Overview
Let's recap. When you use Trigger on Click, you build a bridge between the Button and your triggered component. Every time your end-user clicks the button, your Trigger on Click component fire. The process is straight-forward and easy to use. But sometimes you might want one Button to trigger more than one component. Using a Button's Event ID, you can trigger as many components as you want from one button-click event.
Triggering Multiple Components with One Button-Click
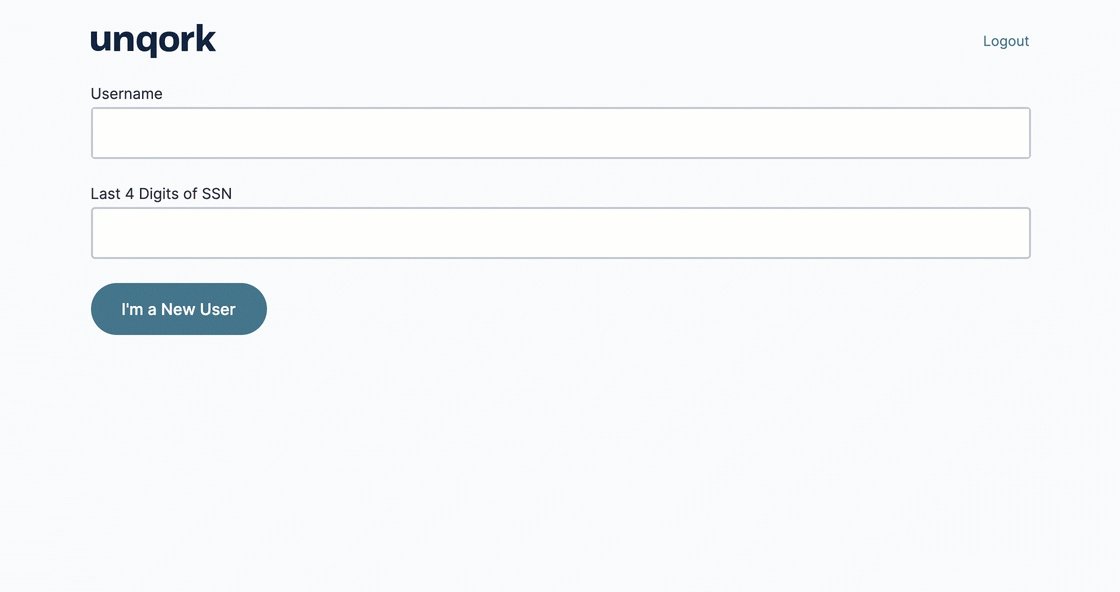
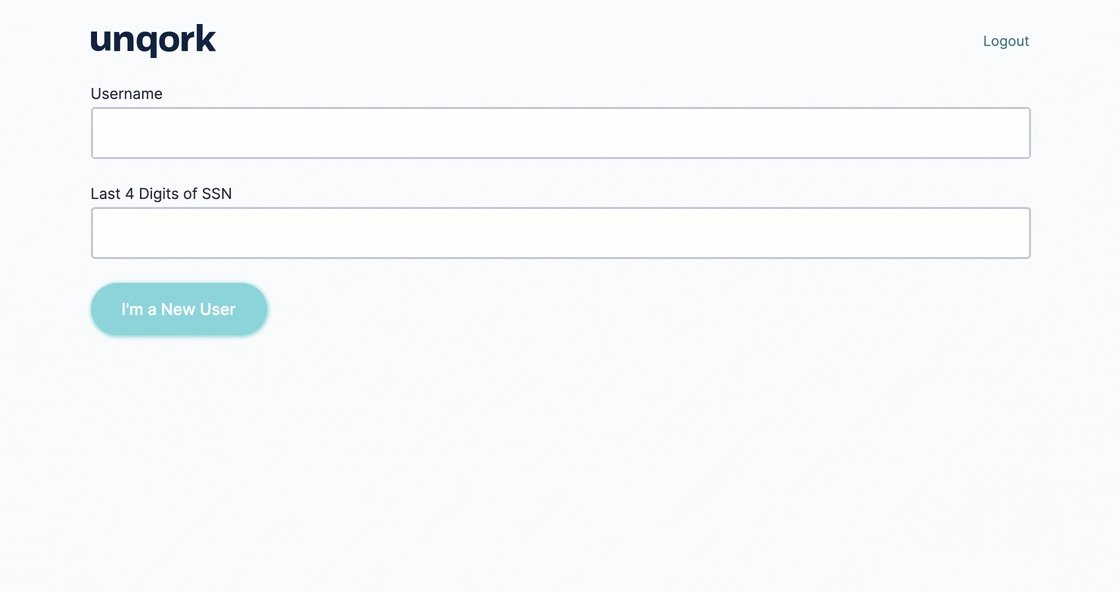
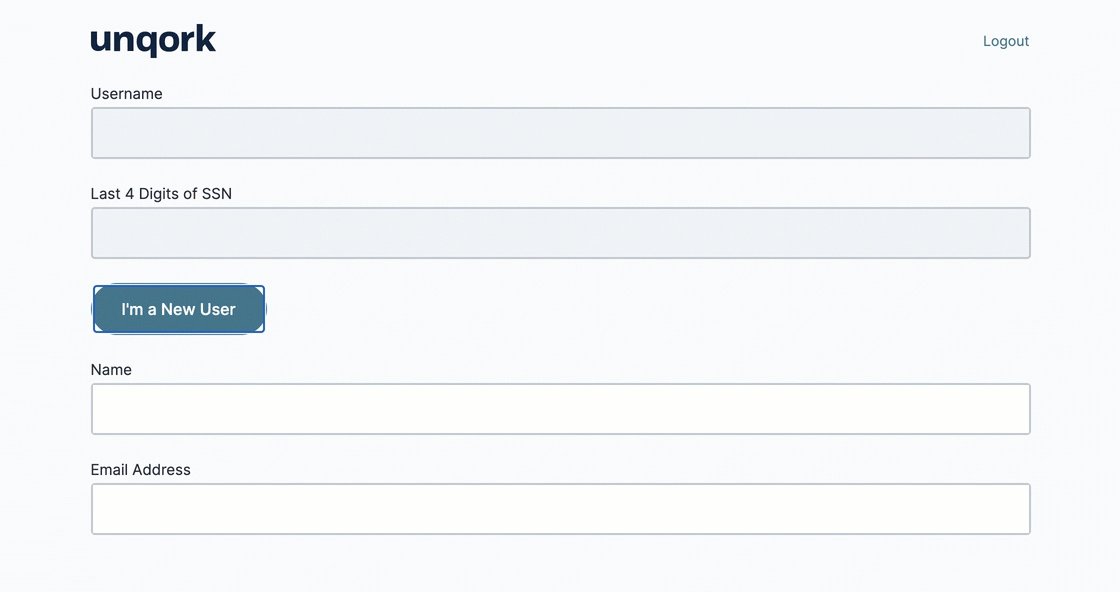
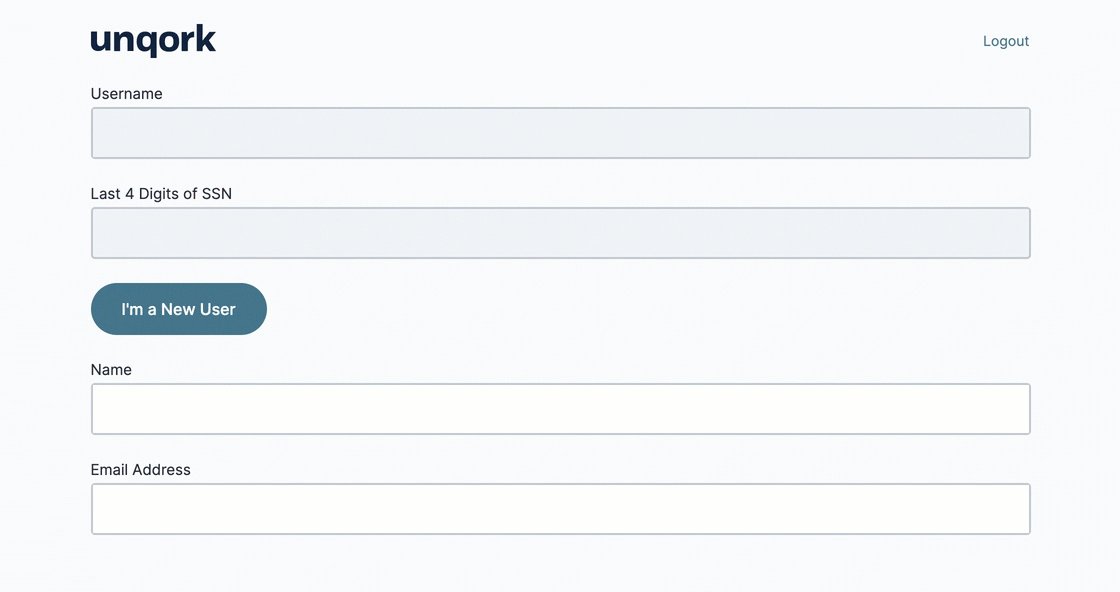
Ready to trigger multiple components with the click of a button? Below, you'll configure this functionality in a module. When you're done with your build, here's how it works in Express View: When your end-user visits your module, they see 2 fields: Username and Last4 Digits of SSN. They also see an I'm a New User button. When your end-user clicks I'm a New User, Unqork disables the Username and Last 4 Digits of SSN fields. When clicked, your end-user can no longer type in those fields. At the same time, 2 new input fields display: Name and Email Address.
This example shows that you can use one Event ID to trigger as many components as you want. For now, we'll keep it simple and trigger 2 Decisions.
Here's how the functionality looks in Express View:

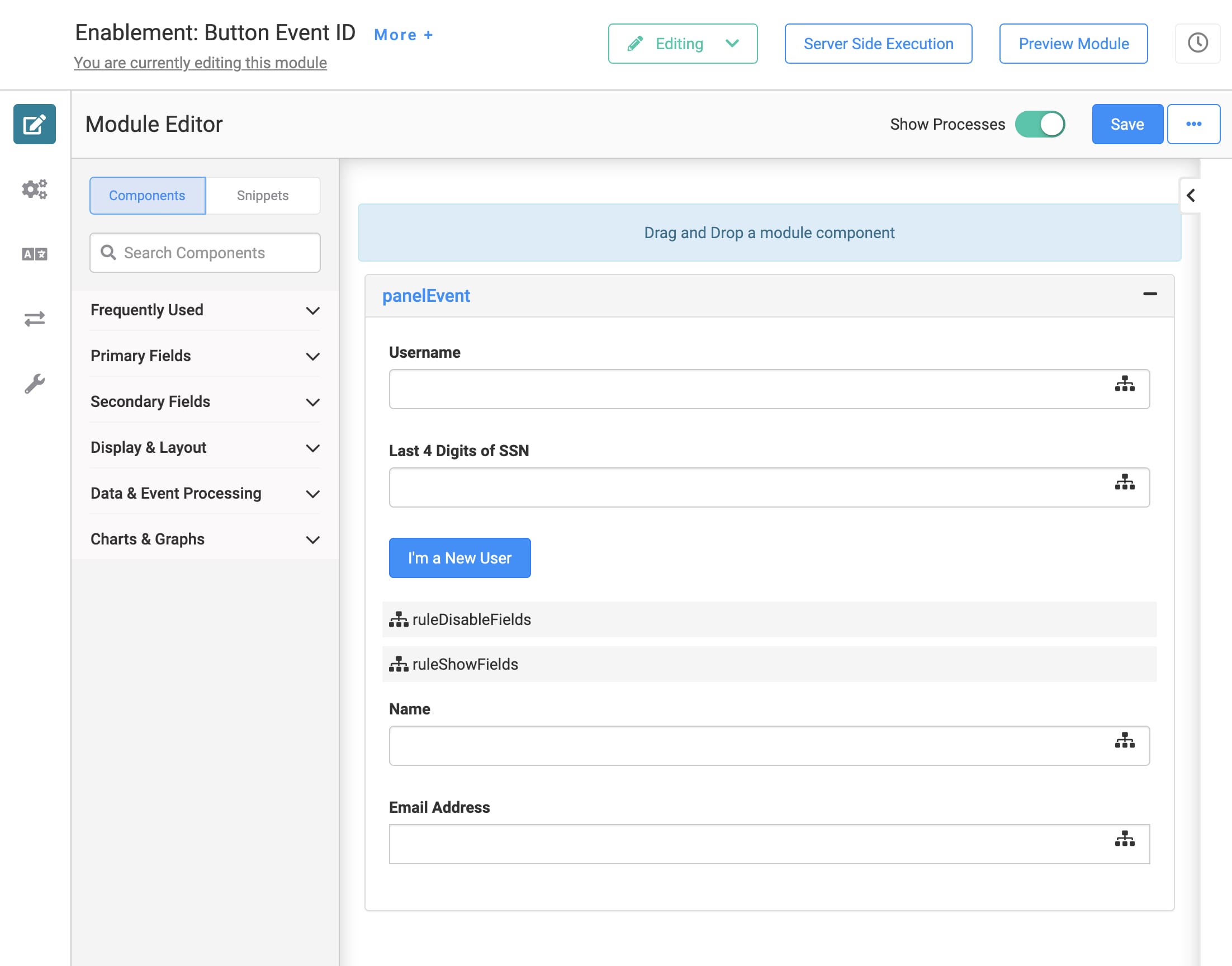
And here's how your completed module looks in the Module Builder:

What You'll Need
For this configuration, you'll need:
1 Panel component
1 Button component
2 Text Field components
1 Protected Field component
1 Email component
2 Decisions components
Configure the Panel Component
This Panel acts as a container for the components that follow.
In the Module Builder, drag and drop a Panel component onto your canvas.
Enter panelEvent in the Property Name field. Leave the Title empty.
Click Save.
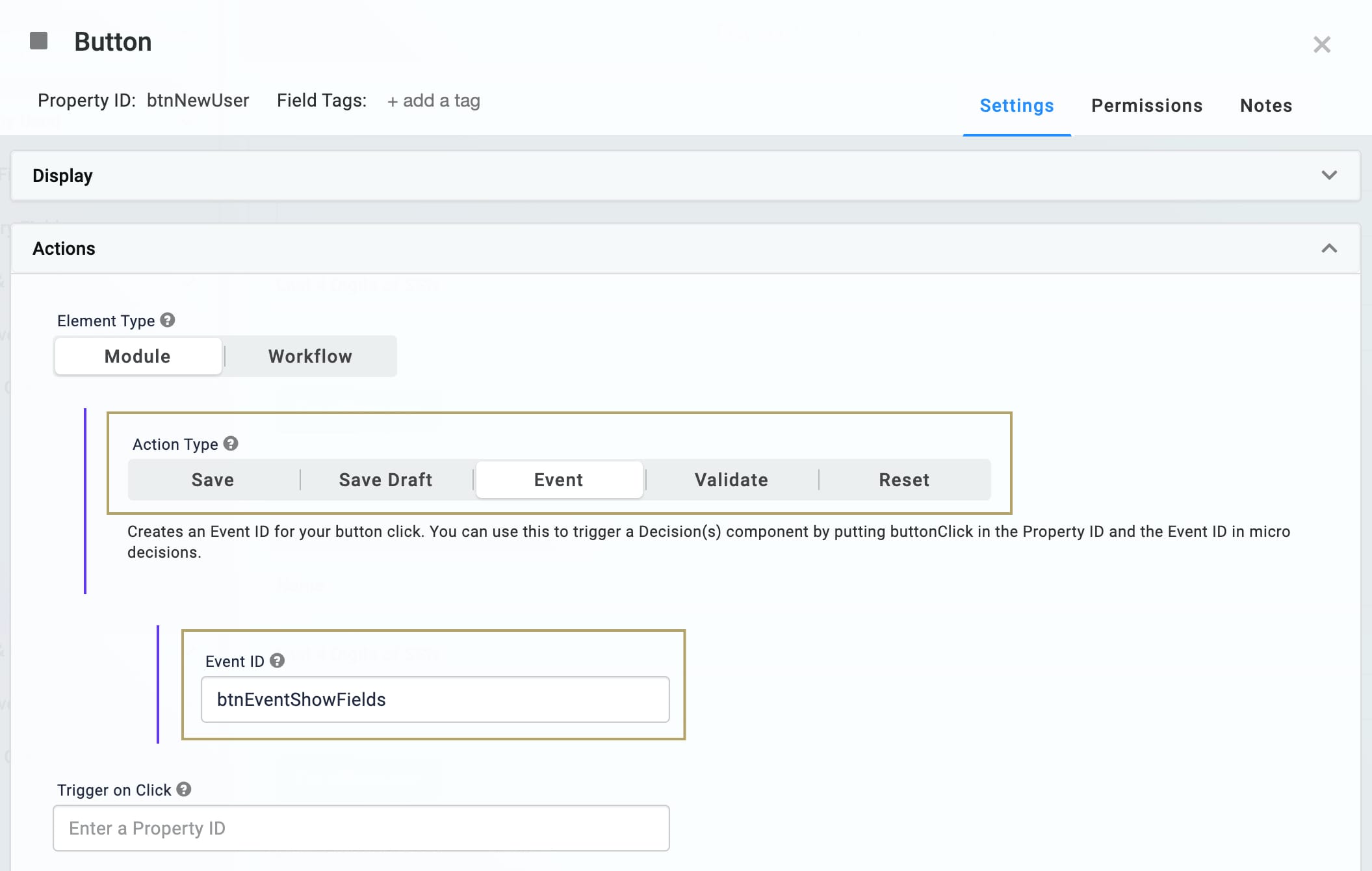
Configure the Button Component
Next, you'll configure the Button component. When clicked, this Button component triggers the Decisions components you'll add in a bit.
In the Module Builder, drag and drop a Button component onto your canvas.
Enter btnNewUser in the Property ID field.
Enter I'm a New User in the Label Text field.
Select Event from the Button Action Type.
Enter btnEventShowFields in the Event ID field.

Click Save.
Configure the First Text Field Component
This is your Username field. When your end-user clicks the I'm a New User button, Unqork disables this input field. You'll set up the disable function in one of your Decisions components.
In the Module Builder, drag and drop a Text Field component onto your canvas. Place it above the btnNewUser Button.
Enter userName in the Property ID field.
Enter Username in the Label Text field.
Click Save.
Configure the Protected Field Component
This is your Last 4 Digits of SSN field. When your end-user clicks the I'm a New User button, Unqork disables this input field.
In the Module Builder, drag and drop a Protected Field component onto your canvas. Place it in between the Username Text Field and the Button.
Enter ssnDigits in the Property ID field.
Enter Last 4 Digits of SSN in the Label Text field.
Click Save.
Configure the Second Text Field Component
This is your hidden Name field. When your end-user clicks the I'm a New User button, Unqork makes this field visible. You'll set up the visible function with a Decisions component in a bit.
In the Module Builder, drag and drop a Text Field component onto your canvas. Place it below the btnNewUser Button.
Enter name in the Property ID field.
Enter Name in the Label Text field.
Set the Hide Field toggle to ON.
Click Save.
Configure the Email Component
This is your hidden Email Address field. When your end-user clicks the I'm a New User button, Unqork makes this field visible.
In the Module Builder, drag and drop an Email component onto your canvas. Place it below the Name field you just added.
Enter emailAddress in the Property ID field.
Enter Email Address in the Label Text field.
Set the Hide Field toggle to ON.
Click Save.
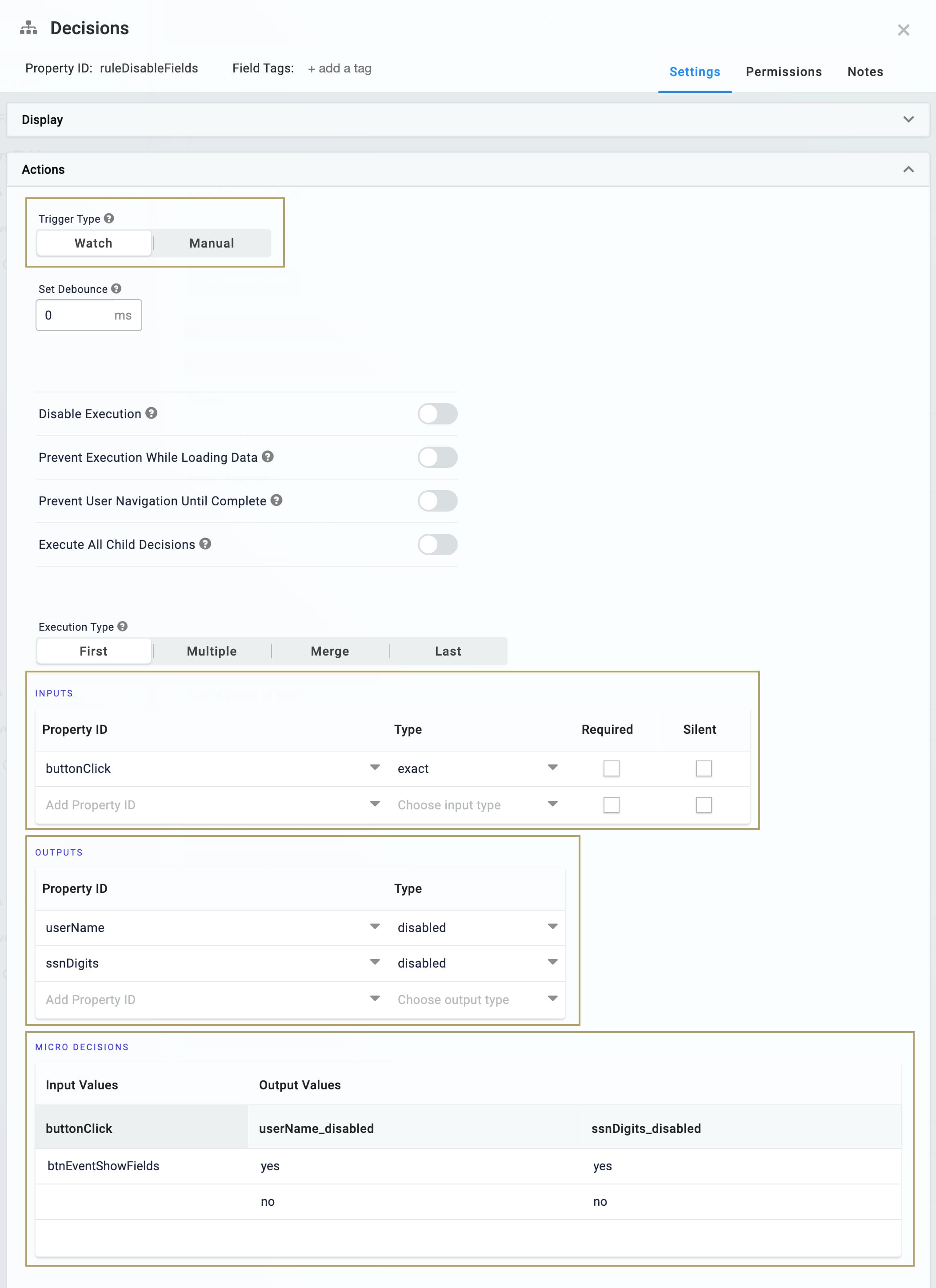
Configure the First Decisions Component
You'll use 2 Decisions components in this configuration. This first Decisions component disables the Username and Last 4 Digits of SSN fields when your end-user clicks I'm a New User.
You can place your Decisions components anywhere in your module. They stay behind-the-scenes, so your end-user never sees them. We've chosen to place our Decisions in between the first 2 input fields and the last 2 input fields.
In the Module Builder, drag and drop a Decisions component onto your canvas.
Enter ruleDisableFields in the Property ID and Canvas Label Text fields.
Set the Trigger Type to Watch.
In the Inputs table, enter the following:
Property ID
Type
buttonClick
exact
buttonClick is a recognized Input in Unqork. buttonClick tells Unqork to look for any button-clicks in your module.
In the Outputs table, enter the following:
Property ID
Type
userName
disabled
ssnDigits
disabled
In the Micro Decisions table, enter the following:
buttonClick
userName_disabled
ssnDigits_disabled
btnEventShowFields
yes
yes
no
no

Click Save.
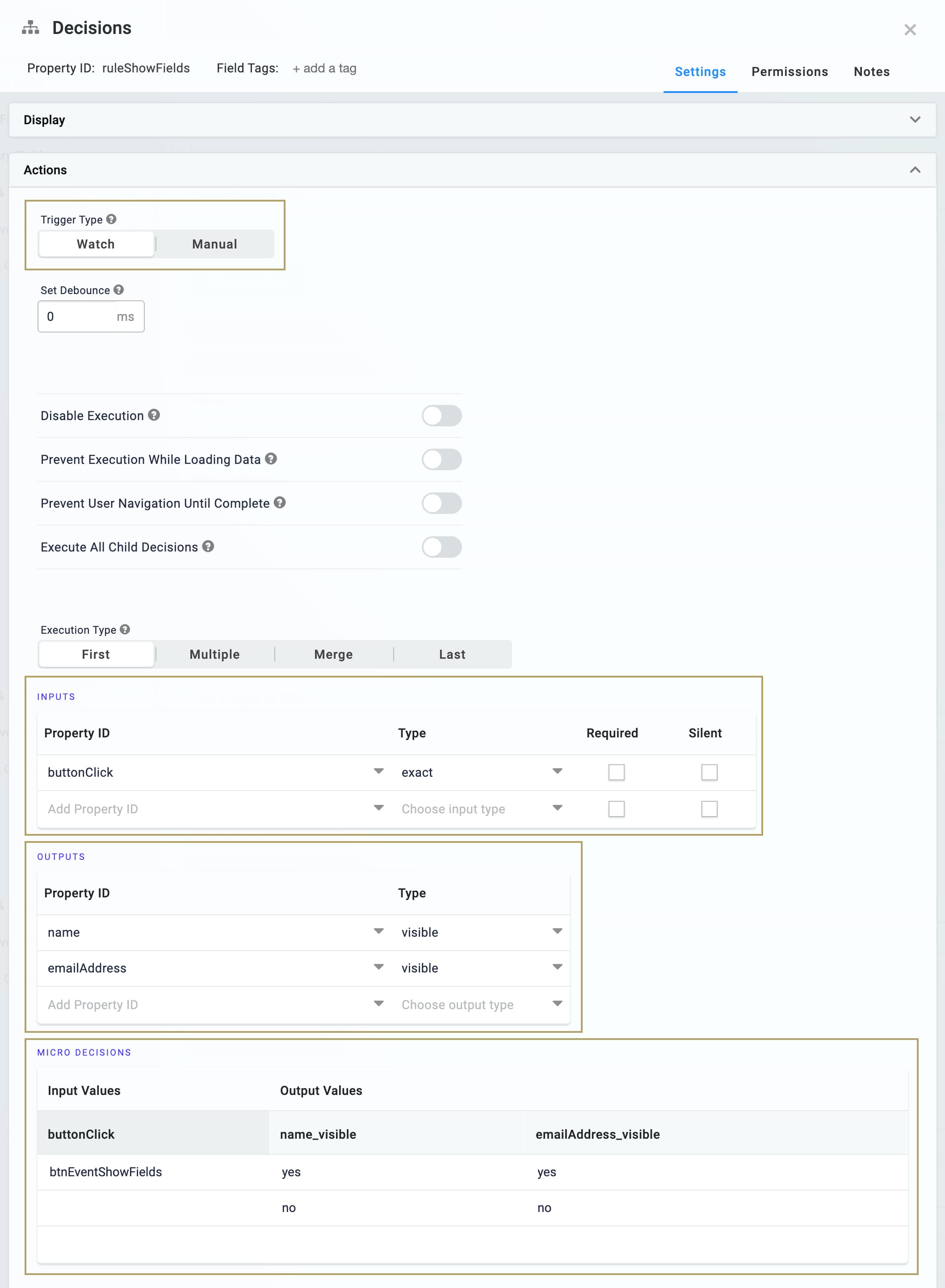
Configure the Second Decisions Component
This second Decision makes the Name and Email Address fields visible when your end-user clicks I'm a New User.
In the Module Builder, drag and drop a Decisions component onto your canvas.
Enter ruleShowFields in the Property ID and Canvas Label Text fields.
Set the Trigger Type to Watch.
In the Inputs table, enter the following:
Property ID
Type
buttonClick
exact
In the Outputs table, enter the following:
Property ID
Type
name
visible
emailAddress
visible
In the Micro Decisions table, enter the following:
btnNewUser
name_visible
emailAddress_visible
btnEventShowFields
yes
yes
no
no

Click Save.
Save your module.
Now, preview your module in Express View. You'll see the Username and Last 4 Digits of SSN fields. Once you click the I'm a New User button, Unqork disables those 2 fields. Also, 2 new fields display: Name and Email Address.
In a real-life scenario, you'll add further configuration for a new user to submit their information. We've kept it simple in this example to show you the functionality of an Event ID.
Checking Your Event ID in the DevTools Console
Ready to see what happens in your browser when your end-user clicks the button? The DevTools Console shows you the behind-the-scenes of your completed module.
To open the DevTools Console tab:
Preview your module in Express View.
Right-click anywhere on your Express View page.
Click Inspect. By default, the DevTools panel opens on the right side of your page.
To open the Console in Google Chrome, you can use the Ctrl + Shift + J (Windows/Linux) or Option + Command + J (Mac OS) shortcut.
At the top of the DevTools panel, click the Console tab.
The Console tab lets you view your Unqork application's submission data. A blue arrow to the left of a blank row at the bottom of the Console's feed indicates the Console's command line. You'll use this field to enter commands to get more data details.
For this example, you'll take action in your module and check for the Console Event ID. With the DevTools Console open in Express View, click the New User button. Then, you'll run the Angular command.
To run the Unqork Angular command in the DevTools Console tab:
At the prompt, enter the following Unqork Angular command:
angular.element('.unqorkio-form').scope().submissionPress Enter (Return). The submission object displays in the Console.
Click the solid drop-down arrow to the left of the response in your Console panel. The response starts with
.png) {data: {...}.
{data: {...}.Expand the
.png) data section to display your submission data object.
data section to display your submission data object.Next time you open the DevTools Console, you can press the up arrow key on your keyboard to repopulate the most recent command.
The Unqork Angular command only displays the submission data stored in a component through automated or end-user input before the command runs.
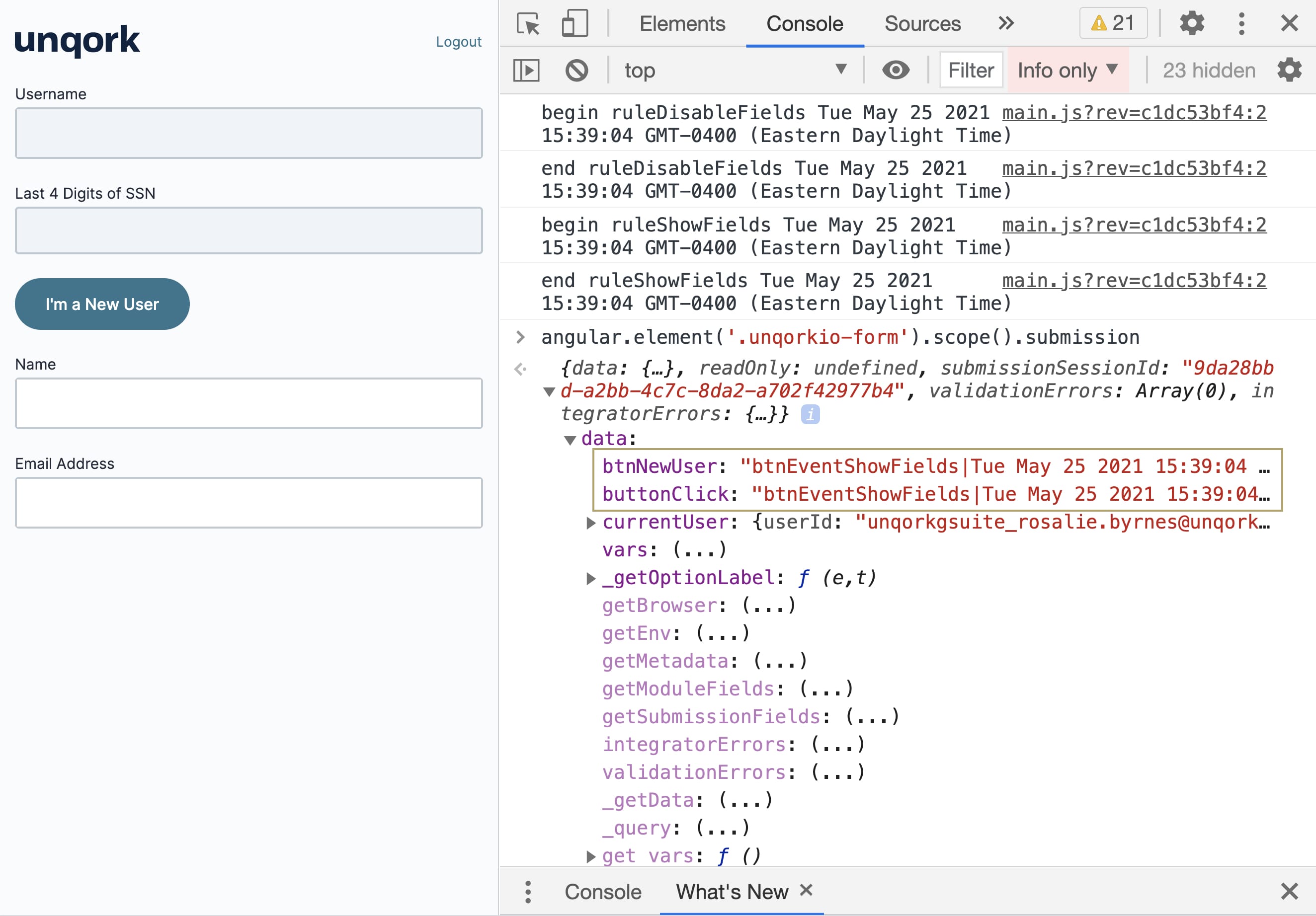
The response should look something like this:

Checking for an Event ID helps you when troubleshooting your application. If you see buttonClick and your Event ID in the Console, you'll know that the event registered in the browser.
Lab
You'll find the module showing how to use a Button Event ID to trigger more than one component here: https://training.unqork.io/#/form/5f6147d1cd1b7302210b8b89/edit.