In this how-to guide, you’ll create a simple dashboard to organize and display application submission data. It’s important to understand how different components and modules interact to configure a dashboard to display your data.
To build this dashboard, you need:
Panel component: Organizes all your dashboard components.
Plug-In component: Retrieves submission data from the source module. Plug-In components are not visible to your end-user, so you’ll need a dedicated component to display the data.
Initializer component: Triggers the Plug-In component every time you open your dashboard to ensure the latest submission data is available.
Hidden component: Stores the module ID of your source module. Your Plug-In component references this Hidden component instead of the actual module ID.
ViewGrid component: The visual component that displays your submission data in a table. The ViewGrid component organizes the Plug-In component data into columns and rows, letting you select which data to display.
Configuration
To begin, you'll need a source module. A source module is a module that creates submission data. For example, let's say an end-user completes an insurance application. The module where they submit their application is the source module and stores the data to be displayed in the dashboard. Use the source module from this example to simplify the process. Or, create your own source module if you feel comfortable.
Below is an Express View image of the source module we'll use.
.png)
These instructions assume that you have already created a new module with a title.
Configure the Panel Component
Use a Panel component as a container for the components that follow.
In the Module Builder, drag and drop a Panel component onto your canvas.
In the Property ID field, enter
panelDashboard.Click Save Component.
Configure the Initializer Component
Add an Initializer component to trigger the Plug-In component you’ll configure later.
Drag and drop an Initializer component onto your canvas, placing it inside the Panel component.
In the Property ID and Canvas Label Text fields, enter
initStart.From the Trigger Type drop-down, select New Submission.
In the Outputs table, enter the following:
Source
Type
Value
pluginGetSubmissions
trigger
GO
.png)
Click Save Component.
Configure the Hidden Component
Add a Hidden component to store the module ID of the source module. Use the module ID of your own source module if you have already created one. Copy the module ID from the URL of your source module as follows: https://training.unqork.io/#/form/5eb01aa6811bf80215fd706b/edit.
Drag and drop a Hidden component onto your canvas, placing it below your Initializer component.
In the Property ID and Canvas Label Text fields, enter
moduleId.In the Default Value field, enter
5eb01aa6811bf80215fd706b.If you built a different source module, enter its module ID here.
Click Save Component.
Configure the Plug-In Component
Add a Plug-In component that uses an API call that retrieves the submissions from the source module to display in your dashboard.
Drag and drop a Plug-In component onto your canvas, placing it below your Hidden component.
In the Property ID and Canvas Label Text fields, enter
pluginGetSubmissions.In the Inputs table, enter the following:
Property ID
Mapping
moduleId
moduleId
'firstName,middleName,lastName,email,dateOfBirth'
fields
The first row references the module ID stored in the
moduleIdHidden component. The second row identifies which source module fields to retrieve for the dashboard. ThefirstName,middleName,lastName,email, anddateOfBirthfields display in the dashboard. The values entered in the Mapping column (moduleIdandfields) are native values in Unqork.From the Internal Services drop-down, select List Submissions for Dashboard. The
/fbu/uapi/system/GetSubmissionsURL automatically displays in the Data Source URL field..png)
Click Save Component.
Configure the ViewGrid Component
Lastly, configure a ViewGrid component to display the submission data in your dashboard.
Drag and drop a ViewGrid component onto the canvas, placing it below your Plug-In component.
In the Property ID field, enter
gridView.In the Canvas Label Text field, enter
ViewGrid.In the Action field, enter
null.In the Inputs table, enter the following:
Source
Required
pluginGetSubmissions
.png) (checked)
(checked)In the Outputs table, enter the following:
Source
Mapping
submissionId
id
In the Display table, enter the following:
ID
Formula
Heading
firstName
First Name
middleName
Middle Name
lastName
Last Name
email
Email
dateOfBirth
=MOMENT(MOMENT(dateOfBirth), 'format', 'MM/DD/YY')
Date of Birth
The Moment.js in the Formula column formats the dateOfBirth values as MM/DD/YY.
.png)
Click Save.
Save your module.
