Overview
While Unqork is a no-code platform, you can use external library formulas. Regular Expression (regex) is one of these external library formulas. Regex is a complex set of rules that control the patterns of strings as they're entered into a field. You can use Regex to control what the end-user can enter into input fields on your application.
Regex is a character sequence that describes what pattern a string must follow. One of the most common places you'd find Regex is when signing up for a website. During the sign-up process, websites might prompt you to enter a password with specific characters. If you enter a password that doesn't meet the specified criteria, you get an error response. This is all possible with Regex.
Regex can also manipulate the information that an end-user enters into a field. Using the REGEXEXTRACT formula, you can pull out pieces of a larger string. First, specify your requirements in the formula. Then, the formula returns only the part of your original string that matches.
For example, say an end-user enters their full name in a text field. You can use the REGEXEXTRACT formula with a Calculator component to separate the full name into separate first and last name values.
What You'll Learn
In this article, you'll learn how to use the REGEXEXTRACT formula in a Calculator component to separate an end-user's full name into separate values.
What You Need
This use case uses:
3 Text Field components
1 Columns component
1 Calculator component
1 Button component
Adding the Name Fields
Begin by adding one Text Field so your end-user can enter their full name. Then, add two more Text Fields to display your end-user's first and last names once it's split. These two Text Fields will be disabled from user input and act only as outputs for the Calculator component you'll add later.
Configure the Full Name Text Field Component
In the Module Builder, drag and drop a
.png) Text Field component onto your canvas.
Text Field component onto your canvas.In the Property ID field, enter fullName.
In the Label Text field, enter Full Name.
Click Save & Close.
Configure the Columns Component
Drag and drop a
.png) Columns component onto your canvas, placing it below the
Columns component onto your canvas, placing it below the .png) Text Field component
Text Field componentIn the Property ID field, enter colSplit.
Click Save & Close.
Configure the First and Last Name Text Field Components
Drag and drop two
.png) Text Field components onto your canvas. Place one component in each column of your columns
Text Field components onto your canvas. Place one component in each column of your columns .png) Columns component.
Columns component.In the Property ID and Label Text fields, enter the following:
Property ID
Label Text
firstName
First Name
lastName
Last Name
Save & Close each component as you add it.
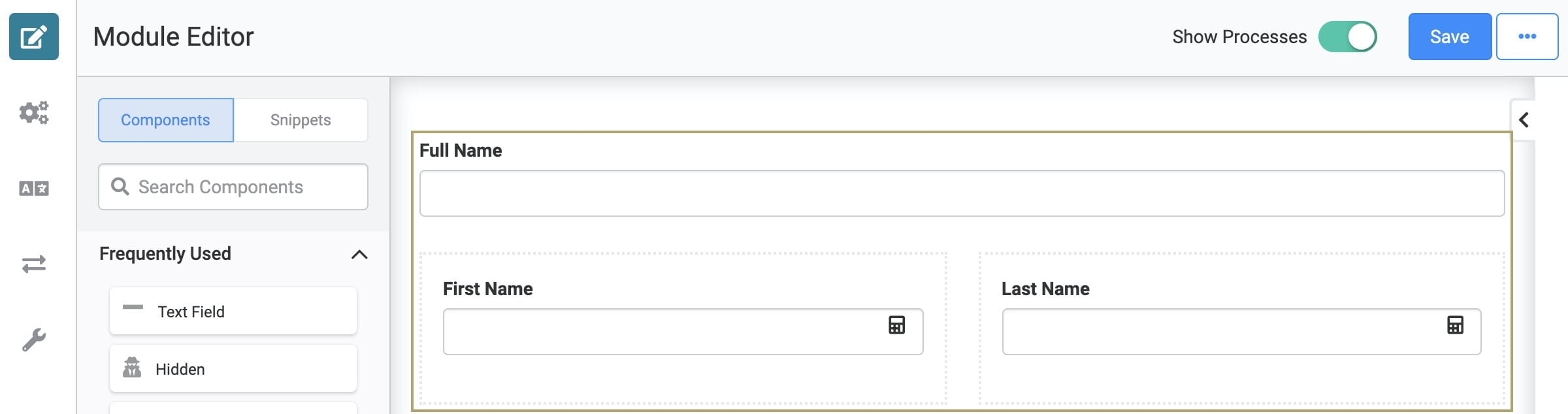
Here's how these components look in your module:

With these Text Fields configured, all that's left is to add the logic to split your end-user's name.
