Overview
FTP is a method of transferring large folders and files on the web. SFTP offers the same functionality, but with an added layer of security. An SFTP setup lets you connect to a server using a password-protected folder, or directory. SFTP is crucial when working with sensitive information. Therefore, it's a best practice to implement SFTP instead of FTP whenever possible.
Connecting to an SFTP server occurs in two places in Unqork. First, you'll add your connection to your environment's Services Administration. Then, you'll configure a  File Storage component in a module.
File Storage component in a module.
To learn more about Services Administration, view our Services Administration article. To learn more about the File Storage component, view our File Storage component article.
The operations in this article, you can also create more complex functions, like renaming or moving files. You can accomplish these tasks using a combination of the following operations.
What You'll Learn
In this article, you'll learn how to configure and test an SFTP connection to your Unqork environment.
Connecting an Unqork Environment to an SFTP Server
First, you'll add your connection to your environment's Services Administration. In Services Administration, there are a few available authentication types that use some version of FTP:
SFTP
FTP
Encryption (GPG)
Decryption (GPG)
Configuring a File Storage Component
After setting up the connection, you can reference it in a File Storage component. In the component's configuration window, lets you select either the SFTP or FTP service type. Once selected, you can select the service you set up in Services Administration.
You can only configure the File Storage component inside an API module. The must ensure the module is part of a server-side execution. Clicking
Server-Side Executionat the top right of the Module Builder lets you test your connection.
After selecting your service type, you must determine which request method you want to use.
Below are the available request methods in the File Storage component:
GET: Retrieves a specific file from a directory.
LIST: Retrieves and lists all files from a directory.
PUT: Writes a file to a directory.
DELETE: Deletes a file from a directory.
GET, PUT, and DELETE request methods each allow only single actions. To perform these actions on multiple files, you need to create a list of individual files and loop them. Only the LIST request method lets you list multiple files simultaneously.
Let's explore each request method and their unique configuration.
GET Request Method
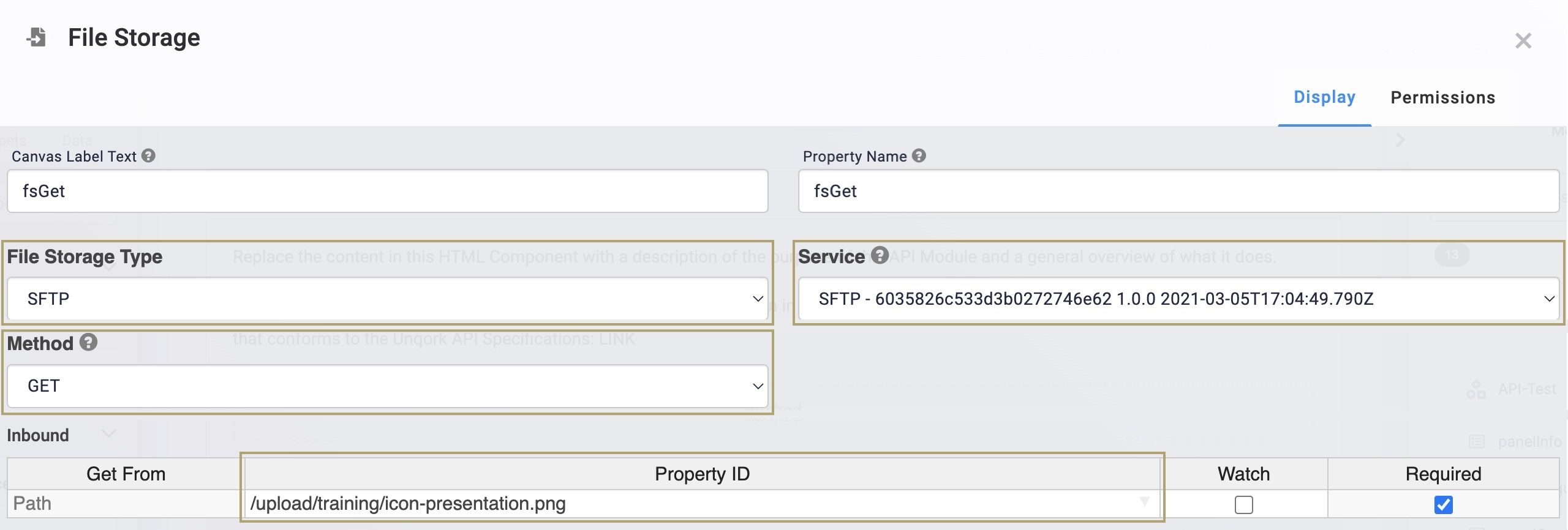
A File Storage component configured with a GET request method retrieves a specific file from a file directory. Selecting GET from the Method drop-down displays the component's Inbound table. In this table, you'll provide the path of the file you want to retrieve.
