Navigating the UDesigner Homepage
Overview
The UDesigner homepage provides quick access to your workspaces, applications and modules. From this page, you can discover the latest news about the Unqork platform, community, and academy.
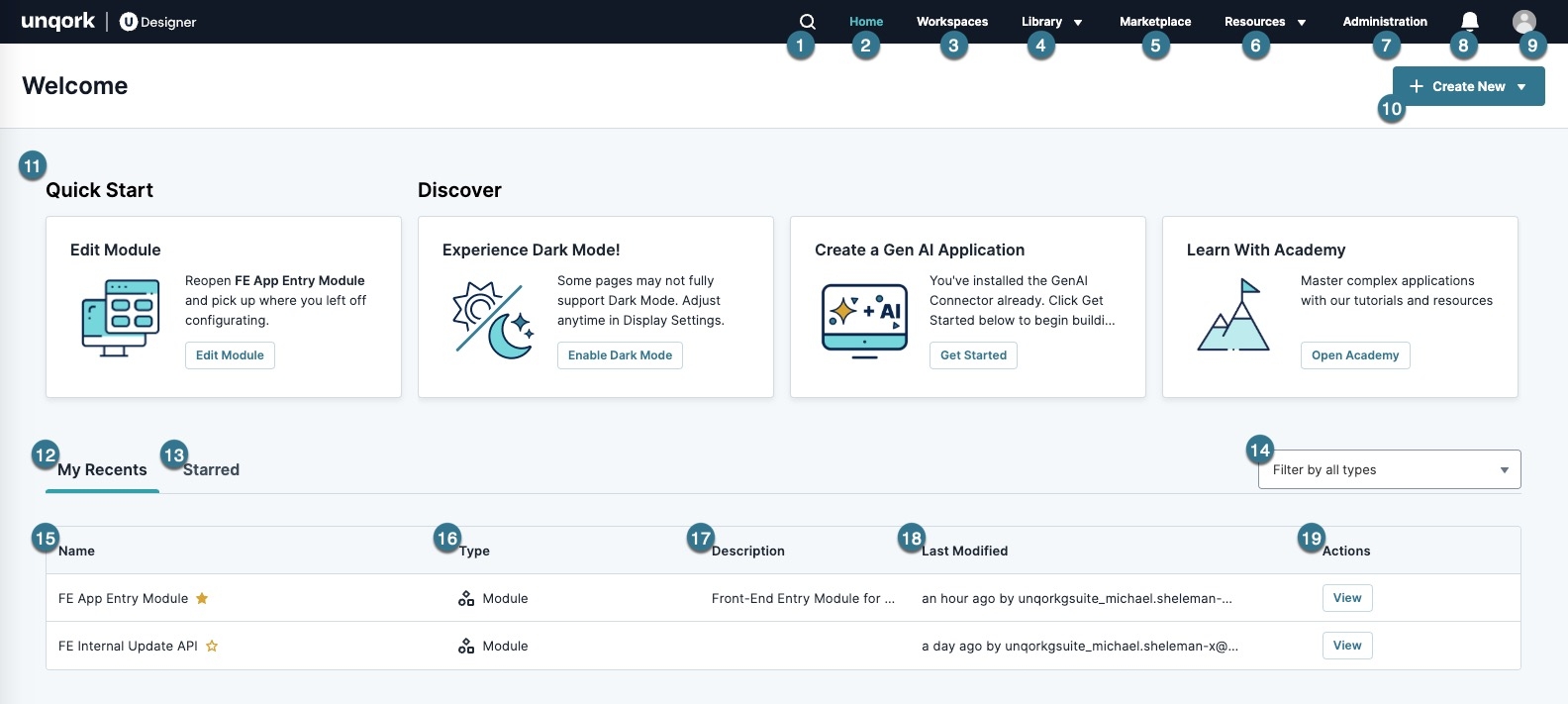
UDesigner Homepage
After logging into UDesigner, you'll navigate to your UDesigner homepage. Along with navigation options and announcements, you'll find a grid displaying all your elements Elements are are what you use to build Unqork applications. Elements include modules, workflows, Data Collections, Data Schema, and Record Collections.. On your homepage, you'll find the following:
| Setting | Description | |
|---|---|---|
|
1 |
(Global Search) |
Global Search lets you search your company environment from any navigation level. You can search for workspaces, apps, and app elements. |
|
2 |
Home |
Takes you to the UDesigner homepage. |
|
3 |
Workspaces |
Displays a grid of all workspaces in the environment. |
|
4 |
Library ▾ |
This drop-down lets you view shared Library Elements and Marketplace snippets and templates.
|
|
5 |
Marketplace |
Takes you to the Unqork Marketplace. Unqork's Marketplace offers application blueprints in preconfigured packages, including assets and common configurations. |
|
6 |
Resources ▾ |
This drop-down lets you view all Unqork resources for guidance and help with your configurations.
|
|
7 |
Administration |
Takes you the Administration page. This is where you can manage roles and permissions, Designer access, integrations, environment settings, and so on. |
|
8 |
(Notifications) |
Click to display notifications. |
|
9 |
|
Click to display the personal settings menu. The following options are available:
|
|
10 |
+ Create New |
Click this button to create a new workspace, application, or module element. New elements display in the My Recents tab. |
|
11 |
Quickstart & Discover |
This is a dynamic section where you can explore Platform, Community, and Enablement announcements. Use this section to learn about upcoming changes, see your Academy course progress, and level up with other Academy courses. |
|
12 |
My Recents |
This tab displays a grid of all recently-accessed app elements. These include:
|
|
13 |
Starred |
Click to display a list of your starred workspaces. Star Starring elements stores them in the Starred tab of your UDesigner homepage for quick access. You can star any element, regardless if it's yours or belongs to another team member. ( |
|
14 |
Filter by All Types |
Click this button to filter My Recents or Starred elements by type. Types include:
By default, this setting is set to Filter by All Types. |
|
15 |
Name |
The name of the element you created. Click the |
|
16 |
Type |
The element type. Available types include:
|
|
17 |
Description |
The description of the element. |
|
18 |
Last Modified |
The last time the element was modified, and the user who made the change. The most recently modified elements display at the top of your My Recents or Starred tabs. |
|
19 |
Actions |
The unique action you can take on your elements. Click the View button to open the element. |
Resources