A dashboard, by nature, only displays selected data points from a submission. But some end-user's might need more information. One of the easiest ways to customize your dashboard is with buttons. For example, a View button can let your end-users see an entire submission in its source module. When configured, each submission in the dashboard will have a View button to the right of it. If your end-user clicks on the button, they'll see the submission data in the source module.
Configuration
In this article, you'll learn how to build a simple dashboard that includes a View button. Remember, for a dashboard to have any function, it needs submission data from a source module.
To build this dashboard, you'll need:
1 Panel component
1 Initializer component
2 Hidden components
1 Plug-In component
1 ViewGrid component
1 Decisions component
These instructions assume that you have an open module saved with a title.
Configure the Panel Component
First, let's add a Panel component that acts as a container for the components that follow.
In the Module Builder, drag and drop a Panel component onto your canvas.
In the Property ID field, enter
panelDashboard.Click Save Component.
Configure the Initializer Component
Next, let's add an Initializer component that triggers the Plug-In component that you'll set up later.
Drag and drop an Initializer component onto your canvas, placing it inside the Panel component.
In the Property ID and Canvas Label Text fields, enter
initStart.From the Trigger Type drop-down, select New Submission.
In the Outputs table, enter the following:
#
Property ID
Type
Value
1
pluginGetSubmissions
trigger
GO
.png)
Click Save Component.
Configure the First Hidden Component
Now, let's add the first Hidden component to store the module ID of your source or submission module. You can retrieve the module ID from the source module’s hyperlink as follows: https://training.unqork.io/#/form/5eb01aa6811bf80215fd706b/edit.
Drag and drop a Hidden component inside the Panel component, placing it below the Initializer component.
In the Property ID and Label Text fields, enter moduleId.
In the Default Value field, enter
5eb01aa6811bf80215fd706b. This is the source’s ID. If you’re using a different source module, please enter the module ID of your source module here.Click Save Component.
Configure the Plug-In Component
Next, let's add a Plug-In component and configure an API to retrieve submission data to display on the dashboard.
Drag and drop a Plug-In component inside the Panel compoent, placing it below the
moduleIdHidden component.In the Property ID and Label Text fields, enter
pluginGetSubmissions.For the Trigger Type field, select Manual.
In the Inputs table, enter the following:
Property ID
Mapping
moduleId
moduleId
'firstName,middleName,lastName,email,dateOfBirth'
fields
The first row references the module ID stored in the
moduleIdHidden component. The second row shows which source module fields you're retrieving for the dashboard. Here, you'll retrieve thefirstName,middleName,lastName,email, anddateOfBirthfields. The values entered in the Mapping column (moduleIdandfields) are native values in Unqork.From the Internal Services drop-down, select List Submissions for Dashboard. The Data Source URL field autopopulates with
/fbu/uapi/system/GetSubmissions..png)
Click Save Component.
Configure the Second Hidden Component
This Hidden component stores the submission IDs from the source module.
Drag and drop a Hidden component inside the Panel component, placing it below your Plug-In component.
In the Property ID and Label Text fields, enter
submissionId.Click Save Component.
Configure the ViewGrid Component
Next, let's configure a ViewGrid component to display your dashboard. Notice how the Action and Event settings create the View button.
Drag and drop a ViewGrid component inside the Panel component, placing it below the
submissionIdHidden component.In the Property ID field, enter
gridView.In the Label Text field, enter
View Grid.In the Action and Event fields, enter
View.In the Inputs table, enter the following:
Source
Required
pluginGetSubmissions
Yes
In the Outputs table, enter the following:
Source
Mapping
submissionId
id
In the Display table, enter the following:
ID
Formula
Heading
firstName
First Name
middleName
Middle Name
lastName
Last Name
email
Email
dateOfBirth
=MOMENT(MOMENT(dateOfBirth), 'format', 'MM/DD/YY')
Date of Birth
The Moment.js in the Formula column formats the dateOfBirth values as MM/DD/YY.
.png)
Click Save Component.
Configure the Decisions Component
Next, let's add a Decisions component to create the trigger for your dashboard's View button.
Drag and drop a Decisions component inside the Panel component, placing it below your ViewGrid component.
In the Property ID and Label Text fields, enter
ruleButtons.In the Inputs table, enter the following:
Source
Type
Required
Silent
buttonClick
exact
.png) (unchecked)
(unchecked).png) (unchecked)
(unchecked)moduleId
exact
.png) (unchecked)
(unchecked).png) (checked)
(checked)submissionId
exact
.png) (unchecked)
(unchecked).png) (checked)
(checked)Every row in the Inputs table gets an associated column in the Conditionals table. If an input does not have a value in its Conditionals column, Unqork sets it to silent. In the next steps, you won't add values to the
moduleIdandsubmissionIdcolumns. You'll only be using these inputs in thepanelDashboard_pageOpendecision. So, you can mark these values as silent, or let Unqork do it for you.In the Outputs table, enter the following:
Source
Type
panelDashboard
pageOpen
In the Conditionals table, enter the following:
buttonClick
panelDashboard_pageOpen
View
concatenate(‘/#/display/’,moduleId,’/’,submissionId,’/’,moduleId)
.png)
Click Save Component.
Save your module.
Here's how your completed dashboard looks in the Module Builder:
.png)
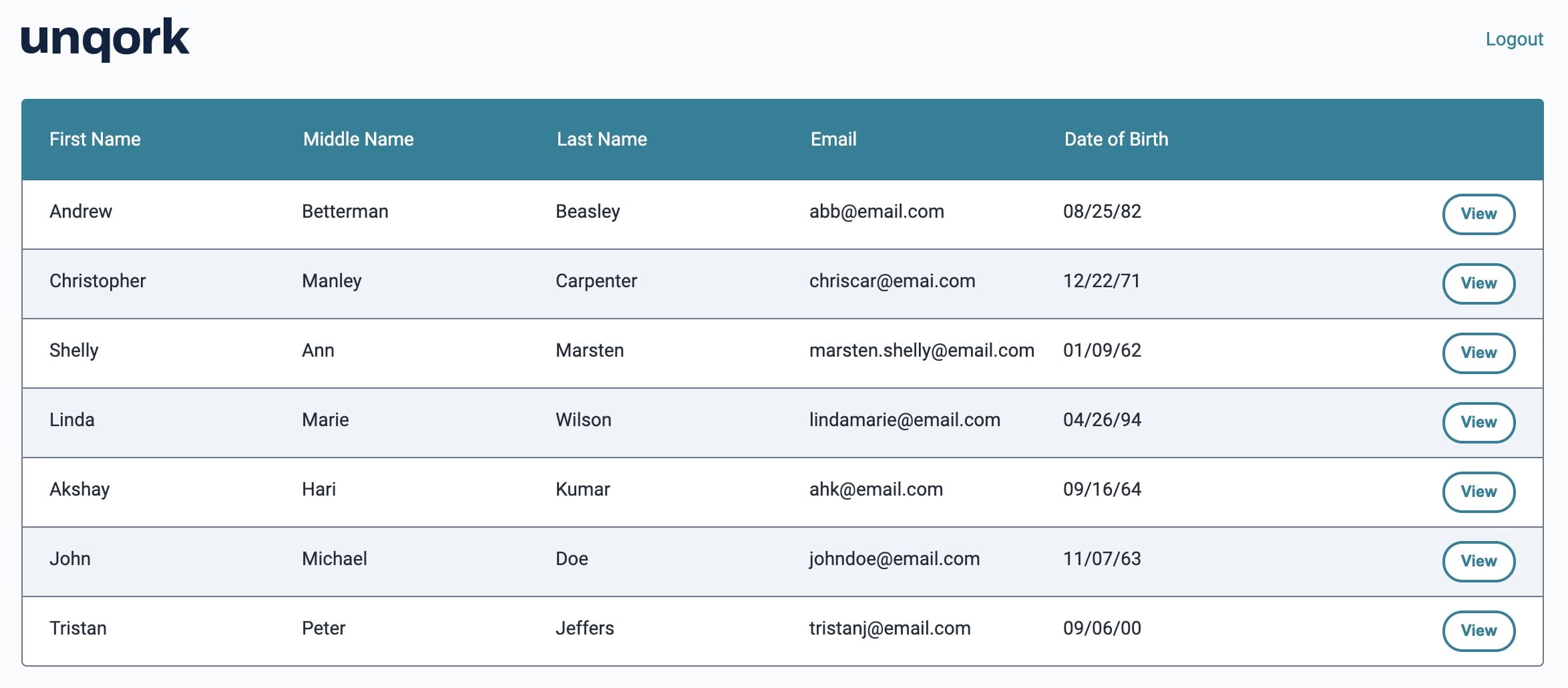
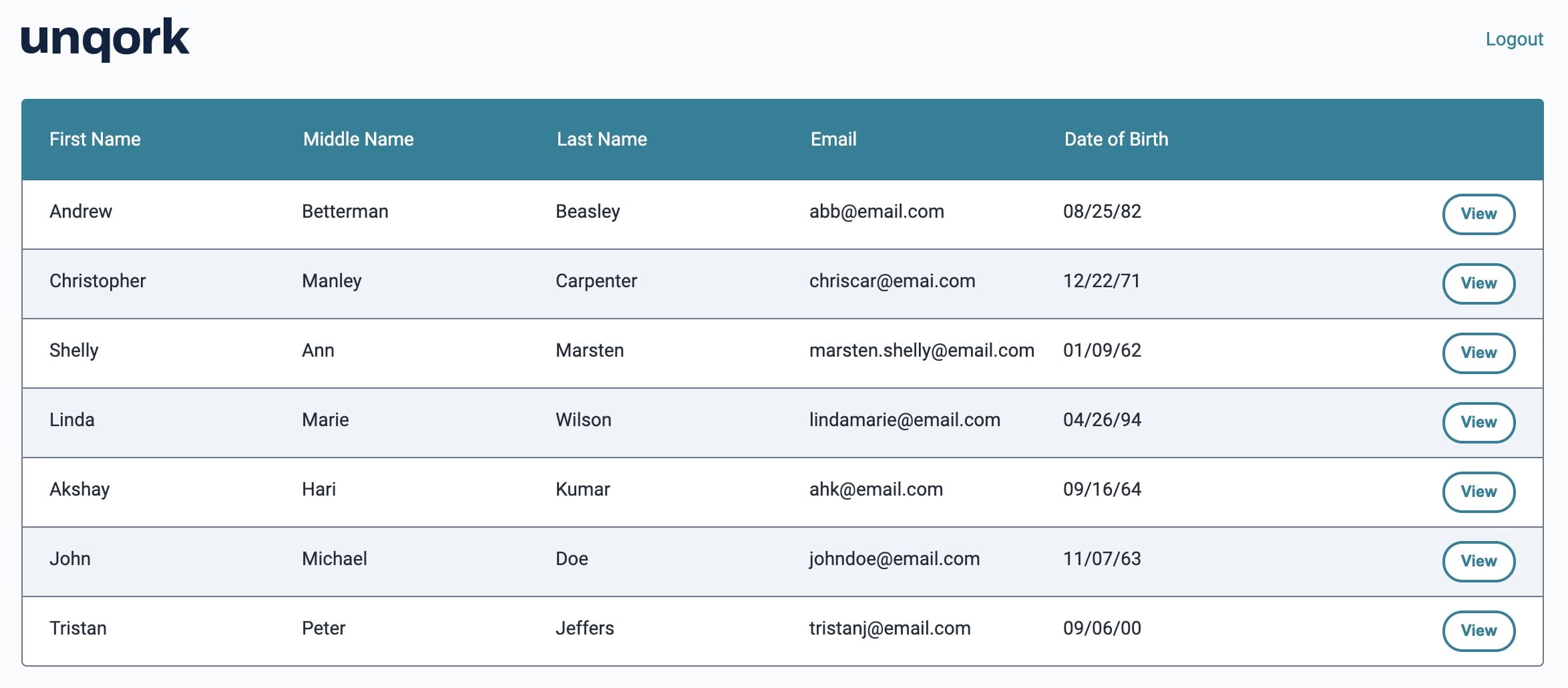
Here's how your completed dashboard looks in Express View:

A dashboard, by nature, only displays selected data points from a submission. But some end-user's might need more information. One of the easiest ways to customize your dashboard is with buttons. For example, a View button can let your end-users see an entire submission in its source module. When configured, each submission in the dashboard will have a View button to the right of it. If your end-user clicks on the button, they'll see the submission data in the source module.
Configuration
In this article, you'll learn how to build a simple dashboard that includes a View button. Remember, for a dashboard to have any function, it needs submission data from a source module.
To build this dashboard, you'll need:
1 Panel component
1 Initializer component
2 Hidden components
1 Plug-In component
1 ViewGrid component
1 Decisions component
These instructions assume that you have an open module saved with a title.
Configure the Panel Component
First, let's add a Panel component that acts as a container for the components that follow.
In the Module Builder, drag and drop a Panel component onto your canvas.
In the Property ID field, enter
panelDashboard.Click Save & Close.
Configure the Initializer Component
Next, let's add an Initializer component that triggers the Plug-In component that you'll set up later.
Drag and drop an Initializer component onto your canvas, placing it inside the Panel component.
In the Property ID and Label Text, enter
initStart.From the Trigger Type drop-down, select New Submission.
In the Outputs table, enter the following:
Property ID
Type
Value
pluginGetSubmissions
trigger
GO
.png)
Click Save & Close.
Configure the First Hidden Component
Now, let's add the first Hidden component to store the module ID of your source or submission module. You can retrieve the module ID from the source module’s hyperlink as follows: https://training.unqork.io/#/form/5eb01aa6811bf80215fd706b/edit.
Drag and drop a Hidden component inside the Panel component, placing it below your Plug-In component.
In the Property ID and Label Text fields, enter
moduleId.In the Default Value field, enter
5eb01aa6811bf80215fd706b. This is the source module’s module ID. If you're using your own source module, please enter the module ID of your source module here.Click Save & Close.
Configure the Plug-In Component
Next, let's add a Plug-In component and configure an API to retrieve submission data to display on the dashboard.
Drag and drop a Plug-In component onto your canvas. Place your Plug-In below the moduleId Hidden component.
In the Property ID and Label Text fields, enter
pluginGetSubmissions.For the Trigger Type field, select Manual.
Complete the Inputs table as follows:
Property ID
Mapping
moduleId
moduleId
'firstName,middleName,lastName,email,dateOfBirth'
fields
The first row references the module ID stored in the
moduleIdHidden component. The second row shows which source module fields you're retrieving for the dashboard. Here, you'll retrieve thefirstName,middleName,lastName,email, anddateOfBirthfields. The values entered in the Mapping column (moduleIdandfields) are native values in Unqork.From the Internal Services drop-down, select List Submissions for Dashboard. The Data Source URL field autopopulates with
/fbu/uapi/system/GetSubmissions..png)
Click Save.
Configure the Second Hidden Component
This Hidden component stores the submission IDs from the source module.
Drag and drop a Hidden component inside the Panel component, placing it below your Plug-In component.
In the Property ID and Label Text fields, enter
submissionId.Click Save & Close.
Configure the ViewGrid Component
Next, let's configure a ViewGrid component to display your dashboard. Notice how the Action and Event settings create the View button.
Drag and drop a ViewGrid component inside the Panel component, placing it below the
submissionIdHidden component.In the Label field, enter
View Grid.In the Property Name field, enter
gridView.In the Action and Event fields, enter
View.In the Inputs table, enter the following:
Id
Required
pluginGetSubmissions
Yes
In the Outputs table, enter the following:
Id
Mapping
submissionId
id
In the Display table, enter the following:
ID
Formula
Heading
firstName
First Name
middleName
Middle Name
lastName
Last Name
email
Email
dateOfBirth
=MOMENT(MOMENT(dateOfBirth), 'format', 'MM/DD/YY')
Date of Birth
The Moment.js in the Formula column formats the dateOfBirth values as MM/DD/YY.
.png)
Click Save.
Configure the Decisions Component
Next, let's add a Decisions component to create the trigger for your dashboard's View button.
Drag and drop a Decisions component inside the Panel component, placing it below your ViewGrid component.
In the Property ID and Label Text fields, enter
ruleButtons.In the Inputs table, enter the following:
Source
Type
Required
Silent
buttonClick
exact
.png) (unchecked)
(unchecked).png) (unchecked)
(unchecked)moduleId
exact
.png) (unchecked)
(unchecked).png) (checked)
(checked)submissionId
exact
.png) (unchecked)
(unchecked).png) (checked)
(checked)Every row in the Inputs table gets an associated column in the Micro Decisions table. If an input does n'o have a value in its Micro Decisions column, Unqork sets it to silent. In the next steps, you won't add values to the
moduleIdandsubmissionIdcolumns. You'll only be using these inputs in thepanelDashboard_pageOpenmicro decision. So, you can mark these values as silent, or let Unqork do it for you.In the Outputs table, enter the following:
Property ID
Type
panelDashboard
pageOpen
In the Micro Decisions table, enter the following:
buttonClick
panelDashboard_pageOpen
View
concatenate(‘/#/display/’,moduleId,’/’,submissionId,’/’,moduleId)
.png)
Click Save.
Save your module.
Here's how your completed dashboard looks in the Module Builder:
.png)
Here's how your completed dashboard looks in Express View: