Overview
The Decisions component includes the following Trigger Types:
Watch: The component fires on each new entry made, or action taken on the input component.
Manual: The component fires when triggered by another component.
When selecting a Manual Trigger Type, one of the most common components you'll use is a Button component to trigger the Decisions component.
Triggering a Decisions Component
Triggering operations is a straightforward process, even if the operations vary. For a Decisions component, you'll configure it as normal. You'll select Manual as the Trigger Type and make note of the component's Property ID. Then, you'll enter that Property ID into a Button component.
Let's create a sample question to ask your end-user how many dependents they have. If they have more than three dependents, they'll enter additional information in a Text Area component. You only want that Text Area component to display when necessary, so you'll use a Button component to trigger the Decisions component, hiding or displaying the field.
Configure the Radio Buttons Component
First, use a Radio Buttons component to ask your end-user their number of dependents. Later, you'll set this component as the input for your Decisions component.
In the Module Builder, drag and drop a Radio Buttons component onto your canvas.
In the Property ID field, enter numberDependents.
In the Label Text field, enter
Please select a number of dependents: (More than three will require additional information.).Navigate to the component's Data settings.
Next to the Values table, click Edit. The Values panel displays.
Underneath the Values table, click New five times.
In the Option Label and Option Value fields, enter the following:
#
Option Label
Option Value
1
1
1
2
2
2
3
3
3
4
4
4
5
5+
5
Click Save Component.
Configure the Text Area Component
Next, let's configure a Text Area component, so your end-user can enter additional information if they have more than three dependents. You'll hide this field so it does not display to the end-user unless necessary. Later, you'll configure a Decisions component to display the Text Area component if the end-user selects three or more dependents.
Drag and drop a
.png) Text Area component onto your canvas, placing it below your numberDependents Radio Buttons component.
Text Area component onto your canvas, placing it below your numberDependents Radio Buttons component.In the Property ID field, enter dependentDetails.
In the Label Text field, enter
Please provide additional information on all dependents:.Under Default State Options, set Hide Field to
 (ON).
(ON).Click Save Component.
Configure the Decisions Component
Next, add a Decisions component, which relies on your end-user's selection using the Radio Buttons component. So, you'll set the Radio Buttons component as the input and your Test Area component as the output to control whether it's visible or hidden. Then, you'll set the Trigger Type to Manual to control the Decisions component with a button.
Drag and drop a Decisions component onto your canvas, placing it below your dependentDetails
.png) Text Area component.
Text Area component.In the Property ID and Canvas Label Text fields, enter
ruleDependents.Set the Trigger Type to Manual.
Navigate to the component's Actions settings.
Next to Inputs & Outputs, click Edit.
In the Inputs table, enter the following:
#
Source
Alias
Type
1
numberDependents
exact
Setting the Output Type of exact is a good option because there are only two possible values with a Radio Buttons component:
yesandno.In the Outputs table, enter the following:
#
Source
Type
1
dependentDetails
visible
Setting an Output Type of visible lets you hide or display the field referenced in the Property ID column. In this case, you'll reference your Text Area component.
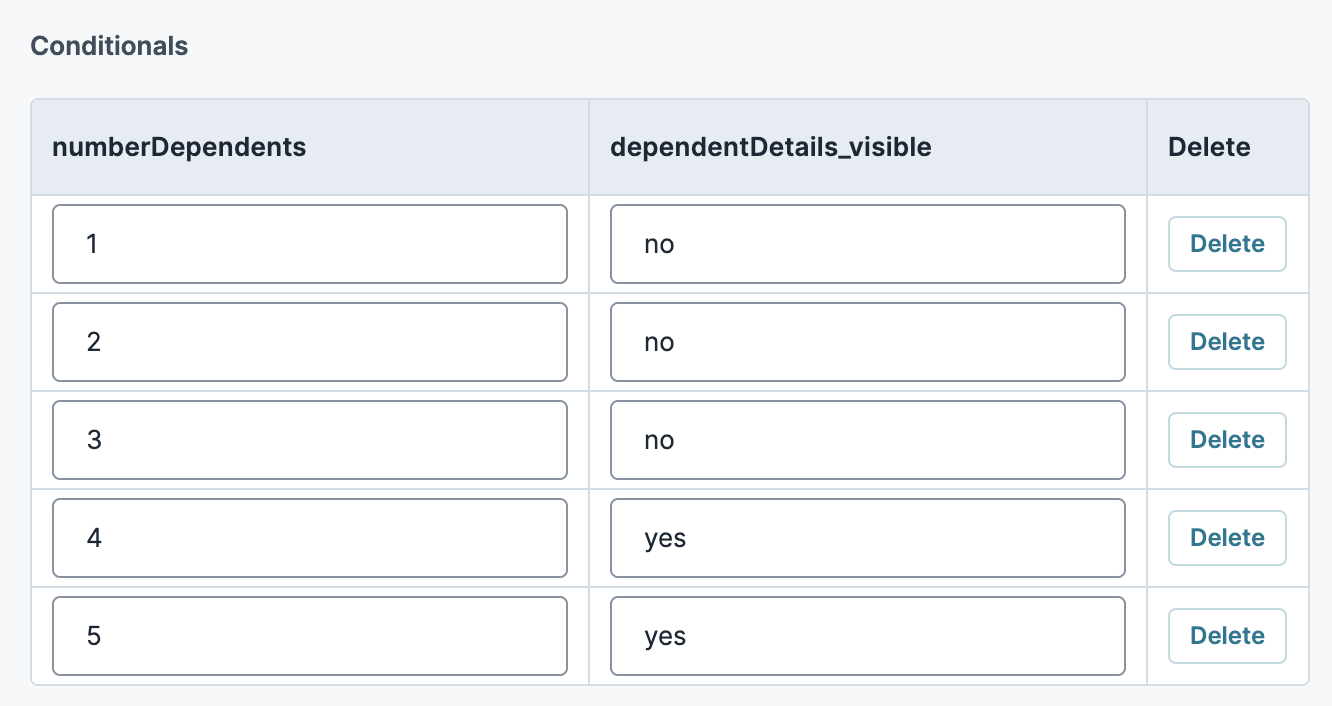
Under Conditionals, click Add New Row five times.
In the Conditionals table, enter the following:
numberDependents
dependentDetails_Visible
1
1
no
2
2
no
3
3
no
4
4
yes
5
5
yes
Click Save Component.
Configure the Button Component
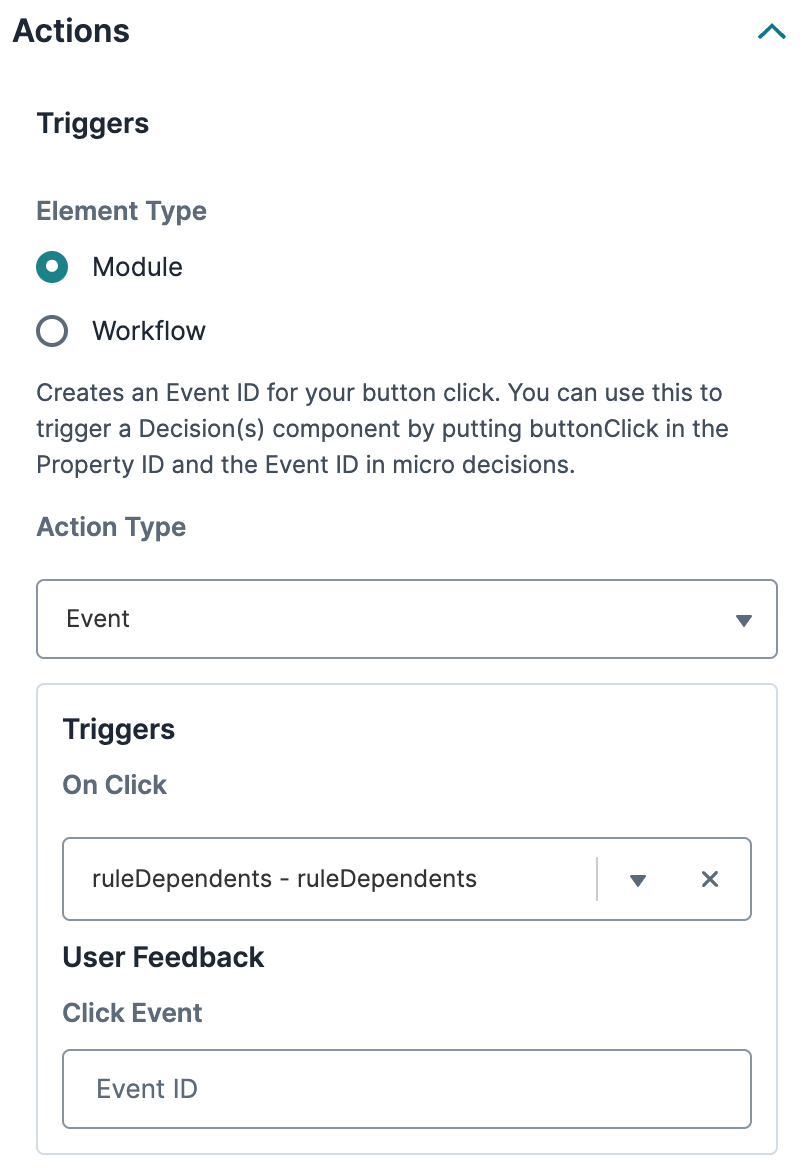
Lastly, let's configure a Button component with an Action Type of Event. Then, you'll enter the Property ID of your Decisions component in the On Click field. When your end-user clicks the button, it triggers your Decisions component.
Drag and drop a
.png) Button component onto your canvas, placing it below your ruleDependents Decisions component.
Button component onto your canvas, placing it below your ruleDependents Decisions component.In the Property ID field, enter btnDecision.
In the Label Text field, enter
Set Dependents.Set the Action Type to Event.
In the On Click field, enter
ruleDependents.Click Save Component.
Save your module.
Preview your module in Express View, and make a radio button selection. If you click Set Dependents with either 4 or 5+ selected, your Text Area component displays. If you change your selection and click the button again, the Text Area component hides.
Resources
Overview
The Decisions component includes the following Trigger Types:
Watch: The component fires on each new entry made, or action taken on the input component.
Manual: The component fires when triggered by another component.
When selecting a Manual Trigger Type, one of the most common components you'll use is a Button component to trigger the Decisions component.
Triggering a Decisions Component
Triggering operations is a straightforward process, even if the operations vary. For a Decisions component, you'll configure it as normal. You'll select Manual as the Trigger Type and make note of the component's Property ID. Then, you'll enter that Property ID into a Button component.
Let's create a sample question to ask your end-user how many dependents they have. If they have more than three dependents, they'll enter additional information in a Text Area component. You only want that Text Area component to display when necessary, so you'll use a Button component to trigger the Decisions component, hiding or displaying the field.
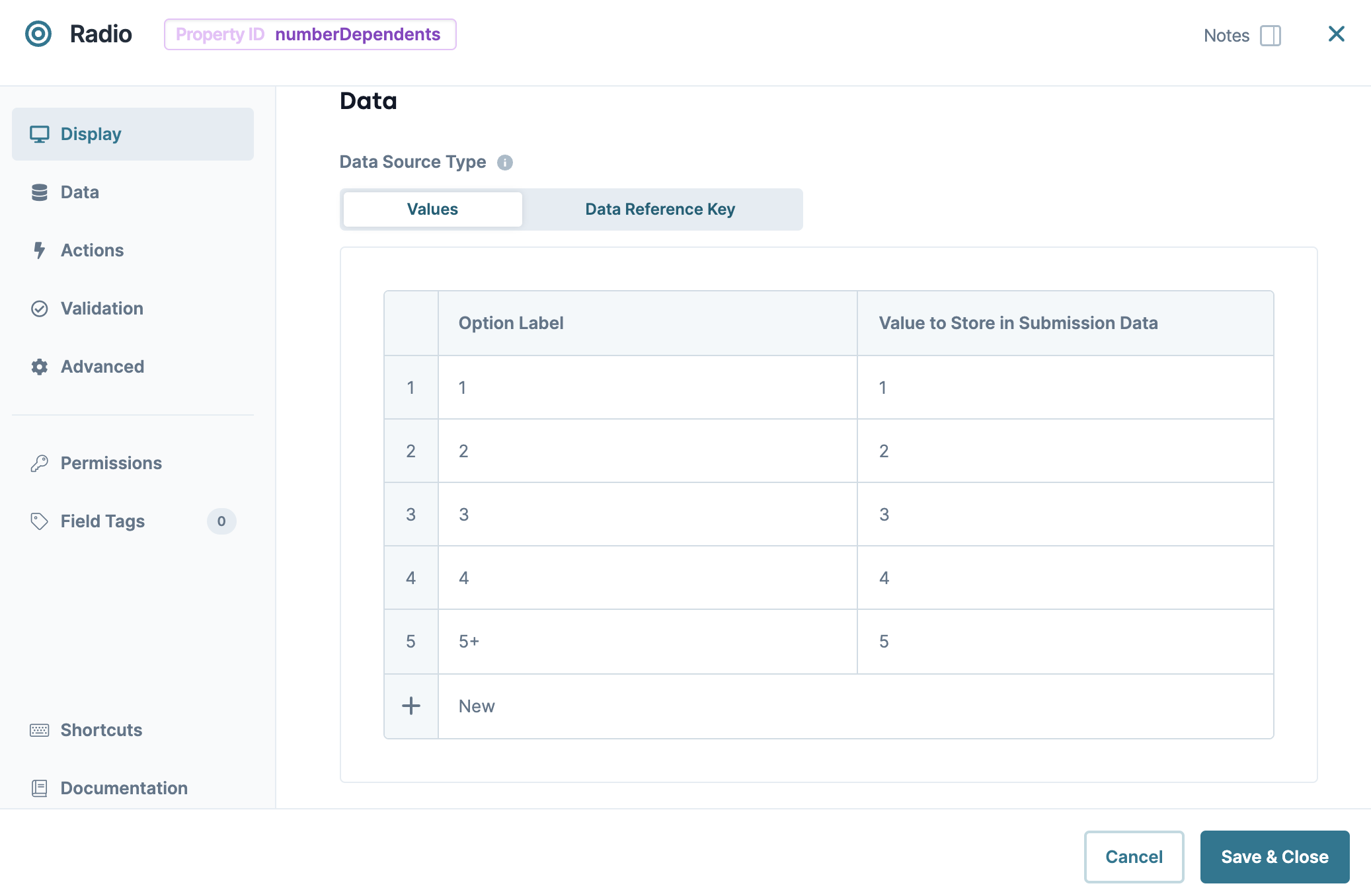
Configure the Radio Buttons Component
First, use a Radio Buttons component to ask your end-user their number of dependents. Later, you'll set this component as the input for your Decisions component.
In the Module Builder, drag and drop a Radio Buttons component onto your canvas.
In the Property ID field, enter numberDependents.
In the Label Text field, enter
Please select a number of dependents: (More than three will require additional information.).Enter the following Option Label and Value to Store in Submission Data values:
Option Label
Value to Store in Submission Data
1
1
1
2
2
2
3
3
3
4
4
4
5
5+
5
Click Save & Close.
Configure the Text Area Component
Next, let's configure a Text Area component, so your end-user can enter additional information if they have more than three dependents. You'll hide this field so it does not display to the end-user unless necessary. Later, you'll configure a Decisions component to display the Text Area component if the end-user selects three or more dependents.
Drag and drop a
.png) Text Area component onto your canvas, placing it below your numberDependents Radio Buttons component.
Text Area component onto your canvas, placing it below your numberDependents Radio Buttons component.In the Property ID field, enter dependentDetails.
In the Label Text field, enter
Please provide additional information on all dependents:.Under Default State Options, set Hide Field to
 (ON).
(ON).Click Save & Close.
Configure the Decisions Component
Next, add a Decisions component, which relies on your end-user's selection using the Radio Buttons component. So, you'll set the Radio Buttons component as the input and your Test Area component as the output to control whether it's visible or hidden. Then, you'll set the Trigger Type to Manual to control the Decisions component with a button.
Drag and drop a Decisions component onto your canvas, placing it below your dependentDetails
.png) Text Area component.
Text Area component.In the Property ID and Canvas Label Text fields, enter
ruleDependents.In the component's configuration window, click
.png) Actions.
Actions.Set the Trigger Type to Manual.
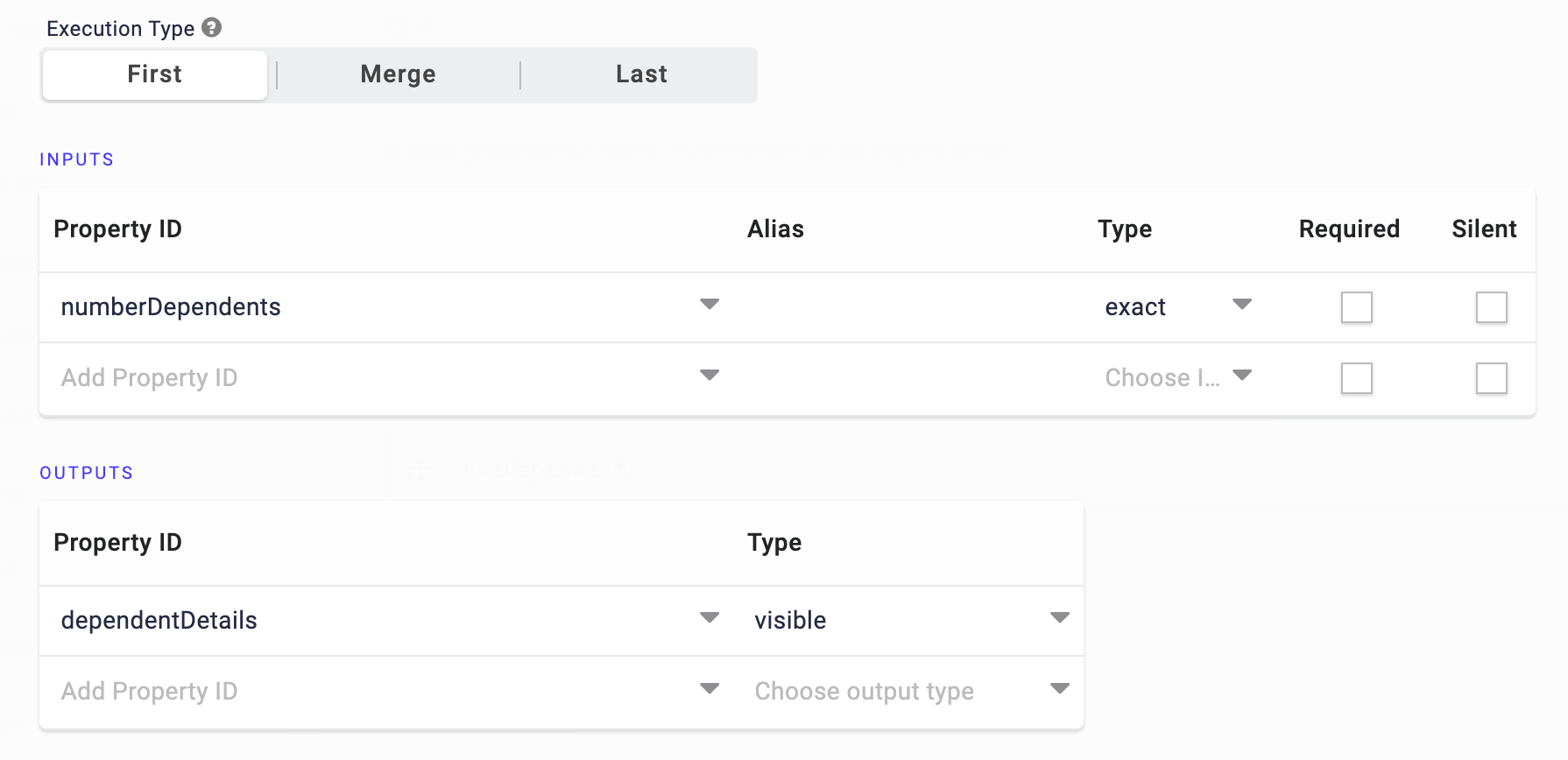
In the INPUTS table, enter the following:
Property ID
Alias
Type
1
numberDependents
exact
Setting the Output Type of exact is a good option because there are only two possible values with a Radio Buttons component:
yesandno.Complete the OUTPUTS table as follows:
Property ID
Type
1
dependentDetails
visible
Setting an Output Type of visible lets you hide or display the field referenced in the Property ID column. In this case, you'll reference your Text Area component.
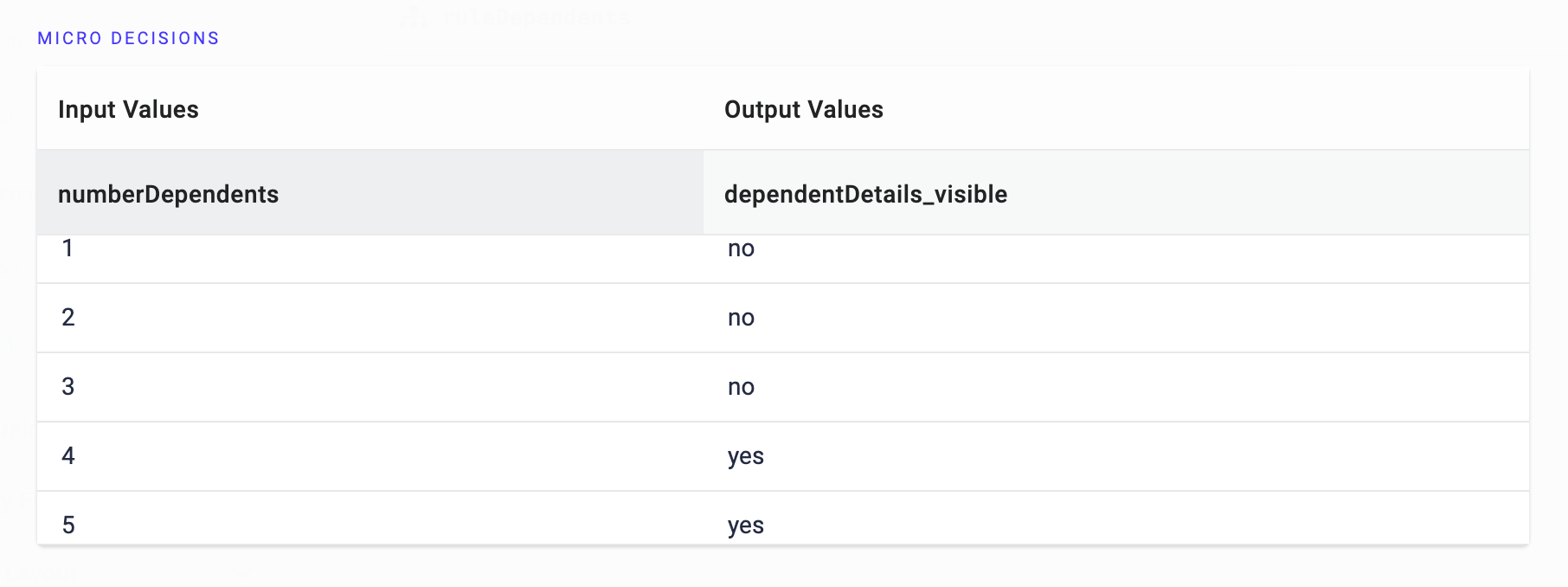
In the MICRO DECISIONS table, enter the following:
Input Values
Output Values
numberDependents
dependentDetails_Visible
1
1
no
2
2
no
3
3
no
4
4
yes
5
5
yes
Click Save & Close.
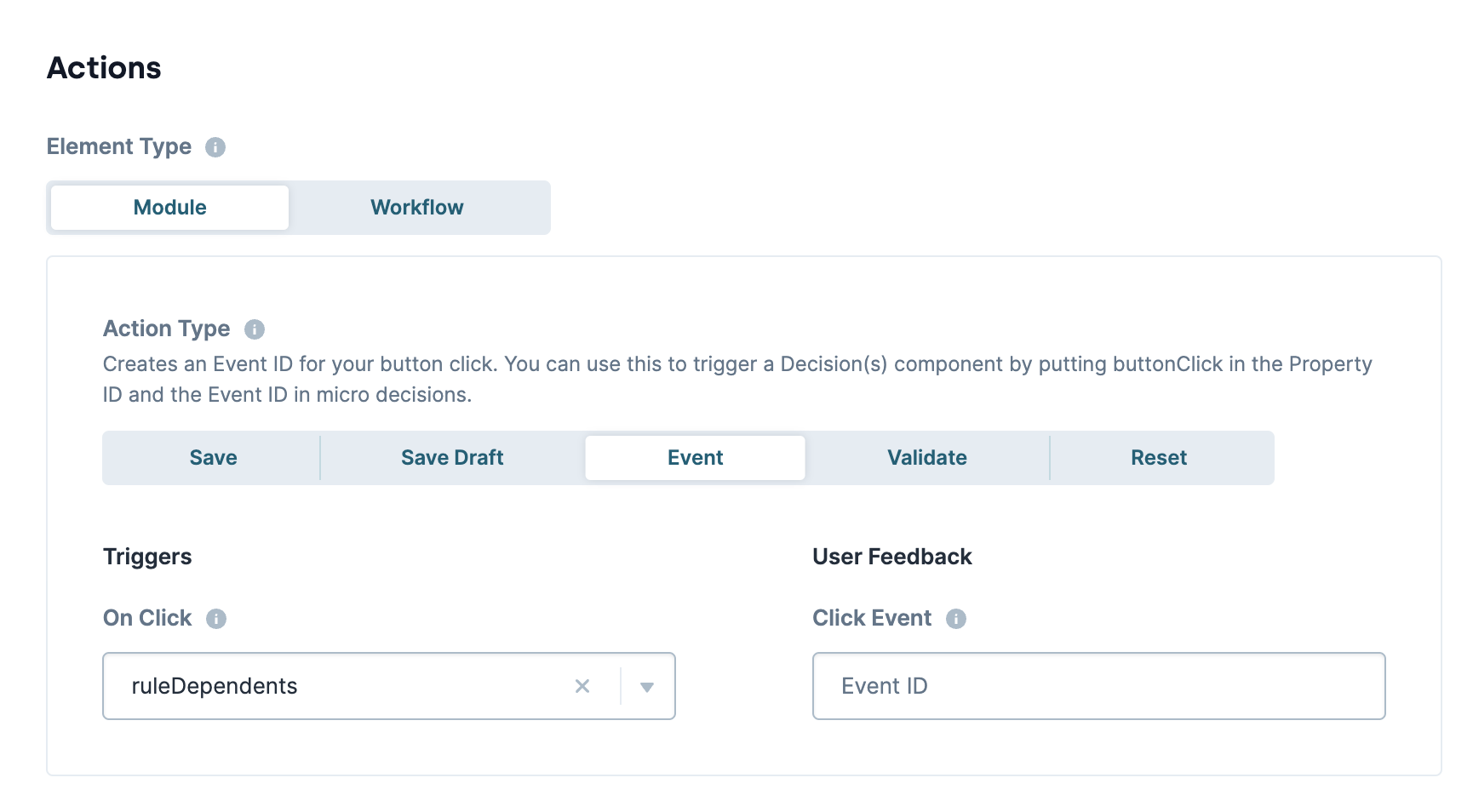
Configure the Button Component
Lastly, let's configure a Button component with an Action Type of Event. Then, you'll enter the Property ID of your Decisions component in the On Click field. When your end-user clicks the button, it triggers your Decisions component.
Drag and drop a
.png) Button component onto your canvas, placing it below your ruleDependents Decisions component.
Button component onto your canvas, placing it below your ruleDependents Decisions component.In the Property ID field, enter btnDecision.
In the Label Text field, enter
Set Dependents.Set the Action Type to Event.
In the On Click field, enter
ruleDependents.Click Save & Close.
Save your module.
Preview your module in Express View, and make a radio button selection. If you click Set Dependents with either 4 or 5+ selected, your Text Area component displays. If you change your selection and click the button again, the Text Area component hides.