How to: Remote Execute With a Calculation Field
Overview
This use case looks at a simple solution that combines Plug-Ins and Calculators with an internal service call. Using this configuration, you can successfully carry out a remote execute call. Let's start by looking at why remote executes are more secure.
To recreate this use case, you'll use the following modules:
Front End module (1): Manages the front-end functions. It's here that your end-user selects the inputs for the insurance cost calculation.
Back End module (2): Manages the back-end functions and includes the ID used by your remote execute.
Why Are Remote Executes More Secure?
If an API call runs in the browser, any end-user can open the DevTools Console and inject malware or access private information. Creating remote execute modules prevents malicious actors from accessing sensitive data.
Executing internal API calls, like Get Submissions, Create Submission, or Update Submission, in server-side modules is beneficial in the following ways:
Speed: API calls occur using a remote server, unburdening the browser.
Security: Bad actors cannot access Personally Identifiable Information using the DevTools Console.
Easier Debugging: Creating modular API modules provides a smaller codebase when troubleshooting.
Configuration Part 1: Front End Module (1)
To recreate this use case, you'll first build your Front End module. This module gathers details on what your end-user is insuring. So, are they insuring a house, a car, or a boat? Then you'll capture the age of the insured item. Your Front End module also includes a field to display the calculated insurance rate. Your Back End module handles this calculation. Let's set up your Front End module step-by-step.
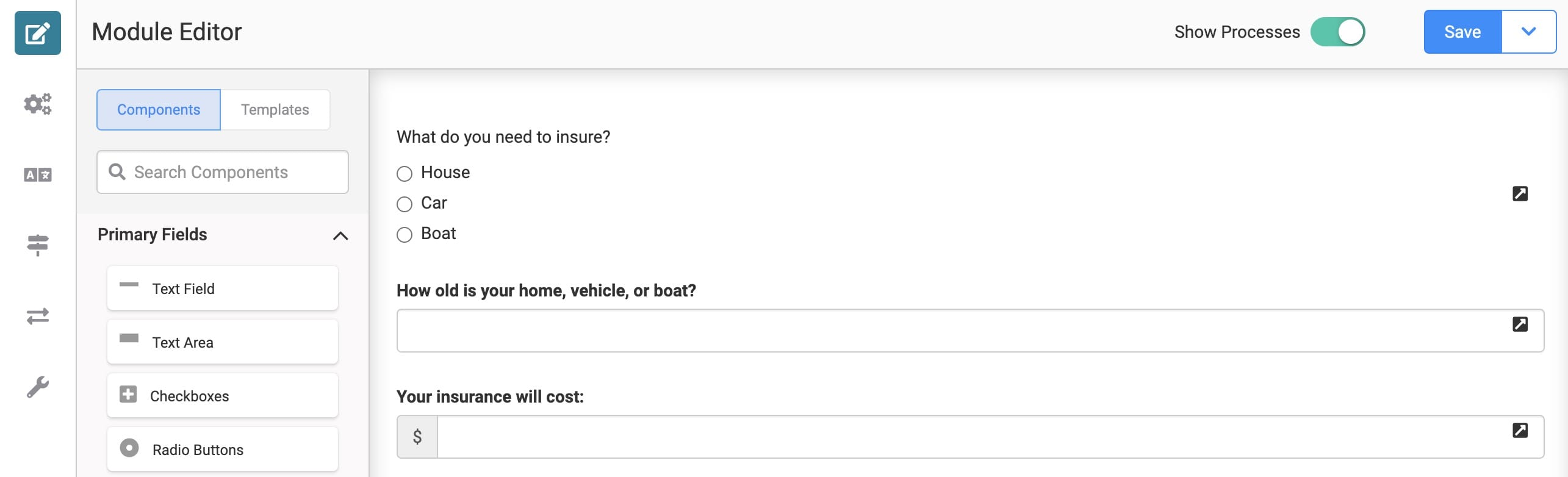
Here's what your Front End module looks like in the Module Builder:

What You'll Need
For this module, you'll need:
1 Radio Buttons component
1 Number component
1 Text Field component
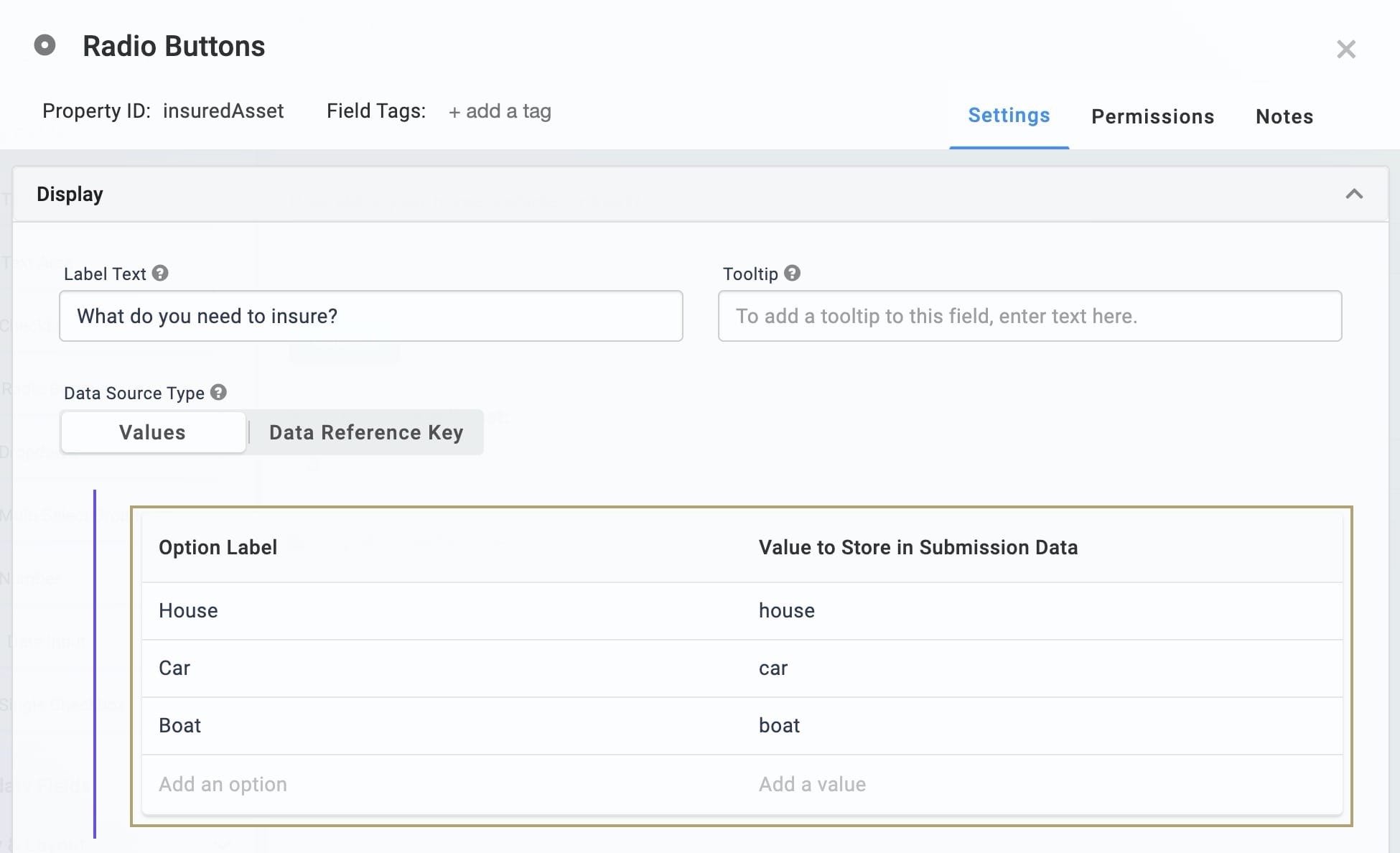
Configure the Radio Buttons Component
The first question you'll ask your end-user is what they're insuring. To do that, you'll add a Radio Buttons component.
Drag and drop a Radio Buttons component onto your canvas.
Enter insuredAsset in the Property ID.
Enter What do you need to insure? in the Label Text.
In the Labels and Values table, enter the following:
Option Label
Value to Store in Submission Data
House
house
Car
car
Boat
boat

Click Save.
Configure the Number Component
Next, you'll add a field that asks how old your end-user's insured asset is. To do that, you'll use a Number component.
Drag and drop a Number component onto your canvas. Place your Number component below your Radio Buttons.
Enter assetAge in the Property ID.
Enter How old is your home, vehicle, or boat? in the Label Text.
Click Save.
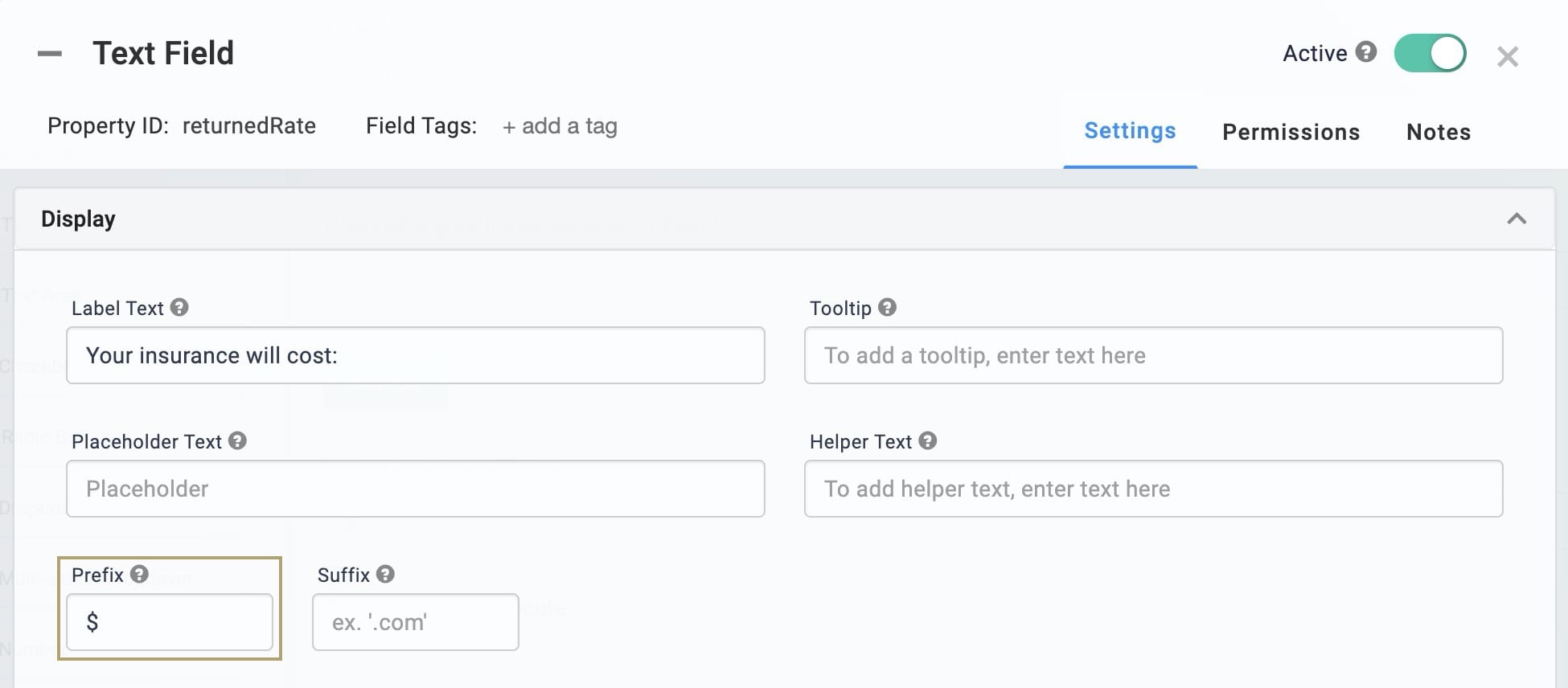
Configure the Text Field Component
Now, you'll add a field to show the insurance cost. You'll use a Text Field component to do that. And because this field holds a monetary value, you'll set a dollar sign prefix.
Drag and drop a Text Field component onto your canvas. Place your Text Field component below your Number component.
Enter insuranceRate in the Property ID.
Enter Your insurance will cost: in the Label Text.
Enter $ in the Prefix.

Click Save.
Save your module.
Configuration Part 2: Back End Module (2)
Let's move on to the Back End module. The purpose of this module is to store the data collected in your Front End module. So, you'll include a Hidden component for each field in your Front End module.
The Back End module serves a second purpose, though. In this configuration, your insurance rate calculation happens in your Back End module. For that, you'll use 3 Calculator components. Each Calculator handles a different asset rate, one each for:
House
Car
Boat
To trigger the appropriate Calculator, you'll include an Initializer component.
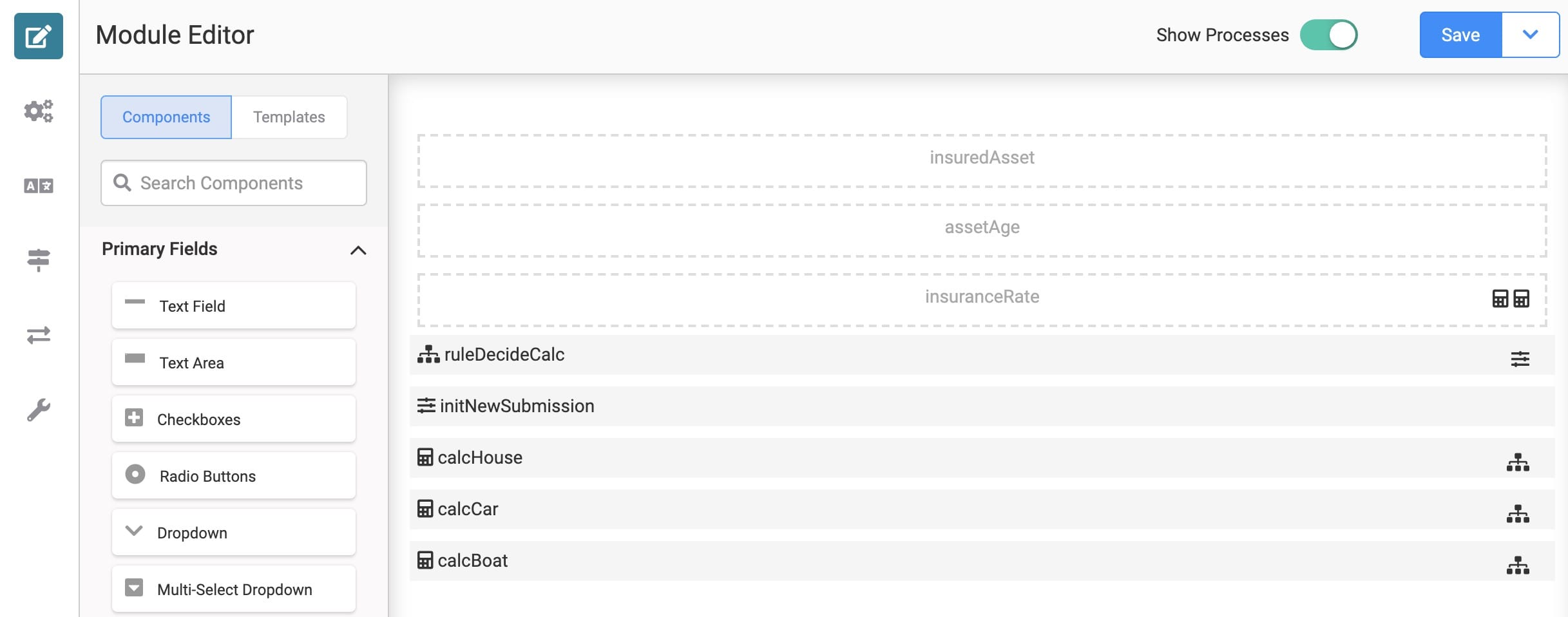
Here's what your Back End module looks like in the Module Builder:

What You'll Need
For this module, you'll need:
3 Hidden components
3 Calculator components
1 Decisions component
1 Initializer component
Configure the Hidden Components
First, you'll add fields to store the data from your Front End module. You'll use 3 Hidden components to do that.
Drag and drop 3 Hidden components onto your canvas.
Enter the following Property IDs and Label Text:
Property ID
Label Text
insuredAsset
insuredAsset
assetAge
assetAge
insuranceRate
insuranceRate
Save each component as you add it.
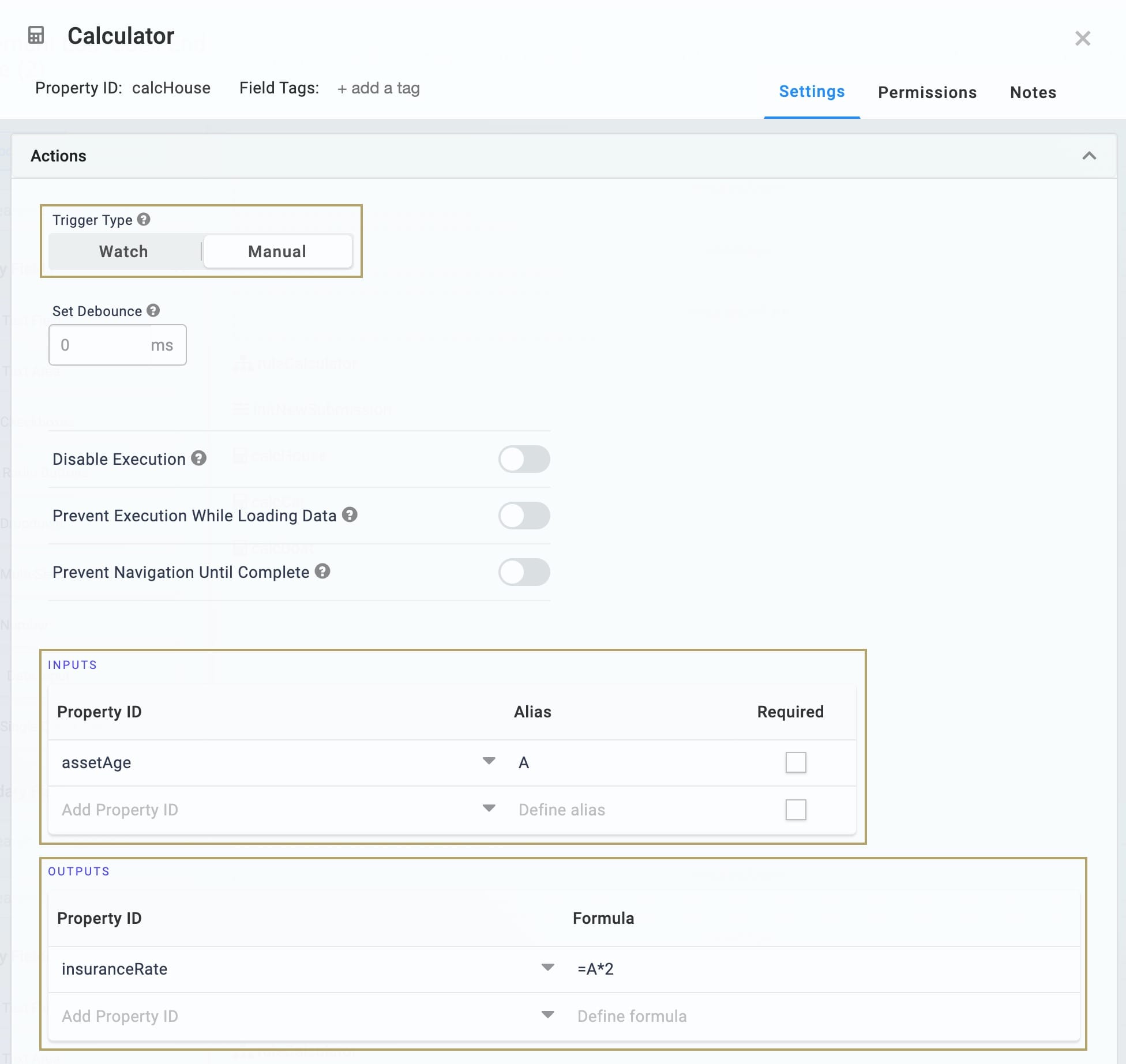
Configure the Home Insurance Calculator Component
This is the first Calculator component in this configuration. This Calculator holds the formula to calculate your home insurance rate.
Drag and drop a Calculator component onto your canvas. Place your Calculator component below your Hidden components.
Enter calcHouse in the Property ID and Label Text.
Select Manual from the Trigger Type.
In the Inputs table, enter the following:
Property ID: enter assetAge.
Alias: enter A.
In the Outputs table, enter the following:
Property ID: enter insuranceRate.
Alias: enter =A*2.

Click Save.
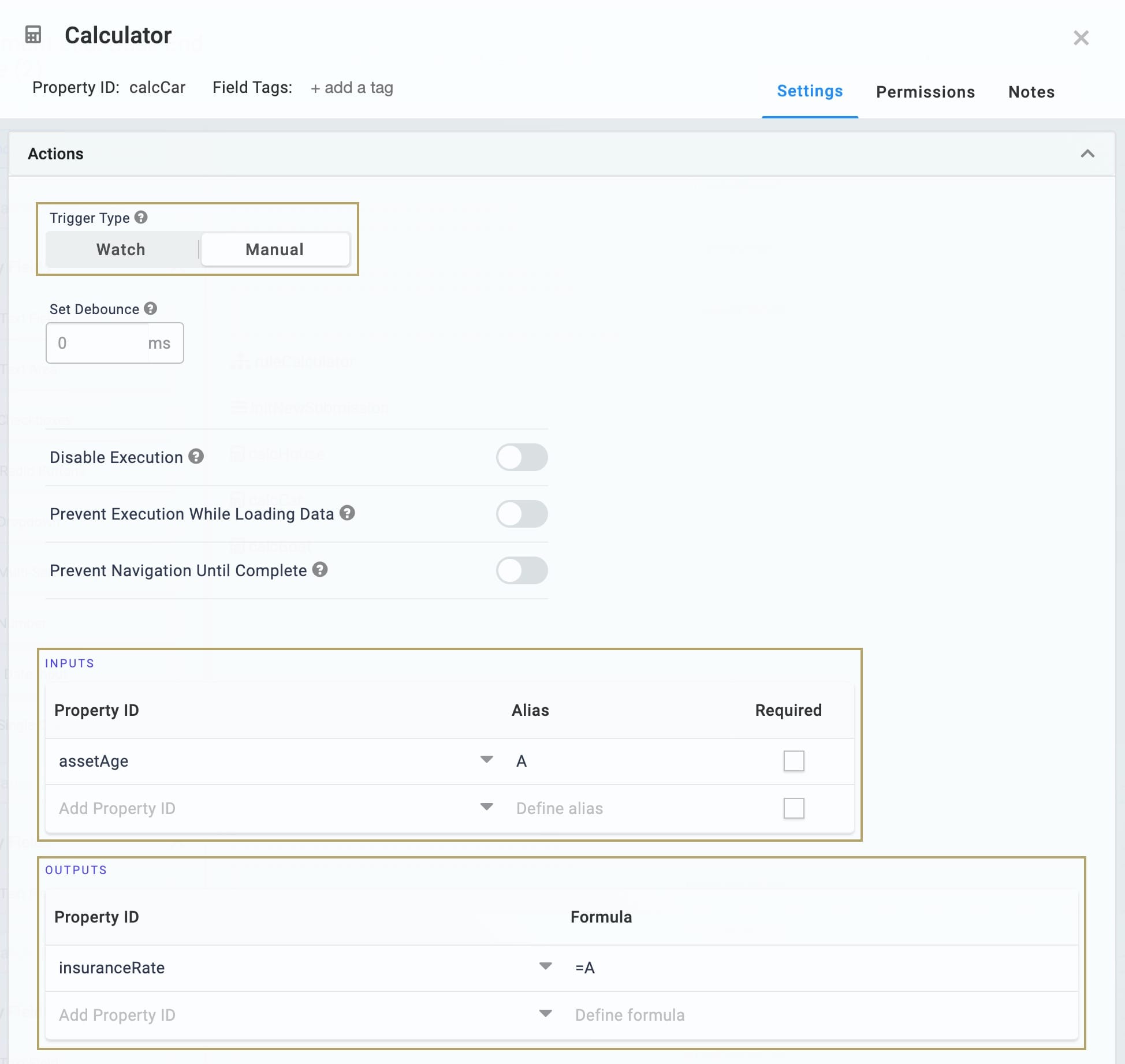
Configure the Car Insurance Calculator Component
This is the second Calculator component in this configuration. This Calculator holds the formula to calculate your car insurance rate.
Drag and drop a Calculator component onto your canvas. Place your Calculator component below your calcHouse Calculator.
Enter calcCar in the Property ID and Label Text.
Select Manual from the Trigger Type.
In the Inputs table, enter the following:
Property ID: enter assetAge.
Alias: enter A.
In the Outputs table, enter the following:
Property ID: enter insuranceRate.
Alias: enter =A.

Click Save.
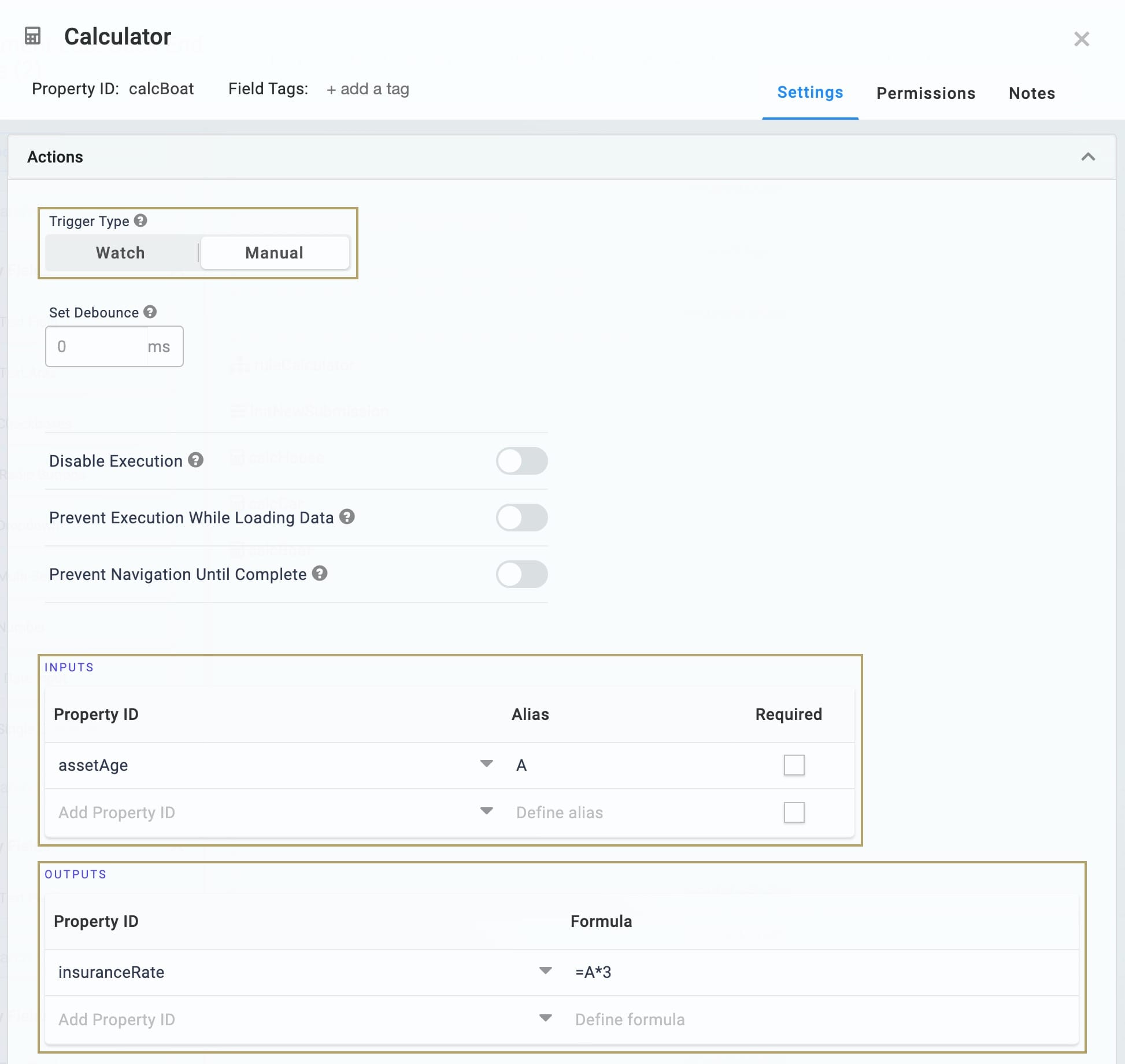
Configure the Boat Insurance Calculator Component
This is the third Calculator component in this configuration. This Calculator holds the formula to calculate your boat insurance rate.
Drag and drop a Calculator component onto your canvas. Place your Calculator component below your calcCar Calculator.
Enter calcBoat in the Property ID and Label Text.
Select Manual from the Trigger Type.
In the Inputs table, enter the following:
Property ID: enter assetAge.
Alias: enter A.
In the Outputs table, enter the following:
Property ID: enter insuranceRate.
Alias: enter =A*3.

Click Save.
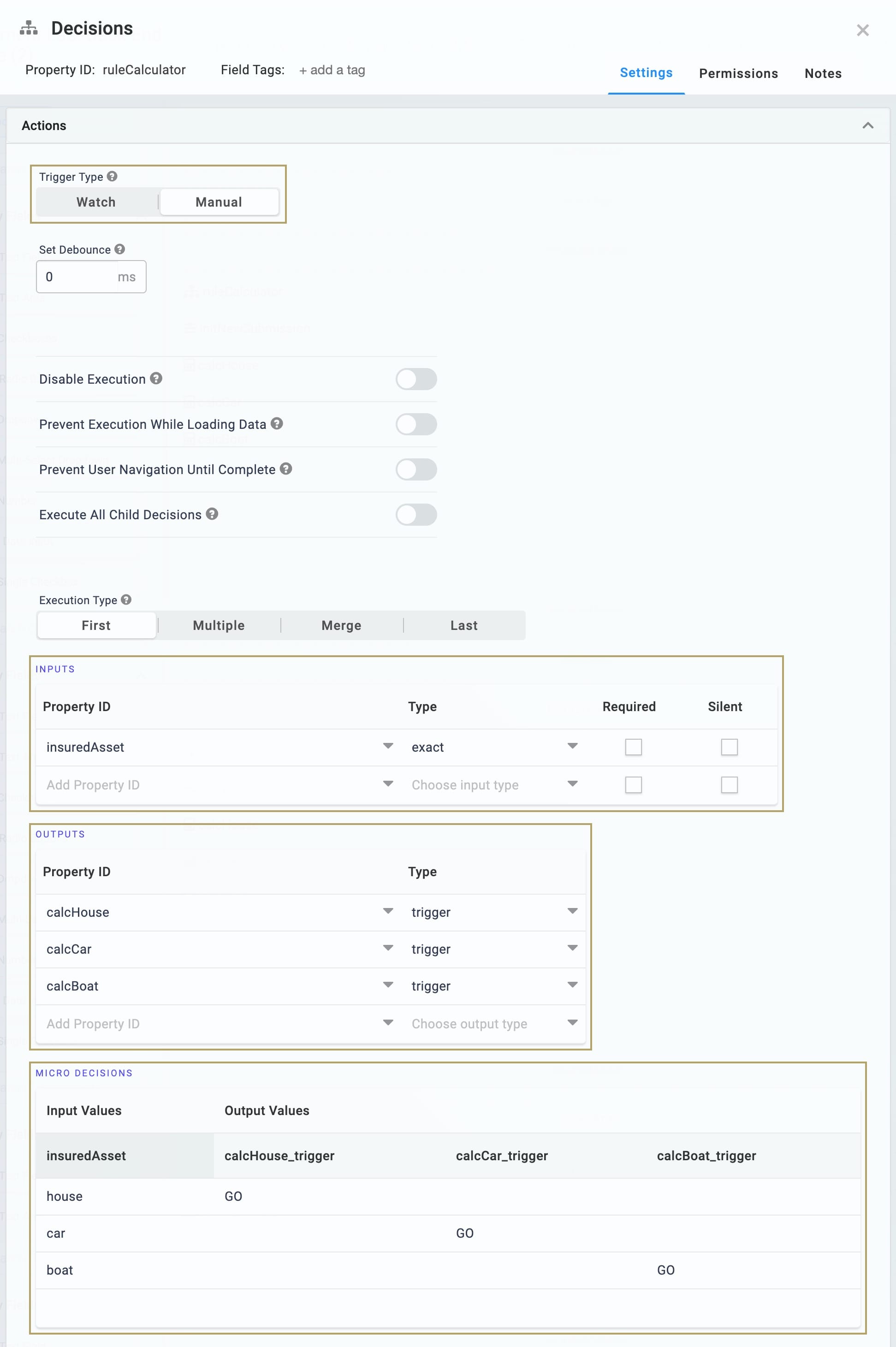
Configure the Decisions Component
To trigger the correct Calculator component, you need a rule. Remember, rules are set using a Decisions component. Your insuredAsset Hidden component works as the Input for your Decisions component. So, the value in insuredAsset sets which Calculator triggers.
Drag and drop a Decisions component onto your canvas. Place your Decisions component below your Hidden components.
Enter ruleCalculator in the Property ID and Label Text.
Select Manual from the Trigger Type.
In the Inputs table, enter the following:
Property ID: enter insuredAsset.
Type: select exact.
In the Outputs table, enter the following:
Property ID
Type
calcHouse
trigger
calcCar
trigger
calcBoat
trigger
In the Micro Decisions table, enter the following:
insuredAsset
calcHouse_trigger
calcCar_trigger
calcBoat_trigger
house
GO
car
GO
boat
GO

Click Save.
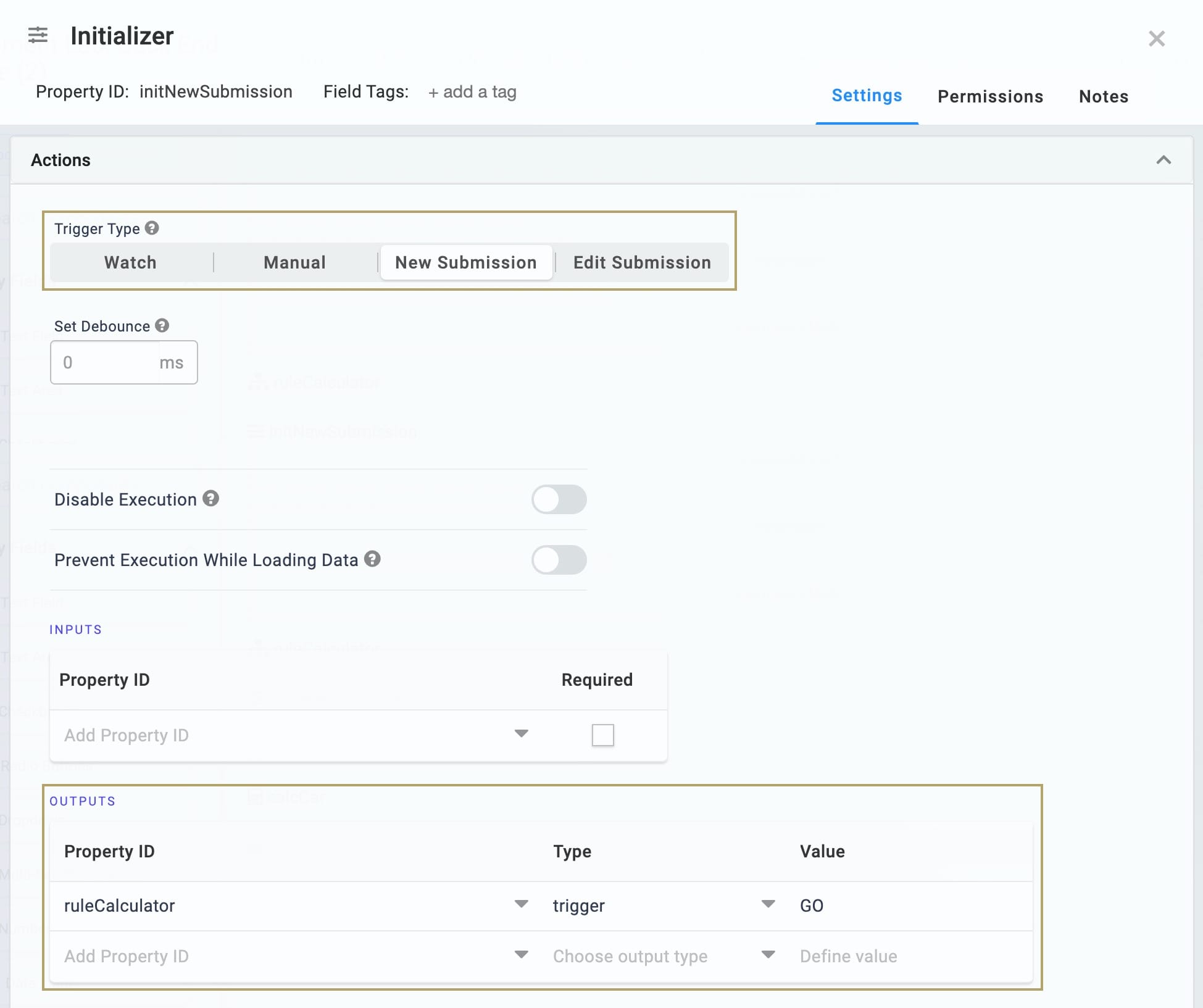
Configure the Initializer Component
Now, you'll add an Initializer that triggers the Decisions component. Your Decisions component triggers whenever your end-user submits their application. Or, you could say the Initializer fires on each new submission.
Drag and drop an Initializer component onto your canvas. Place your Initializer component below your Decisions component.
Enter initNewSubmission in the Property ID and Label Text.
Select New Submission from the Trigger Type.
In the Outputs table, enter the following:
Property ID: enter ruleCalculator.
Type: enter Trigger.
Value: enter GO.

Click Save.
Save your module.
Configuration Part 3: Updating the Front End Module (1)
Now that you have your Back End module configured, you'll tie the two modules together. You'll do this by adding a Plug-In component to your Front End module. Your Plug-In will handle the remote execute and create each new submission. You'll also add a Button component so your end-user can submit their responses. The Button triggers the Plug-In. Let's make some updates!
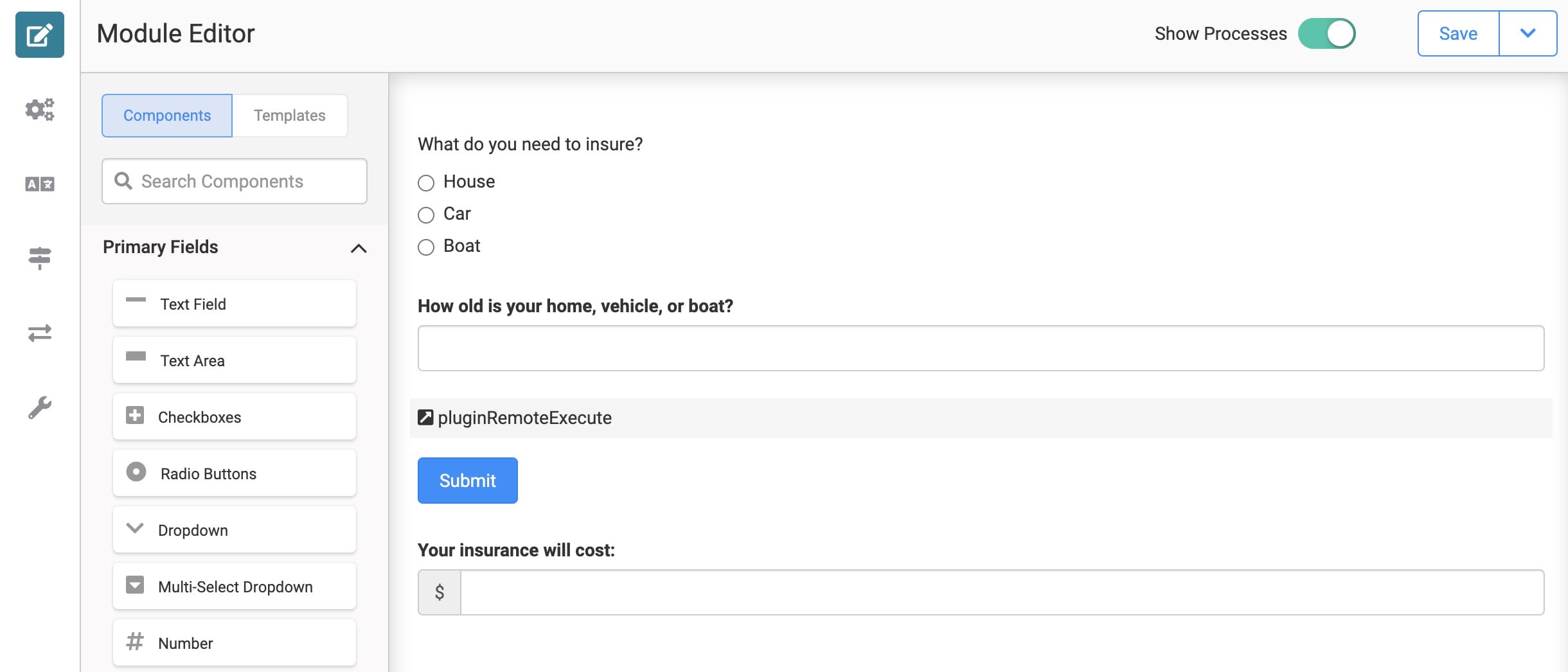
This is what your updated Front End module looks like in the Module Builder:

What You'll Need
To update this module, you'll need:
1 Plug-In component
1 Button component
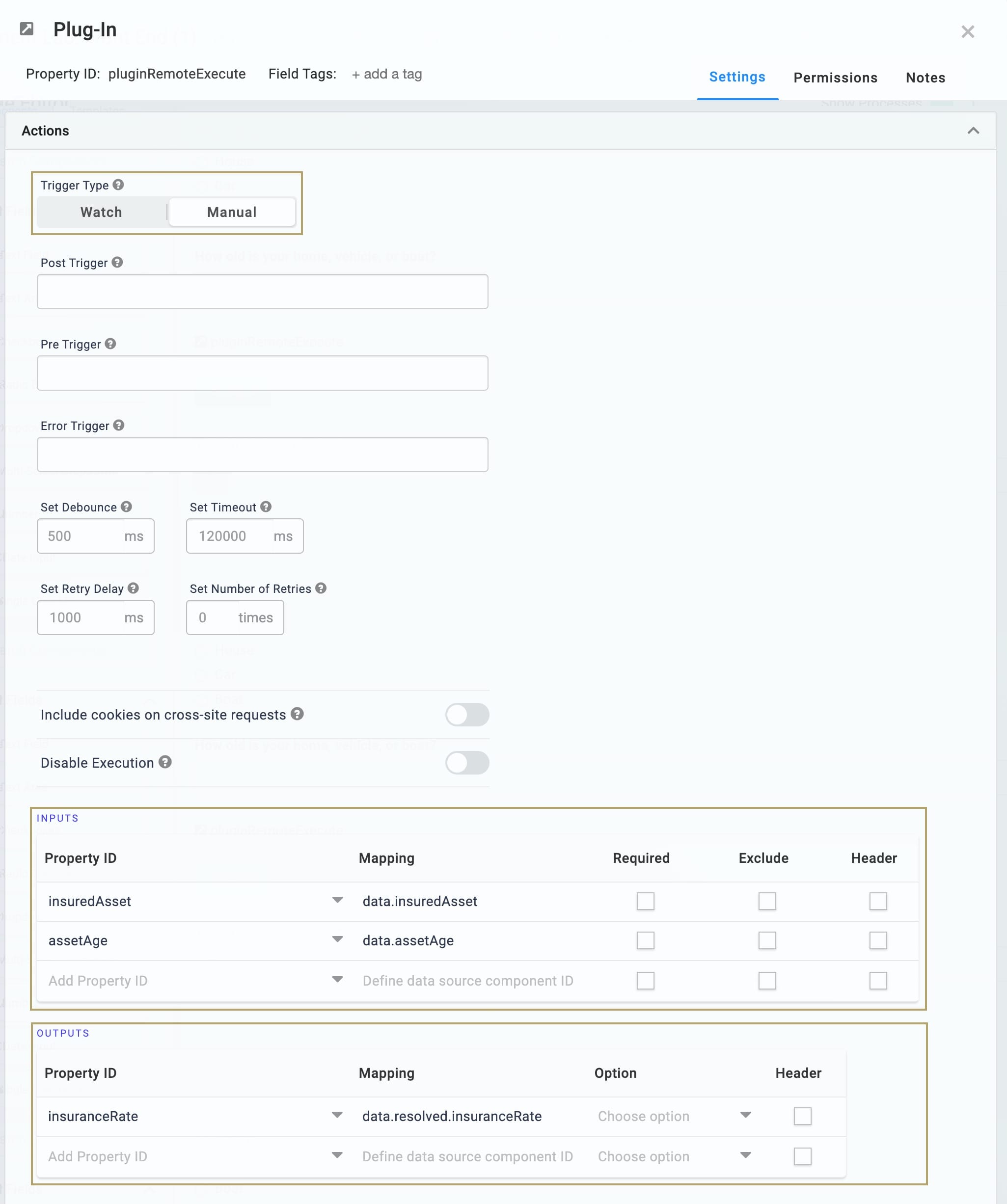
Configure the Plug-In Component
Your Plug-In component is what ties your two modules together. You'll configure an API call to execute your Back End module based on your end-user's responses.
Drag and drop a Plug-In component onto your canvas. Place your Plug-In component below your Number component.
Enter pluginRemoteExecute in the Property ID and Label Text.
Select Manual from the Trigger Type.
In the Inputs table, enter the following:
Property ID
Mapping
insuredAsset
data.insuredAsset
assetAge
data.assetAge
Note: The Property ID column refers to the input fields in your Front End module. The Mapping column refers to the destination fields in your Back End module. You're mapping your end-user's data to fields in your Back End module. The data will store there in submissions.
In the Outputs table, enter the following:
Property ID: enter insuredRate.
Mapping: enter data.resolved.insuranceRate.
Note: Your Outputs table accepts the insurance rate calculated in your Back End module. It then maps that insurance rate into your Text Field component for your end-user to see.

