In Unqork, you can use External APIs in Multi-Select Dropdown and regular Dropdown components to present a long list of selectable options to your end-user. But populating lists can be tedious and time-consuming, and if more than one component uses the same list, it must be maintained in multiple places. The Dropdown and Multi-Select Dropdown components let you retrieve data from a source outside your module. Use these components to set up an external API call to populate your list.
As with any external API call, it’s important to refer to the provider's API documentation. The API must be a table array of JSON objects for the Dropdown or Multi-Select Dropdown components to populate the values correctly. Look at the following external API as an example: https://api.thedogapi.com/v1/breeds. Clicking the link opens the API response that contains a JSON object with dog breed data. You might want to use only one piece of that information in a Dropdown or Multi-Select Dropdown component. In this how-to guide, you'll create a drop-down menu that lists only the dog breed names.
Preconfiguration
Making external API calls in a Multi-Select Dropdown component is a two-part process. First, the external API service is set up on the Services Administration page. Next, a Multi-Select Dropdown component uses the external API service.
Configure the External Service
First, you must add the Dog API external service to Services Administration.
If you are completing this lab in the Training environment, the Dog API is likely already set up. Double-check the list of Active Services before completing this step. If the Dog API is on the list of Active Services, move to the Configure the Multi-Select Dropdown Component section.
To add the Dog API service to Services Administration:
At the top right of the Unqork Designer Platform, click Administration.
Under Integration, click Services Administration.
Click + Add a Service. The Create New Service modal displays.
In the Service Title field, enter
Dog API.In the Service Name field, enter
dog-API.In the Service Protocol + Host field, enter
https://api.thedogapi.com/v1/..png)
Click Next.
Under Share to, select Environment.
.png)
Click Create.
Click Save Changes.
Configuration
Next, add a Multi-Select Dropdown component to list options for the end-user. The external Dog API populates the component.
These instructions assume that you have an open module saved with a title.
Configure the Multi-Select Dropdown Component
In the Module Builder, drag and drop a Multi-Select Dropdown component onto your canvas.
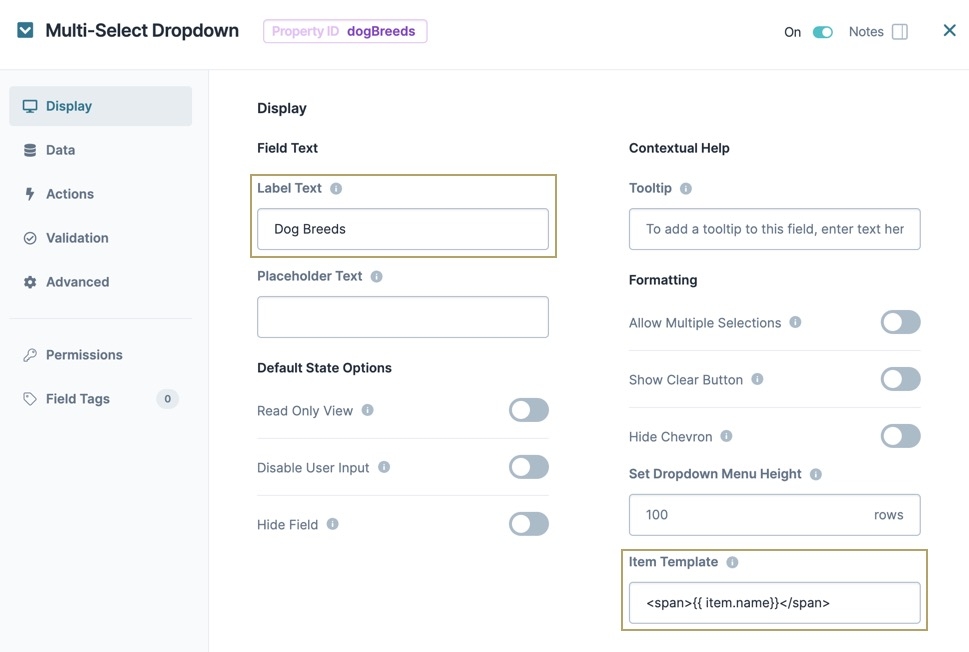
In the Property ID field, enter
dogBreeds.In the Label Text field, enter
Dog Breeds.In the Item Template field, enter
<span>{{ item.name }}</span>. This sets the HTML display for each item.
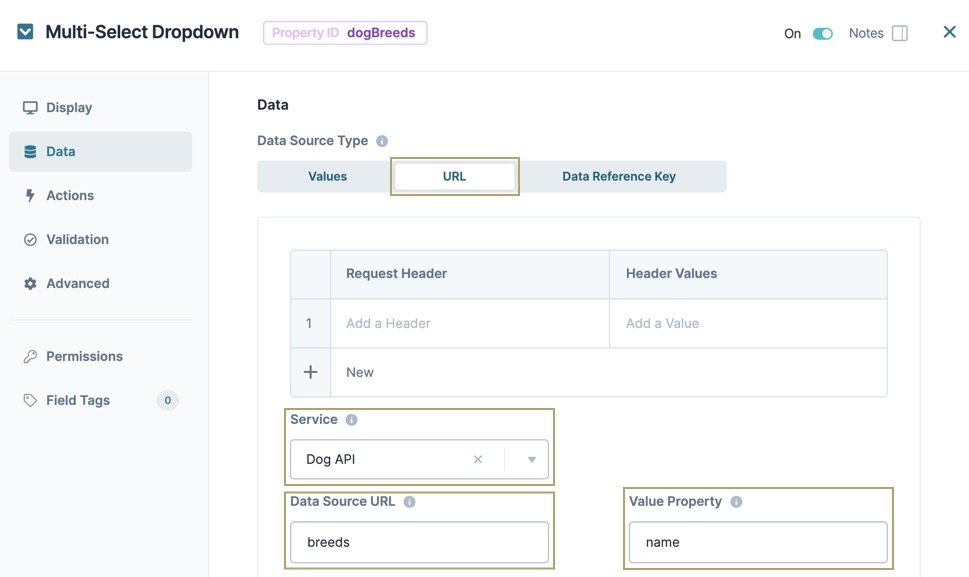
From the component's configuration window, select Data.
Set the Data Source Type to URL.
From the Service drop-down, select Dog API.
In the Data Source URL, enter
breeds.In the Value Property field, enter
name. The Value Property setting maps the name value in the JSON object from the API response to the Multi-Select Dropdown component selections.
Click Save & Close.
Save your module.
Here's how the completed example looks in the Module Builder:

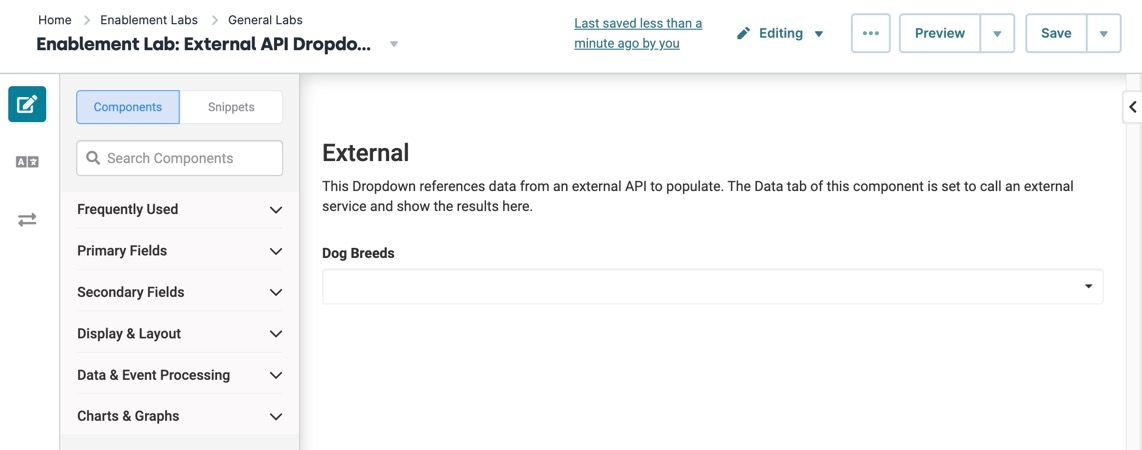
Here's how the completed example looks in Express View:
In Unqork, you can use External APIs in Multi-Select Dropdown and regular Dropdown components to present a long list of selectable options to your end-user. But populating lists can be tedious and time-consuming, and if more than one component uses the same list, it must be maintained in multiple places. The Dropdown and Multi-Select Dropdown components let you retrieve data from a source outside your module. Use these components to set up an external API call to populate your list.
As with any external API call, it’s important to refer to the provider's API documentation. The API must be a table array of JSON objects for the Dropdown or Multi-Select Dropdown components to populate the values correctly. Look at the following external API as an example: https://api.thedogapi.com/v1/breeds. Clicking the link opens the API response that contains a JSON object with dog breed data. You might want to use only one piece of that information in a Dropdown or Multi-Select Dropdown component. In this how-to guide, you'll create a drop-down menu that lists only the dog breed names.
Preconfiguration
Making external API calls in a Multi-Select Dropdown component is a two-part process. First, the external API service is set up on the Services Administration page. Next, a Multi-Select Dropdown component uses the external API service.
Configure the External Service
First, you must add the Dog API external service to Services Administration.
If you are completing this lab in the Training environment, the Dog API is likely already set up. Double-check the list of Active Services before completing this step. If the Dog API is on the list of Active Services, move to the Configure the Multi-Select Dropdown Component section.
To add the Dog API service to Services Administration:
At the top right of the Unqork Designer Platform, click Administration.
Under Integration, click Services Administration.
Click + Add a Service. The Create New Service modal displays.
In the Service Title field, enter
Dog API.In the Service Name field, enter
dog-API.In the Service Protocol + Host field, enter
https://api.thedogapi.com/v1/..png)
Click Next.
Under Share to, select Environment.
.png)
Click Create.
Click Save Changes.
Configuration
Next, add a Multi-Select Dropdown component to list options for the end-user. The external Dog API populates the component.
These instructions assume that you have an open module saved with a title.
Configure the Multi-Select Dropdown Component
In the Module Builder, drag and drop a Multi-Select Dropdown component onto your canvas.
In the Property ID field, enter
dogBreeds.In the Label Text field, enter
Dog Breeds.In the Item Template field, enter
<span>{{ item.name }}</span>. This sets the HTML display for each item.From the Data Source Type, select URL.
From the External Services drop-down, select Dog API.
In the Data Source URL, enter
breeds.In the Value Property field, enter
name. The Value Property setting maps the name value in the JSON object from the API response to the Multi-Select Dropdown component selections..png)
Click Save Component.
Save your module.
Here's how the completed example looks in the Module Builder:
.png)
Here's how the completed example looks in Express View: