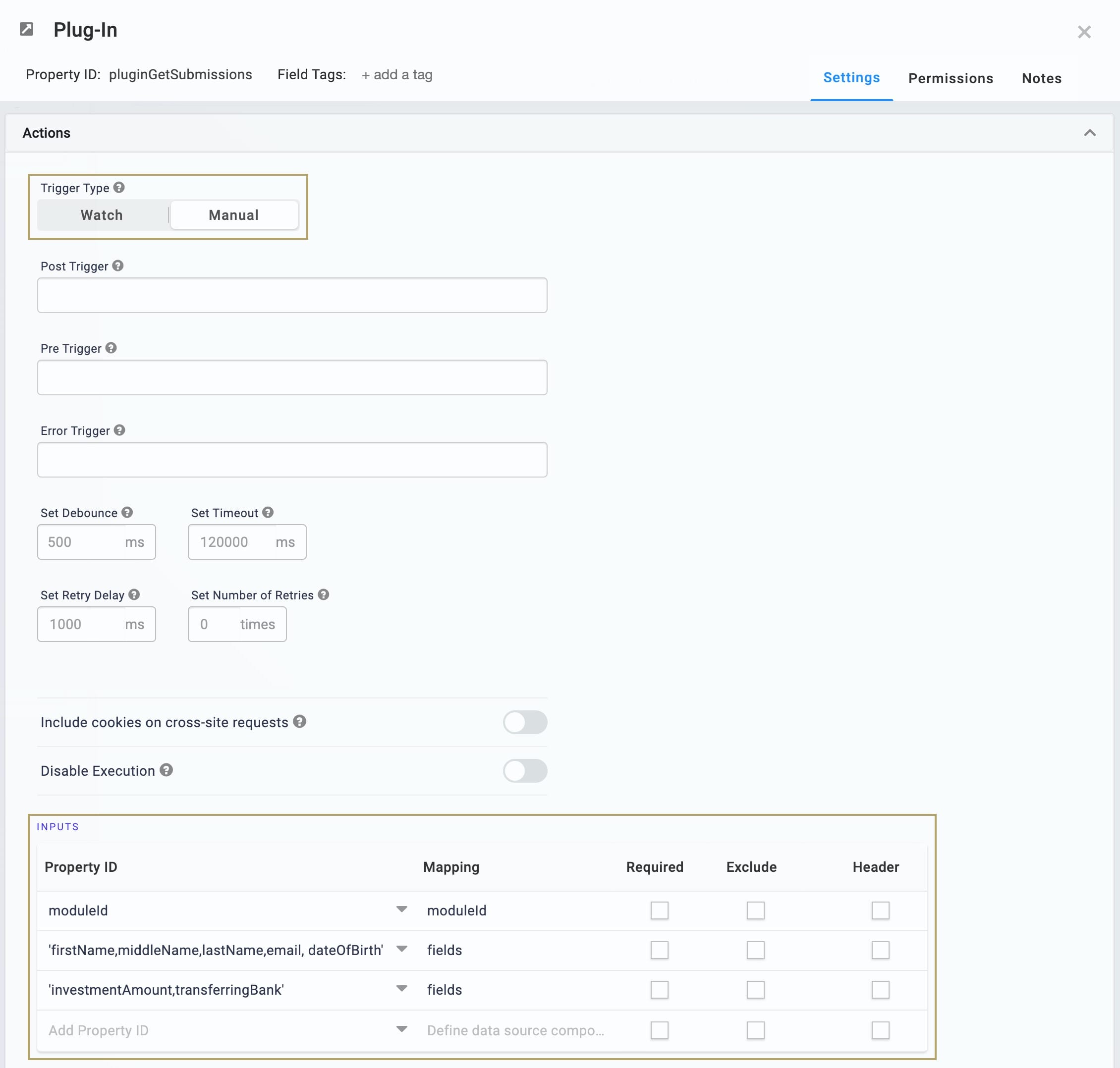
Select Manual from the Trigger Type.
Complete the Inputs table as follows:
Property ID
Mapping
moduleId
moduleId
'firstName,middleName,lastName,email,dateOfBirth'
fields
'investmentAmount,transferringBank'
fields
The first row references the module ID stored in the moduleId Hidden component. The second and third rows show which fields you're pulling into the dashboard. Here, we'll pull the firstName, middleName, lastName, email, dateOfBirth, investmentAmount, and transferringBank fields. The values entered in the Mapping column (moduleId and fields) are native values recognized by the Unqork Designer Platform. Add these as shown.

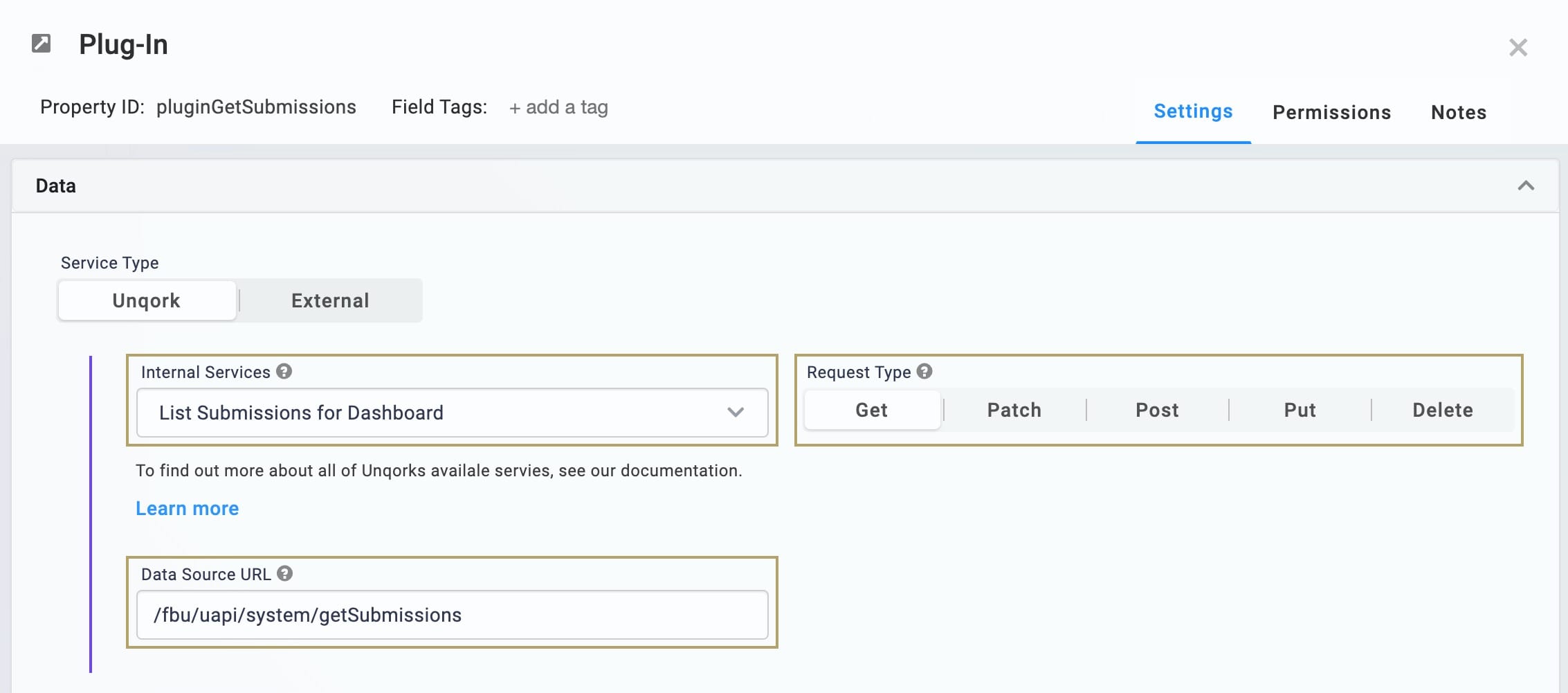
Select List Submissions for Dashboard from the Internal Services drop-down. The Request Type and Data Source URL auto-populate.

Click Save.
Configure the Hidden Component
This is the second Hidden component in this configuration. It houses the submission ID.
Drag and drop a Hidden component onto your canvas. Place your Hidden component below your Plug-In.
Enter submissionId in the Property ID and Label Text.
Click Save.
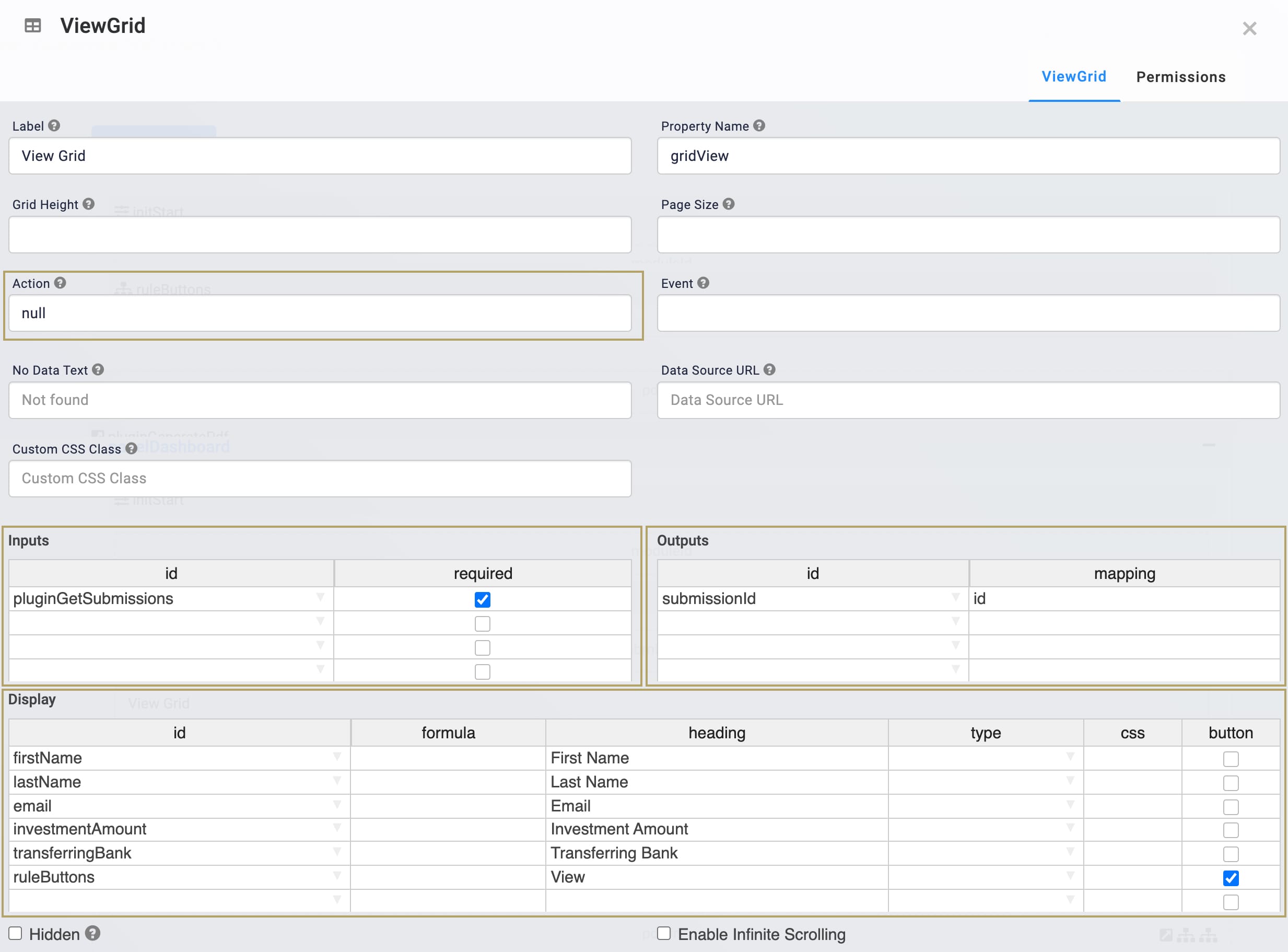
Configure the ViewGrid Component
Next, let's bring a ViewGrid component in to display your dashboard.
Drag and drop a ViewGrid component onto the canvas. Place your ViewGrid below the submissionId Hidden component.
Enter View Grid in the Label.
Enter gridView in the Property Name.
Enter View in the Action field.
Enter View in the Event field.
In the Inputs table, enter the following:
ID: enter pluginGetSubmissions.
Required: select Yes.
In the Outputs table, enter the following:
ID: enter submissionId.
Mapping: enter id.
In the Display table, enter the following:
ID
Formula
Heading
firstName
First Name
lastName
Last Name
email
Email
investmentAmount
Investment Amount
transferringBank
Transferring Bank

Click the Save button.
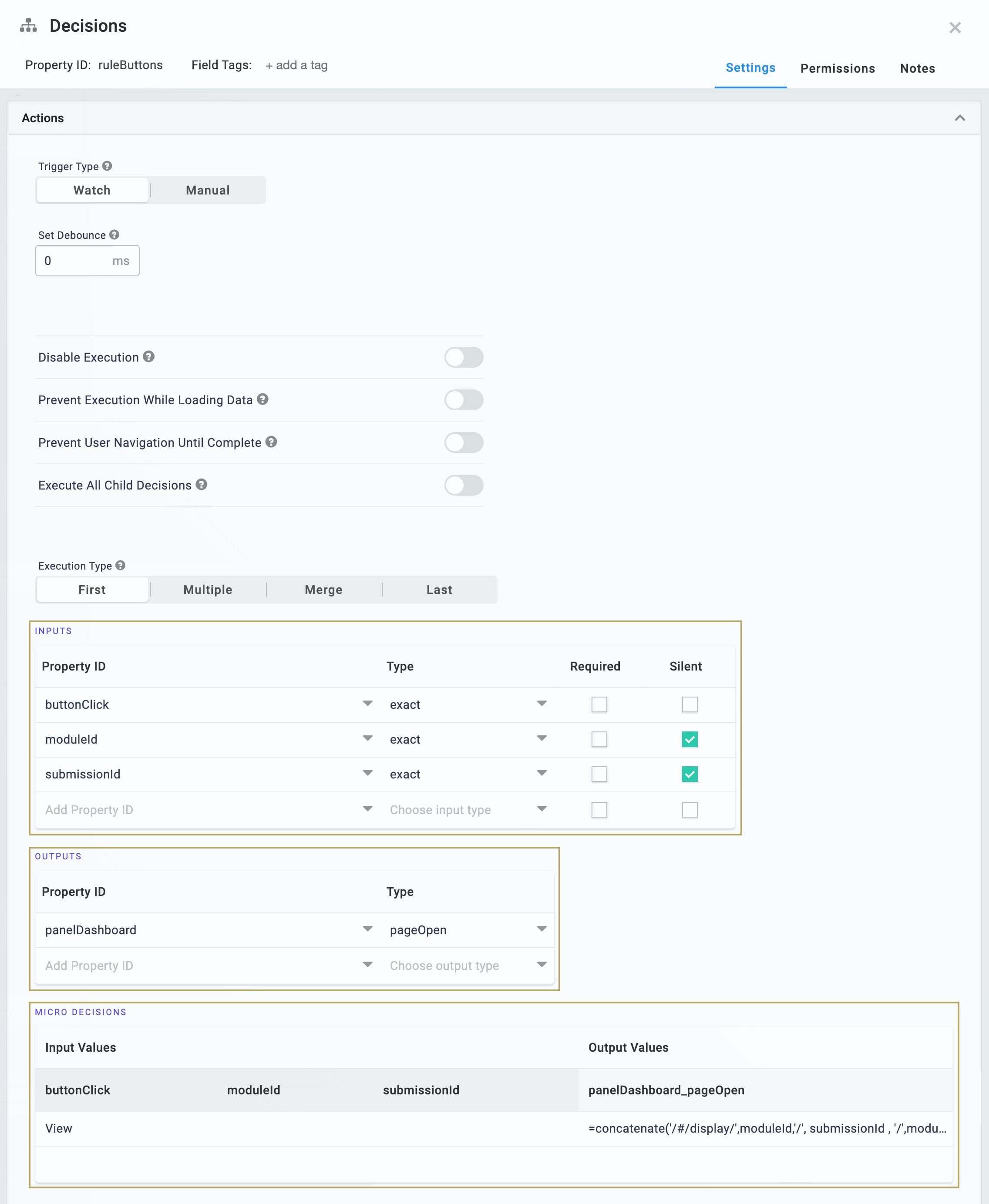
Configure the Decisions Component
This Decisions component provides the trigger for your dashboard's View button.
Drag and drop a Decisions component onto the canvas. Place it below your ViewGrid component.
Enter ruleButtons in the Property ID and Label Text.
In the Inputs table, enter the following:
Property ID
Type
Required
Silent
buttonClick
exact
No (not checked)
No (not checked)
moduleId
exact
No (not checked)
Yes (checked)
submissionId
exact
No (not checked)
Yes (checked)
Every row in the Inputs table gets an associated column in the Micro Decisions table. If an input doesn't have a value in its Micro Decisions column, Unqork sets it to silent. In the next steps, you won't add values to the moduleId and submissionId columns. You'll only be using these inputs in the panelDashboard_pageOpen micro decision. So, you can mark these values as silent, or let Unqork do it for you.
In the Outputs table, enter the following:
Property ID: enter panelDashboard.
Type: enter pageOpen.
In the Micro Decisions table, enter the following:
buttonClick: enter View.
panelDashboard_pageOpen: enter =concatenate('/#/display/',moduleId,'/', submissionId , '/',moduleId).

Click Save.
Configure the Hidden Component
This Hidden component houses the value submissions. This Hidden component acts as a replica of pluginGetSubmissions. You'll reference the submissions Hidden component in the Data Workflows that you'll create next.
Drag and drop a Hidden component onto your canvas. Place it below panelDashboard.
Enter submissions in the Property ID and Label Text.
Click Save.
Configure the Data Workflow Component
This is your first Data Workflow. Here, you'll create a replica of pluginGetSubmissions, housed in the submissions Hidden component. You'll reference the submissions Hidden component in your second Data Workflow.
Drag and drop a Data Workflow component onto your canvas. Place it below your submissions Hidden component.
Enter dwfProcessSubmissions in the Label and Property Name fields.
Scroll down and select Manual from the Trigger Type drop-down.
.jpg)
Configure the Input Data Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the Input operator's Info window as follows:
Setting
Value
Category
Input
Component
pluginGetSubmissions
Required
Yes
Source
Default
Configure the Output Data Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the Output operator's Info window as follows:
Setting
Value
Category
Output
Component
submissions
Action
value
Drag a connector from the output (right-hand side) port of the Input operator, to the input (left-hand side) port of the Output operator.
Click Save.
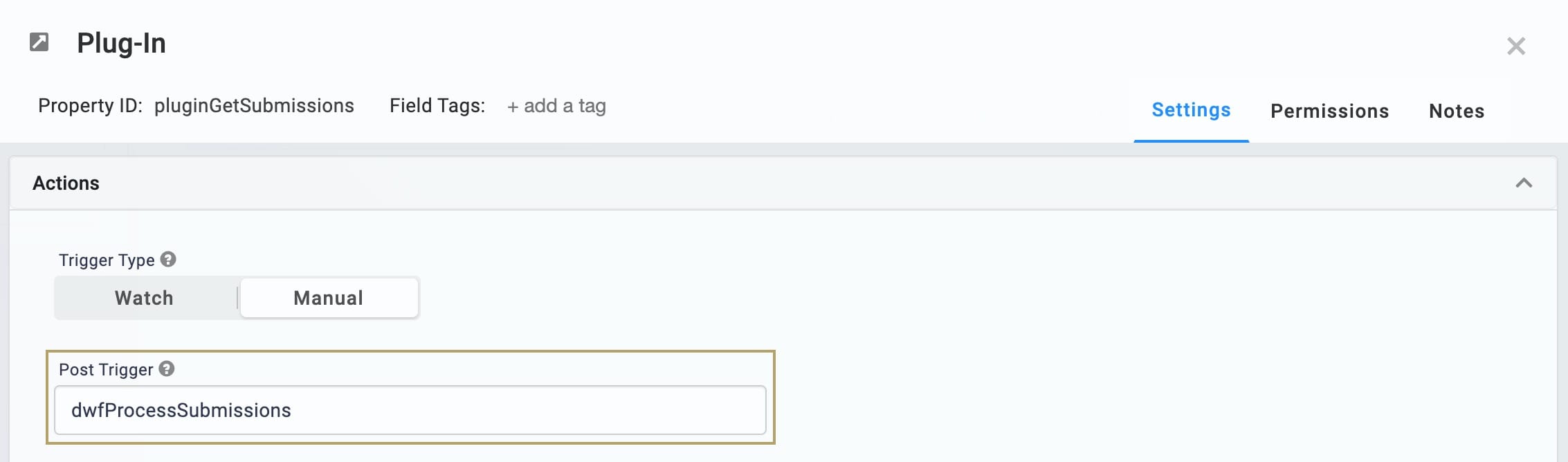
Update the Plug-In Component
Next, you'll update pluginGetSubmissions, adding a Post Trigger. This tells dwfProcessSubmissions to fire as soon as the Plug-In gets submissions.
Open your pluginGetSubmissions Plug-In component.
Enter dwfProcessSubmissions in the Post Trigger field.

Click Save.
Configure the Hidden Component
This Hidden component houses the KPI count that you'll create in your dwfKPI Data Workflow. You'll use this value in your KPI widget.
Drag and drop a Hidden component onto your canvas. Place it below dwfProcessSubmissions.
Enter hiddenKpi in the Property ID and Label Text.
Click Save.
Configure the Data Workflow Component
Next, you’ll add your second Data Workflow component. This component counts your submissions using a Size operator. The result of your calculation displays in your KPI dashboard widget.
Drag and drop a Data Workflow component onto your canvas. Place it below the hiddenKpi Hidden component.
Enter dwfKpi in the Label and Property Name.
Scroll down and select Watch from the Trigger Type drop-down.
.jpg)
Configure the Input Data Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the Input operator's Info window as follows:
Setting
Value
Category
Input
Component
submissions
Required
Yes
Source
Default
Configure the Size Data Operator
The Size operator counts the structure that it’s attached to. In this example, it'll count the number of arrays (values) in the Input submissions.
Drag and drop a Size operator onto your Data Workflow canvas. You don't need any configuration for this operator.
Drag a connector from the output (right-hand side) port of the Input operator, to the input (left-hand side) port of the Size operator.
Configure the Output Data Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the Output operator's Info window as follows:
Setting
Value
Category
Output
Component
hiddenKpi
Action
value
Drag a connector from the output (right-hand side) port of the Size operator, to the input (left-hand side) port of the Output operator.
Click Save.
Configure the KPI Component
Lastly, you’ll add a KPI component to display the number of accounts on your dashboard.
Drag and drop a KPI component onto your canvas. Place the KPI component at the top of the canvas, above panelDashboard.
Enter kpiAccounts in the Label and Property Name.
Enter Number of Accounts in the KPI Title field. This title appears above the KPI value on the dashboard.
Enter hiddenKpi in the Inputs table.
.jpg)
Click Save.
Save your module.