Let's say you want to retrieve a file called icon-presentation.png from the following location on the SFTP server: /upload/training/. To retrieve this file, you'll use the following path: /upload/training/icon-presentation.png.
There are a couple of ways you can retrieve this file using the File Storage component:
Method 1Hard code the file path in the Property ID column of the Inbound table:
|
|
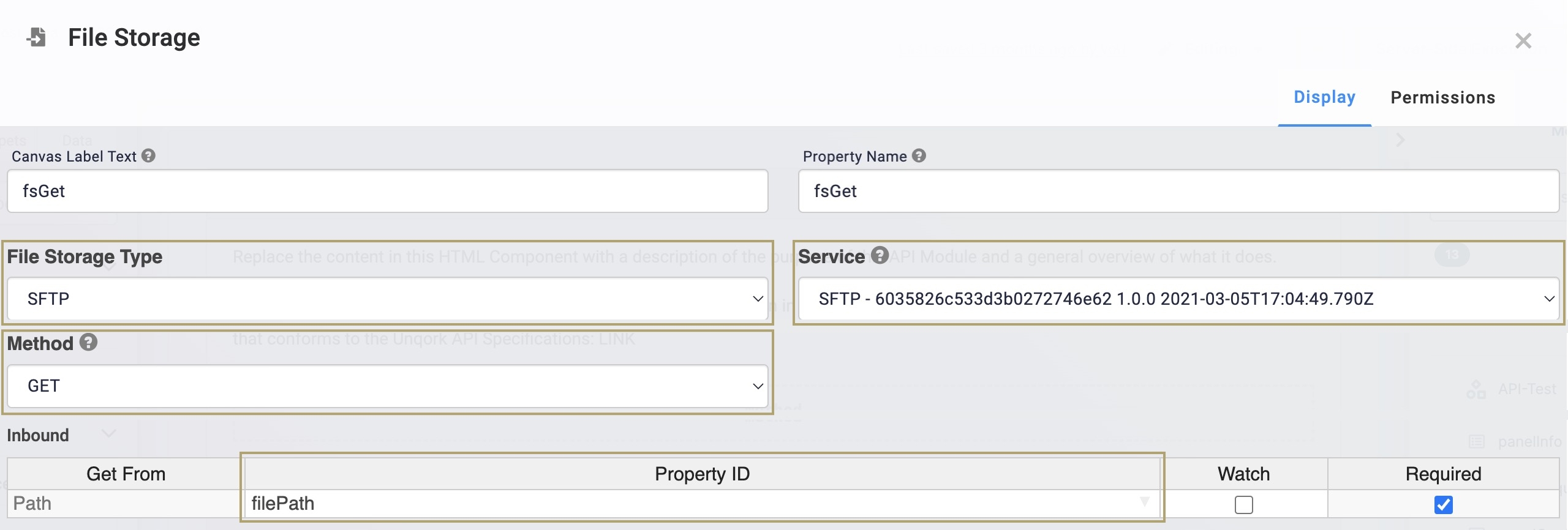
Method 2Store the file path as the Default Value in a Hidden component. Then, enter the Property ID of your Hidden component in the Property ID column:
|
|
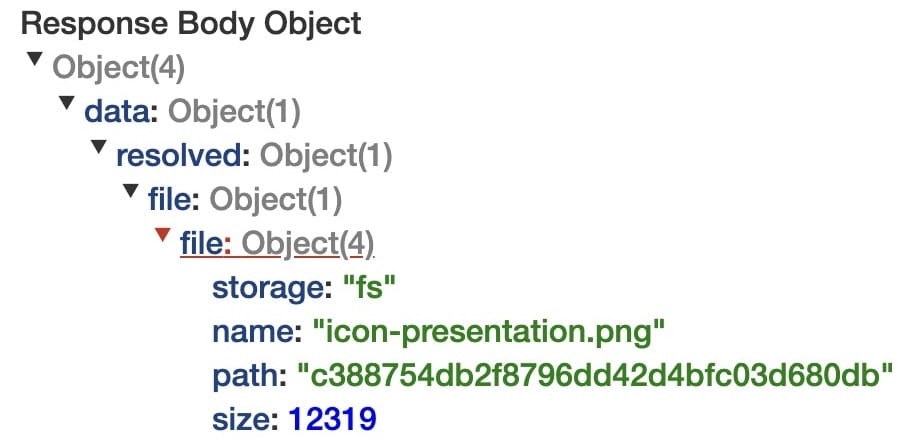
When you run your File Storage component, it retrieves the icon-presentation.png file and returns the following file object: data.resolved.file.
In this object, you see the following fields:
storage: The fs designation for the File Storage.
name: The name of the file returned.
path: A string referring to the file's location in the Amazon S3 bucket.
Unqork uses S3 buckets as the AWS (Amazon Web Services) file system. Whenever you upload a file to Unqork, you're uploading to an S3 bucket. Using a GET request retrieves a file from another server and uploads it to your Amazon S3 bucket. Only those authenticated in your Unqork environment can retrieve files.
Below is an example of how the object looks on the Server-Side Execution Testing page:

LIST Request method
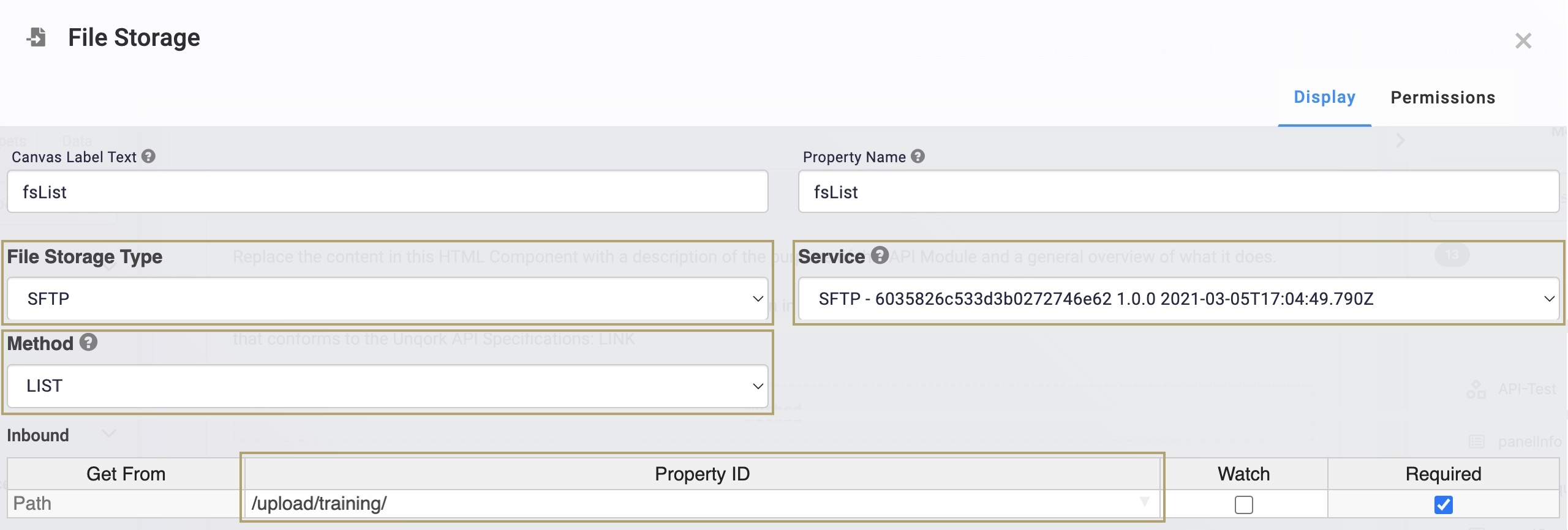
A File Storage component configured using a LIST request method retrieves and lists all files for a specific file directory. Selecting LIST from the Method drop-down displays the component's Inbound table. In this table, you'll provide the path of the file you want to retrieve.
For this request method, you'll omit the file and designate a folder containing the files you want to retrieve. So, the path ends with the folder that holds the files you want to list. You'll use the /upload/training/ path to retrieve all files from the training folder.
There are a couple of ways you can retrieve and list all files using the File Storage component:
Method 1Hard code the folder path in the Property ID column of the Inbound table:
|
|
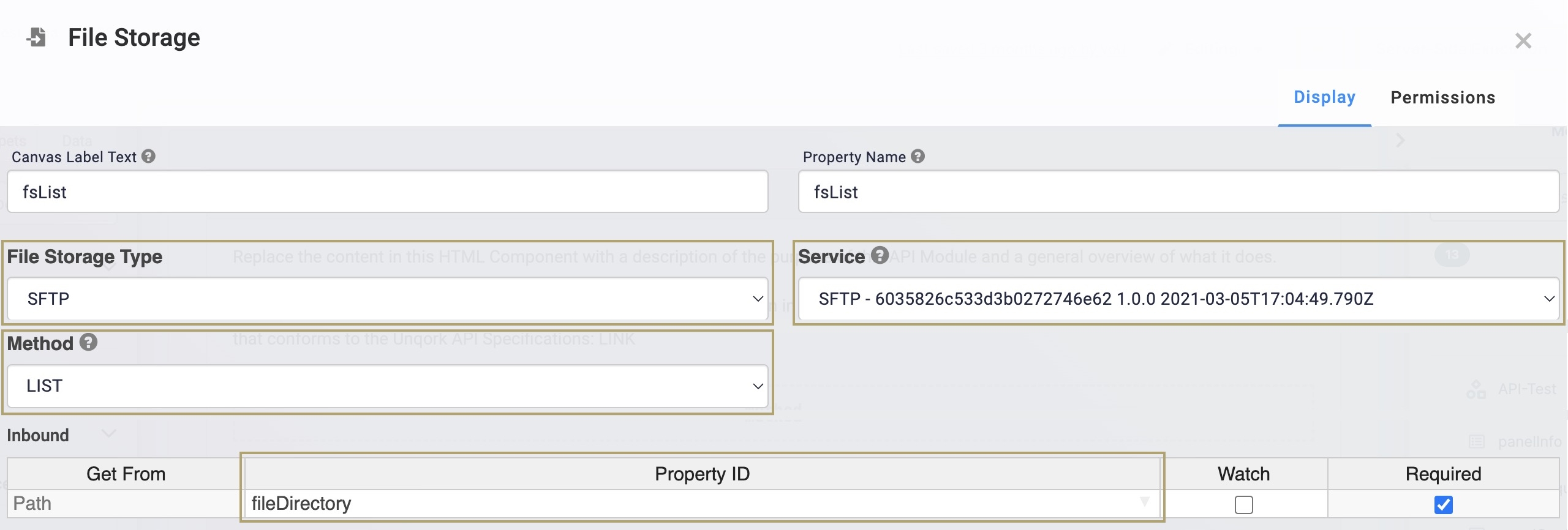
Method 2Store the file path as the Default Value in a Hidden component. Then, enter the Property ID of your Hidden component in the Property ID column:
|
|
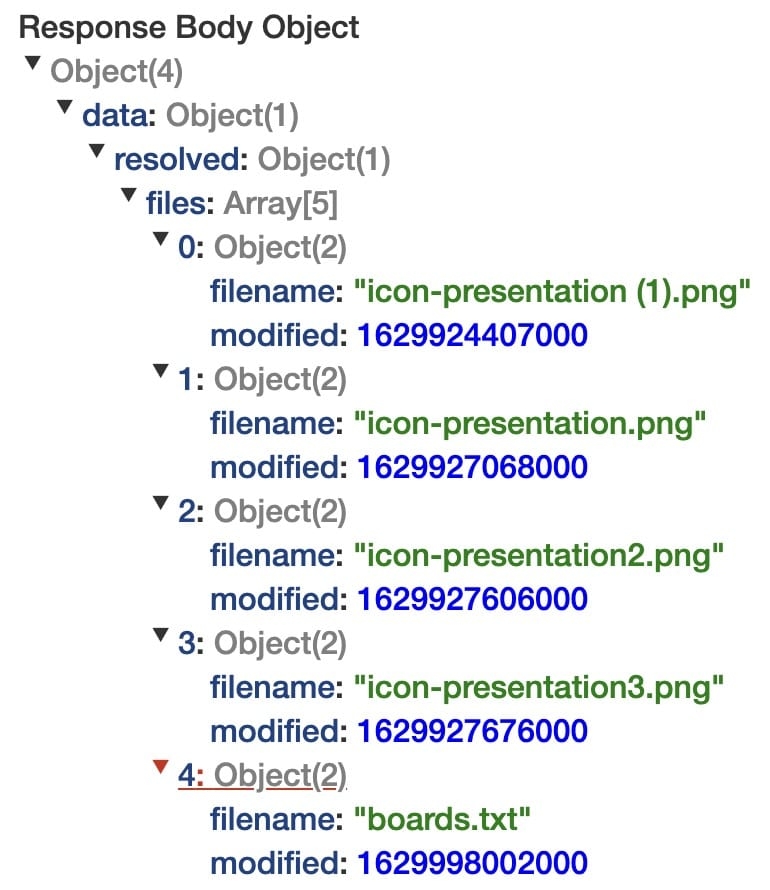
When you run your File Storage component, it retrieves and lists all files in the /upload/training/ folder and returns the following file object: data.resolved.file.
Below is an example of how the object looks on the Server-Side Execution Testing page:

PUT Request Method
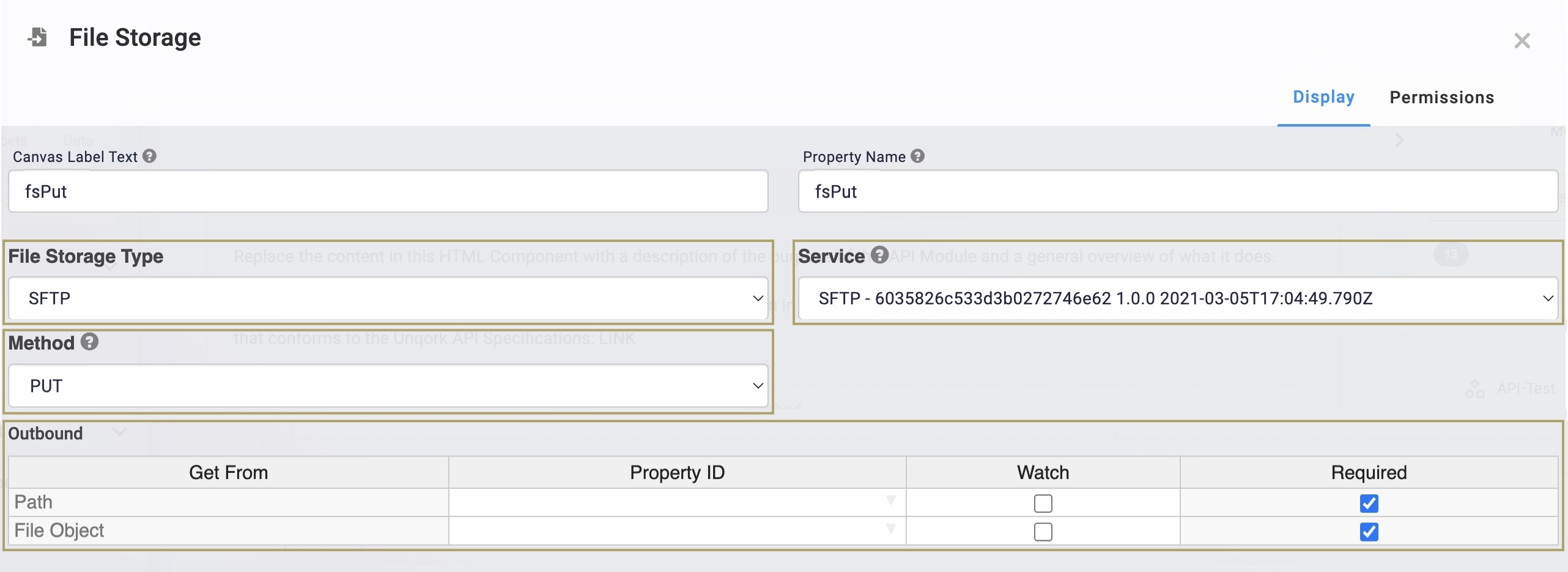
A File Storage component configured using a PUT request stores a file in a specified location. Selecting PUT from the Method drop-down displays the File Storage component's Outbound table. In this table, you'll provide the file you want to store and the location to store it in. The table displays the following attributes:
Path: The location where you want to store your file.
File Object: The file you want to store.

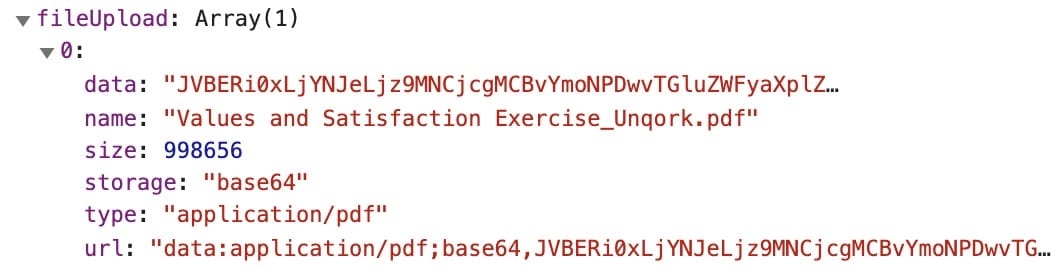
To explain the necessary format you need to make this request, let's explore and example file upload displayed in the DevTools Console:
 In this object, you see the following fields:
In this object, you see the following fields:
data: The base64 representation of the file.
name: The name of the file.
size: The size of the file.
storage: The format of the stored file.
type: The type of file uploaded.
url: The data representation of the file.
The uploaded file is named Values and Satisfaction Exercise_Unqork.pdf with the following url:
data:application/pdf;base64,JVBERi0xLjYNJeLjz9MNC....
The url starts with data: because it's the data representation of the uploaded file. The file type is application/pdf and the same format expected for the type value. Next, the file is encoded using base64, and the remainder of the url is the base64-encoded representation of the uploaded file.
To make your PUT request, you need the name and url of the file. But, the file must already exist for you to make the request. Files can be uploaded by you or your end-user using the File component. Below are the steps necessary to format, upload, and retrieve the file object.
To learn more about the File component, view our File Component article.
Calculating the File Path
First, you need your Path value to reflect the uploaded file's name. Use a Calculator component to add the file name to the end of a file directory. Then, you can store this full file path in a Hidden component and reference it.
To learn more about the Hidden component, view our Hidden Component article. To learn more about the Calculator component, view our Calculator Component article.
For this example, we'll use a Property ID of filePath for the Hidden component.
Creating an Attachment
To upload files, Unqork requires that you create an attachment so you can move your file to the SFTP server. Configure a Plug-In component using the following Data Source URL: /fbu/uapi/modules/{{data.currentModuleId}}/submissions/attachments.
To learn more about the Plug-In component, view our Plug-In Component article.
Replace currentModuleID in the Data Source URL field with your own module ID. You must also set Make a Multipart API Call to
(ON).
This Plug-In component makes an API call that retrieves the Base64 URL of your uploaded file and uploads it to an Amazon S3 bucket in your environment. The response is a URL of the stored file in the S3 bucket.
Retrieving the File Object
This API call serves as a conversion, turning the uploaded file into a format the SFTP transfer recognizes. Next, you'll retrieve that converted file using another Plug-In component that performs a GET call on the URL returned by the first Plug-In component. You must ensure Expect Binary Response is set to ![]() (ON).
(ON).
For this example, we'll use a Property ID of pluginGetFileObject for the Plug-In component making the GET call.
Submitting the Request
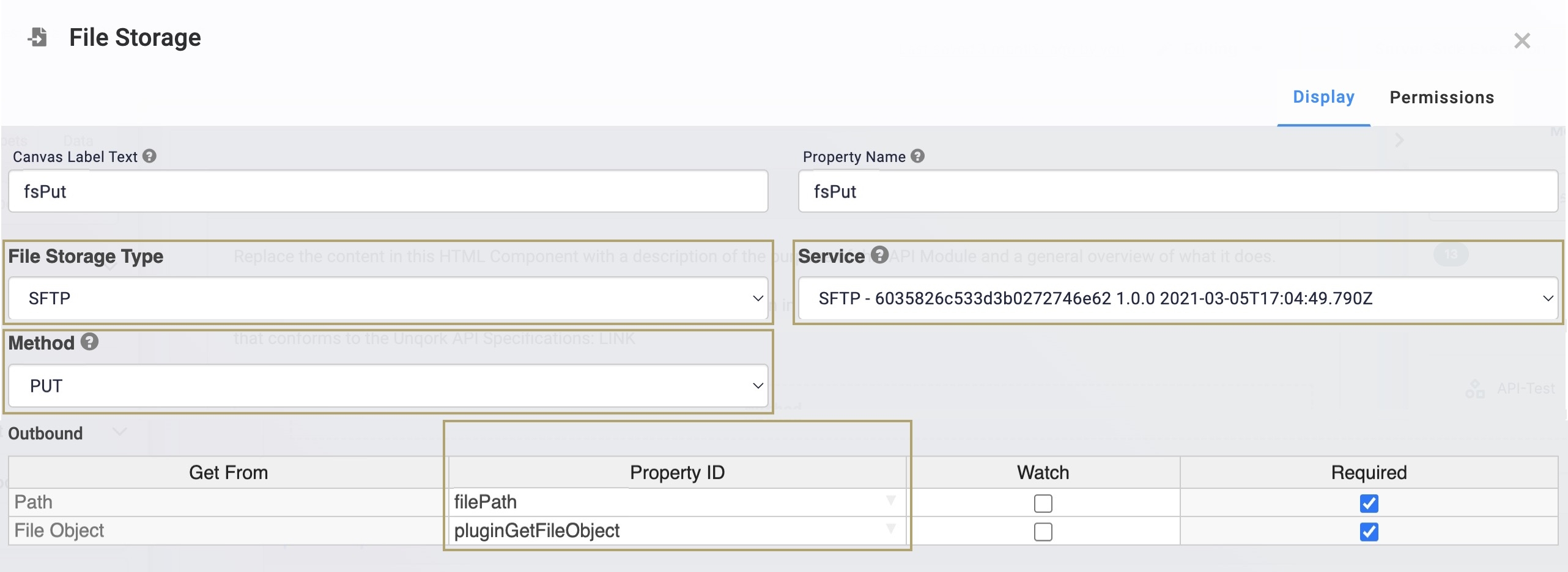
Lastly, configure your File Storage component and reference your calculated file path and your final API call response in the Outbound table:
Get From | Property ID | Watch | Required |
|---|---|---|---|
Path | filePath |
| |
File Object | pluginGetFileObject |
|

DELETE Request Method
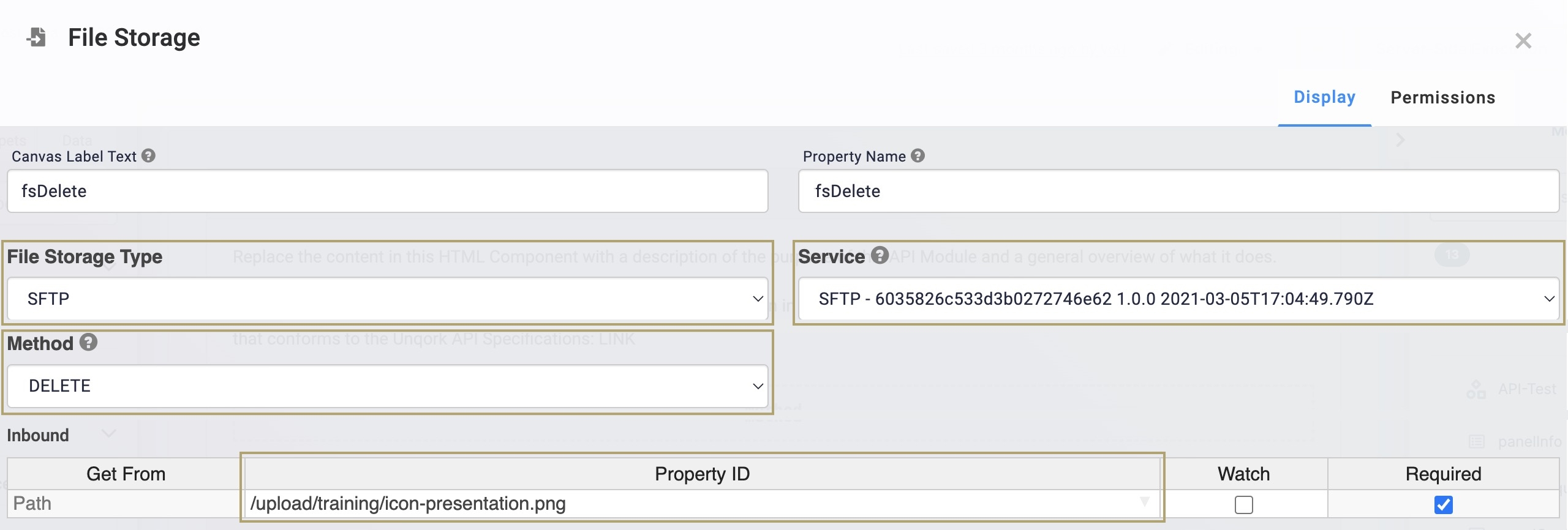
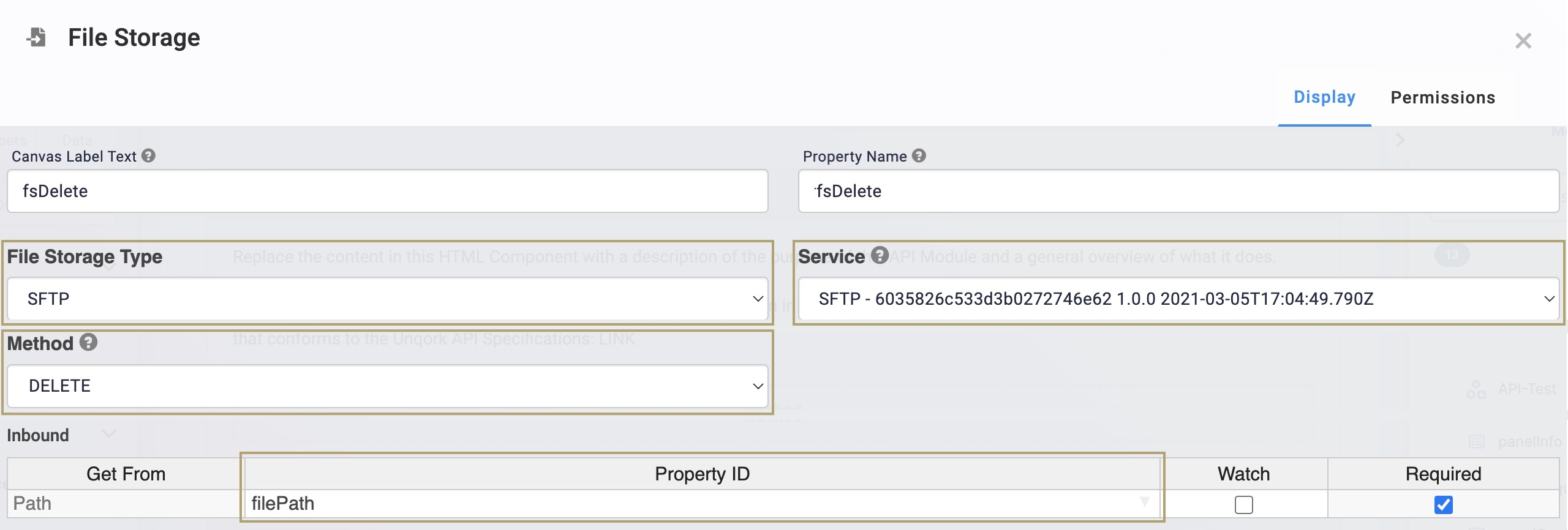
A File Storage component configured with a DELETE request deletes a file from the directory. Selecting DELETE from the Method drop-down displays the File Storage component's Delete table. In this table, you'll provide the path of the file you want to delete.
Let's say you want to delete a file called icon-presentation.png from the following location on the SFTP server: /upload/training/. To delete this file, you'll use the following path: /upload/training/icon-presentation.png.
A DELETE request only returns a 200 response.
There are a couple of ways you can locate and delete a file using the File Storage component:
Method 1Hard code the folder path in the Property ID column of the Delete table:
|
|
Method 2Store the file path as the Default Value in a Hidden component. Then, enter the Property ID of your Hidden component in the Property ID column:
|
|
Testing an SFTP Connection
You can test your SFTP connections and operations using the Server-Side Execution option in the Module Builder. Doing so navigates you to the Server-Side Execution Testing page. You can also test SFTP outside of Unqork using external applications like Cyberduck. Cyberduck is an FTP testing application similar to Postman. The difference is that Postman is for APIs and Cyberduck is for FTP. You can download Cyberduck and add it to your SFTP information for testing.
To learn more about the Server-Side Execution Testing page, view our Server-Side Execution Testing article.
Labs
GET Request Module: https://training.unqork.io/#/form/6127ba8f6e39e201502de939/edit.
LIST Request Module: https://training.unqork.io/#/form/602ec8dd13f5fb03d3e2c9e2/edit.
PUT Request Module: https://training.unqork.io/#/form/6126a3f685969c0142e845b3/edit.
DELETE Request Module: https://training.unqork.io/#/form/6126a28d7a09850160cecb5f/edit.
.png) (checked)
(checked)