Configuring REGEXEXTRACT in a Calculator Component
To split your end-user's name, you'll use a Calculator component with the REGEXEXTRACT formula.
You'll use the end-user's Full Name entry as the Calculator's input. Then, you'll set up the Calculator to place the separated first and last names into new fields. So, you'll have two outputs in your Calculator, each using its a REGEXEXTRACT formula.
The REGEXEXTRACT formula uses the same syntax as REGEXMATCH: REGEXEXTRACT(stringToCheck,regularExpression)
But REGEXEXTRACT returns the part of a string that matches the regular expression. If there's no matche, you'll have an output of null. This formula works differently from the Boolean you got using REGEXMATCH.
Let's go over the regular expressions for isolating your first and last name. Here's what the regular expression looks like that pulls out just your end-user's first name:
([^\s]+)
And here's a breakdown of what each character in this expression represents:
( ): Indicates this will be treated as a single string.[ ]: Indicates the allowable characters in the string.^: Indicates the beginning of the string.\s: Indicates any character is allowed except for a white space. (This is how the formula knows where to split your end-user's full name.)+: Indicates that there can be any number of characters with a minimum of one.
With this regular expression, your REGEXEXTRACT formula only returns what comes before a white space in your end-user's response. Your final formula looks like this: =REGEXEXTRACT(full,'([^\s]+)')
Next, let's look at the regular expression that pulls out just your end-user's last name:
(\s[\S]+$)
And here's a breakdown of what each character in this expression represents
( ): Indicates this will be treated as a single string.\s: Indicates a white space. Placing this as the first character in your formula means the returned string will start with white space.[ ]: Indicates the allowable characters in the string.\S: Indicates that any character that isn't a white space is allowed.+: Indicates that there can be any number of characters with a minimum of one.$: Indicates the end of the string.
With this regular expression, your REGEXEXTRACT formula only returns what comes after the white space in your end-user's response. Your final formula looks like this: =REGEXEXTRACT(full,'(\s[\S]+$)')
You might be wondering what happens if an end-user's entry has more than one space. Based on the above formulas, additional spaces don't change your output. Your first name regular expression returns only characters before the first white space. And your last name regular expression returns only characters after the last white space. So, something like a middle name would be left out of your final result.
Configure the Calculator Component
Now that you know the REGEXEXTRACT formula, let's configure your Calculator component. As a reminder, your Calculator takes your end-user's full name name, compares it against both formulas, and splits it into separate fields.
Drag and drop a
.png) Calculator component onto your canvas between your fullName
Calculator component onto your canvas between your fullName .png) Text Field and
Text Field and .png) Columns component.
Columns component.In the Property ID and Canvas Label Text fields, enter calcExtractNames.
In the Outputs table, enter the following:
Property ID
Formula
firstName
=REGEXEXTRACT(full,'([^\s]+)' )
lastName
=REGEXEXTRACT(full,'(\s[\S]+$)')
Click Save & Close.
Triggering the Calculator
To trigger your Calculator, add a Button component. Your end-user can click the button once they enter their name to complete the name separation.
Configure the Button Component
Drag and drop a
.png) Button component onto your canvas, placing it below your
Button component onto your canvas, placing it below your .png) Columns component.
Columns component.In the Property ID field, enter btnExtractNames.
In the Label Text field, enter Extract Names.
Set the Action Type to Event.
In the On Click field, enter calcExtractNames.
Now you can test your work. Open your module in Express View and type a name in the Full Name field. Then, click your button. Your name splits and shows in the First Name and Last Name fields.