Overview
Data visualization tools like charts are a great way to gather insights from a set of data. The Chart component makes it easy to add different types of charts to your dashboard. In this example, you'll learn how to add a chart to your dashboard. Specifically, a pie chart. The pie chart will show how many accounts are transferring funds from a given bank.
This use case also includes steps for building a dashboard with an action button and a KPI widget. The dashboard pulls submissions from the following source module: https://training.unqork.io/#/form/5eb482f3c8368d0210c74cbf/edit. If you're following along from the Adding a Key Performance Indicator (KPI) Widget to a Dashboard article, you can skip the pre-configuration.
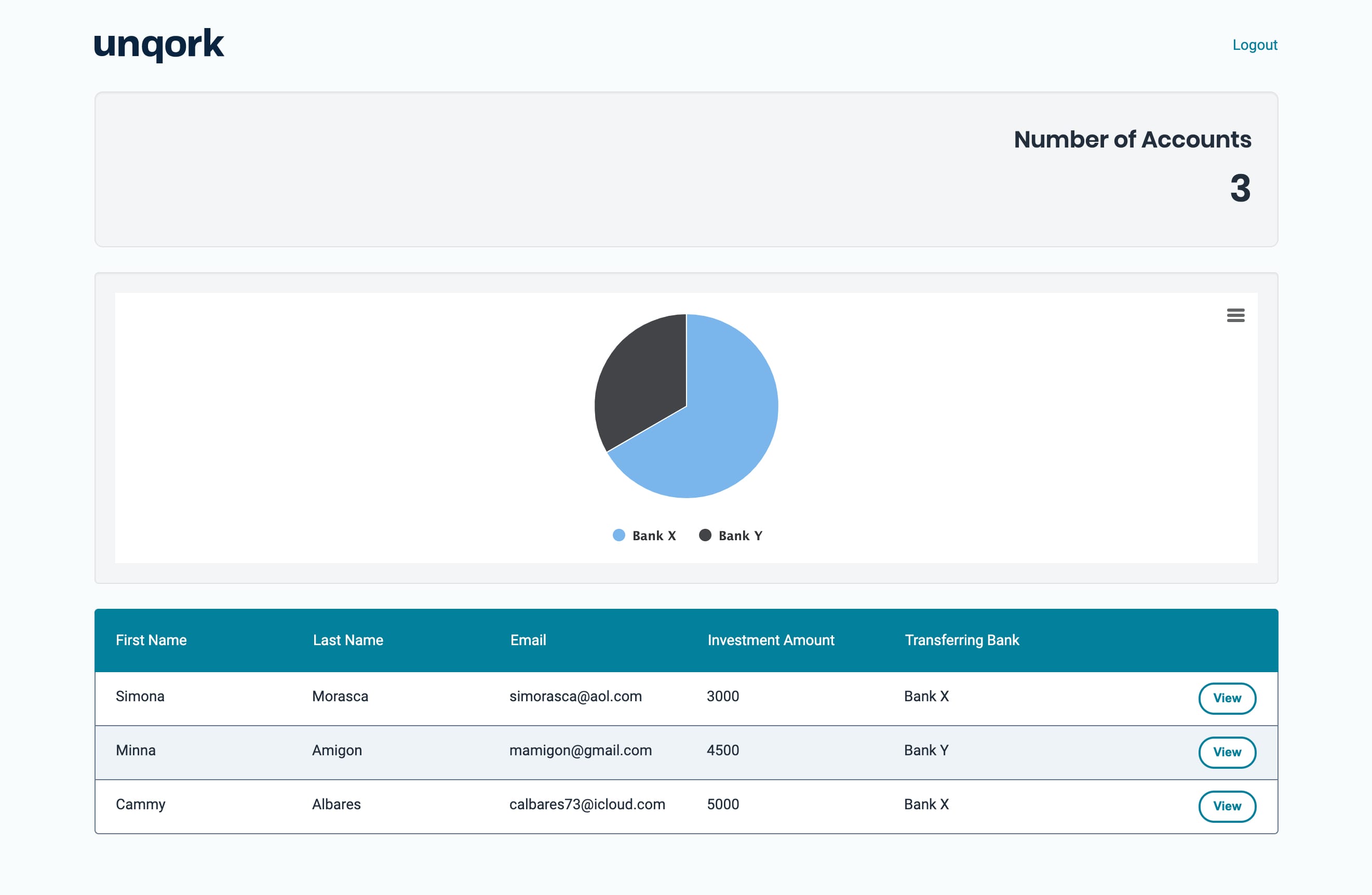
Here's how your completed dashboard will look in Express View:

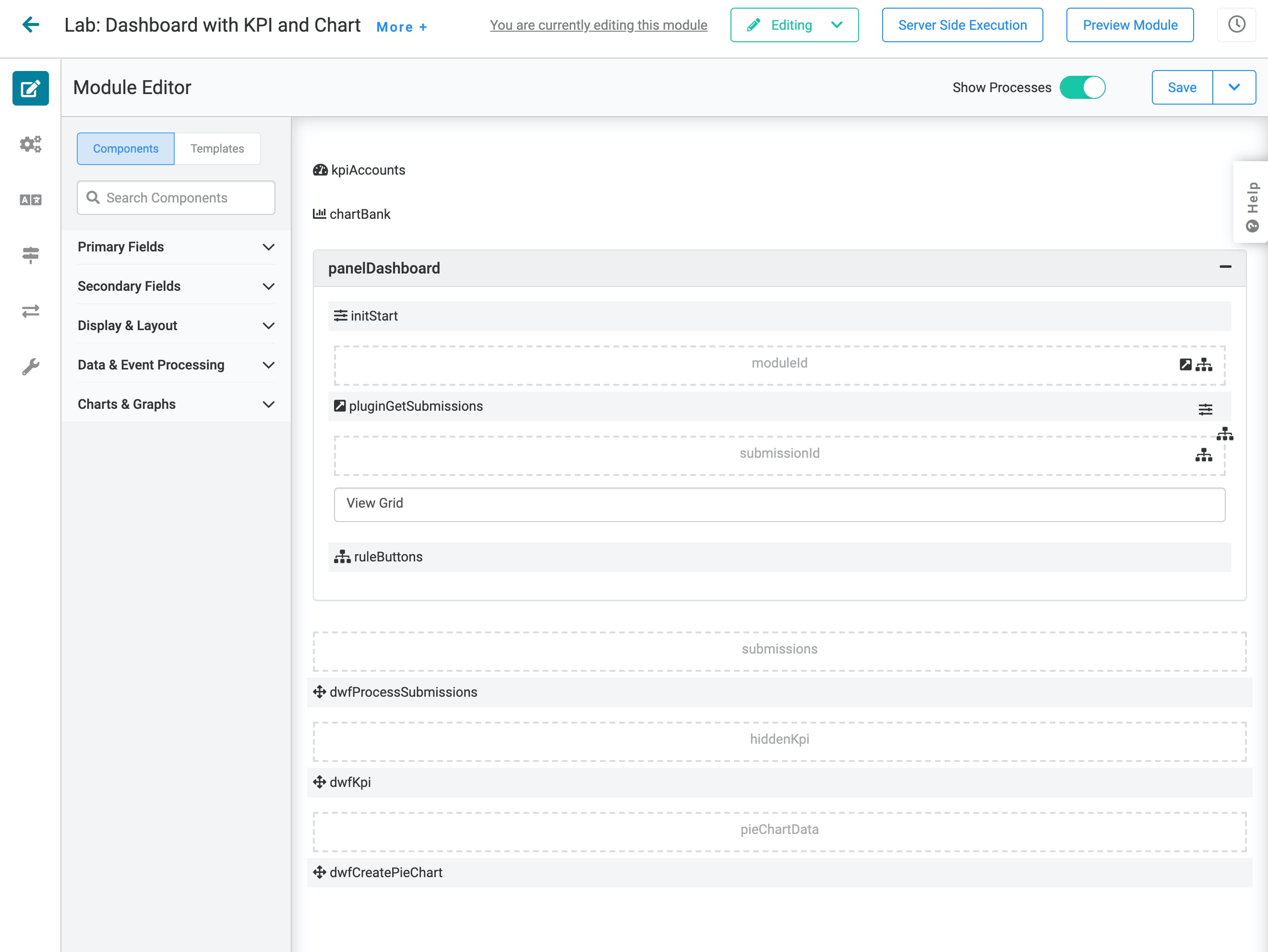
Here's how your completed dashboard will look in the Module Builder:

What You'll Learn
In this article, you’ll learn how to create a dashboard that uses a pie chart to visualize data.
What You'll Need
To pre-configure your dashboard you'll need:
1 Panel component
1 Initializer component
4 Hidden components
1 Plug-In component
1 Decisions component
1 ViewGrid component
2 Data Workflow components
1 KPI component
To add the chart to your dashboard, you'll need:
1 Hidden component
1 Data Workflow component
1 Chart component
Pre-configuration
Configure the Panel Component
This Panel acts as a container for the components that follow.
In the Module Builder, drag and drop a Panel component onto your canvas.
Enter panelDashboard in the Property ID.
Click Save.
Configure the Initializer Component
This Initializer component triggers the Plug-In components that you'll set up later.
Drag and drop an Initializer component onto your canvas. Place your Initializer inside the Panel.
Enter initStart in the Property ID and Label Text.
Select New Submission from the Trigger Type.
In the Outputs table, enter the following:
Property ID: enter pluginGetSubmissions.
Type: enter trigger.
Value: enter GO.
.jpg)
Click Save.
Configure the Hidden Component
This is the first of 4 Hidden components in this configuration. It houses the module ID of your source module. You can pull the module ID from the source module’s hyperlink as follows: https://training.unqork.io/#/form/5eb482f3c8368d0210c74cbf/edit.
Drag and drop a Hidden component onto your canvas. Place your Hidden component below the Initializer.
Enter moduleId in the Property ID and Label Text.
Enter 5eb482f3c8368d0210c74cbf in the Default Value field. This is the source module's module ID.
Click Save.
Configure the Plug-In Component
This Plug-In connects your module to the outside world. This connection uses an application programming interface (API). You'll use this Plug-In to get submissions to display in your dashboard.
Drag and drop a Plug-In component onto your canvas. Place your Plug-In below the moduleId Hidden component.
Enter pluginGetSubmissions in the Property ID and Label Text.
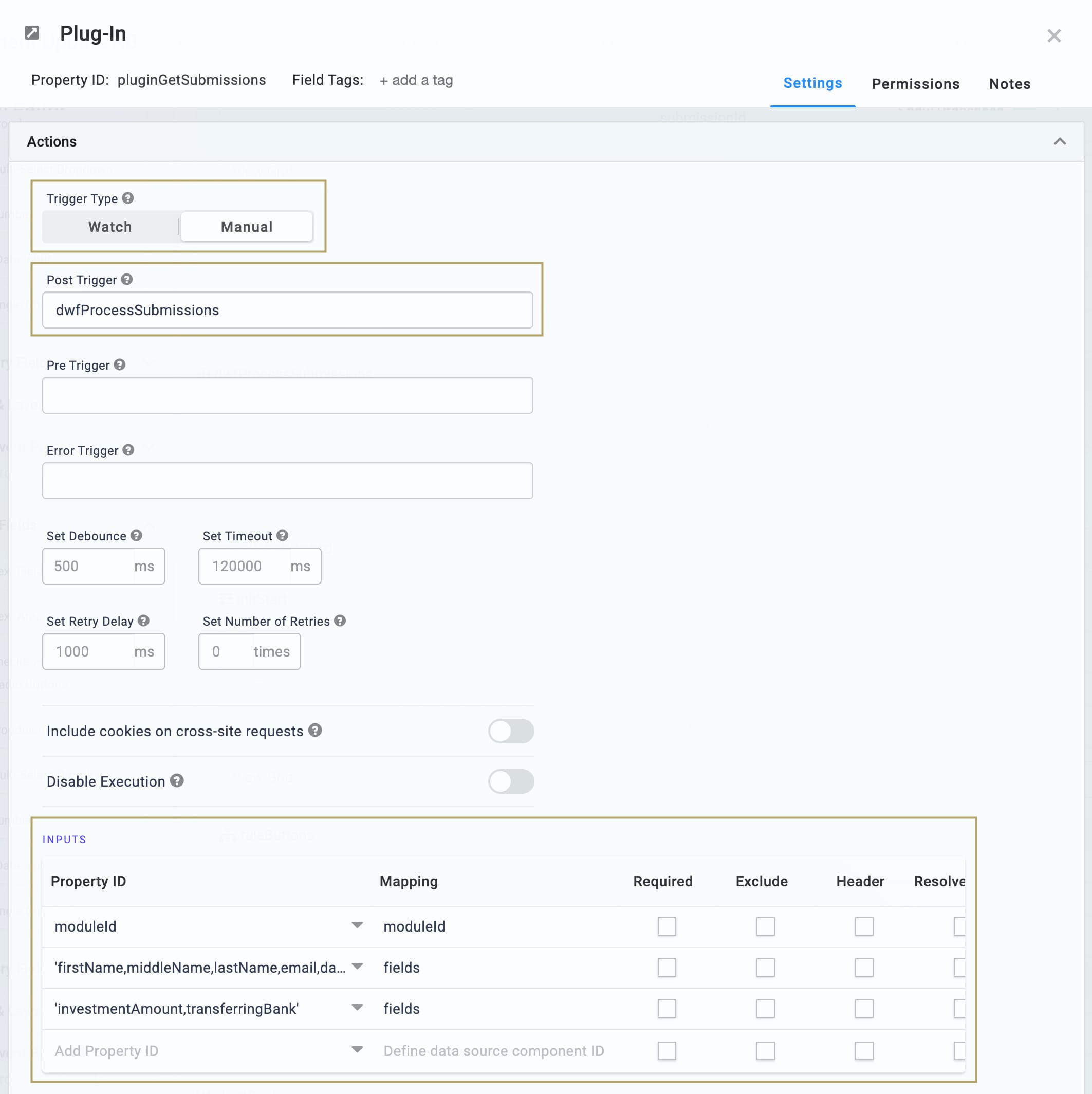
Select Manual from the Trigger Type.
Enter dwfProcessSubmissions in the Post Trigger field. This tells dwfProcessSubmissions to fire as soon as the Plug-In gets submissions.
Complete the Inputs table as follows:
Property ID
Mapping
moduleId
moduleId
'firstName,middleName,lastName,email,dateOfBirth'
fields
'investmentAmount,transferringBank'
fields
The first row references the module ID stored in the moduleId Hidden component. The second and third rows show which fields you're pulling into the dashboard. Here, we'll pull the firstName, middleName, lastName, email, dateOfBirth, investmentAmount, and transferringBank fields. The values entered in the Mapping column (moduleId and fields) are native values recognized by the Unqork Designer Platform. Add these as shown.

Select List Submissions for Dashboard from the Internal Services drop-down. /fbu/uapi/system/GetSubmissions appears in the Data Source URL field.
.jpg)
Click Save.
Configure the Hidden Component
This is the second Hidden component in this configuration. It houses the submission ID.
Drag and drop a Hidden component onto your canvas. Place your Hidden component below your Plug-In.
Enter submissionId in the Property ID and Label Text.
Click the Save button.
Configure the ViewGrid Component
Next, let's bring a ViewGrid component in to display your dashboard.
Drag and drop a ViewGrid component onto the canvas. Place your ViewGrid below the submissionId Hidden component.
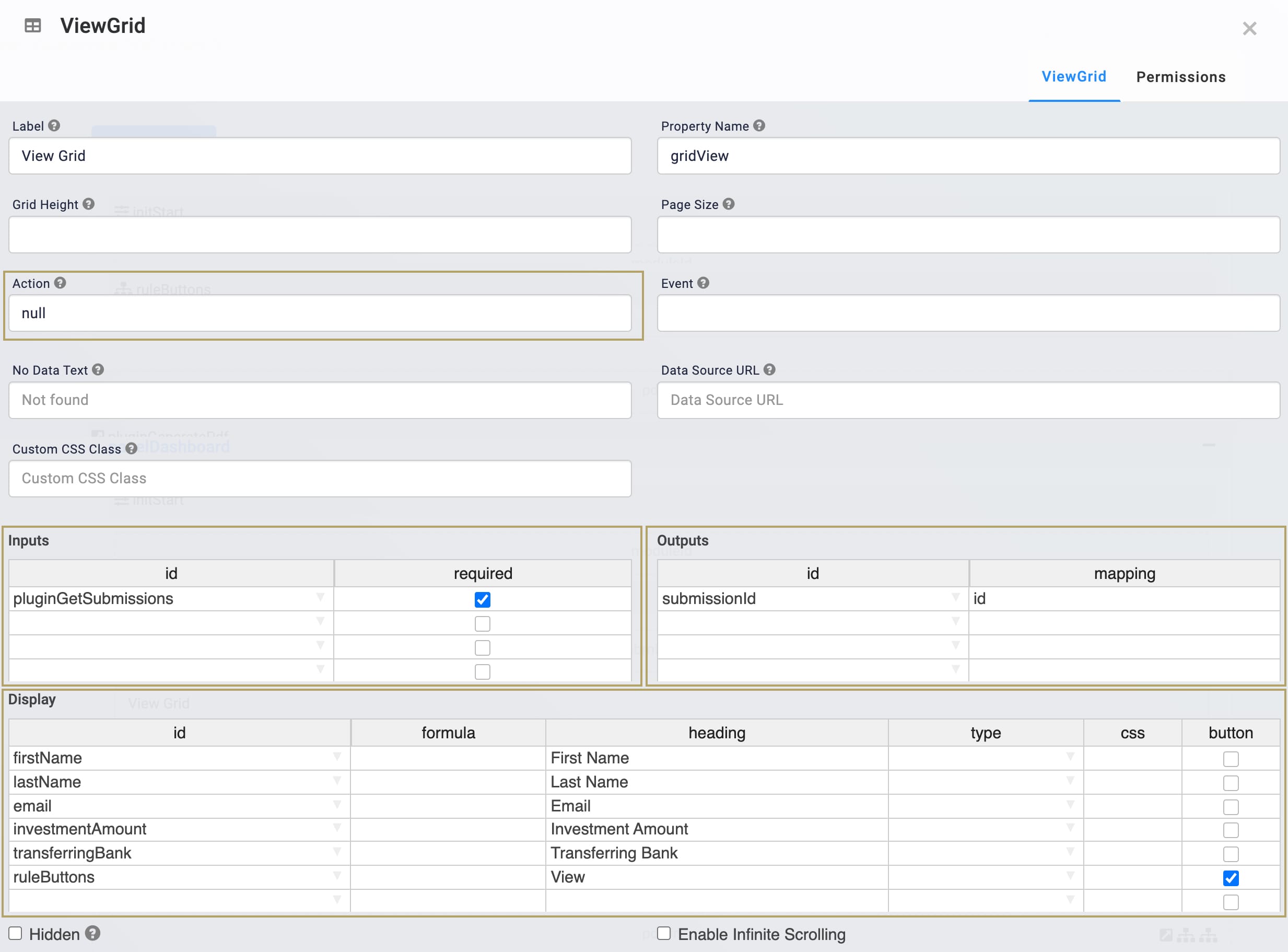
Enter View Grid in the Label.
Enter gridView in the Property Name.
Enter View in the Action field.
Enter View in the Event field.
In the Inputs table, enter the following:
ID: enter pluginGetSubmissions.
Required: select Yes.
In the Outputs table, enter the following:
ID: enter submissionId.
Mapping: enter id.
In the Display table, enter the following:
ID
Formula
Heading
firstName
First Name
lastName
Last Name
email
Email
investmentAmount
Investment Amount
transferringBank
Transferring Bank

Click the Save button.
Configure the Decisions Component
This Decisions component provides the trigger for your dashboard's View button.
Drag and drop a Decisions component onto the canvas. Place it below your ViewGrid component.
Enter ruleButtons in the Property ID and Label Text.
In the Inputs table, enter the following:
Property ID
Type
Required
Silent
buttonClick
exact
No (not checked)
No (not checked)
moduleId
exact
No (not checked)
Yes (checked)
submissionId
exact
No (not checked)
Yes (checked)
Every row in the Inputs table gets an associated column in the Micro Decisions table. If an input doesn't have a value in its Micro Decisions column, Unqork sets it to silent. In the next steps, you won't add values to the moduleId and submissionId columns. You'll only be using these inputs in the panelDashboard_pageOpen micro decision. So, you can mark these values as silent, or let Unqork do it for you.
In the Outputs table, enter the following:
Property ID
Type
panelDashboard
pageOpen
In the Micro Decisions table, enter the following:
buttonClick
moduleId
submissionId
panelDashboard_pageOpen
View
=concatenate('/#/display/',moduleId,'/', submissionId , '/',moduleId)
.jpg) 6.Click Save.
6.Click Save.
Configure the Hidden Component
This Hidden component houses the value submissions. This Hidden component acts as a replica of pluginGetSubmissions. You'll reference the submissions Hidden component in the Data Workflows that you'll create next.
Drag and drop a Hidden component onto your canvas. Place it below panelDashboard.
Enter submissions in the Property ID and Label Text.
Click Save.
Configure the Data Workflow Component
This is your first Data Workflow. Here, you'll create a replica of pluginGetSubmissions, housed in the submissions Hidden component. You'll reference the submissions Hidden component in your Data Workflows.
Drag and drop a Data Workflow component onto your canvas. Place it below your submissions Hidden component.
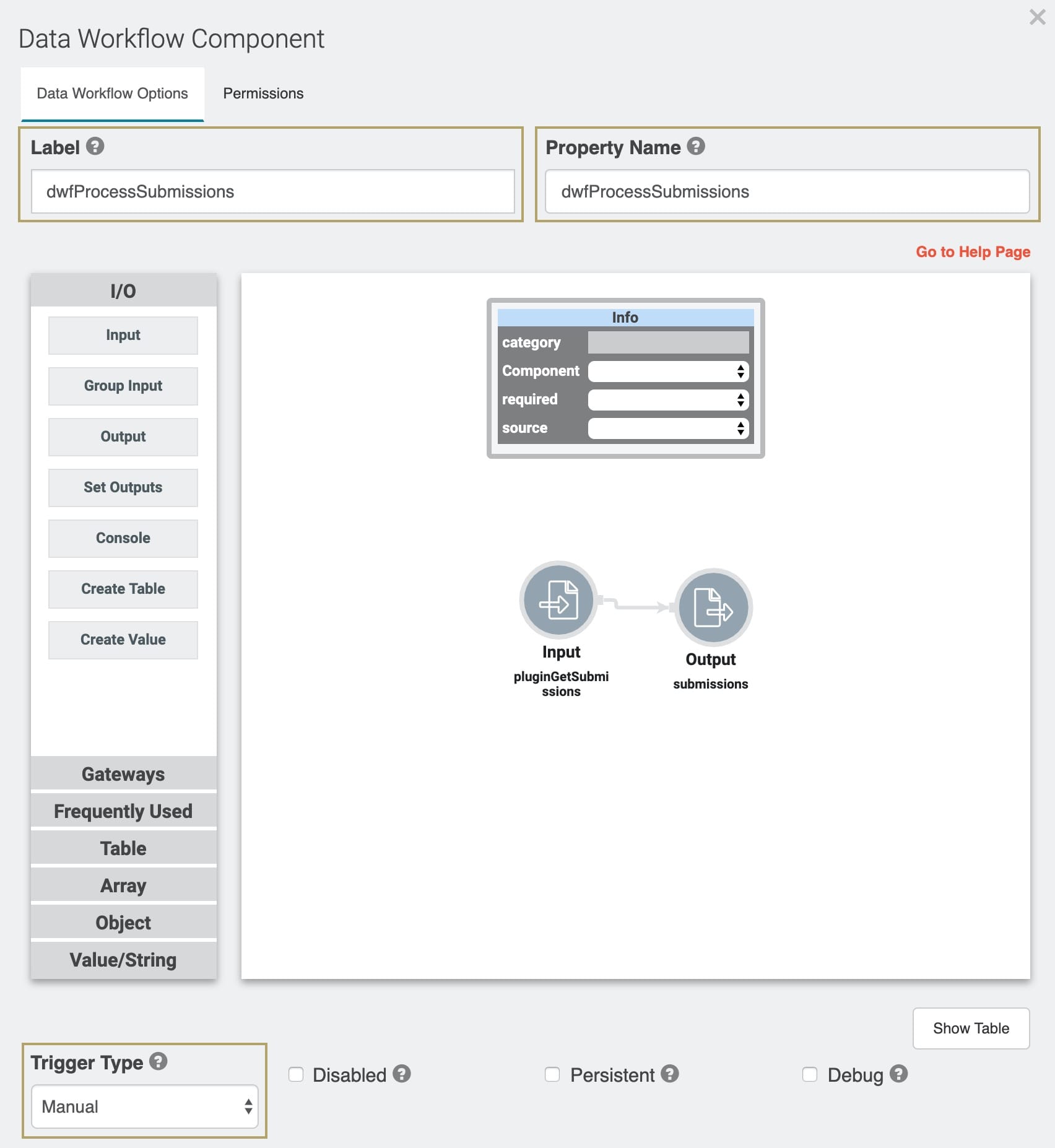
Enter dwfProcessSubmissions in the Label and Property Name fields.
Scroll down and select Manual from the Trigger Type drop-down.

Configure the Input Data Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the Input operator's Info window as follows:
Setting
Selection
Category
Input
Component
pluginGetSubmissions
Required
Yes
Source
Default
Configure the Output Data Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the Output operator's Info window as follows:
Setting
Selection
Category
Output
Component
submissions
Action
value
Drag a connector from the output (right-hand side) port of the Input operator, to the input (left-hand side) port of the Output operator.
Click the Save button.
Configure the Hidden Component
This Hidden component houses the KPI count that you'll create in your dwfKPI Data Workflow. You'll use this value in your KPI widget.
Drag and drop a Hidden component onto your canvas. Place your Hidden component below the dwfProcessSubmissions Data Workflow.
Enter hiddenKpi in the Property ID and Label Text.
Click Save.
Configure the Data Workflow Component
Next, you’ll add your second Data Workflow component. This component counts your submissions using a Size operator. The result of your calculation displays in your KPI dashboard widget.
Drag and drop a Data Workflow component onto your canvas. Place this Data Workflow below the hiddenKpi Hidden component.
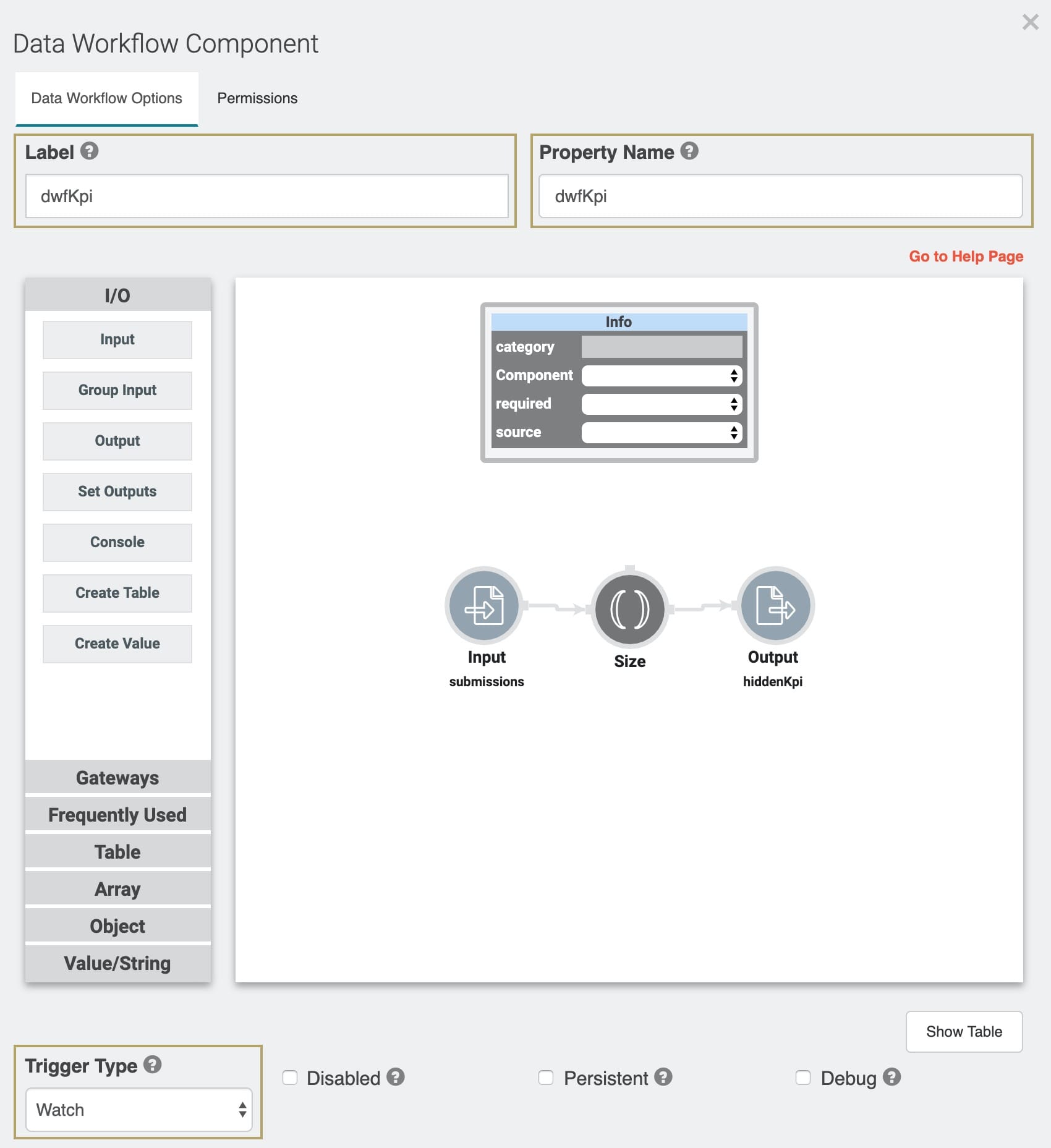
Enter dwfKpi in the Label and Property Name.
Scroll down and select Watch from the Trigger Type drop-down.

Configure the Input Data Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the Input operator's Info window as follows:
Setting
Selection
Category
Input
Component
submissions
Required
Yes
Source
Default
Configure the Size Data Operator
The Size operator counts the structure that it’s attached to. In this example, it'll count the number of arrays (values) in the Input submissions.
Drag and drop a Size operator onto your Data Workflow canvas. You don't need any configuration for this operator.
Drag a connector from the output (right-hand side) port of the Input operator, to the input (left-hand side) port of the Size operator.
Configure the Output Data Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the Output operator's Info window as follows:
Setting
Selection
Category
Output
Component
hiddenKpi
Action
value
Drag a connector from the output (right-hand side) port of the Size operator, to the input (left-hand side) port of the Output operator.
Click Save.
Configure the KPI Component
Next, you’ll add a KPI component to display the number of accounts on your dashboard.
Drag and drop a KPI component onto your canvas. Place it at the top of the canvas, above panelDashboard.
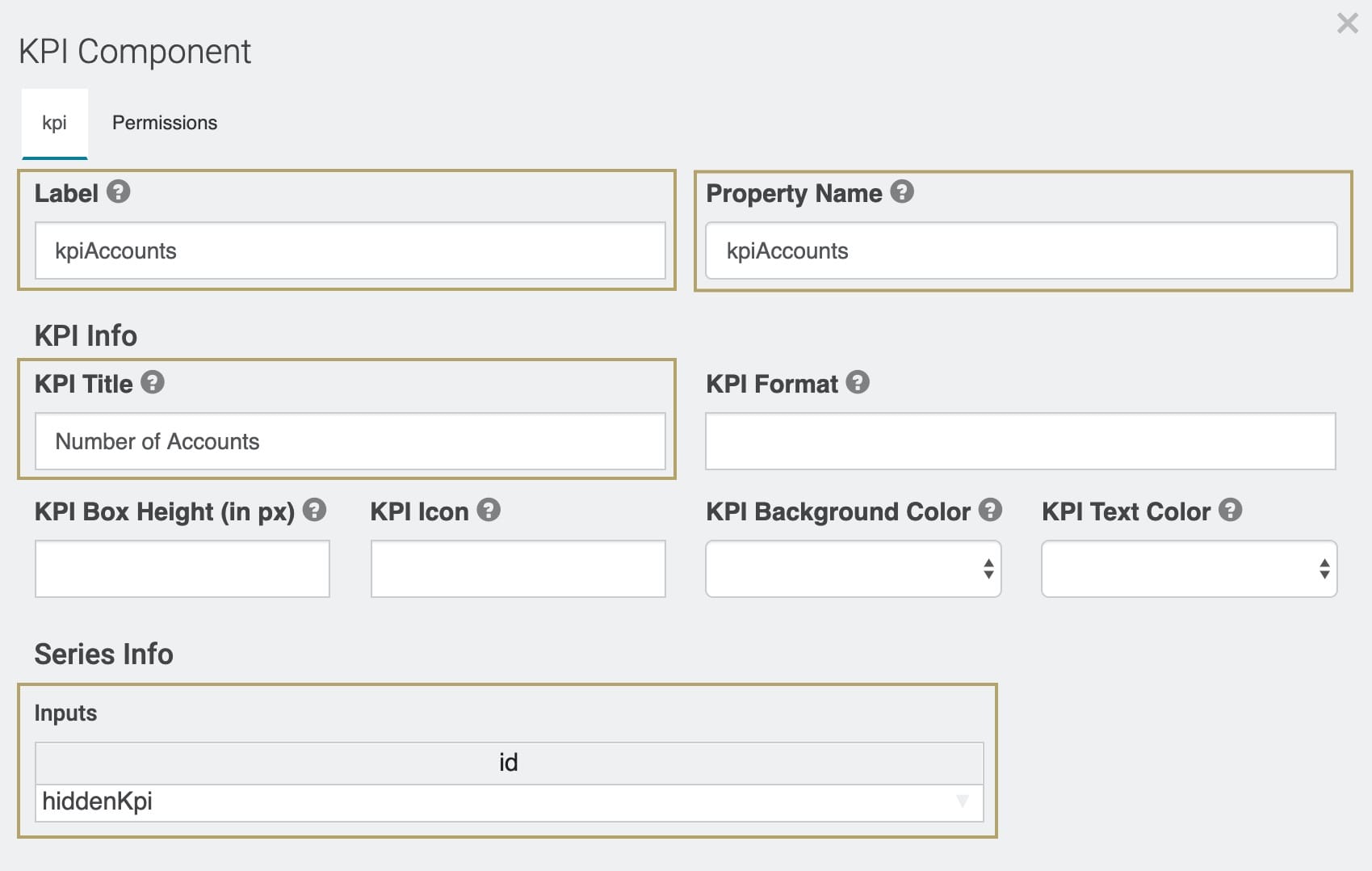
Enter kpiAccounts in the Label and Property Name fields.
Enter Number of Accounts in the KPI Title field. This title appears above the KPI value on the dashboard.
Enter hiddenKpi in the Inputs table.

Click the Save button.
Configure the Hidden Component
This Hidden component houses the pie chart data your dwfCreatePieChart Data Workflow will output. You'll use this data in your Chart component.
Drag and drop a Hidden component onto your canvas. Place this Hidden component below the dwfKPI Data Workflow.
Enter pieChartData in the Property ID and Label Text.
Click Save.
Configure the Data Workflow Component
Here, you'll set up your Data Workflow component dwfCreatePieChart. It'll clean, filter, and combine your transferringBank data, then output it to pieChartData.
Drag and drop a Data Workflow component onto your canvas. Place the Data Workflow below your pieChartData Hidden component.
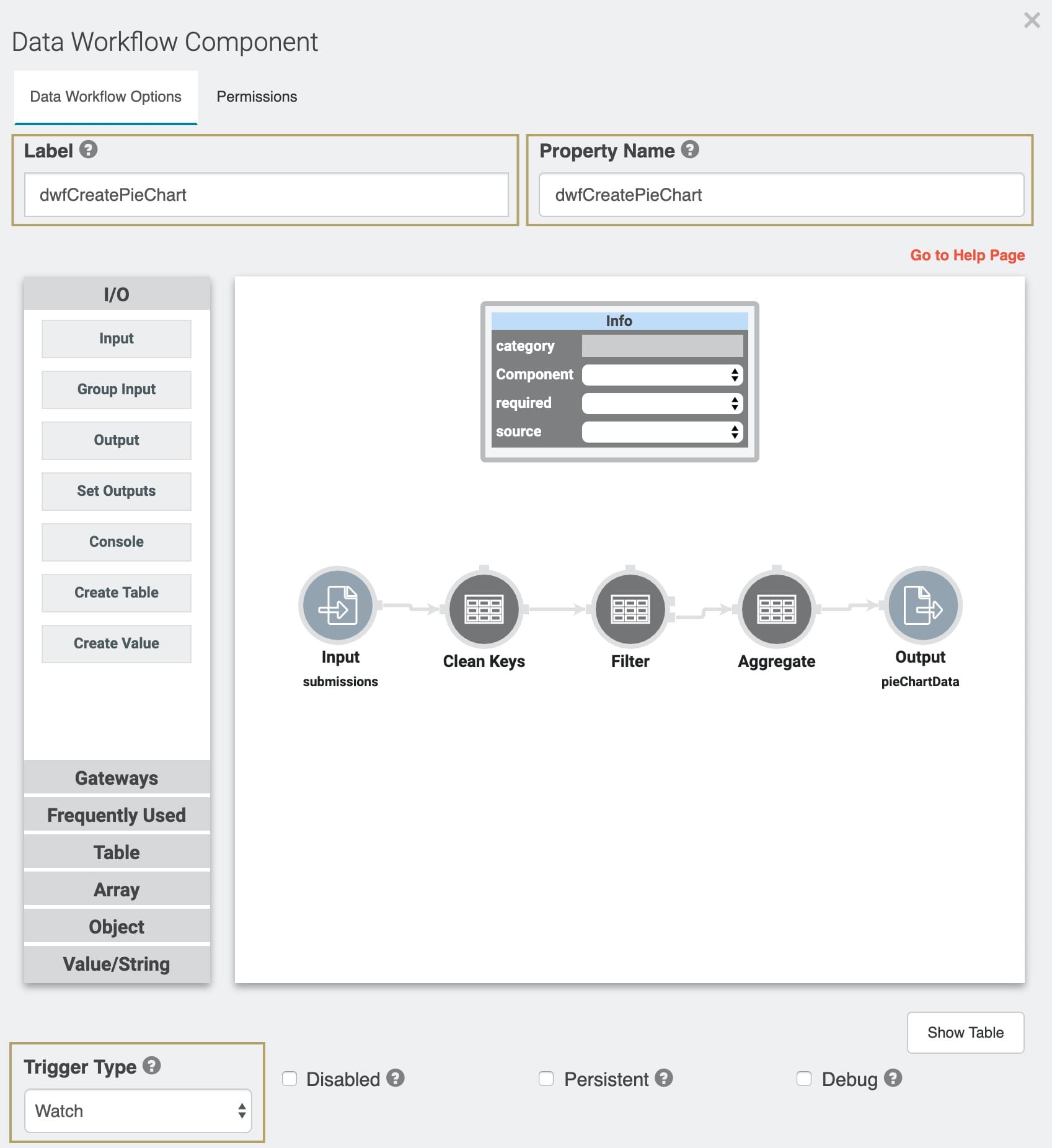
Enter dwfCreatePieChart in the Label and Property Name.
Scroll down and select Manual from the Trigger Type drop-down.

Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the Input operator's Info window as follows:
Setting
Selection
Category
Input
Component
submissions
Required
Yes
Source
Default
Configure the Clean Keys Operator
Drag and drop a Clean Keys operator onto your Data Workflow canvas. This operator lets you fill in data that's missing, empty, or both.
Configure the Clean Keys operator's Info window as follows:
Setting
Selection
Category
Clean Keys
Label
Fill If
Missing or Empty
Keys
transferringBank
Fill With
'__NULL__'
The values from the property transferringBank are what you'll display in your Chart. So, we're using Clean Keys to ensure any missing or empty values don't affect the data visualization. Here, you're filling in missing or empty values with '__NULL__'.
Drag a connector from the output (right-hand side) port of the Input operator, to the input (left-hand side) port of the Clean Keys operator.
Configure the Filter Operator
Drag and drop a Filter operator onto your Data Workflow canvas.
Configure the Filter operator's Info window as follows:
Setting
Selection
Category
Filter
Label
Do Not Sanitize Formula
Yes (Selected)
Expression
transferringBank='__NULL__'
Here, you're filtering out any '__NULL__'values that Clean Keys assigned. This way, no missing or empty transferringBank values appear in your Chart.
Drag a connector from the output (right-hand side) port of the Clean Keys operator, to the input (left-hand side) port of the Filter operator.
Configure the Aggregate Operator
Drag and drop an Aggregate operator onto your Data Workflow canvas. This operator summarizes all the transferringBank values after the Filter clears the '__NULL__' values.
Configure the Aggregate operator's Info window as follows:
Setting
Selection
Category
Aggregate By
Label
Aggregation Type
Count By
Join Group Keys?
No
Group Key
transferringBank
Value Key
count
Here you're using the Count By Aggregation Type and transferringBank Group Key. These settings tell the operator to look at your transferringBank values and count unique values. In this example, how many Bank X values, and how many Bank Y values.
Drag a connector from the output (bottom right-hand side) port of the Filter operator, to the input (left-hand side) port of the Aggregate operator.
Configure the Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the Output operator's Info window as follows:
Setting
Selection
Category
Output
Component
pieChartData
Action
value
Drag a connector from the output (right-hand side) port of the Aggregate operator, to the input (left-hand side) port of the Output operator.
Click Save.
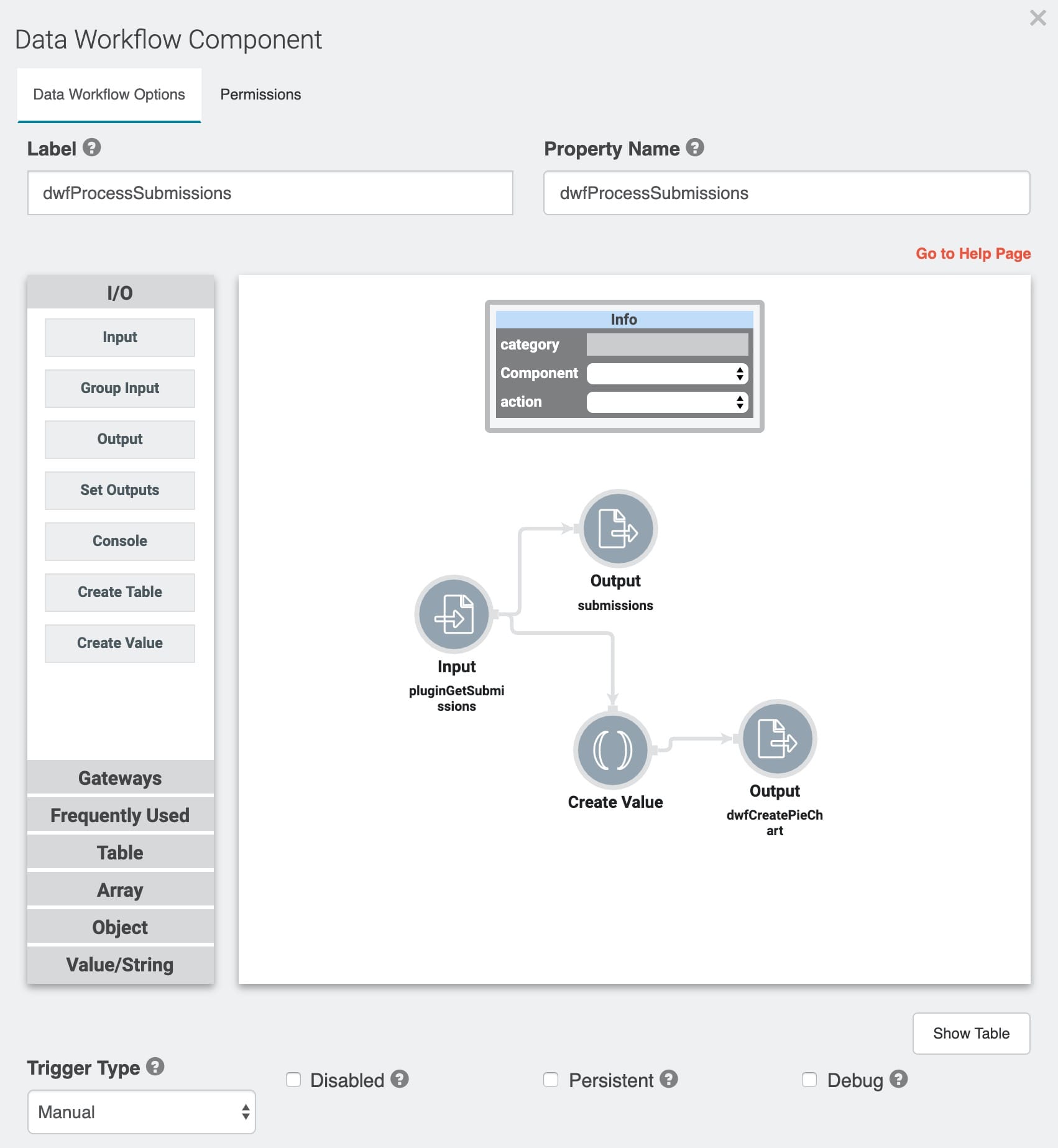
Update the Data Workflow Component
Next, you'll update your dwfProcessSubmissions Data Workflow component. These changes will allow it to fire off your dwfCreatePieChart Data Workflow.
Hover over the dwfProcessSubmissions Data Workflow component.
A 5-button toolbar appears above the component on hover-over.
Using the toolbar, click the
.png) (Settings) button.
(Settings) button.
Configure the Create Value Operator
Drag and drop a Create Value operator onto your Data Workflow canvas.
Configure the Create Value operator's Info window as follows:
Setting
Selection
Category
Create Value
Label
Expression/Value
'GO'
Drag a connector from the output (right-hand side) port of the Input operator, to the input (top) port of the Create Value operator.
Configure the Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the Output operator's Info window as follows:
Setting
Selection
Category
Output
Component
dwfCreatePieChart
Action
trigger
The dwfCreatePieChart Data Workflow fires based on the Output operator Action showing as Trigger and Create Value Expression/Value showing as 'GO'.
Drag a connector from the output (right-hand side) port of the Create Value operator, to the input (left-hand side) port of the Output operator.
Click Save.
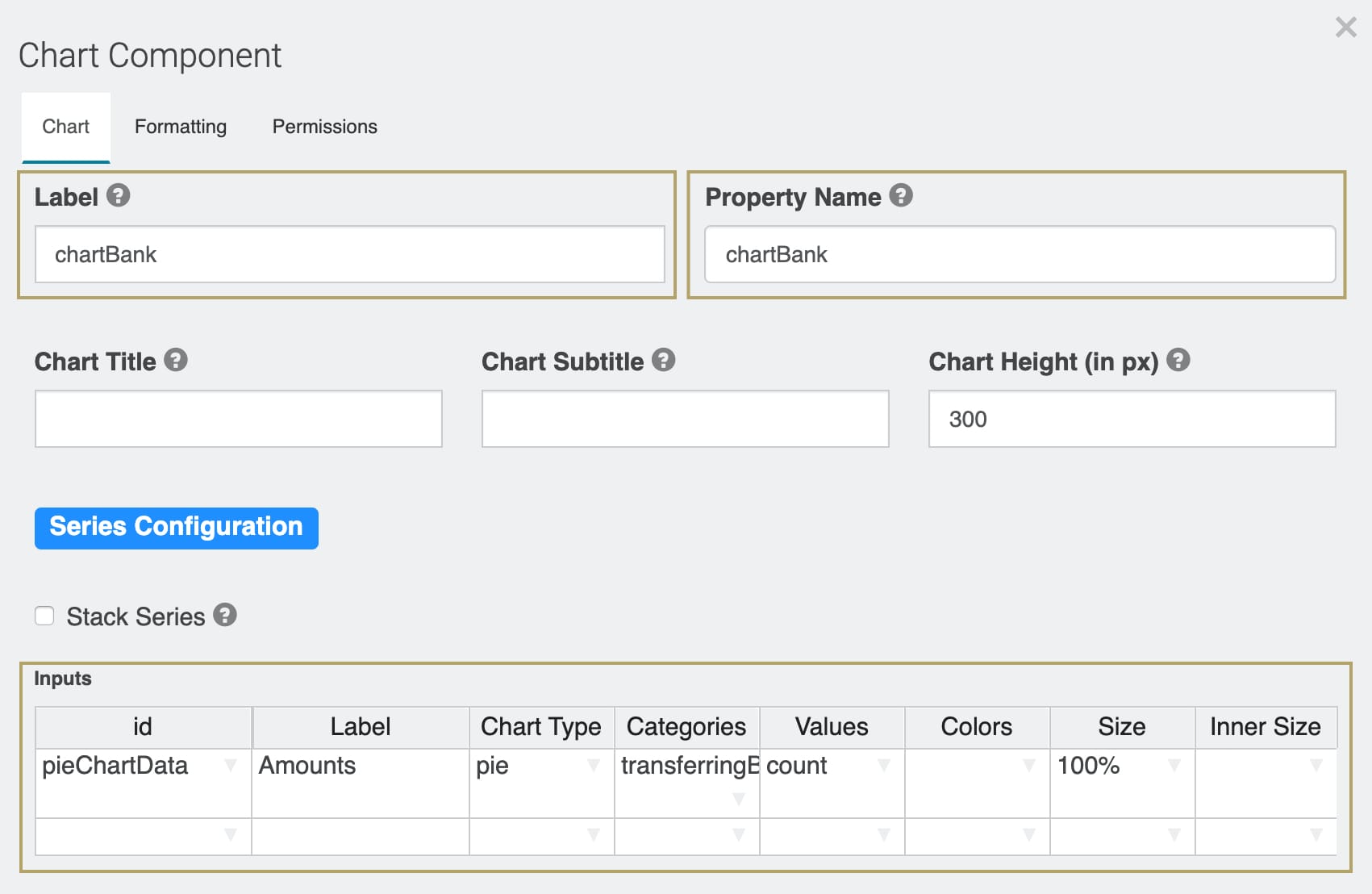
Configure the Chart Component
Finally, you'll add a Chart component to display pieChartData as a pie chart on your dashboard.
Drag and drop a Chart component onto your canvas. Place it at the top of your canvas, above panelDashboard.
Enter chartBank in the Label and Property Name.
In the Inputs table, enter the following:
ID
Label
Chart Type
Categories
Values
Colors
Size
Inner Size
pieChartData
Amounts
pie
transferringBank
count
100%
You can also create donut charts using the pie chart type. Use the Inner Size column to adjust the size of the donut cutout, for example, 50%.

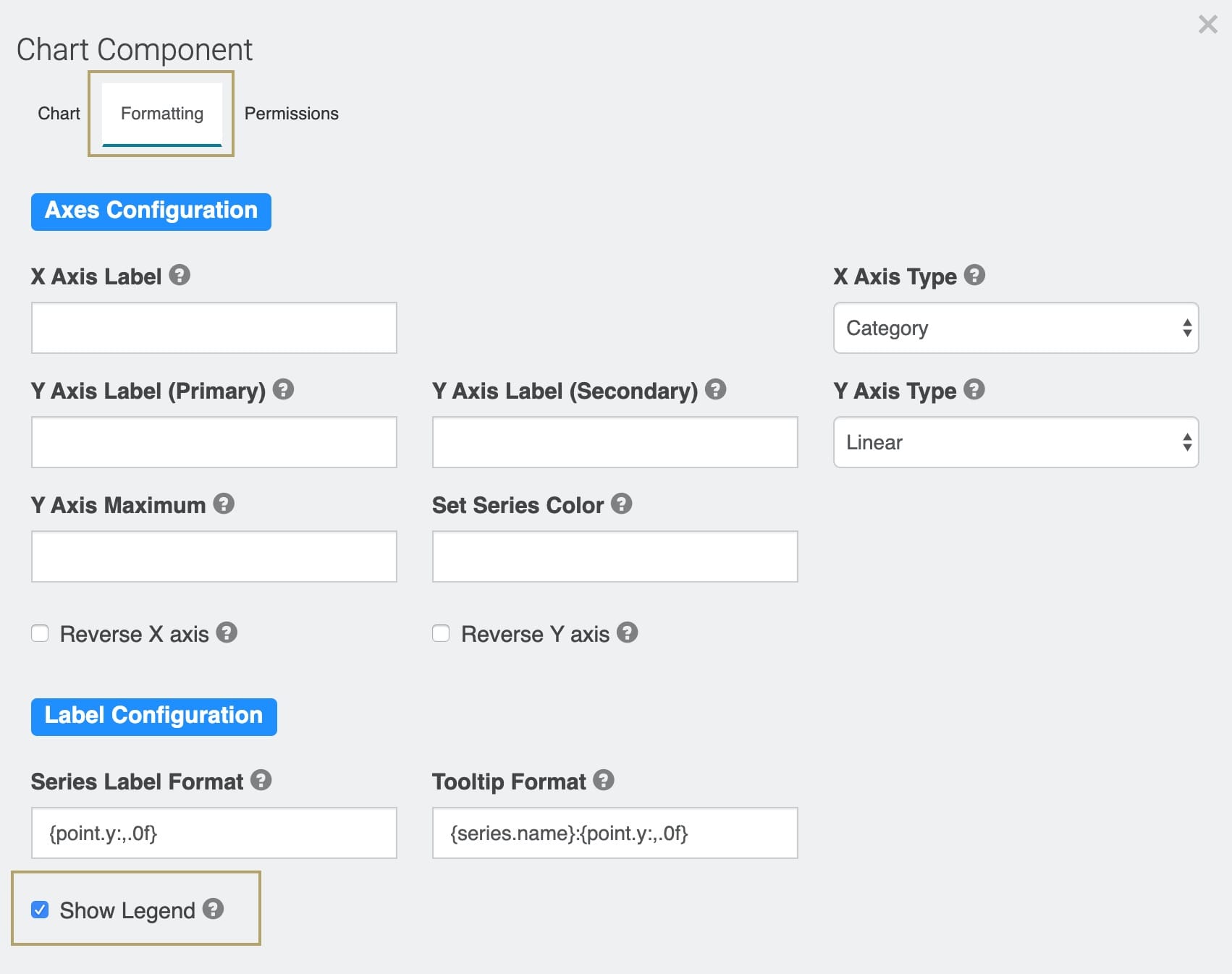
Click the Formatting tab of the configuration window.
Select the checkbox Show Legend. This adds a legend to your Chart.

Click Save.
Save your module.