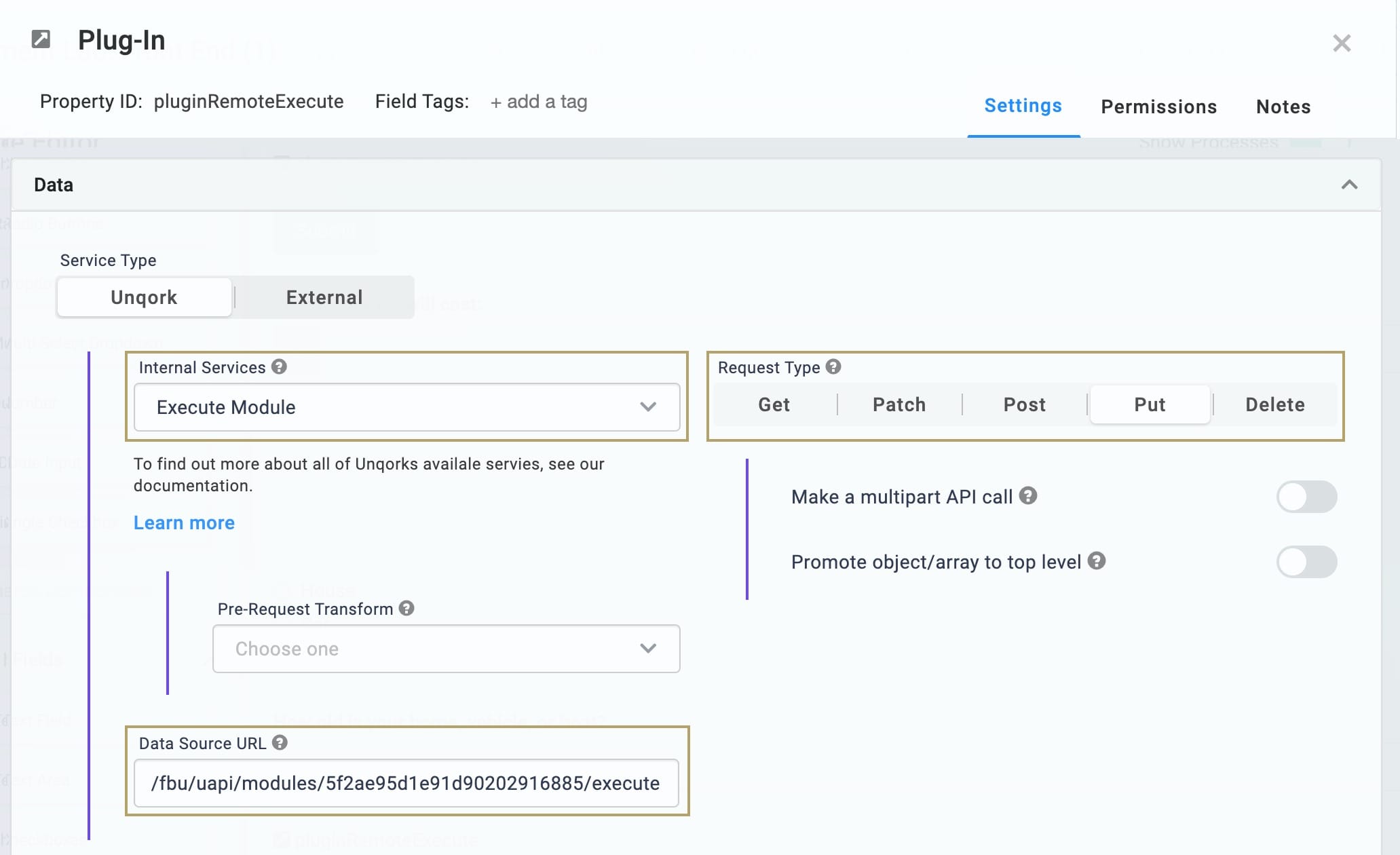
Select Execute Module from the Internal Services drop-down. The Request Type and Data Source URL auto-populate.
In the Data Source URL, replace {moduleId} with the module ID of your Back End module.
Note: You can pull the module ID from the Back End module’s URL as follows: https://training.unqork.io/#/form/5d9e06f2b5871a004223b54e/edit.

Click Save.
Configure the Button Component
As the last step, you'll add a Button component to trigger your Plug-In. This button submits your end-user's response to the application. On button-click, data sends to your Back End module. Then, the corresponding Calculator triggers, returning the insurance rate.
Drag and drop a Button component onto your canvas. Place your Button component below your Plug-In component.
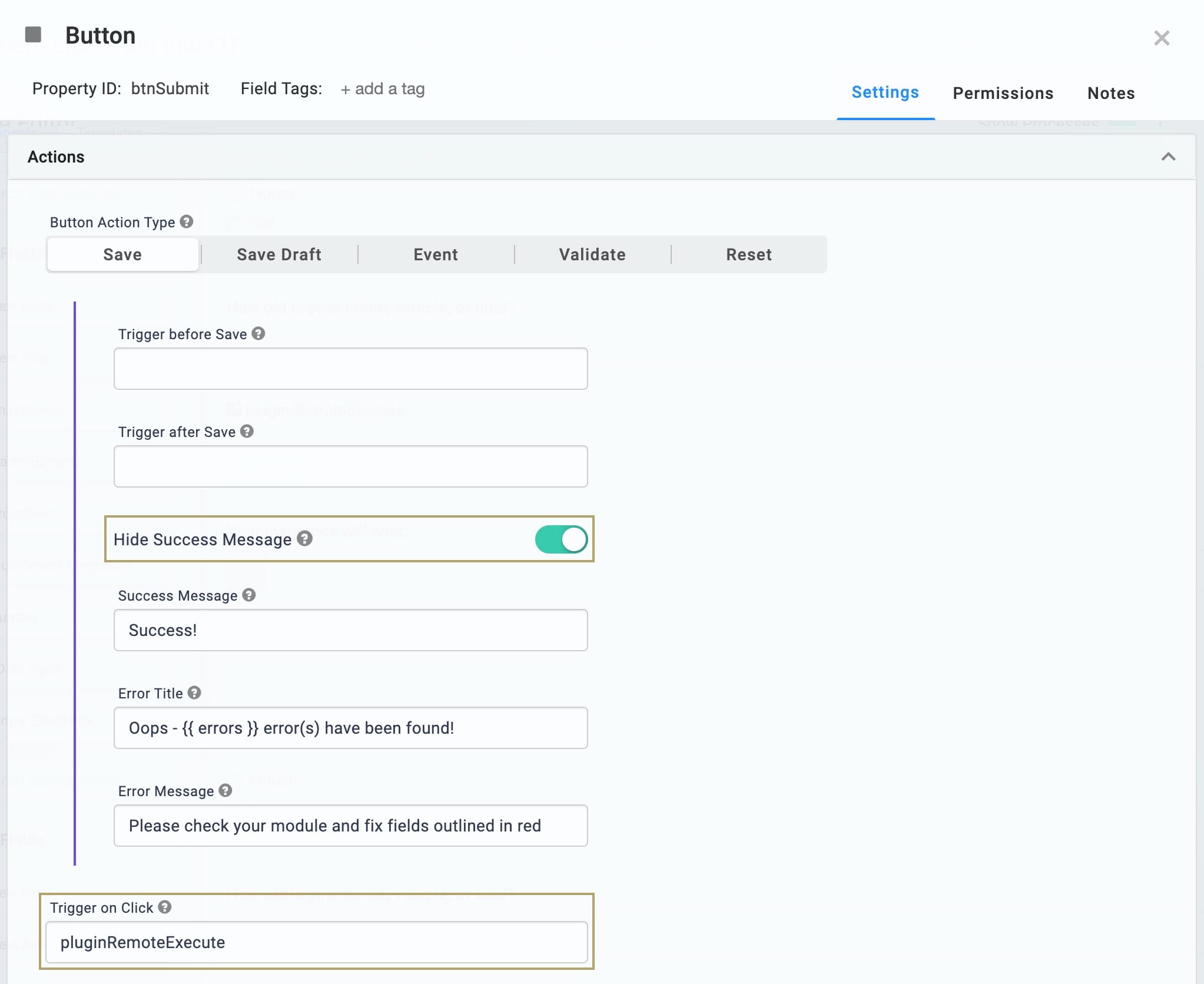
Enter btnSubmit in the Property ID.
Enter Submit in the Label Text.
Set the Hide Success Message toggle to ON.
Note: You can leave this toggle set to OFF. But there's no need for a Success message on this example. A returned insurance rate is enough to show that your end-user's submission was a success.
Enter pluginRemoteExecute in the Trigger on Click.

Click Save.
Save your module.
Lab
You'll find the completed modules for this use case using the following links:
Front End Module (1): https://training.unqork.io/#/form/5f2c20bffbc9f2020f47d1e4/edit.
Back End Module (2): https://training.unqork.io/#/form/5f2c208bfbc9f2020f47d1de/edit.