Here's how your completed dashboard looks in the Module Builder:
.png)
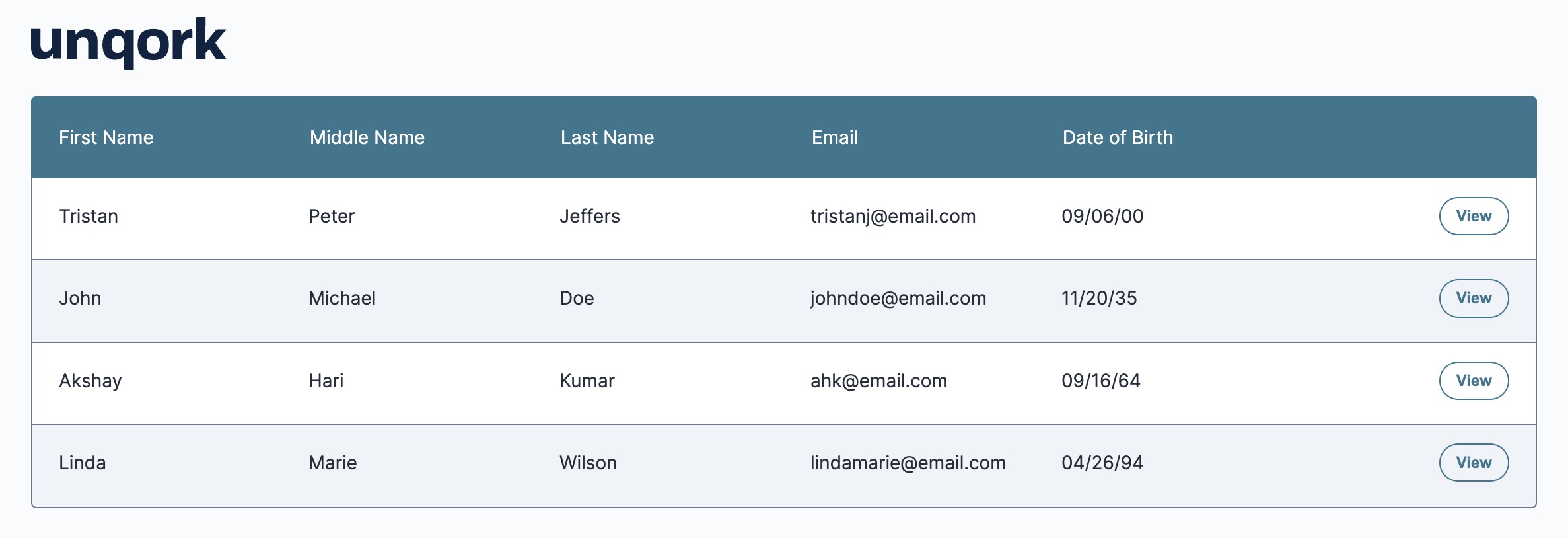
Here's how the completed dashboard looks in Express View:

Now, you can test your dashboard. Enter submissions in the source module and watch as they populate in the dashboard. Remember, for a dashboard to have any function, it needs submission data from a source module. In this example, we'll use this basic source module:
.png)
In this how-to guide, you’ll create a simple dashboard to organize and display application submission data. It’s important to understand how different components and modules interact to configure a dashboard to display your data.
To build this dashboard, you need:
Panel component: Organizes all your dashboard components.
Plug-In component: Retrieves submission data from the source module. Plug-In components are not visible to your end-user, so you’ll need a dedicated component to display the data.
Initializer component: Triggers the Plug-In component every time you open your dashboard to ensure the latest submission data is available.
Hidden component: Stores the module ID of your source module. Your Plug-In component references this Hidden component instead of the actual module ID.
ViewGrid component: The visual component that displays your submission data in a table. The ViewGrid component organizes the Plug-In component data into columns and rows, letting you select which data to display.
Configuration
To begin, you'll need a source module. A source module is a module that creates submission data. For example, let's say an end-user completes an insurance application. The module where they submit their application is the source module and stores the data to be displayed in the dashboard. Use the source module from this example to simplify the process. Or, create your own source module if you feel comfortable.
Below is an Express View image of the source module we'll use.
.png)
These instructions assume that you have already created a new module with a title.
Configure the Panel Component
Use a Panel component as a container for the components that follow.
In the Module Builder, drag and drop a Panel component onto the canvas.
In the Property ID field, enter
panelDashboard.Click Save & Close.
Configure the Initializer Component
Add an Initializer component to trigger the Plug-In component you’ll configure later.
Drag and drop an Initializer component onto your canvas, placing it inside the Panel component.
In the Property ID and Canvas Label Text fields, enter
initStart.From the Trigger Type drop-down, select New Submission.
In the Outputs table, enter the following:
Source
Type
Value
pluginGetSubmissions
trigger
GO
.png)
Click Save & Close.
Configure the Hidden Component
Add a Hidden component to store the module ID of the source module. Use the module ID of your own source module if you have already created one. Copy the module ID from the URL of your source module as follows: https://training.unqork.io/#/form/5eb01aa6811bf80215fd706b/edit.
Drag and drop a Hidden component onto your canvas, placing it below your Initializer component.
In the Property ID and Canvas Label Text fields, enter
moduleId.In the Default Value field, enter
5eb01aa6811bf80215fd706b.If you built a different source module, enter its module ID here.
Click Save & Close.
Configure the Plug-In Component
Add a Plug-In component that uses an API call that retrieves the submissions from the source module to display in your dashboard.
Drag and drop a Plug-In component onto your canvas, placing it below your Hidden component.
In the Property ID and Canvas Label Text fields, enter
pluginGetSubmissions.In the Inputs table, enter the following:
Property ID
Mapping
moduleId
moduleId
'firstName,middleName,lastName,email,dateOfBirth'
fields
The first row references the module ID stored in the
moduleIdHidden component. The second row identifies which source module fields to retrieve for the dashboard. ThefirstName,middleName,lastName,email, anddateOfBirthfields display in the dashboard. The values entered in the Mapping column (moduleIdandfields) are native values in Unqork.From the Internal Services drop-down, select List Submissions for Dashboard. The
/fbu/uapi/system/GetSubmissionsURL automatically displays in the Data Source URL field..png)
Click Save.
Configure the ViewGrid Component
Lastly, configure a ViewGrid component to display the submission data in your dashboard.
Drag and drop a ViewGrid component onto the canvas, placing it below your Plug-In component.
In the Label Text field, enter
ViewGrid.In the Property ID field, enter
gridView.In the Action field, enter
null.In the Inputs table, enter the following:
Source
Required
pluginGetSubmissions
.png) (checked)
(checked)In the Outputs table, enter the following:
Source
Mapping
submissionId
id
In the Display table, enter the following:
ID
Formula
Heading
firstName
First Name
middleName
Middle Name
lastName
Last Name
email
Email
dateOfBirth
=MOMENT(MOMENT(dateOfBirth), 'format', 'MM/DD/YY')
Date of Birth
The Moment.js in the Formula column formats the dateOfBirth values as MM/DD/YY.
.png)
Click Save.
Save your module.
Here's how your completed dashboard looks in the Module Builder:
.png)
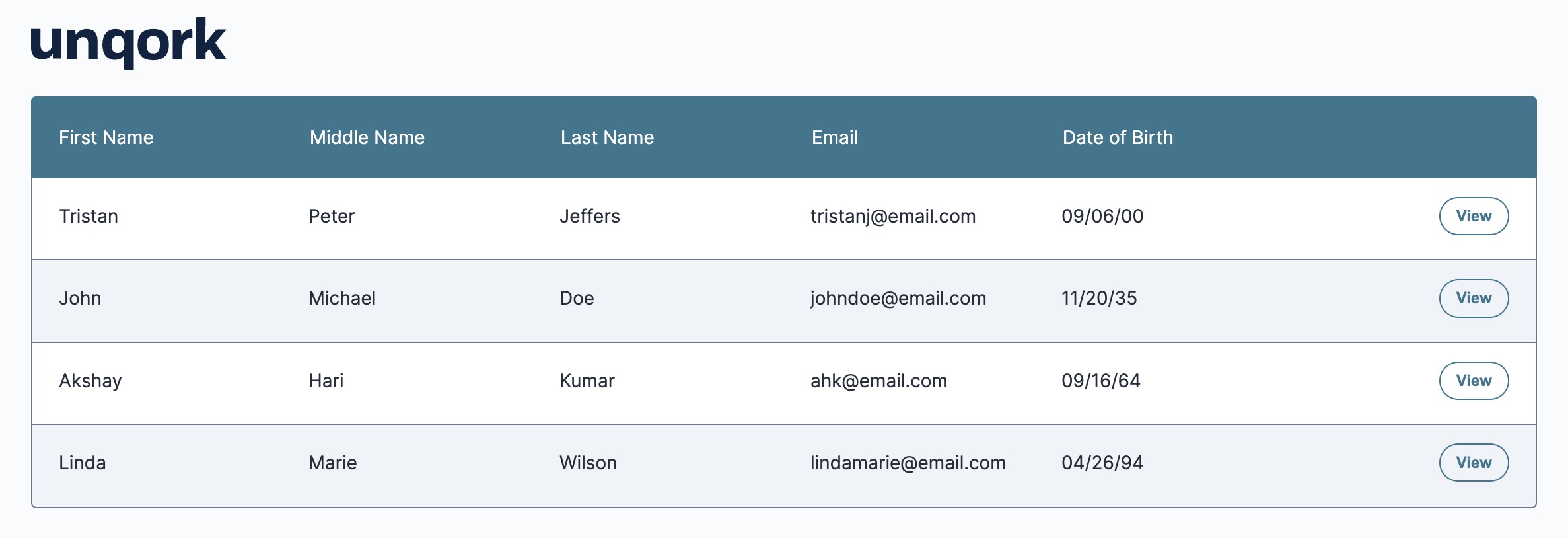
Here's how the completed dashboard will look in Express View:

Now, you can test your dashboard. Enter submissions in the source module and watch as they populate in the dashboard. Remember, for a dashboard to have any function, it needs submission data from a source module. In this example, we'll use this basic source module:
.png)