Overview
Server-Side Validation verifies data in your application's modules using Unqork's servers. Server-Side validation is the preferred method for verifying data sent to and from API modules, and also keeps applications more secure from malicious parties.
Use the type of validation that fits your module's needs. The two ways to validate data are client-side validation and server-side validation.
Client-side validation validates the data on your application browser as it's entered. When an error occurs, you can offer your end-users guidance using error messages. End-Users can then immediately correct their errors. The Module Builder offers several ways to validate data as you configure components, such as component-level validation. For example, validating your end-user's email as they enter it. You can immediately show an error message if their email doesn't use a proper domain. Use this type of validation for stand-alone applications.
For more information about validating data in the browser, view our Data Validation article.
Server-side validation validates the data in your application on the server instead of the browser. Use this as an extra security measure for applications that send data to an API (application programming interface).
What is Server-Side Validation?
When making API calls in your application, end-users can bypass client-side validation. That means a malicious actor can change the parameters sent to an API by editing them in the DevTools Console. Using server-side validation instead of client-side adds an extra level of security by validating data on the server. By validating data here, you confirm the right end-user submission data is sent to the server-side API.
For example, say you have an application that collects employee commission rates. Once your end-user has entered their commission rate, you send that through an API call. This could be for many reasons. Maybe you want to store that data in a submission. Or, maybe you want to pass it through an external API call. Whatever your use case, you want to validate the data entered before making the API call. So, your module validates end-user input using client-side validation to cap commission at a certain percentage. That way, employees aren't able to enter anything unreasonable and increase profits. But, a malicious actor can work around the validation by changing the parameter sent to the API on their DevTools Console. On its own, the API accepts all data sent to it, meaning the end-user can send any rate they want. Here's where server-side validation comes in. You use server-side validation to vet data sent to an API from your module.
Now, let's go over how server-side validation works in detail.
API Plug-In Validation
If Server-Side validation is not enabled, end-users can bypass client-side validation when making API calls in your application, . That means end-users can send unwanted data to a server-side API. To solve this issue, the Plug-In component has an easy server-side validation feature. Use this form of server-side validation when making API calls to internal Unqork API endpoints. But, this type of server-side validation may not be the best option for your module. That's because API Plug-In Validation only validates after the module executes.
For example, if your module has a server-side API call that sends data to an internal API. Your module also sends an email notifying the end-user through the email address they entered that their data is processing. To secure your module, you validate using the validate=true Input in a Plug-In component. But, before the validation happens, your module sends out the email. Even if the validation returned an error, the end-user would receive an email.
Another thing to consider when using this validation method is that validate=true is being sent as just another parameter in your API call. That means your end-user can see that right in the DevTools Console along with all their data. So, this leaves that parameter open to bad actors too. If they wanted to, they could easily swap this parameter out to read validate=false instead to bypass this validation. Avoid using this type of server-side validation for modules that are accessible to anonymous end-users.
Here's how you configure your Plug-In component to perform server-side validation.
These instructions assume you have an module open, saved, and with a title. These instructions also assume you have a Plug-In component configured to make an API call from your module.
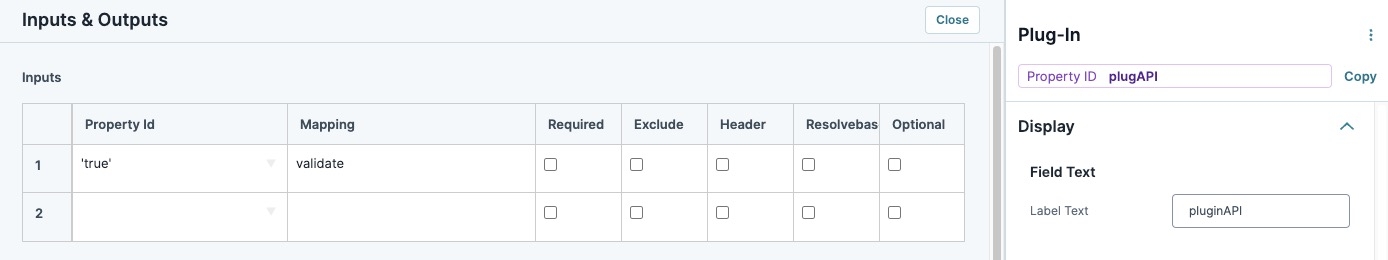
In the Module Builder, open the Plug-In component you use to make the API call.
Complete the Inputs table as follows:
Property ID
Mapping
Required
Excluse
Header
Resolvebase
Optional
1
'true'
validate
☐ (unchecked)
☐ (unchecked)
☐ (unchecked)
☐ (unchecked)
☐ (unchecked)

Click Save Component.
Save your module.
While API Plug-In validation checks internal server-side API calls, it might not be the best option for securing a module. It could be that a module uses an external API. Or, a module must validate before it executes. You may also want more control over whether or not server-side validation happens in your module. To address these concerns, use the API Architecture Pattern described below.
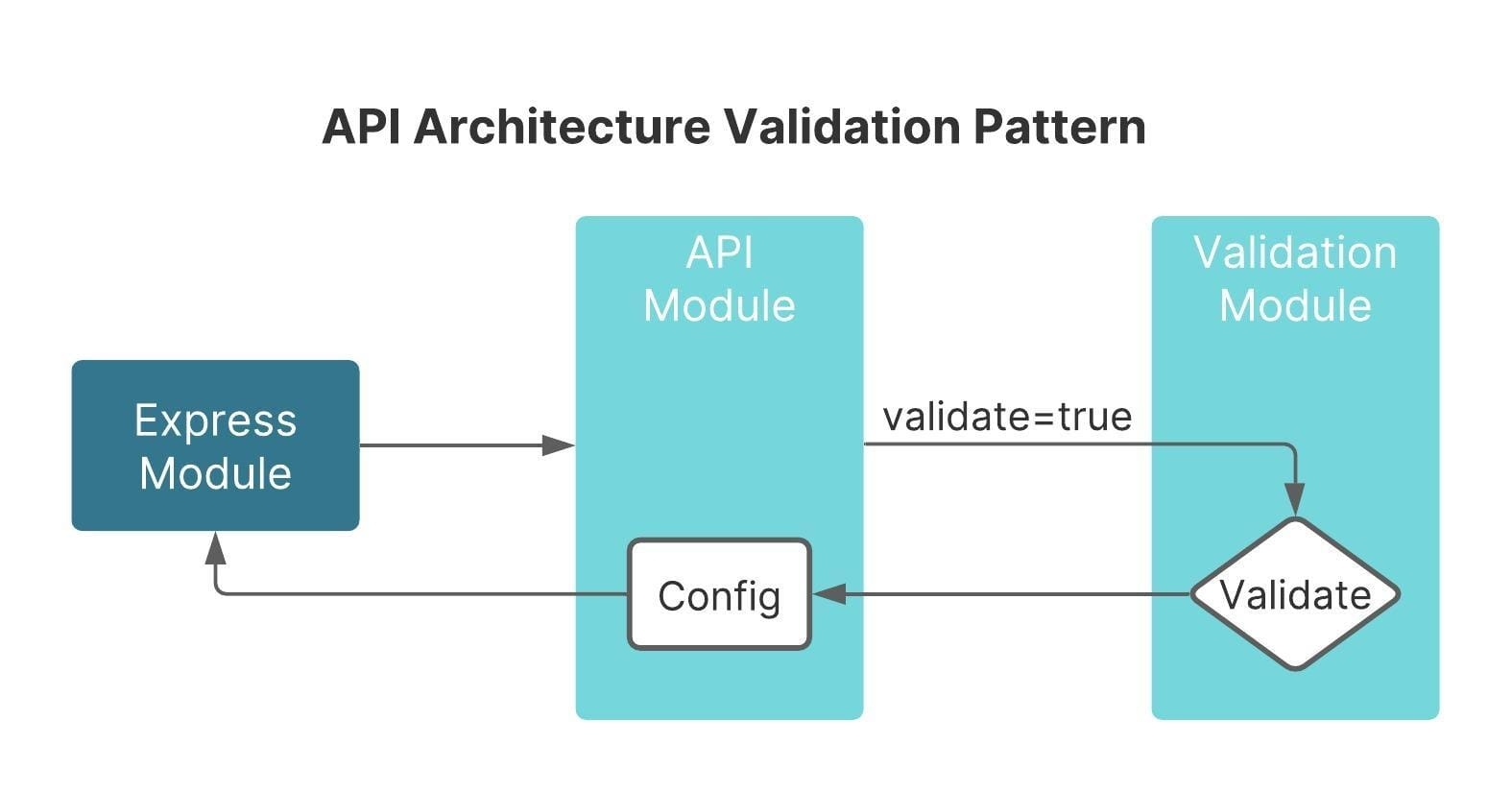
API Architecture Validation Pattern
The API Architecture Validation pattern can help you validate data sent to an external API. It can also help validate the module inputs on the server before the module executes. To run the API Architecture Validation Pattern, create the following modules in the Module Builder:
Express Module.
API Module.
Validation Module.
The validation starts with the Express Module, which takes in your end-user’s input. Before it runs, the Express Module sends its information to the API Module using an API call. The API Module then sends the data to the Validation Module using its own API call. It’s the Validation Module that validates your end-user’s input. When configuring the Validation Module, you’ll use the same components that need validation from your Express Module. The Validation Module isn’t visible to the end-user, so server-side validation is secure. After validation, your API Module proceeds with the API call as long as the data meets the validation requirements. The API Module will return an error to your Express Module if the end-user input isn’t valid.
As we just covered, you use the components you want to validate from your Express Module in your Validation Module. But, you want to avoid using Hidden components. Hidden components don't contain component-level validation settings. Without the component-level validation settings in place, the Validation Module won't validate your data.
So, your Express Module sends the end-user's input to your API Module. Your API Module then sends the input to your Validation Module to get validated. If the end-user input meets the validation requirements, their information gets sent through the rest of your API call. If the data entered doesn't meet the validation requirements, then your Validation Module returns an error to the end-user on the Express Module.
Here's an example of the API Architecture Validation Pattern in action: