So far, you've learned how to create a simple dashboard to display module submissions. Dashboards can also be used to display workflow submissions. In this how-to guide, you’ll learn how to create a simple dashboard that will display workflow submissions. The configuration is very similar, but you'll reference a workflow ID instead of a module ID.
Configuration
To build this dashboard, you'll need:
1 Panel component
1 Initializer component
2 Hidden components
1 Plug-In component
1 ViewGrid component
The dashboard in this example retrieves submissions from the following source workflow: https://training.unqork.io/#/workflow/5eac55f8154605020f1e3fb5/edit.
These instructions assume that you have an open module saved with a title.
Configure the Panel Component
Add a Panel component that acts as a container for the components that follow.
In the Module Builder, drag and drop a Panel component onto your canvas.
In the Property ID field, enter
panelDashboard.Click Save Component.
Configure the Initializer Component
Next, add an Initializer component to trigger the Plug-In component that you'll set up later.
Drag and drop an Initializer component onto your canvas, placing it inside your Panel component.
In the Property ID and Canvas Label Text fields, enter
initStart.From the Trigger Type drop-down, select New Submission.
In the Outputs table, enter the following:
Source
Type
Value
pluginGetSubmissions
trigger
GO
.png)
Click Save Component.
Configure the Hidden Components
Configure the first Hidden component that stores the submission ID.
Drag and drop a Hidden component inside your Panel component, placing it below your Initializer component.
In the Property ID and Label Text fields, enter
submissionId.Click Save Component.
Configure the second Hidden component that stores the workflow ID of your source or submission workflow. You can pull the workflow ID from the source workflow’s hyperlink as follows:
https://training.unqork.io/#/workflow/5eac55f8154605020f1e3fb5/edit.
Drag and drop a Hidden component inside your Panel component, placing it below the first Hidden component.
In the Property ID and Label Text fields, enter
workflowId.In the Default Value field, enter
5eac55f8154605020f1e3fb5. This is the source workflow's workflow ID.Click Save Component.
Unqork lets you connect workflows together using Handoff nodes. When doing so, you can choose to continue a submission across workflows. In that case, in this field you’ll use the workflow ID from the final workflow.
Configure the Plug-In Component
This Plug-In component connects your module to the outside world. To make this connection, you'll use an API. You'll use this Plug-In to get submissions to display in your dashboard.
Drag and drop a Plug-In component inside your Panel component, placing it below the
workflowIdHidden component.In the Property ID and Canvas Label Text fields, enter
pluginGetSubmissions.From the Trigger Type drop-down, select Manual.
Complete the Inputs table as follows:
Property ID
Mapping
workflowId
workflowId
'firstName,lastName,dateOfBirth'
fields
The first row references the workflow ID stored in the
workflowIdHidden component. The second row shows which fields you're pulling into the dashboard. Here, we'll pull thefirstName,lastName, anddateOfBirthfields. You can pull fields from several modules in your workflow into the same dashboard. The values entered in the Mapping column (workflowIdandfields) are native values recognized by the Unqork Designer Platform.From the Internal Services drop-down, select List Submissions for Dashboard. The Data Source URL field autopopulates with
/fbu/uapi/system/GetSubmissions..png)
Click Save Component.
Configure the ViewGrid Component
Lastly, add a ViewGrid component to display your dashboard.
Drag and drop a ViewGrid component inside your Panel component, placing it below the
submissionIdHidden component.In the Label fields, enter
ViewGrid.In the Property ID field, enter
gridView.In the Action field, enter
null. This removes the default Submit button from the dashboard.In the Inputs table, enter the following:
Source
Required
pluginGetSubmissions
Yes
In the Outputs table, enter the following:
Source
Mapping
submissionId
id
In the Display table, enter the following:
ID
Formula
Heading
firstName
First Name
lastName
Last Name
dateOfBirth
=MOMENT(MOMENT(dateOfBirth), 'format', 'MM/DD/YY')
Date of Birth
The Moment.js in the Formula column formats the dateOfBirth values as MM/DD/YY.
.png)
Click Save Component.
Save your module.
Here's how your completed dashboard looks in the Module Builder:
.png)
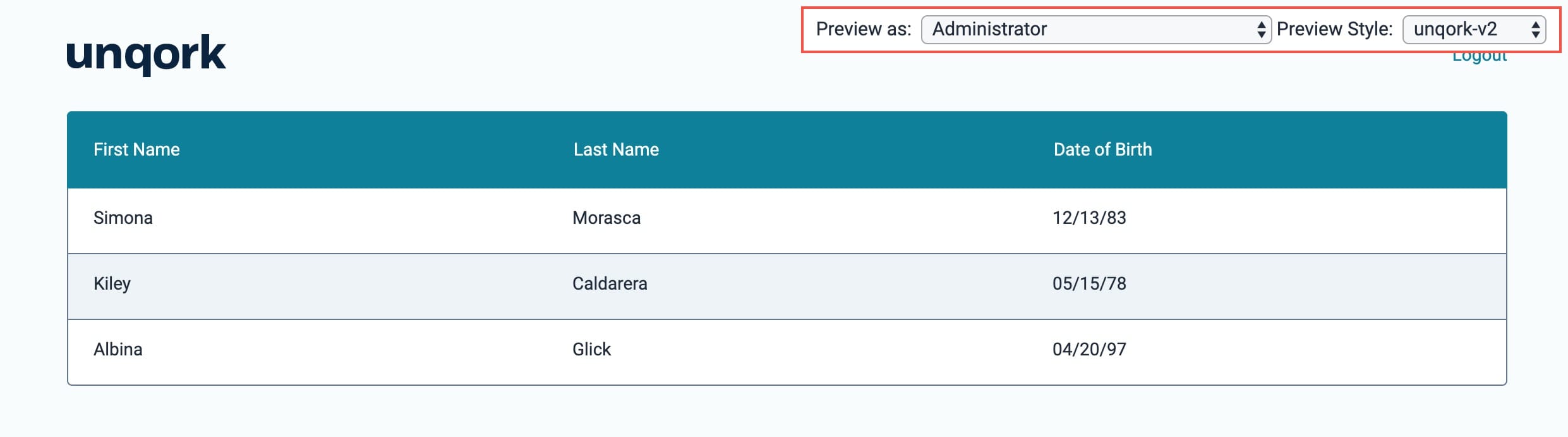
Here's how your completed dashboard looks in Express View:

So far, you've learned how to create a simple dashboard to display module submissions. Dashboards can also be used to display workflow submissions. In this how-to guide, you’ll learn how to create a simple dashboard that will display workflow submissions. The configuration is very similar, but you'll reference a workflow ID instead of a module ID.
Configuration
To build this dashboard, you'll need:
1 Panel component
1 Initializer component
2 Hidden components
1 Plug-In component
1 ViewGrid component
The dashboard in this example retrieves submissions from the following source workflow: https://training.unqork.io/#/workflow/5eac55f8154605020f1e3fb5/edit.
These instructions assume that you have an open module saved with a title.
Configure the Panel Component
Add a Panel component that acts as a container for the components that follow.
In the Module Builder, drag and drop a Panel component onto your canvas.
In the Property ID field, enter
panelDashboard.Click Save & Close.
Configure the Initializer Component
Next, add an Initializer component to trigger the Plug-In component that you'll set up later.
Drag and drop an Initializer component onto your canvas, placing it inside your Panel component.
In the Property ID and Canvas Label Text fields, enter
initStart.From the Trigger Type drop-down, select New Submission.
In the Outputs table, enter the following:
Property ID
Type
Value
pluginGetSubmissions
trigger
GO
.png)
Click Save & Close.
Configure the Hidden Components
Configure the first Hidden component that stores the submission ID.
Drag and drop a Hidden component inside your Panel component, placing it below your Initializer component.
In the Property ID and Label Text fields, enter
submissionId.Click Save & Close.
Configure the second Hidden component that stores the workflow ID of your source or submission workflow. You can pull the workflow ID from the source workflow’s hyperlink as follows:
https://training.unqork.io/#/workflow/5eac55f8154605020f1e3fb5/edit.
Drag and drop a Hidden component inside your Panel component, placing it below the first Hidden component.
In the Property ID and Label Text fields, enter
workflowId.In the Default Value field, enter
5eac55f8154605020f1e3fb5. This is the source workflow's workflow ID.Click Save & Close.
Unqork lets you connect workflows together using Handoff nodes. When doing so, you can choose to continue a submission across workflows. In that case, in this field you’ll use the workflow ID from the final workflow.
Configure the Plug-In Component
This Plug-In component connects your module to the outside world. To make this connection, you'll use an API. You'll use this Plug-In to get submissions to display in your dashboard.
Drag and drop a Plug-In component inside your Panel component, placing it below the
workflowIdHidden component.In the Property ID and Label Text fields, enter
pluginGetSubmissions.From the Trigger Type drop-down, select Manual.
Complete the Inputs table as follows:
Property ID
Mapping
workflowId
workflowId
'firstName,lastName,dateOfBirth'
fields
The first row references the workflow ID stored in the
workflowIdHidden component. The second row shows which fields you're pulling into the dashboard. Here, we'll pull thefirstName,lastName, anddateOfBirthfields. You can pull fields from several s in your workflow into the same dashboard. The values entered in the Mapping column (workflowIdandfields) are native values recognized by the Unqork Designer Platform.From the Internal Services drop-down, select List Submissions for Dashboard. The Data Source URL field autopopulates with
/fbu/uapi/system/GetSubmissions..png)
Click Save.
Configure the ViewGrid Component
Lastly, add a ViewGrid component to display your dashboard.
Drag and drop a ViewGrid component inside your Panel component, placing it below the
submissionIdHidden component.In the Label fields, enter
ViewGrid.In the Property ID field, enter
gridView.In the Action field, enter
null. This removes the default Submit button from the dashboard.In the Inputs table, enter the following:
id
Required
pluginGetSubmissions
Yes
In the Outputs table, enter the following:
id
Mapping
submissionId
id
In the Display table, enter the following:
ID
Formula
Heading
firstName
First Name
lastName
Last Name
dateOfBirth
=MOMENT(MOMENT(dateOfBirth), 'format', 'MM/DD/YY')
Date of Birth
The Moment.js in the Formula column formats the dateOfBirth values as MM/DD/YY.
.png)
Click Save.
Save your module.
Here's how your completed dashboard looks in the Module Builder:
.png)
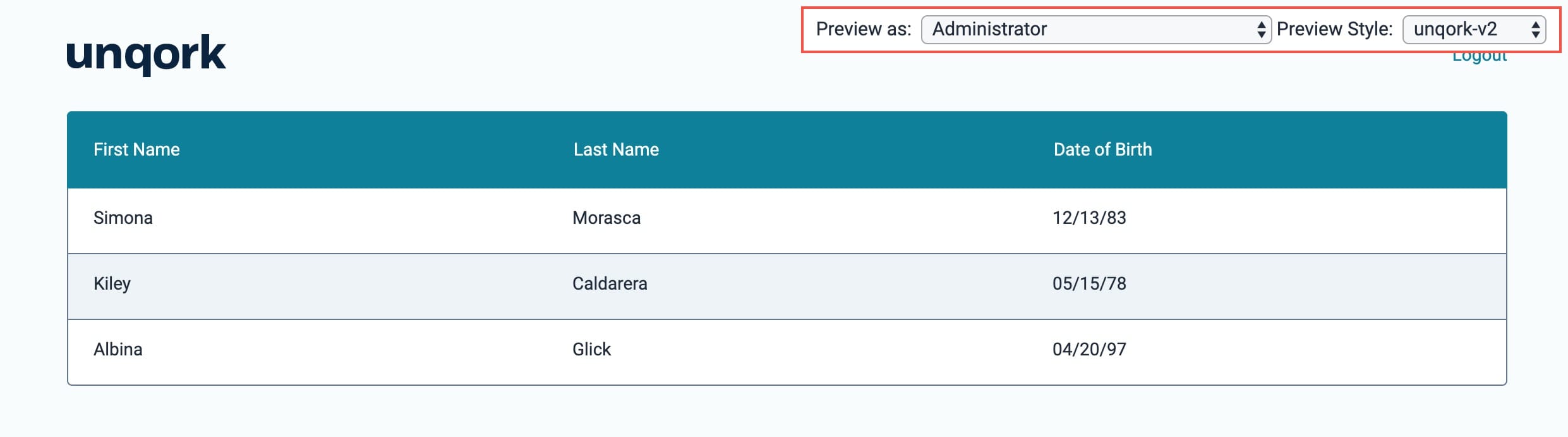
Here's how your completed dashboard looks in Express View: