Overview
Making a multipart API (application programming interface) call in Unqork still requires a Plug-In component. But you'll also use a Calculator component to define the MIME Types (Multipurpose Internet Mail Extensions) included in your request. Let's look at a common example of sending a Base 64 encoded PDF in a POST call.
You won’t need to use multipart API calls for Unqork services. This example shows the steps you’d follow once you’ve set up an integration that requires a multipart API call. That means you won't be able to actually perform this call in Preview. This is only an example.
What You’ll Need
To set up this use case, you’ll need:
3 Hidden components.
1 Plug-In component.
1 Calculator component.
1 Button component.
Configuration
Configure the Hidden Components
The first two Hidden components will hold the PDF MIME Type and the Base 64 encoding for the PDF. Later, you’ll set up a Calculator component to bring them together.
Drag and drop the first Hidden component onto your canvas.
Enter base64OfFile in the Property ID and Label Text fields.
Click Save.
Drag and drop a second Hidden component onto your canvas. Place this component below the first Hidden component.
Enter mimeType in the Property ID and Label Text.
Enter application/pdf in the Default Value field.
In this case, our MIME type is a PDF. You’ll replace application/pdf with whatever MIME type you’re using.
Click Save.
Configure the Calculator Component
Your Calculator takes the values in your first 2 Hidden components and combines them. The Calculator will put the combined value in the encodedFileURI we’ll add in the next step.
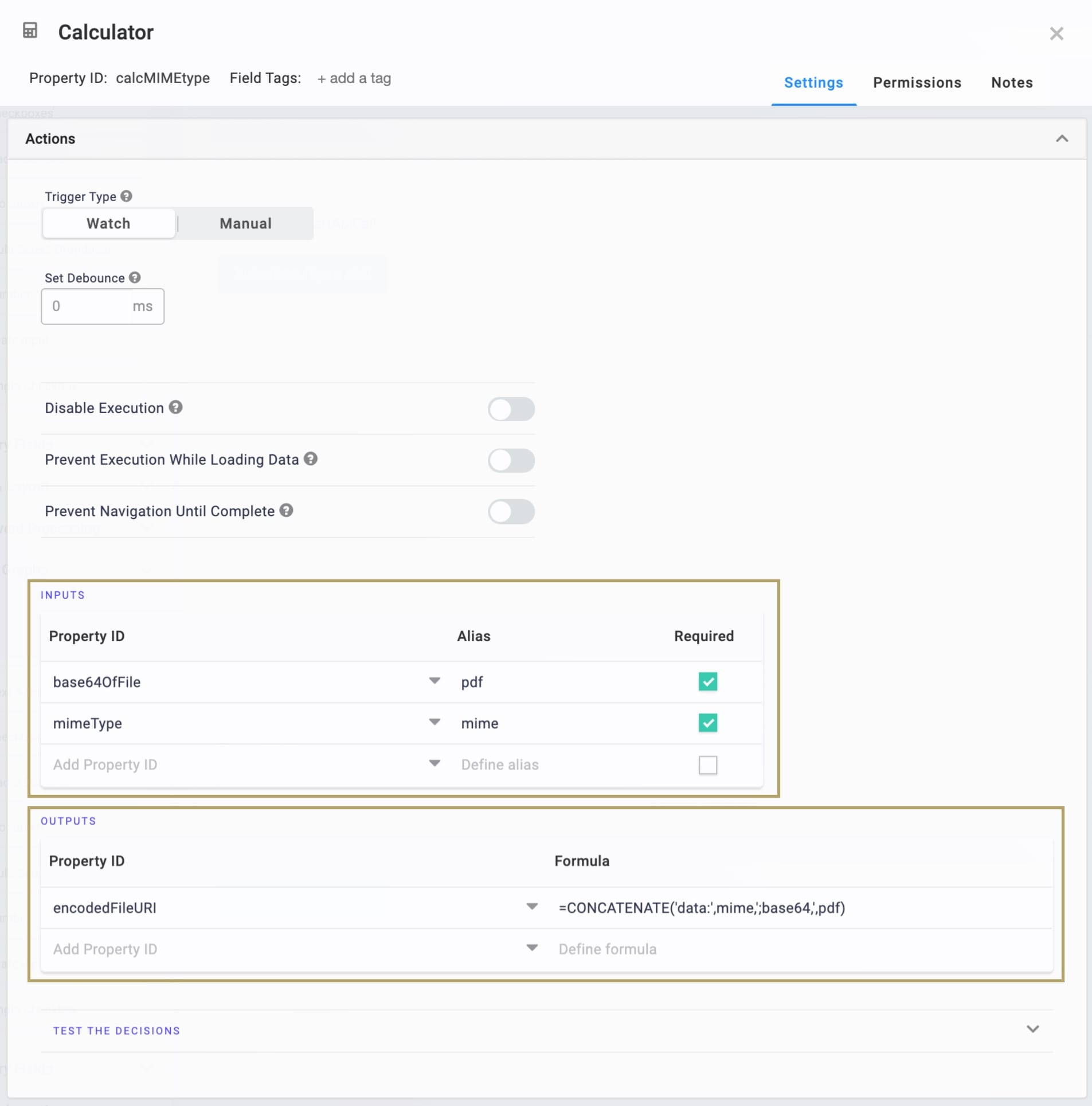
Drag and drop a Calculator component onto your canvas.
Enter calcMimeType in the Property ID and Label Text.
In the Inputs table, enter the following:
Property ID
Alias
Required
base64OfFile
pdf
Yes (checked)
mimeType
mime
Yes (checked)
In the Outputs table, enter the following:
Property ID: enter encodedFileURI.
Formula: enter =CONCATENATE('data:',mime,';base64,',pdf).

Click Save.
Configure the Hidden Component
This is the third Hidden component in this configuration. This serves as the output for the Calculator component.
Drag and drop a Hidden component onto your canvas. Place your Hidden component below your Calculator.
Enter encodedFileURI in the Property ID and Label Text.
Click Save.
Configure the Plug-In Component
This Plug-In component handles the API call. Here, you'll specify that you're making a multipart API call. Again, these instructions assume that you've already set up an API in Services Administration. In the following steps, you'll select that API from the Services drop-down.
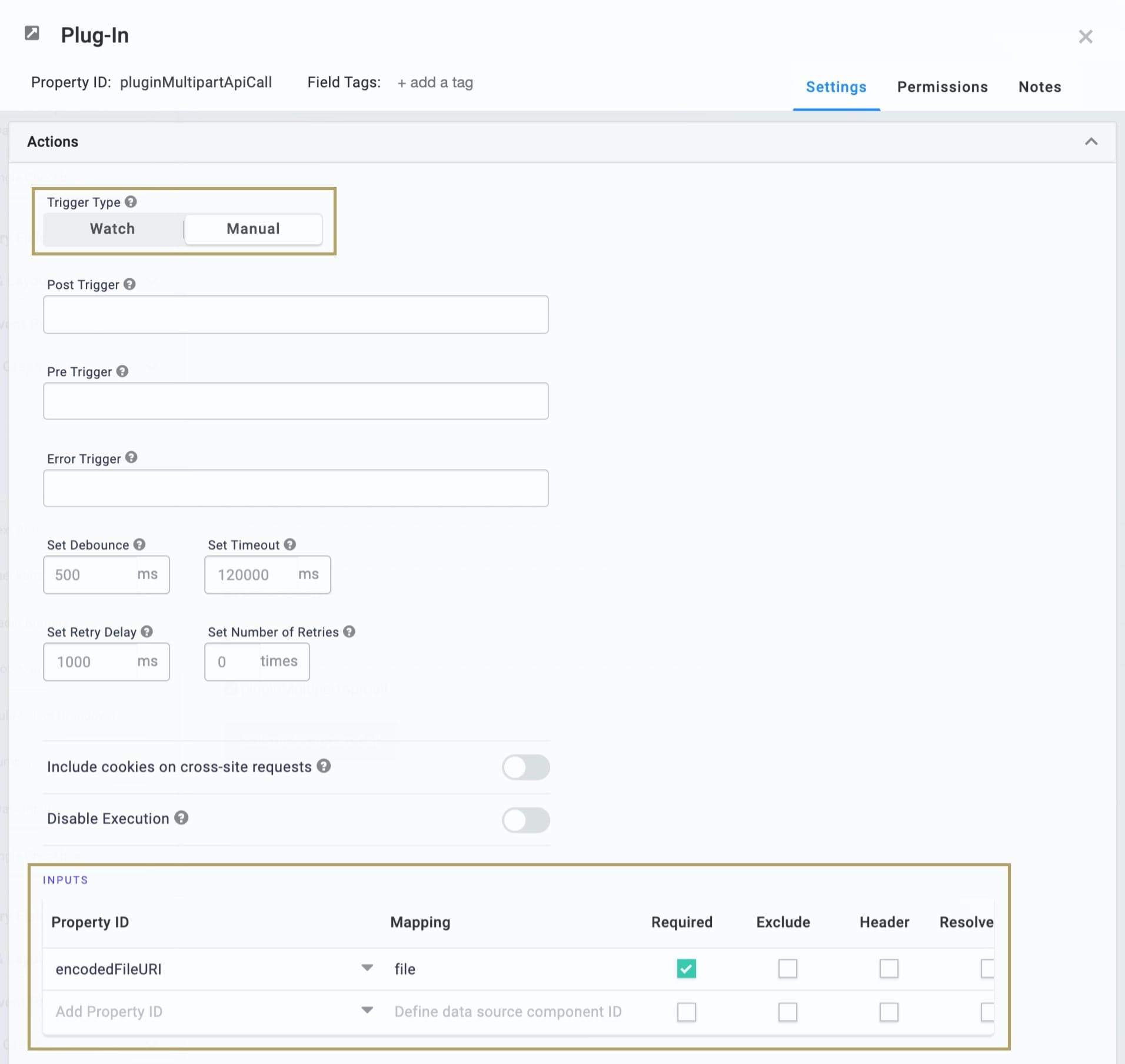
Drag and drop a Plug-In component onto your canvas.
Enter pluginMultipartApiCall in the Property ID and Label Text.
Select Manual from the Trigger Type.
In the Inputs table, enter the following:
Property ID: enter encodedFileURI.
Mapping: enter file.
Required: Yes (selected).

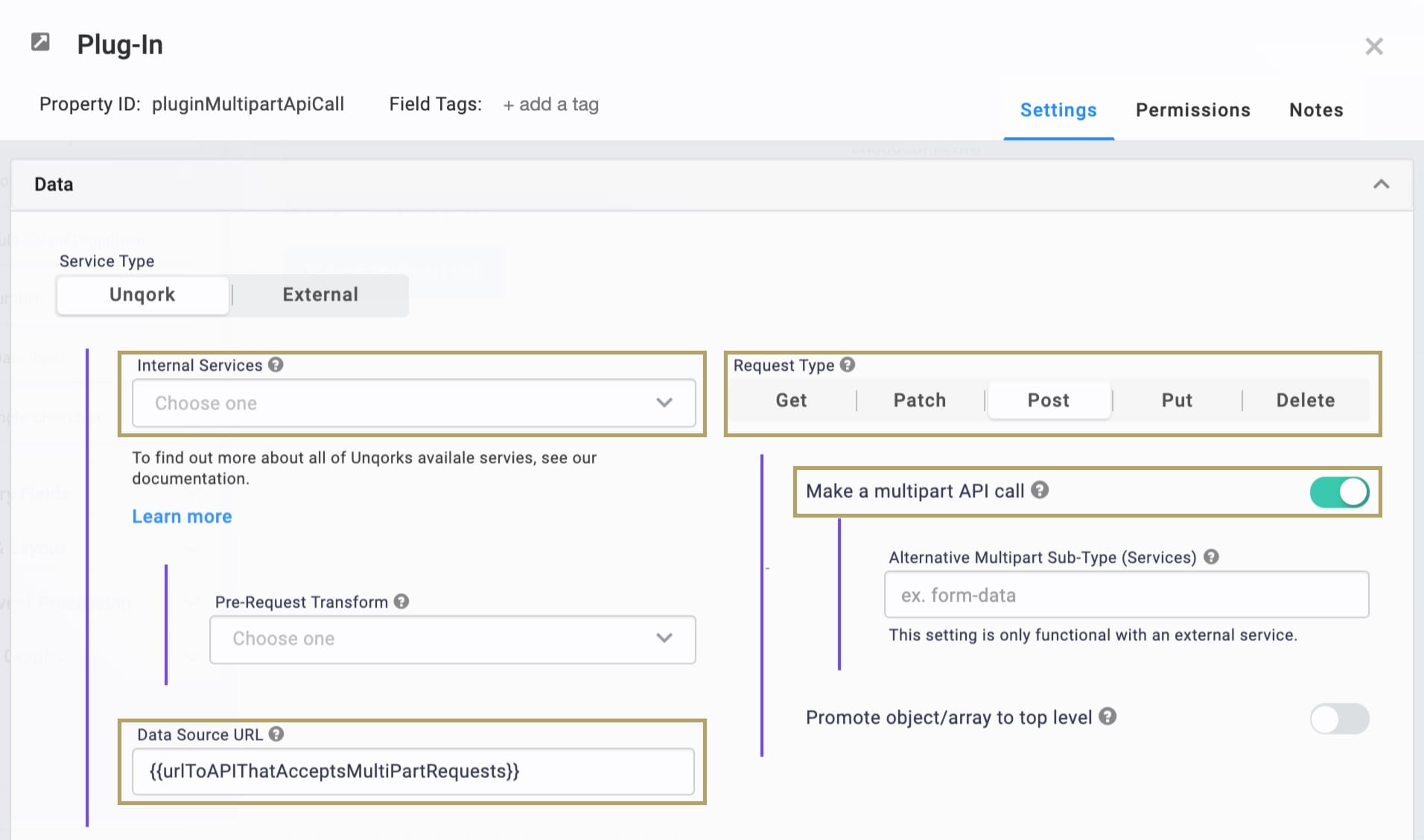
Select your API call from the Internal Services drop-down. The Data Source URL automatically populates.
Select POST as the Request Type.
Set the Make a Multipart API Call toggle toON.
A box appears letting you enter an Alternative Multipart Sub-Type. If your API requires a type other than multipart/form-data, enter it here.

Click Save.
Configure the Button Component
The Button component will trigger your Plug-In when clicked, ultimately executing the API call.
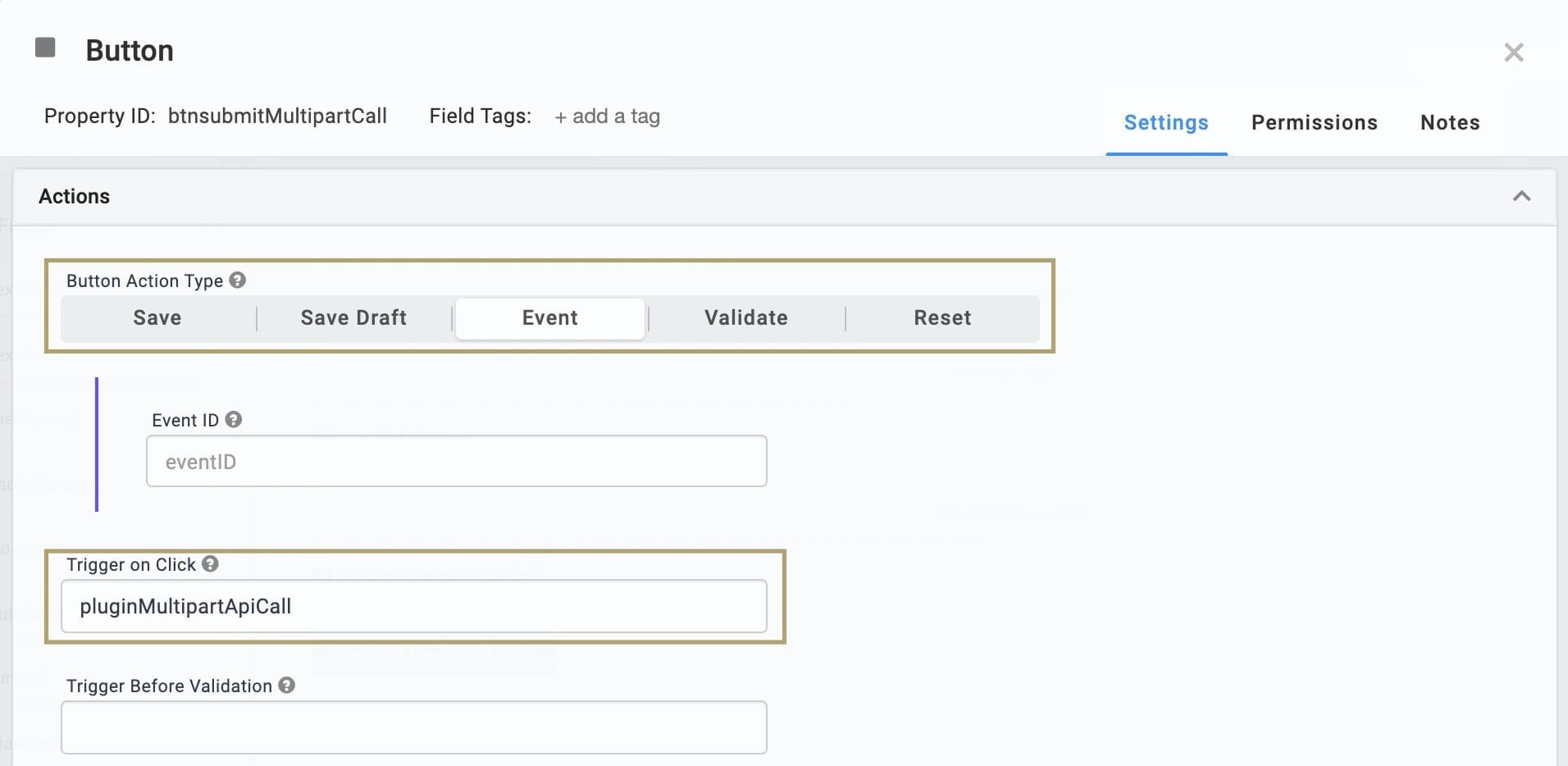
Drag and drop a Button component onto your canvas.
Enter btnsubmitMultipartCall in the Property ID.
Enter Submit Multipart Call in the Label Text.
Select Event from the Button Action Type.
Enter pluginMultipartApiCall in the Trigger on Click field.

Click Save.
Save your module.
Lab
You can view the completed lab for this multipart API use case here: https://training.unqork.io/#/form/5edff545588ae0020f50fe81/edit.