Dynamic Grid: Targeted Logic and Referencing Syntax
Overview
While the Dynamic Grid component lives under the Display & Layout Components group, it also supports complex logic. In the component itself, the Dynamic Grid lets you create a variety of triggers at the component and column level. But you can also use logic components to create targeted logic at the component, row, column, or cell level. In this article, you'll learn about using logic in and with the Dynamic Grid component, including the referencing syntax developed for the Grid System.
Grid referencing syntax is currently supported in the following components, collectively referred to as logic components: Calculator, Data Workflow, Decisions, Initializer, and Plug-In.
What You'll Learn
In this article, you'll learn about:
- The structure of a Dynamic Grid component's data.
- The syntax for referencing a Dynamic Grid component at the component, column, row, or cell level.
-
The supported logic Input and Output Types you can use when targeting a Dynamic Grid.
Structure of a Dynamic Grid Component's Data
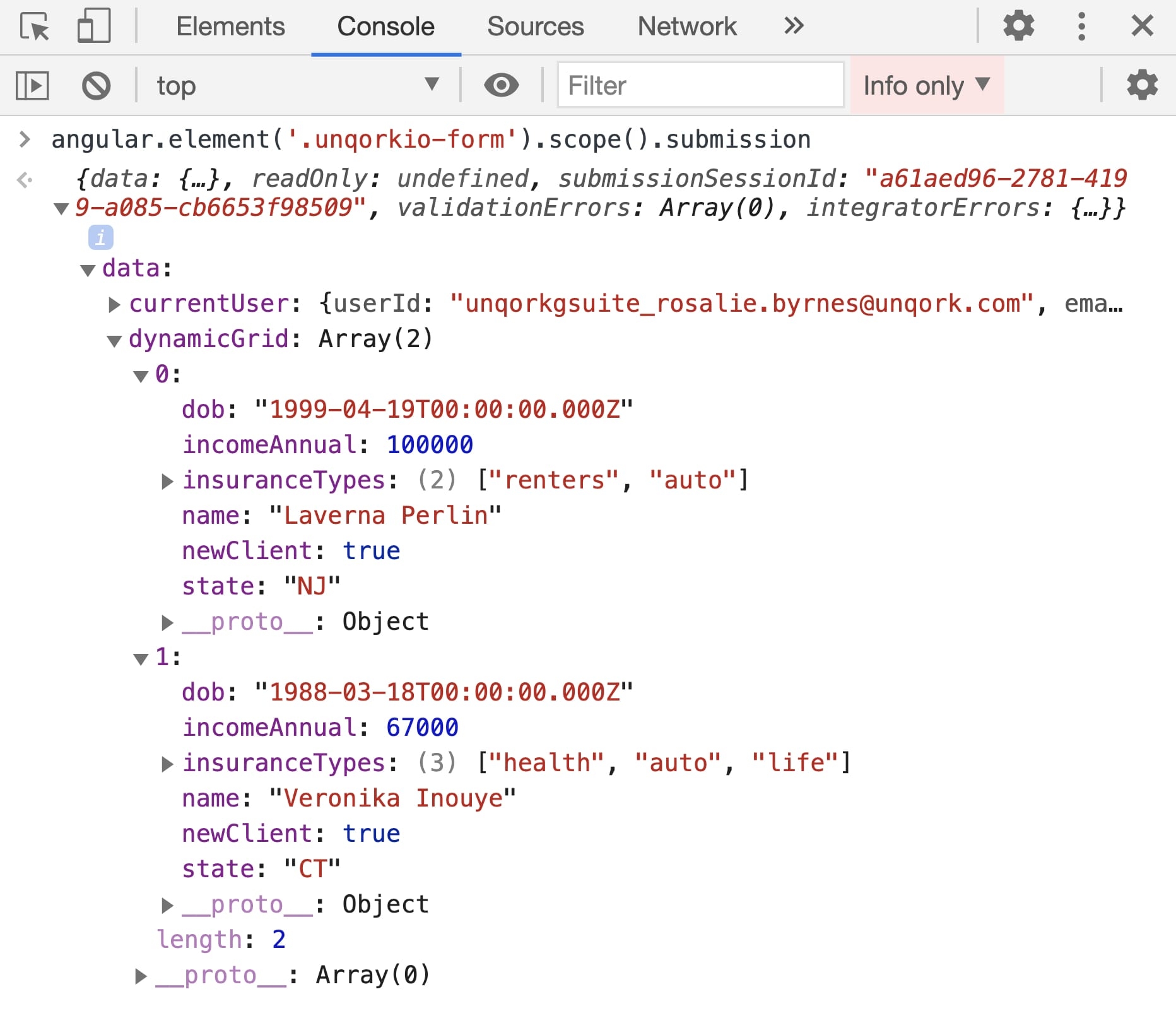
Data entered in the Dynamic Grid component stores as an array of objects under a single key. The top-level key is the Dynamic Grid component's Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module.. Each row added to the Dynamic Grid component in Express View Express View is how your end-user views your application. Express View also lets you preview your applications to test your configuration and view the styling. This is also the view your end-users will see when interacting with your application. After configuring a module, click Preview in the Module Builder to interact with the module in Express View. becomes a new object in the array of row objects. In each row object, row-specific values store as explicit key/value pairs, where the key is the Property ID associated with that column. Depending on the column type, values store as different data types and data structures A data structure is the design used for organizing, using, and storing data.. The following image shows an example of how two rows of data entered in a Dynamic Grid component looks in the DevTools Console The DevTools Console helps you securely store, build, test, and deploy your software.:
When importing data using a Data Reference Key, or injecting data via a logic component, the source data's structure must match how the Dynamic Grid component stores data. Column schemas, including Property IDs and data types, must also match between the data source and the Dynamic Grid's Column Setup table.
As mentioned, at the cell value level, the data type and structure depends on the associated Column Type. The following table outlines the cell value data type and data structure associated with each column type.
| Column Type | Cell Value Data Type/Structure |
|---|---|
|
Text Field |
String value |
|
Number |
Number value |
|
Checkbox |
Boolean value Stores as true when the checkbox is selected and as false when clear. |
|
Single-select Dropdown |
String value |
|
Multi-select Dropdown |
Array of string values |
|
Button |
Not applicable |
|
Date |
String value Date input values store in ISO 8601 format—for instance, YYYY-MM-DDT00:00:00.000Z or YYYY-MM-DD. Other values that parse, convert, and store in ISO 8601 format are:
|
Syntax for Referencing a Dynamic Grid Component
You can reference and create logic targeting a Dynamic Grid component at the component, column, row, or cell level. This lets you reference various levels of your Dynamic Grid in the Inputs or Outputs tables of logic components. For example, triggering a component when your end-user edits a particular row of the grid. The following table shows the syntax you'll use to reference each level of the Dynamic Grid component:
| Level | Syntax Notation | Example |
|---|---|---|
|
Component |
{gridPropertyID} |
myGrid |
|
Column |
{gridPropertyID}.col({columnPropertyID}) |
myGrid.col(firstName) |
|
Row |
{gridPropertyID}.row({rowIndex}) |
myGrid.row(0) |
|
Cell |
{gridPropertyID}.col({columnPropertyID}).row({rowIndex}) |
myGrid.col(firstName).row(0) |
Syntax Usage Notes
-
The Dynamic Grid component's Property ID must exist in the same module before referencing the Property ID in logic components. In other words, add your grid component before configuring a logic component that references the grid.
-
Grid syntax targets Dynamic Grid levels, like grids, columns, rows, and cells in any of Unqork’s logic components.
Unqork logic components include the Calculator, Decisions, Initializer, Plug-In, and Data Workflow components.
-
Dynamic Grid syntax doesn't work when a Dynamic Grid is set up using a Data Reference Key. Dynamic Grid syntax relies on the grid's submission.data. If you configure a Data Reference Key, it references another component's submission.data.
-
The order of expressions for the column and row properties doesn't matter.
| a. | For example, both myGrid.col(firstName).row(0) and myGrid.row(0).col(firstName) are valid. |
-
Expressions are case-sensitive.
| a. | For example, myGrid.row(0) is valid. |
| b. | For example, myGrid.col(firstName) is valid. |
| c. | For example, myGrid.ROW(0) is invalid. |
| d. | For example, myGrid.COL(firstName) is invalid. |
-
When referencing a specific level of the Dynamic Grid, you must include a parameter value (such as a row index or column Property ID) in your expression.
| a. | For example, myGrid.row(0) is valid. |
| b. | For example, myGrid.col(firstName) is valid. |
| c. | For example, myGrid.row() is invalid. |
| d. | For example, myGrid.col() is invalid. |
-
There are constraints on what parameter values the expression supports.
| a. | For example, when referencing .col({columnPropertyID}), the {columnPropertyID} parameter value can't contain special characters or spaces. |
| b. | For example, when referencing .row({rowIndex}), the {rowIndex} parameter value must be a valid, zero-based row index. Or, # when referencing Dynamic Index. |
-
You can't use multiple parameter values in a single expression.
| a. | For example, myGrid.col(firstName).row(0) and myGrid.col(lastName).row(0) are valid. |
| b. | For example, myGrid.col(firstName, lastName).row(0) is invalid. |
| c. | For example, myGrid.col(firstName).row(0) andmyGrid.col(firstName).row(1) are valid. |
| d. | For example, myGrid.col(firstName).row(0, 1) is invalid. |
-
You can't use spaces in your expression.
| a. | For example, myGrid. row (0) . col (first Name) is invalid. |
-
Usage not meeting the above syntax converts to the legacy square brackets convention.
This concession exists to support the Sheet component, prior to its deprecation.
Dynamic Index
The Dynamic Grid component syntax supports referencing something called Dynamic Index. Dynamic Index can stand in as a row index value and lets you set up logic that triggers an event (editing a row, adding a row) to occur in any row index. You can only trigger events using your logic component's Manual Trigger Type.
To reference Dynamic Index, you can use # anywhere you use the rowIndex parameter. For example: myGrid.col(firstName).row(#). It's also important to note that Dynamic Index is specific to submission data. It ignores visual attributes, like row grouping, filtering, sorting, aggregation, and pivoting. Dynamic Index also doesn't work when a Dynamic Grid is set up using a Data Reference Key. Dynamic Index relies on the grid's submission.data. If you configure a Data Reference Key, it references another component's submission.data.
When creating triggers or rules that reference a row index value, you'll rarely hard-code that row index value in your configuration. It's often more useful to define the index value at run time, based on end-user interaction. For example, referencing the row index value of the row the end-user selects. Dynamic Index is a way to set a variable row index (#) in your configuration. Then, when your trigger or rule runs, the associated row index passes along to the triggered logic component based on the end-user's interaction. The logic component in turn can use the dynamically-populated row index value.
Say you have a data set containing submission IDs. And, you want to set up logic where whenever the end-user clicks a button in a given row of your grid, that row's submission opens in a new tab. This scenario requires being able to tell the logic component which row was selected based on contextual interaction. By using Dynamic Index in the Property ID of the logic's input, the row index dynamically and contextually populates based on which row the end-user selects. So, the logic component's output action can target the selected row.
When setting up column, row, and cell properties with logic components, these properties remain until:
-
They are removed. For instance, if you have a logic operation that targets the same column, row, or cell.
-
The row or cell is deleted.
-
The end user’s session ends because they closed the browser.
You can see an example of how to use Dynamic Index in the article Dynamic Grid Use Case: Using Logic with Dynamic Index.
Dynamic Index isn't available when using server-side execution.
Supported Logic Input and Output Types
There are 2 aspects to consider when discussing how different logic components support targeted logic. First is at which level the logic is targeting: the component array level, the column level, the row level, or the cell level. Second is what Input/Output Type is supported. For example, some Output Types can't target the Dynamic Grid at the column level, but work at the cell level. You can't change the column title for a single cell. And some Input or Output Types only work for a specific data type, like a number. You can't use numeric range logic on a string value.
Supported Logic Input Types
The input of a logic component is the "if" element of an if/then statement. For the Dynamic Grid component, your "if" criteria can work at three levels of the component's data:
-
The component level
-
The row level
-
The cell level
Depending on what level of the data structure your "if" criteria targets, you'll have different options for supported logic Input Types.
Comparisons at the Component Level
At the component level, the only supported logic is checking if a given string or number value exists in the Dynamic Grid component's array of row objects.
| Supported Logic Input Types | Supported Data Input Types |
|---|---|
|
Contains (string or number search) |
|
Comparisons at the Row Level
At the row level, the only supported logic is checking if a given string or number value exists in a specific row object.
| Supported Logic Input Types | Supported Data Input Types |
|---|---|
|
Contains (string or number search) |
|
Comparisons at the Cell Level
At the cell level, you have more options for comparison, including checking for exact value matches or numeric range matches.
When making comparisons at the cell level, be mindful of the data type and structure of the input and comparison criteria. For example, comparing a string ("100") against a number (100) doesn't yield an exact match. Similarly, checking if an array of string values contains a number doesn't work.
| Supported Logic Input Types | Supported Data Input Types |
|---|---|
|
Contains (string search) |
|
|
Exact (value match) |
|
|
Range (numeric range) |
|
Supported Logic Output Types
The output of a logic component is the "then" element of an if/then statement. For the Dynamic Grid component, your "then" criteria can work at four levels of the component's data:
-
The component level
-
The column level
-
The row level
-
The cell level
Depending on what level of the data structure your "then" criteria targets, you'll have different options for supported logic Output Types.
| Output Type | Supported at the Component Level | Supported at the Column Level | Supported at the Row Level | Supported at the Cell Level |
|---|---|---|---|---|
|
value Use JSON data types. |
Yes |
No |
Yes |
Yes |
|
title This Output Type is backwards compatible with the Label setting. |
Yes |
Yes |
No |
No |
|
editable This Output Type was previously called readOnly. |
Yes |
Yes |
Yes |
Yes |
|
hidden This Output Type was previously called visible. |
Yes |
Yes |
No |
Yes Only works for targeting cells in a Button column type. Hides the Button UI element in the targeted cell. |
|
disabled Only applies to cells in a Button column type. |
No |
No |
No |
Yes |
|
required Does not apply to the Button column type. |
Yes |
Yes |
No |
Yes |
|
minimum/maximum Only applies to the Number column type. |
No |
Yes |
No |
Yes |
|
message Shows an additional error message. |
Yes |
No |
No |
No |
|
customClass Applies an additional style class. See our Dynamic Grid: Custom Cell Styling Using CSS article to learn more about how you can style a Dynamic Grid component using customClass. |
Yes |
Yes |
Yes |
Yes |
|
reset When applied at the component level, applies to all levels. |
Yes |
No |
No |
No |
|
clear When applied at the component level, applies to all levels. |
Yes |
No |
No |
No |