Step 4: Displaying Company Travel Policy
Estimated Reading Time: 5 minutes
Introduction
In the previous use case, you added additional employee information fields to your Employee Information module. You also added a Button component to trigger a pop-up modal A modal is a window that appears on top of the content you are currently viewing. with the company travel policy. In this use case, you'll configure what displays in the pop-up modal A modal is a window that appears on top of the content you are currently viewing. once the end-user End-users, also known as Express Users, are the individuals accessing an application through Express View. In most cases, end-users are the customers using the product. clicks the button. You'll also group and edit the layout of your module components.
NOTE This use case only covers the appearance of the pop-up modal A modal is a window that appears on top of the content you are currently viewing.. In the next use case, you'll learn how to configure logic that allows the button to trigger the pop-up modal A modal is a window that appears on top of the content you are currently viewing..
You can preview an example of this completed use case step here: https://training.unqork.io/#/workflow/646534a904acb7e9780ce2c1/edit.
Learning Objectives
In this use case article, you'll learn how to configure a Panel and an HTML Element component to display a pop-up modal. You'll also learn how to use the Field Group and Columns components to edit the display and layout of your module.
What You'll Need
To complete this step of your application, you need:
-
1 Panel component
-
1 Field Group component
-
1 HTML Element component
-
5 Columns components
Open Your Module
Start by opening the module you previously created in the Module Builder.
| 1. | Open your Workspace. You can find your Workspace by selecting  (Search magnifying glass) and entering Creator Workshop Workspace [your name]. (Search magnifying glass) and entering Creator Workshop Workspace [your name]. |
| 2. | In your Workspace, select View App on your application tile. Your application title will be [initials] + “Creator Workshop App” + [date you created the application]. |
| 3. | From the menu to the left of the Application page, select  Modules. Modules. |
| 4. | Click on the Employee Information module. |
Configuration
Configure the Field Group Component
Before configuring the pop-up modal A modal is a window that appears on top of the content you are currently viewing., add a Field Group to group all component fields. That way, you can apply settings to all your components at once.
| 1. | Drag and drop a |
| 2. | In the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. field, enter fgEmployeeInformation. |
| 3. | In the Label Text Label Text conveys what the input component is and what information it displays. Enter the purpose of the corresponding component or field. field, enter Employee Information Fields. |
| 4. | Drag and drop all of the components of your Employee Information module into your |
| 5. | Click Save & Close. |
Configure the Panel Component
Use a Panel component to display the company's travel policy as a pop-up modal A modal is a window that appears on top of the content you are currently viewing..
| 1. | Drag and drop a Panel component onto your canvas, placing it inside your fgEmployeeInformation |
| 2. | In the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. field, enter panelPopUp. |
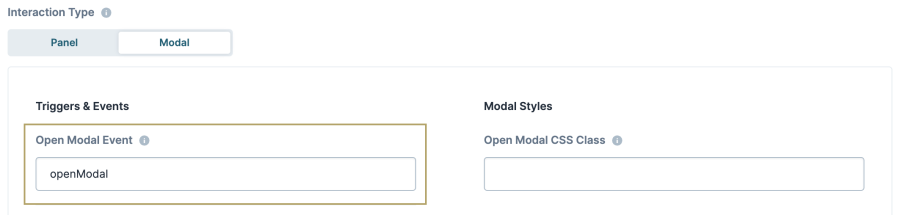
| 3. | Set the Interaction Type to Modal. |
| 4. | In the Open Modal Event field, enter openModal. |
| 5. | Click Save & Close. |
Configure the HTML Element Component
The Panel component now displays as a blank modal. Using the HTML Element component, you can add the travel policy content for the end-user End-users, also known as Express Users, are the individuals accessing an application through Express View. In most cases, end-users are the customers using the product. to view.
| 1. | Drag and drop an  HTML Element component onto your canvas, placing it inside your panelPopUp Panel component. HTML Element component onto your canvas, placing it inside your panelPopUp Panel component. |
| 2. | In the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. field, enter htmlTravelPolicy. |
| 3. | In the Tag field, enter p. |
| 4. | In the Content window, enter All travel requests will be reviewed within 48 hours. Trips submitted with less than 72 hours notice may require additional review. |
| 5. | Click Save & Close. |
Configure the Columns Components
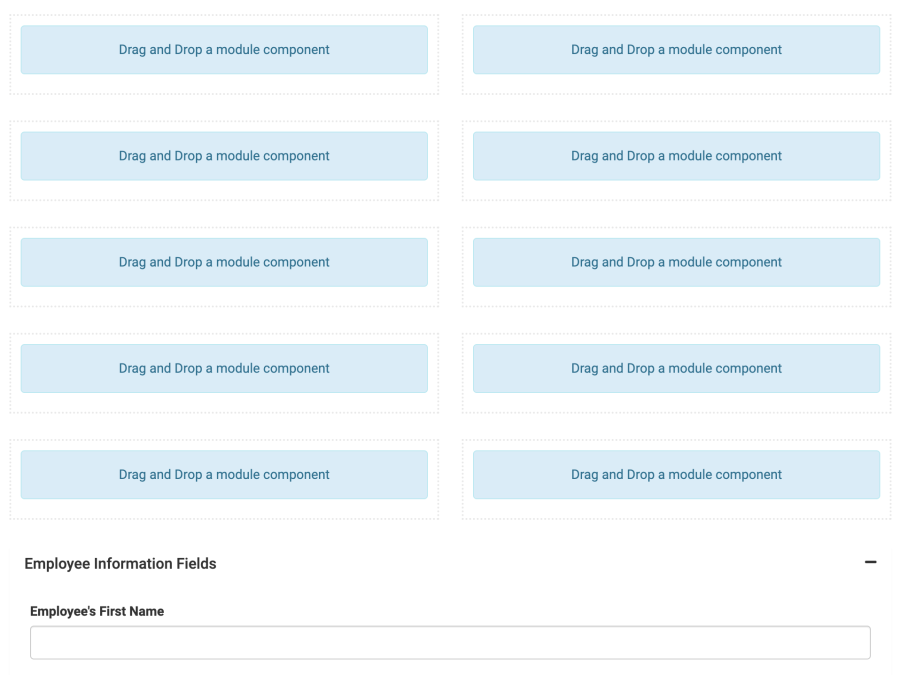
You can use Columns components to organize how fields display in your module. Each component you add will use the default two-column layout.
| 1. | Drag and drop five  Columns components onto your canvas, placing them inside your fgEmployeeInformation Columns components onto your canvas, placing them inside your fgEmployeeInformation |
| 2. | Configure your  Columns components with the following. Columns components with the following. |
|
# |
Property ID |
|---|---|
|
1 |
colEmployeeName |
| 2 | colEmployeeInfo |
|
3 |
colEmployeeInfoTwo |
|
4 |
colManagerName |
|
5 |
colManagerInfo |
| 3. | Save & Close each component as you add it. |
Organize Your Module
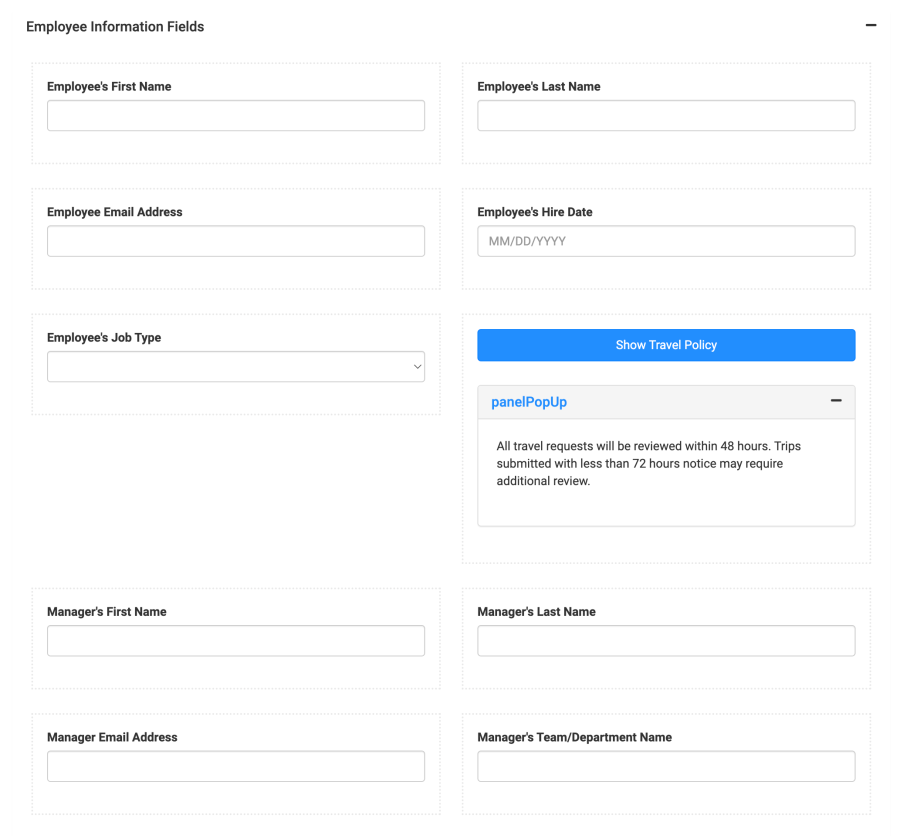
Now that you have your Columns components, you can drag and drop your components inside of them to organize your module.
| 1. | Drag and drop the employeeFirstName  Text Field in column1 of the colEmployeeName Text Field in column1 of the colEmployeeName  Columns component. Columns component. |
| 2. | Drag and drop the employeeLastName  Text Field in column2 of the colEmployeeName Text Field in column2 of the colEmployeeName  Columns component. Columns component. |
| 3. | Drag and drop the following components into the following  Columns components: Columns components: |
|
Columns Component |
Column1 | Column2 |
|---|---|---|
| colEmployeeInfo | employeeEmailAddress  Email Email |
employeeHireDate |
|
colEmployeeInfoTwo |
employeeType |
btnShowTravelPolicy panelPopUp Panel |
|
colManagerName |
managerFirstName  Text Field Text Field |
managerLastName |
|
colManagerInfo |
managerEmailAddress  Email Email |
managerTeamName |
| 4. | Save your module. |
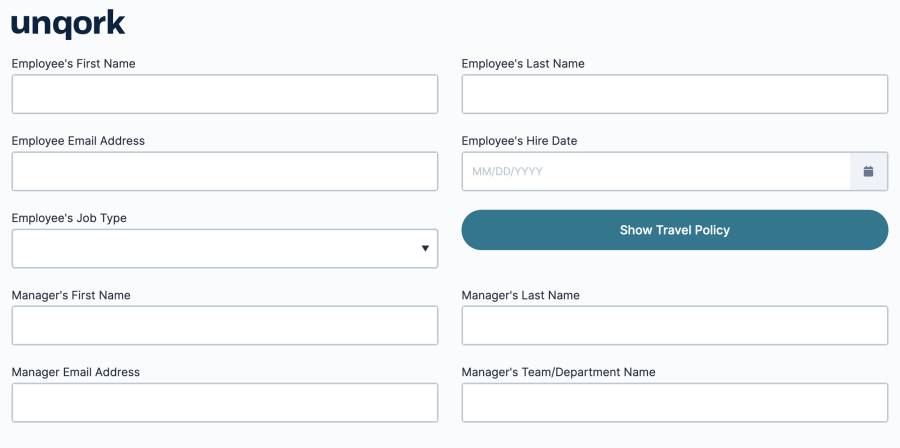
When you Preview your module, you can see how each component fits into your columns neatly. You can also see where the end-user will select the Button component to view the travel policy in your Panel's pop-up modal A modal is a window that appears on top of the content you are currently viewing..
In the next use case, you'll learn how to trigger the Panel with your Button so that it displays when selected.
View and Test the Workflow-Type Application in Express View
Now that you've completed this workflow use case, view and test it in Express View Express View is how your end-user views you application. Express View also lets you preview your applications to test your configuration and view the styling. This is also the view your end-users will see when interacting with your application. After configuring a module, click Preview in the Module Builder to interact with the module in Express View.. To do that, open your workflow and click the Preview button on the top of the Workflow Builder. Once there, interact with each field you added by entering in test values.
Ask yourself the following questions to determine whether or not your application is working as intended:
-
Why doesn't the travel policy note appear once you select the Show Travel Policy button? In this use case, you only configured the appearance of the pop-up modal A modal is a window that appears on top of the content you are currently viewing. in the Configure the Panel Component and Configure the HTML Element Component sections. In the next use case article, you'll learn how to use a logic component that will allow your Button component to trigger the pop-up modal.
-
Does your configuration organized correctly on the Employee Information screen? If not, review the Configure the Field Group Component, Configure the Columns Components, and Organize Your Module sections. Return to you Employee Information module and ensure your Field Group and Columns components use the correct configuration. Also, compare your module organization to the instructions and examples provided in this article.
TIP Having trouble with your configuration? Visit our Troubleshooting the Creator Workshop Configuration article to help identify and resolve any errors on your application.
Recap
In this use case article, you completed the configuration of your Employee Information module by completing the pop-up modal configuration using the Panel and HTML Element components. You also organized how the Employee Information screen appears to end-users on your workflow using the Columns and Field Groups components.
In the next use case article, you'll learn how to trigger components using logic components. You'll also learn how to test your configurations and submission data Also known as Record Data. Submission data consists of information saved by Unqork components. View submission data by using the angular command, or in Record Collections. using the DevTools Console The DevTools Console helps you securely store, build, test, and deploy your software..
Continue Your Learning
In the next article, you'll begin Step 5 of the Building Your First App learning module. In the first article of Step 5, you'll learn about Decisions components and how to configure them in the Module Builder.