Workflow SFTP Upload Integration Template
About this Configuration Guide
Using this guide, you'll explore how the Workflow SFTP (secure file transfer protocol) Upload template works. You'll learn how to install the template to your environment and how to build an application from it.
To learn more about using SFTP at Unqork, search Secure File Transfer Protocol (SFTP) Integration in our In-Product Help.
Here's a high-level overview of the modules:
| Title | Element Type | Description |
|---|---|---|
|
SFTP Workflow: Automated Upload File Template |
Workflow |
This workflow consists of an Authenticated and Automated swimlane. The Authenticated swimlane consists of a front-end module and an Exclusive Gateway node. The front-end SFTP Workflow: Upload File module is where you upload a file to your SFTP server. The workflow then passes the data to the first API (application programming interface) module, SFTP Workflow: Validation (API) module. After validation, the node progresses you to the SFTP Workflow: Write File from Cloud Storage URL (API) module in the Automated swimlane. |
|
SFTP Workflow: Validation (API) |
Module |
This API module checks that your file directory, file type, and file size are acceptable for upload. Validation occurs by executing the SFTP: List Files (API) module. If the call is successful, the workflow progresses to the SFTP Workflow: Write File from Cloud Storage URL (API) module. If unsuccessful, you return to the SFTP Workflow: Upload File module. |
|
SFTP: List Files UI |
Module |
This front-end module lists all your uploaded files. The SFTP: List Files (API) module retrieves the files from the SFTP server. This dashboard also lets you download your files or delete them from the SFTP server. |
|
SFTP Workflow: Write File from Cloud Storage URL (API) |
Module |
This API module uses a Calculator to create the file path for your uploaded file. Then, a Plug-In gets the file's cloud storage URL and converts it to a base64 data URL. The Plug-In then writes the file to your SFTP server using a File Storage component. |
|
SFTP Workflow: Success Message UI |
Module |
This module displays a success message if the validation and upload are successful. |
|
SFTP Workflow: Upload File |
Module |
This front-end module lets you select a file directory and file to upload to you SFTP server. |
|
SFTP: List Files (API) |
Module |
This API module calls the SFTP directory and creates a list of your files to display in the SFTP: List Files UI module. |
|
SFTP |
Service |
This is an external service that lets you interact with your SFTP server. |
All images used in this guide are for illustrative purposes only. Images are subject to change without notice. All images are correct at the time of publication.
Overview
The Workflow SFTP Upload template is great for uploading files to an SFTP server. An SFTP setup makes use of a protected directory on an SFTP server you connect to using a username and password. Storing files to an SFTP directory is crucial when dealing with sensitive information. This template validates files and directories, and then writes those files to your SFTP server.
This is a workflow integration template. So, if you build an application from this template, you'll also see an SFTP service (integration) added to your environment. Even though there isn't an external integration partner, we still consider this an integration template. Set up your environment's new SFTP service to connect with your own SFTP server.
Features
With this template, you can upload files to an SFTP server.
Requirements
To use this template, you must have an SFTP server and credentials.
What You'll Learn
In this article, you'll learn:
Adding the Template
Before you build an application with this template, you must install the template to your environment. Then, you can visit your Library and build an application from your new template.
Adding the Template to Your Environment
To add the template to your environment:
| 1. | Click Marketplace at the top right of the Unqork Designer Platform. |
You can also access the Marketplace at any time by visiting https://marketplace.unqork.io.
| 2. | Enter Workflow SFTP Upload in the Search the Marketplace field. |
| 3. | Click the Workflow SFTP Upload tile. |
| 4. | Click Install to Environment. |
| 5. | Click Install Template. |
If you aren't logged in, you'll see a field for Environment URL and a Login button. Enter your environment's URL where you want to install the template. For example: [environmentname.unqork.io]. Click the Login button. Then, return to step 4 and click Install to Environment again. Follow the remaining steps as listed.
Now, you can now use your newly installed template to create an application!
Creating an Application from the Template
After you add the template to your environment from Marketplace, you can use it to create an application. This template creates a workflow-type application with an SFTP service.
| 1. | Click Library at the top right of the Unqork Designer Platform. |
| 2. | Find the Workflow SFTP Upload template tile. |
| 3. | Click Create App from Template. |
| 4. | Choose the destination workspace from the Workspace drop-down. This is where your application lives once created. |
| 5. | Enter your unique App Name. The App Path auto-fills as you type your App Name. |
| 6. | If you want a different App Path, enter it in the App Path field. |
| 7. | Select a preview style from the Style drop-down. A style specifies your application’s appearance in Express View. If left blank, your application uses your environment's default style. |
You'll notice the App Type and App Entrypoint are grayed out. The template automatically takes care of these for you.
| 8. | Click Create App. |
The application opens in the workspace you specified. You'll land on the Workflows tab of your application.
Your Workflows tab looks like this:

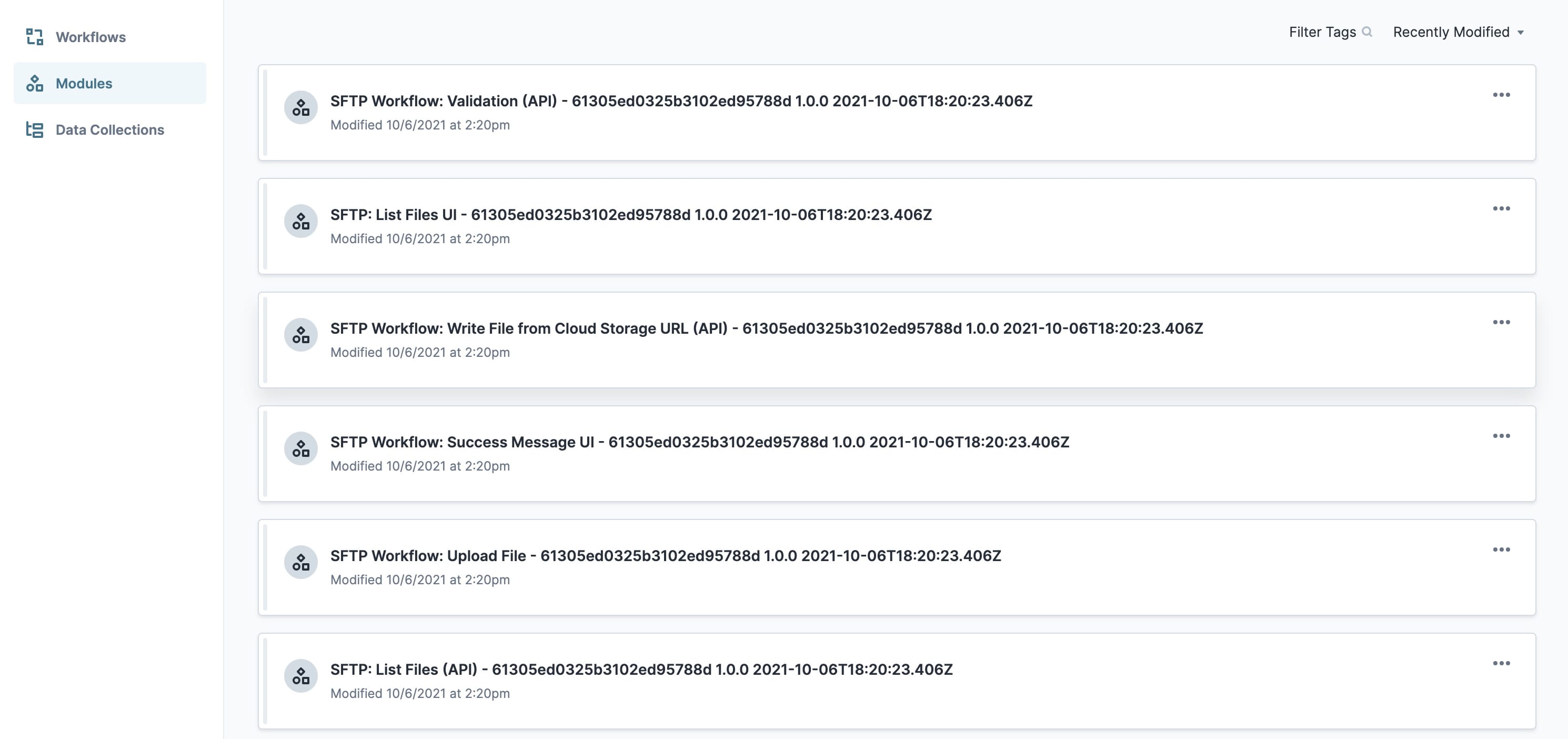
Your Modules tab should look something like this:

When you create an application from the template, your module names automatically include the template ID and a time stamp. This is to prevent any duplicate module paths. You can change module names and module paths at any time. Any service or workflow you create with your template also has a template ID and time stamp.
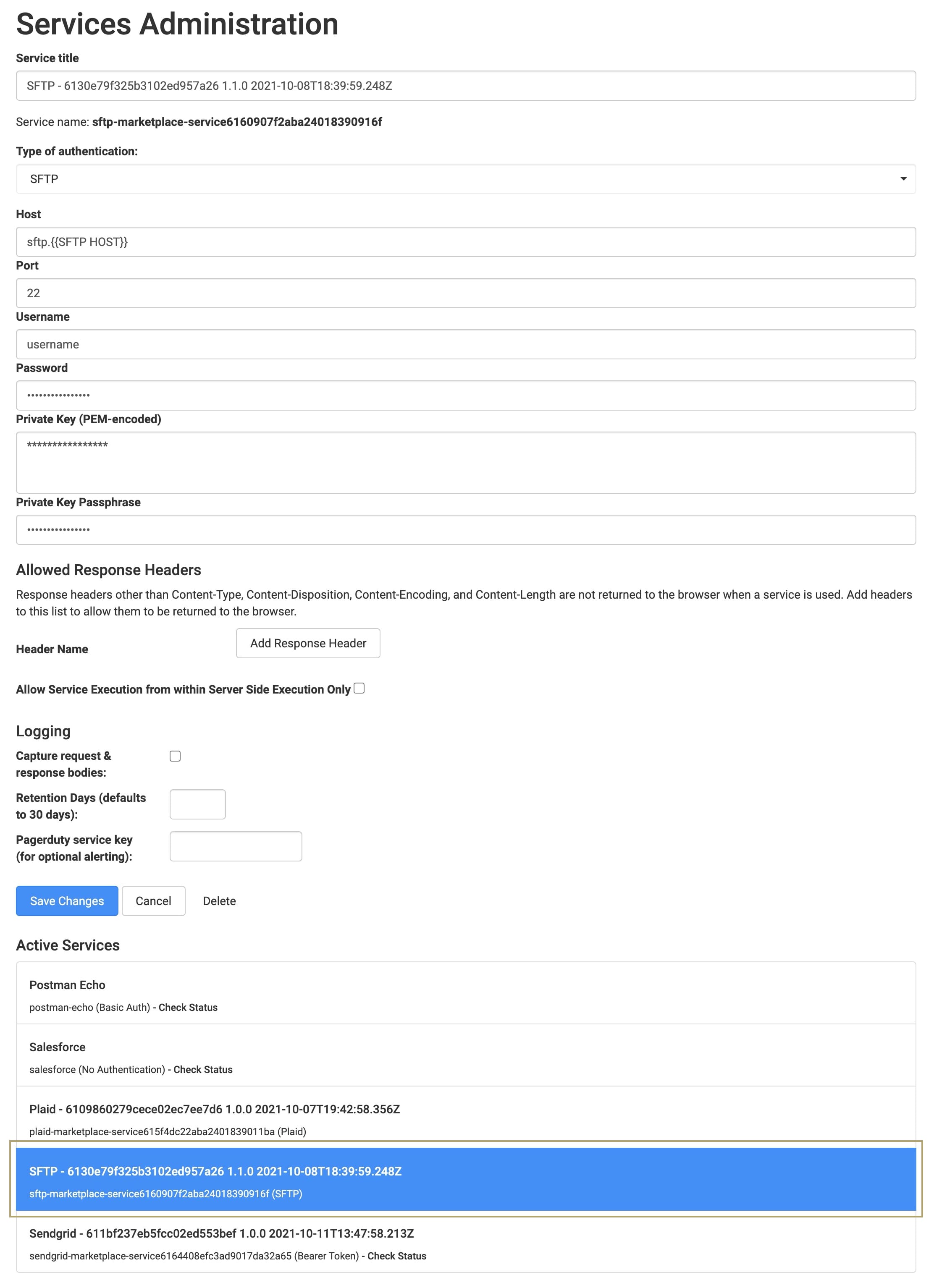
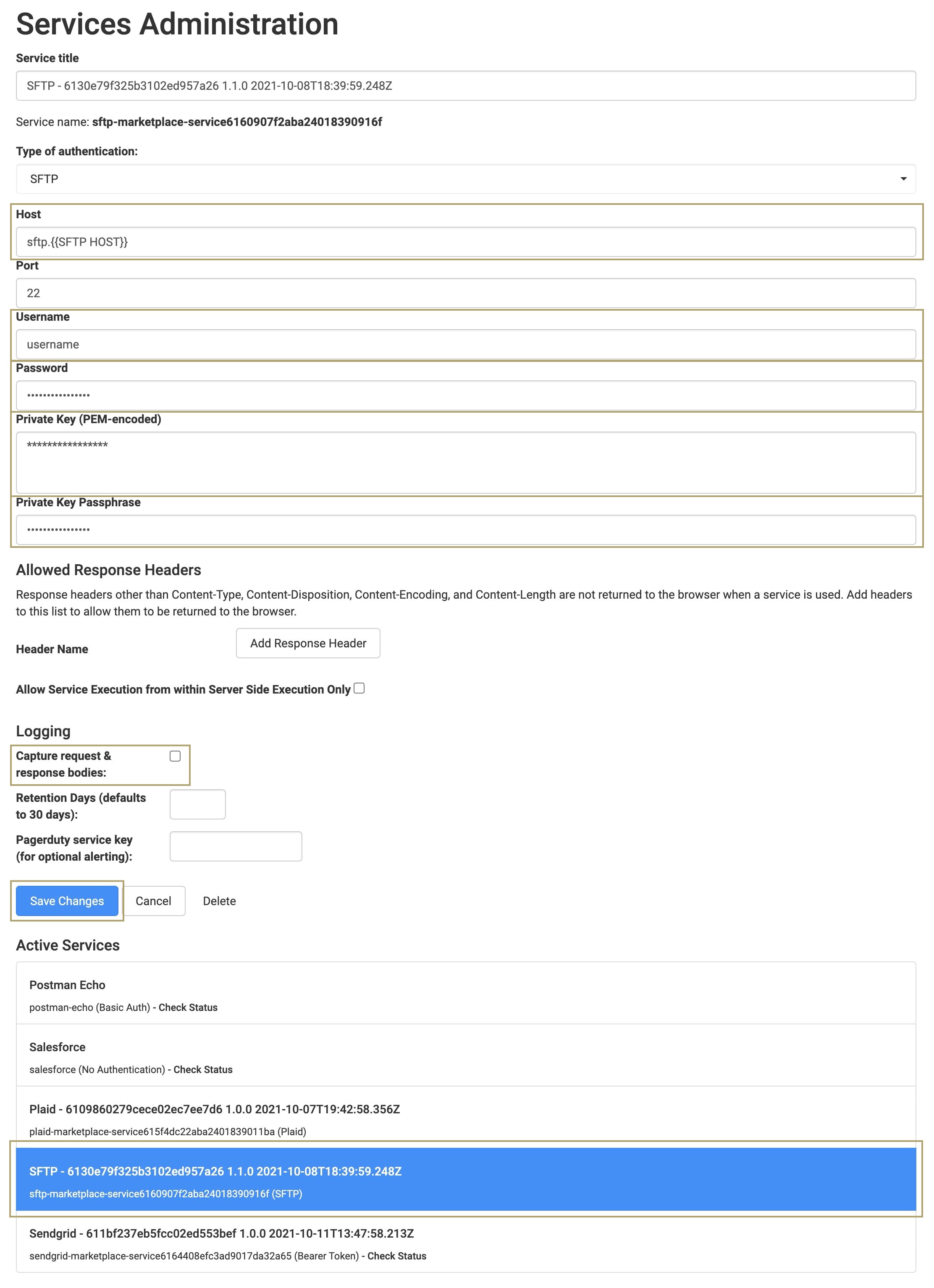
When you create an application from this template, you'll see a new service added to your Services Administration. This service connects to your SFTP server. You'll need to update it with your company's credentials. We cover how to link your environment to your SFTP server in the Configuring the Template section.
Here's an example of an SFTP service in Services Administration:

How the Template Works
The Workflow SFTP Upload template is a simple setup. After setting up SFTP integration, use the template to upload a file to your SFTP server. The template's workflow validates and then writes your file to your chosen directory using a File Storage component. The template also provides you with a front-end dashboard so you can view a list of all your uploaded files.
How the SFTP Service Works
The SFTP service allows Unqork to connect to your SFTP server. Think of it like a telephone line that lets Unqork communicate with your SFTP server.
How this Template's Workflow Works
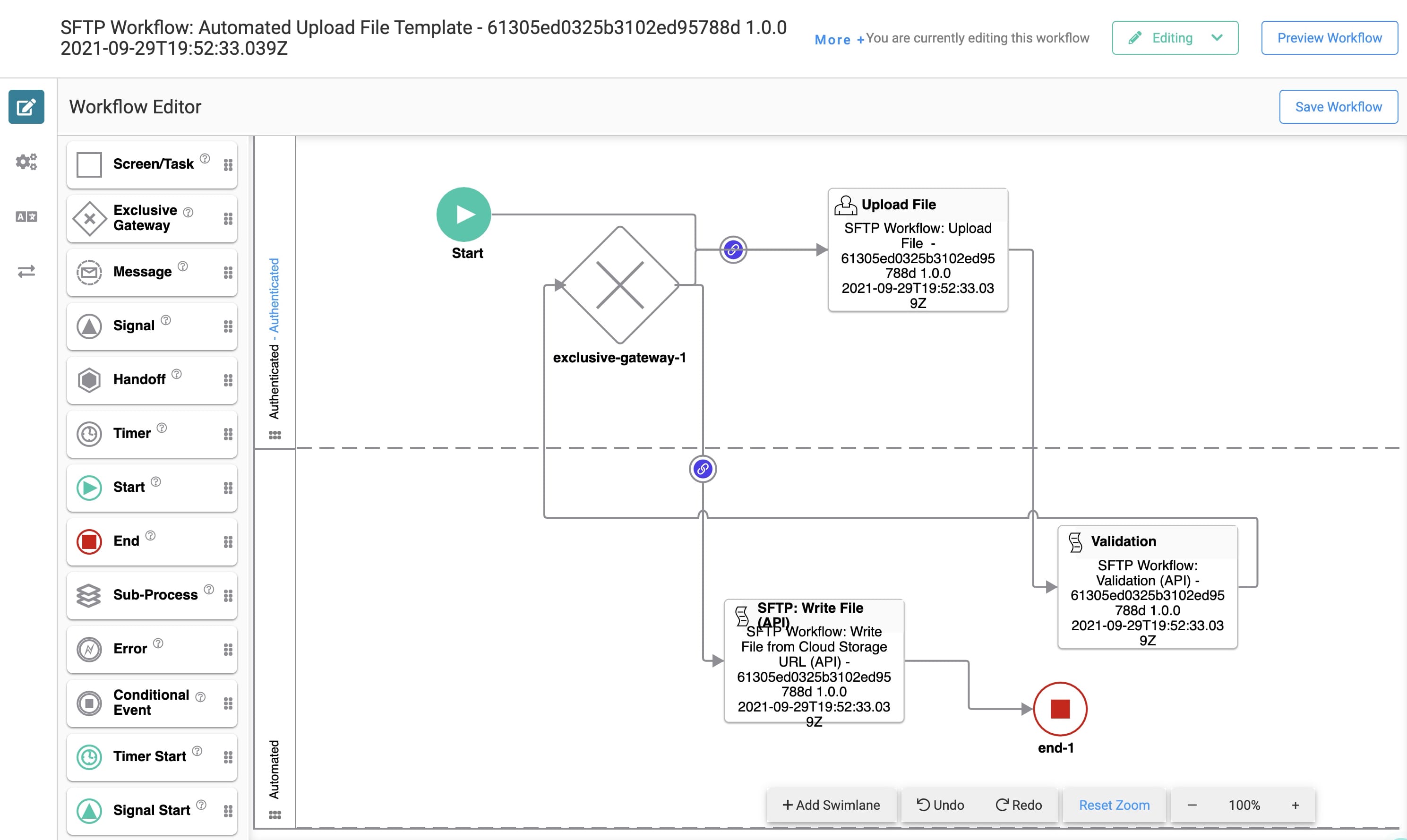
This workflow works in both the Authenticated and Automated swimlanes. This workflow's Start node connects to the SFTP Workflow: Upload File module in the Authenticated swimlane where you can upload files. It then progresses to an Automated module that validates the upload. If the call is successful, the workflow continues on and writes your file to your SFTP directory.
This step is a crucial part of the workflow. Workflows store data differently than modules. The template's workflow stores the data URL to the submission. The URL is then uploaded to the cloud storage and returns a cloud storage URL. For the template to work correctly, the workflow converts the cloud storage URL back to a base64 data URL.
Here's how your workflow looks:

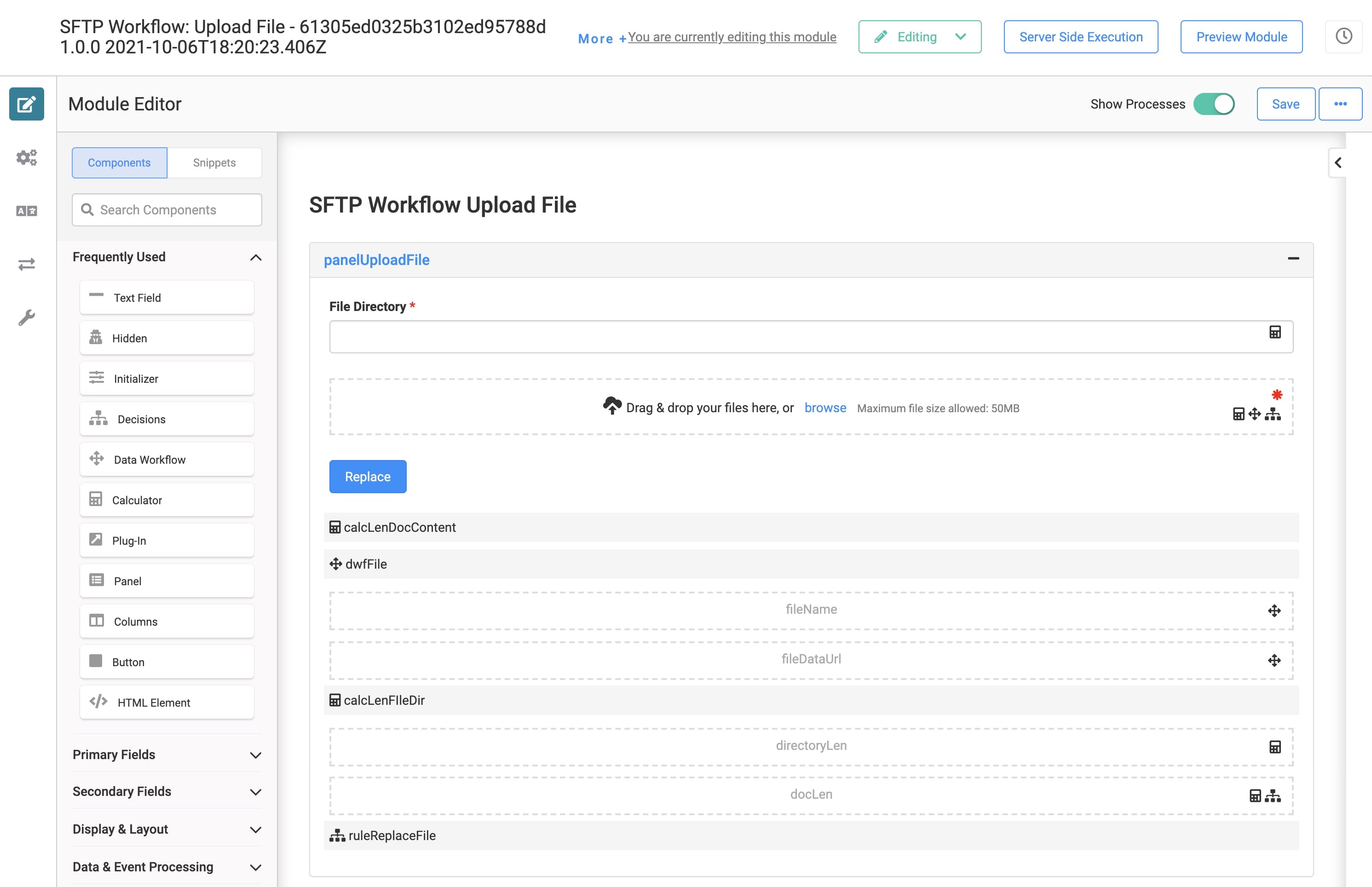
How the SFTP Workflow: Upload File Module Works
This is the first module in the workflow. This module requires you to enter the directory where you want to upload your file. Then, you can drag-and-drop a file into the File component. Your File component converts the data into a base64 data URL on upload.
The File component can't upload a file larger than 50 megabytes in size.
This front-end module lets you add new files or ones you want to overwrite. In the latter case, the module replaces the existing file with the updated one. The module's Data Workflow takes the name and data URL of your file and stores them on the Unqork server.
These are the acceptable file types you can upload to your SFTP server: .xls, .xlsx, .doc, .docx, .ppt, .pptx, .jpeg, .jpg, .png, .gif, .pdf, .csv, .rtf, .dot, .mp3, .mp4, .zip, .bmp, .msg, .txt.
Here's how it looks in the Module Builder:

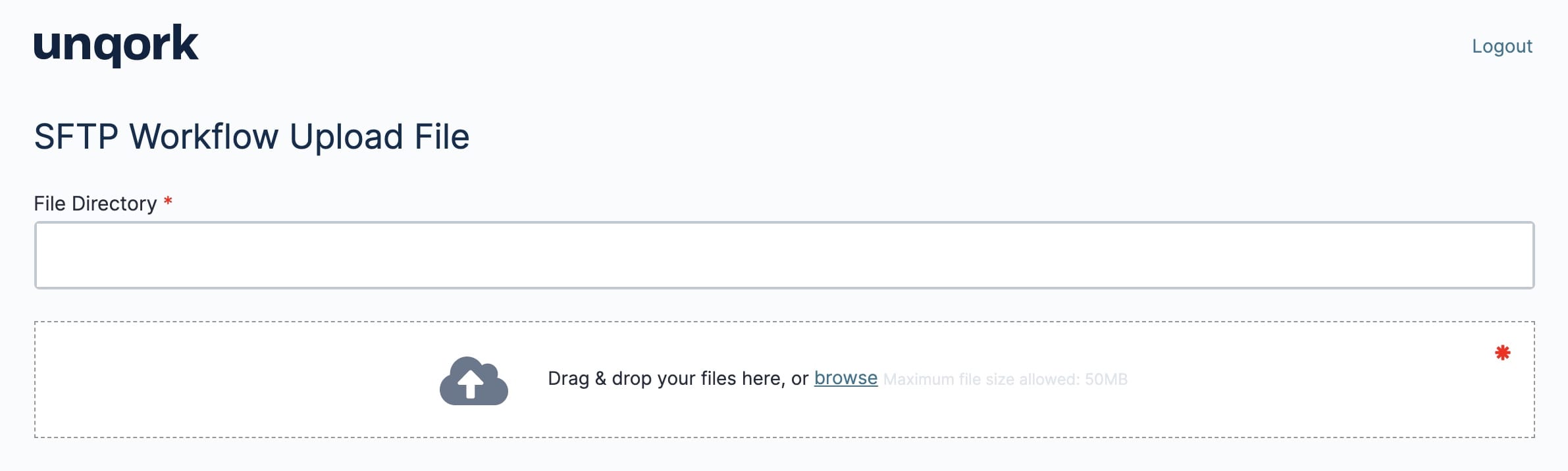
Here's how it looks in Express View:

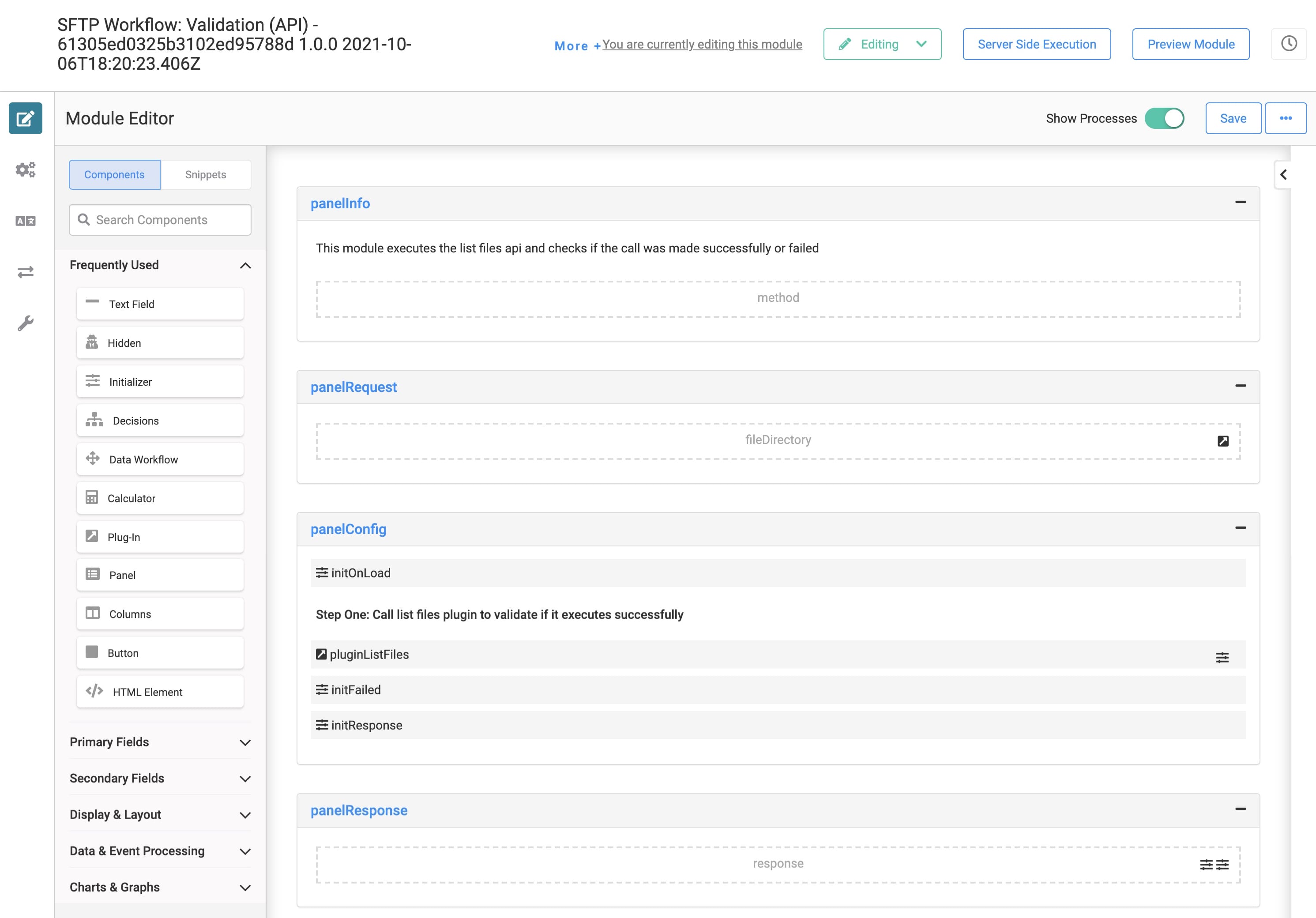
How the SFTP Workflow: Validation (API) Module Works
The SFTP Workflow: Validation (API) module is a validation module that executes the SFTP: List Files (API) module. The SFTP: List Files (API) module calls the SFTP server to check the directory. If the call is successful, the workflow passes the data to the SFTP Workflow: Write File from Cloud Storage URL (API) module.
Here's how it looks in the Module Builder:

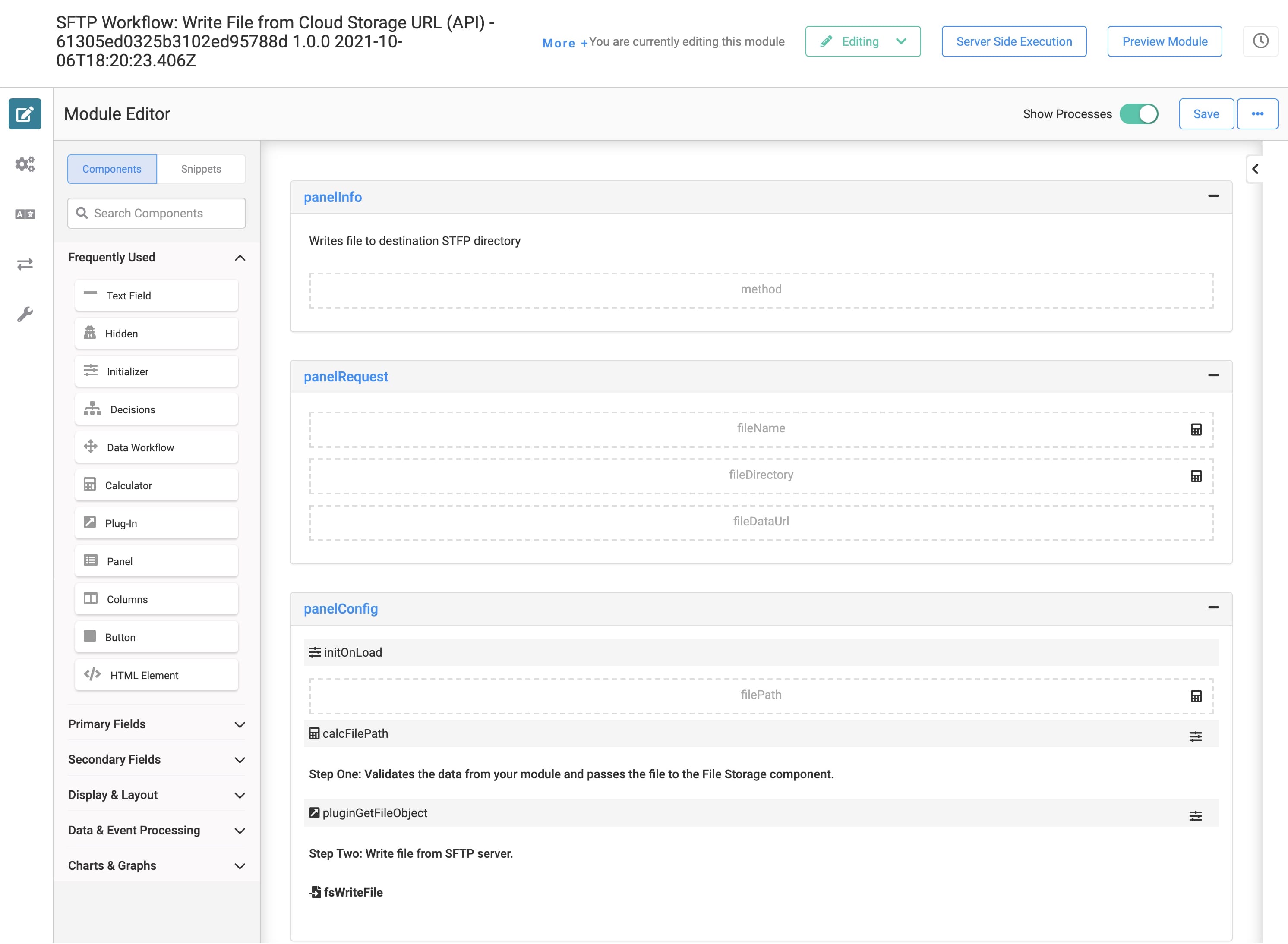
How the SFTP Workflow: Write File from Cloud Storage URL (API) Module Works
This module writes your file to your SFTP server. It uses a Calculator to validate the file name and its chosen directory. It concatenates the information to obtain the full file path. Then, it stores it in a Hidden component. A Plug-In gets the file's cloud storage URL and converts it to a base64 data URL. The Plug-In then writes the file to your SFTP server using a File Storage component.
Here's how it looks in the Module Builder:

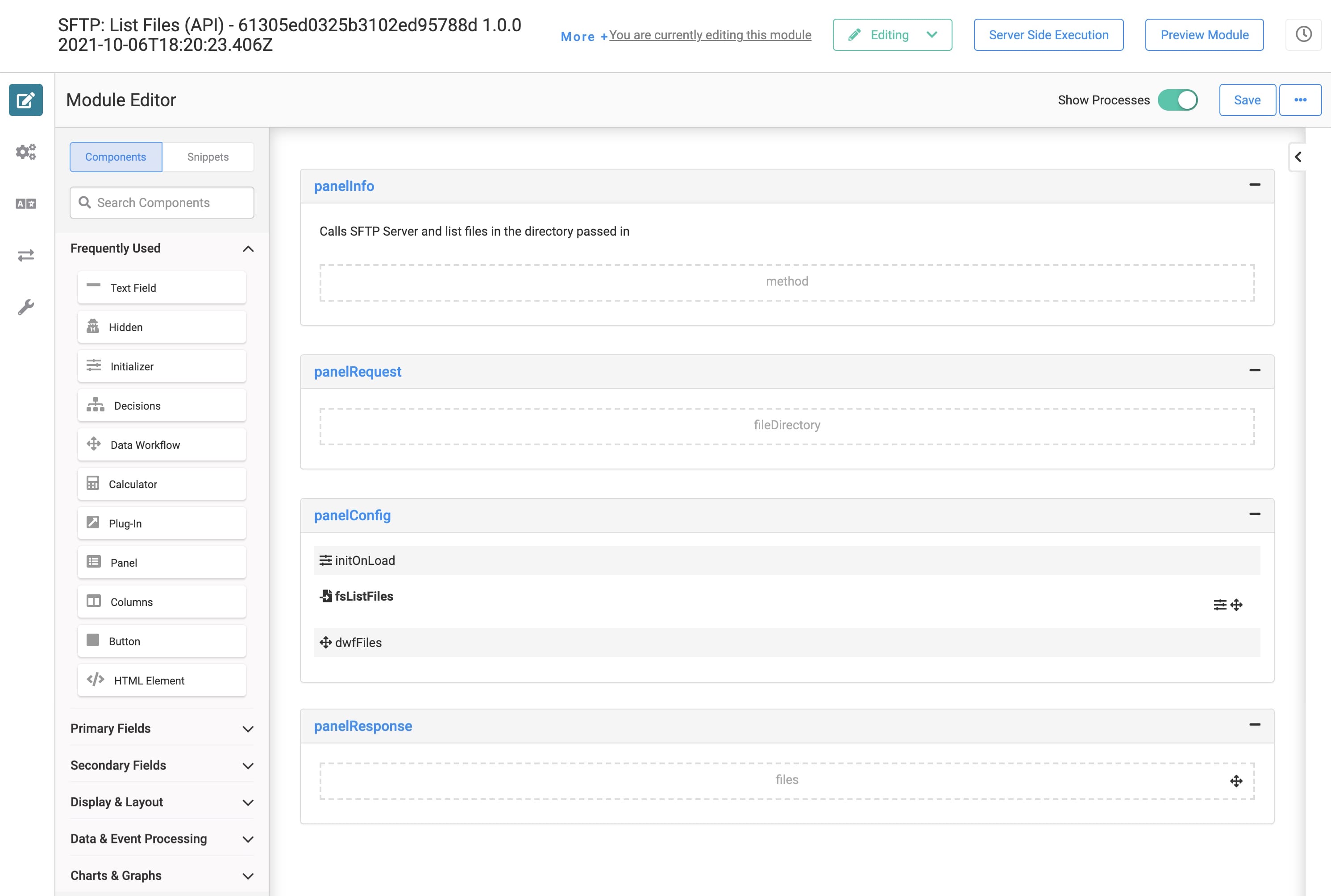
How the SFTP: List Files (API) Module Works
The SFTP: List Files (API) module makes a call to the SFTP server. If the call is successful, a Data Workflow takes the data and outputs it into a Hidden component. Then, the workflow's Exclusive Gateway node moves you to the SFTP Workflow: Write File from Cloud Storage URL (API) module. If the call fails, the node returns you back to SFTP Workflow: Upload File module.
Common failures are entering the wrong file directory, uploading the wrong file type, or uploading a file bigger than 50 MB.
Here's how it looks in the Module Builder:

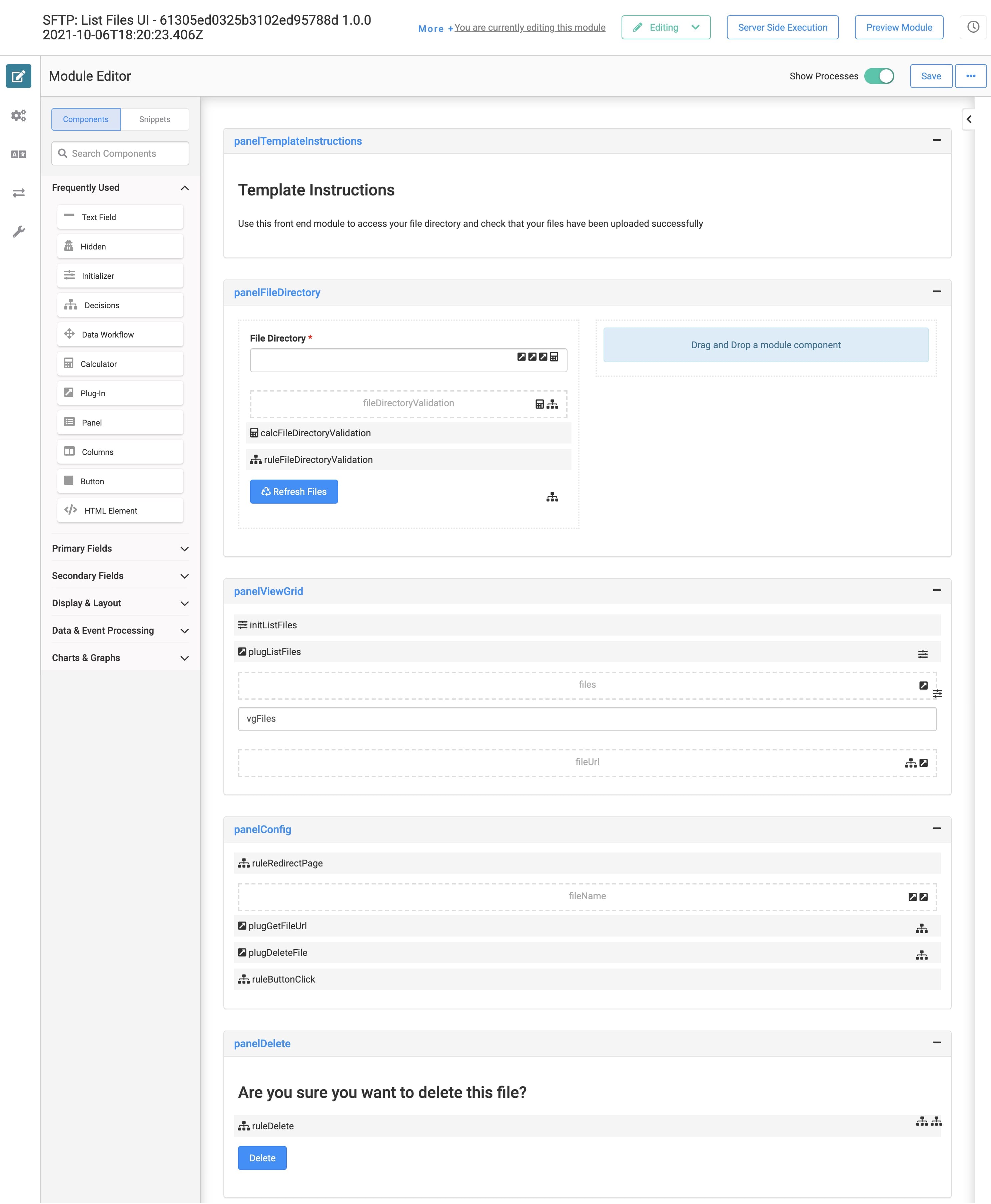
How the SFTP: List Files UI Module Works
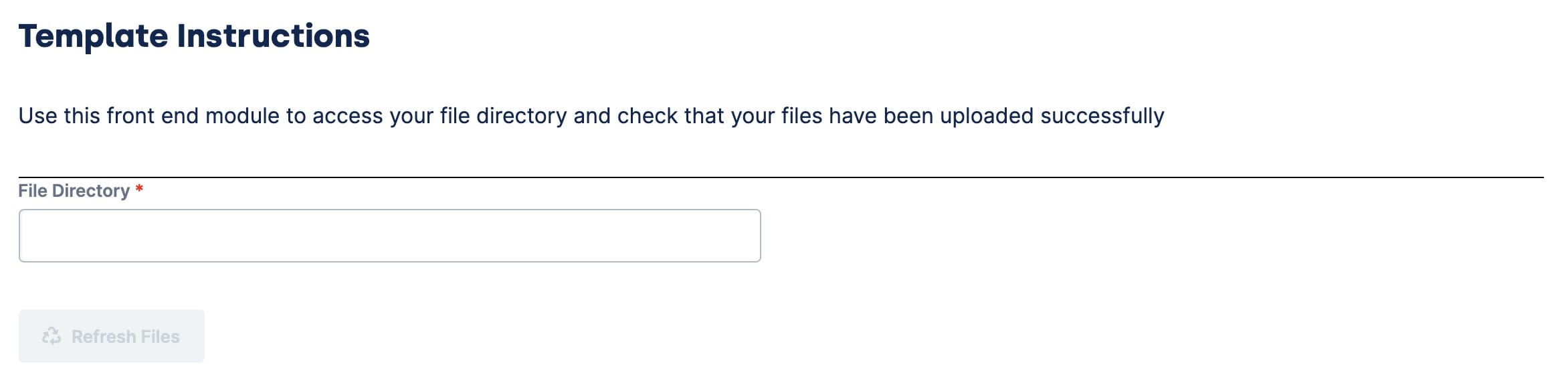
The SFTP: List Files UI module is a front-end module that lets you display all files uploaded to an SFTP directory. A Plug-In executes the SFTP: List Files (API) module and retrieves the list of files from the SFTP directory. A second Plug-In then displays the files on a dashboard. The dashboard also lets you download or delete any of the files.
Here's how it looks in the Module Builder:

Here's how it looks in Express View:

Configuring the Template
The first step to integrating your template is setting up your SFTP service in Services Administration.
To access Services Administration:
| 1. | Click the Settings drop-down at the top right of the Unqork Designer Platform. |
| 2. | Click Administration. |
| 3. | Under Integration, select Services Administration. |
Next, you'll need to find and update the SFTP service with your Host, Username, and Password information:
| 1. | Scroll to the bottom of your Active Services list. |
| 2. | Click your SFTP service. |
The title is something like this: SFTP - 6010a38832f428025f42a2a7 1.0.2 2021-02-21T18:07:08.252Z. What if your environment has more than one SFTP service? Here's a trick. Look for the service with the same template ID and time stamp as your template's modules.
| 3. | Scroll to the top of the page. |
| 4. | Enter your Host. |
| 5. | Enter your Username. |
| 6. | Enter your Password. |
| 7. | Enter your Private Key. |
| 8. | Select the Capture request & response bodies checkbox if you want to capture this information. |
Enabling this box logs the details (bodies) of the call's request and response. If you have a failed API call, the log's request body and response body give you information on why the call failed. Or, maybe the API request was successful, but the data sent wasn't handled correctly. The request body and response body show you the details of your calls. The service logs save to Unqork's database. You can query the logs at any time.

| 9. | Click Save Changes. |
Testing the Template
Now that you have everything set up, give the template a try. To test out the template:
| 1. | Open the SFTP Workflow: Upload File module in Express View. |
| 2. | Enter your SFTP file directory into the File Directory field. |
| 3. | Drag-and-drop a file from your computer into the File field. You'll see the file name, file type, and file size display on the dashboard. |
| 4. | Click Upload. |
If successful, you redirect to a new page with a success message. Now, let's use the SFTP: List Files UI module to confirm your file stores to the SFTP server.
To view all files in your SFTP server:
| 1. | Open the SFTP: List Files UI module in Express View. |
| 2. | Enter the file directory in the File Directory field. |
| 3. | Click Refresh Files. |
The dashboard populates with all the files stored in your SFTP server. You can click the Download button to download the file to your computer's Downloads folder. Or you can click the file's Delete button to remove it from the SFTP server.
Removing the Template
What if you no longer need this template or the application you built from it? There are 2 parts to removing this template. First, you'll uninstall it from your environment. Then you'll delete the application you created from the template. Lastly, if you no longer need your SFTP service, you'll delete it from your environment. These steps are easy, and you can do them in any order.
Removing the Template from Your Environment
You might need to clean your environment and remove unused templates. The Unqork Library makes this easy. To uninstall a template from your environment:
| 1. | At the top right of the Unqork Designer Platform, click Library. |
| 2. | Find the template to uninstall. |
| 3. | Click the ellipsis (...) in the template tile header. |
| 4. | Click Uninstall Template. |
| 5. | Click Yes, Uninstall in the confirmation modal. |
You can visit the Marketplace and reinstall the template at any time.
What if you have an existing application built from this template and then uninstall the template from your environment? Your existing application remains unaffected. Also, it no longer has any ties to the template. So, let's say you reinstall a newer version of the template in the future. You can rest assured that the installation doesn't impact your existing application.
Deleting Your Application
If you no longer need the application you created from your template, you can delete it. To delete your application:
| 1. | Navigate to the Apps tab from an open workspace. |
| 2. | Find the application to delete. |
| 3. | Click the ellipsis (...) in the app tile header. |
| 4. | Click Delete. |
| 5. | Retype the provided text. |
| 6. | Click Yes, Delete. |
Removing the SFTP Service from Your Environment
To remove your SFTP service from your environment:
| 1. | Click the Settings drop-down at the top right of the Unqork Designer Platform. |
| 2. | Click Administration. |
| 3. | Under Integration, select Services Administration. |
| 4. | Scroll down and select the SFTP service you want to delete from the Active Services list. |
| 5. | Click the Delete link. You’ll find this above the Active Services list. |
| 6. | At the Delete message, click OK. |
| 7. | At the Success message, click OK. |

