Overview
SSO attribute mapping matches the attribute values of a user's profile stored by IdP services to Unqork's user profile attribute values. Unqork uses attribute mapping to enable SSO(single sign-on) authentication with Identity Provider (IdP).
In Unqork, attribute mapping for SSO provides these benefits:
Associates authentication values between Unqork and different services, including Okta, Azure, and Amazon Web Services (AWS).
Simplifies the user SSO authentication process for Creators and Express users.
Allows for complex, dynamic authentication setups by using Nunjucks.
To learn more about Single Sign-On management, visit our Single Sign-On (SSO) Management article.
Understanding How Attribute Mappings Work
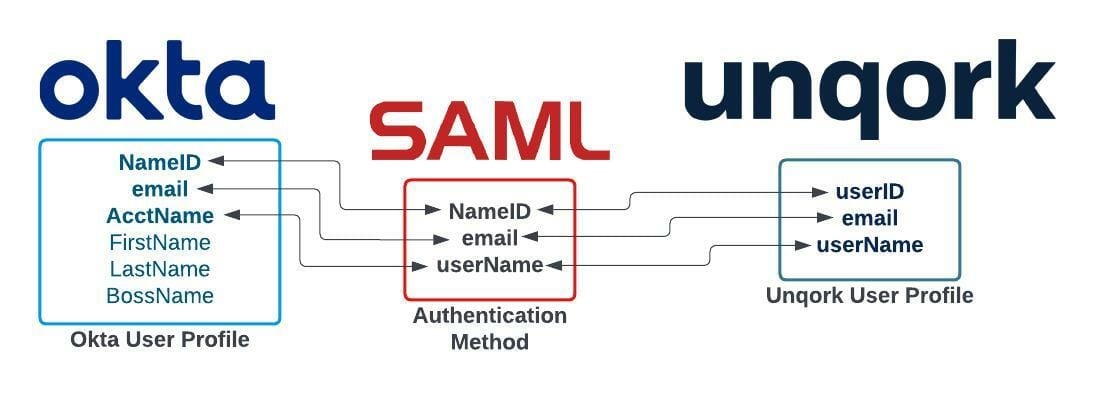
Attribute mappings match the attribute values of the identity management service to those used in Unqork. Identity management services, or Identity Providers (IdPs), use different protocols and attribute values for authentication. Because each service uses different attribute values and authentication methods, the data must match the corresponding values in the connecting service.
For example, in IdP services that use SAML(Security Assertion Markup Language), the attribute for a User ID is NameID. Using attribute mapping, the value of this attribute is matched to Unqork's User ID userID attribute value.

For an in-depth explanation of OIDC and SAML authentication methods, visit our OpenID Connect (OIDC) and Unqork as a SAML Service Provider articles.
Understanding How Nunjucks Work
Nunjucks is a templating language created for JavaScript. Nunjucks templates use variables and expressions to perform complex logic in modern browsers. These variables and expressions replace the attribute values when the template renders. In Unqork, SSO mapping attributes use Nunjucks in SAML and OIDC claims to create dynamic and conditional authentication setups. For example, when authenticating in an Okta OIDC configuration, a nunjucks attribute mapping of {{ sub }} tells the OIDC protocol to fill {{ sub }} with the Okta userID.
To discover the full range of Nunjuck template features, visit the Nunjucks website: https://mozilla.github.io/nunjucks/templating
Creating Attribute Mappings
In Unqork, you can create three types of attribute mappings: dynamic, conditional, and static.
Dynamic Attribute Mappings
Unqork uses Nunjucks to create dynamic attribute mappings when creating an attribute mapping. Doing so lets you dynamically populate the attribute with the value returned by the IdP. The example below is for a new Express Role that has already filled out the Basic Information and Configure protocol tabs.
Here's how you'd map the email SAML attribute to the email attribute in an existing configuration:
At the top right of the Unqork Designer Platform, click Administration.
Under Environment, click Single Sign-On (SSO).
Find an Express SSO to add a SAML attribute.
Click
Manage▾ drop-down.Click Edit.
Click the Attribute Mapping tab.
Click + Add Attribute Mapping.
In the SAML Claim side of the mapping, enter
{{email}}.When filling out the SAML Claim side of the mapping, use the exact spelling and capitalization of the attribute as found from the IdP.
The name of your Unqork Attribute doesn't need to match the name of the SAML attribute.
From the Unqork Attribute drop-down, select
email.The Unqork Attribute drop-down lists some commonly-referenced attributes. To create a custom attribute, type the attribute in the Unqork Attribute field, then press Enter (Return), or select Create {attribute name}.
.png)
Conditional Attribute Mappings
You can also use more complex Nunjucks in the IdP Claim side of the mapping. For example, conditionally mapping values to your Unqork attribute based on the contents of one or more attributes. This is useful in scenarios where you want to automatically redirect some users to certain application pages.
Another example is to send users with Administrator permissions directly to an Administrator's dashboard. Your app can only have a single entry point for all users, regardless of their role permissions. But, you can conditionally assign a currentUser attribute based on the attribute values returned by the IdP. Then, you can reference that attribute to create custom redirect rules.
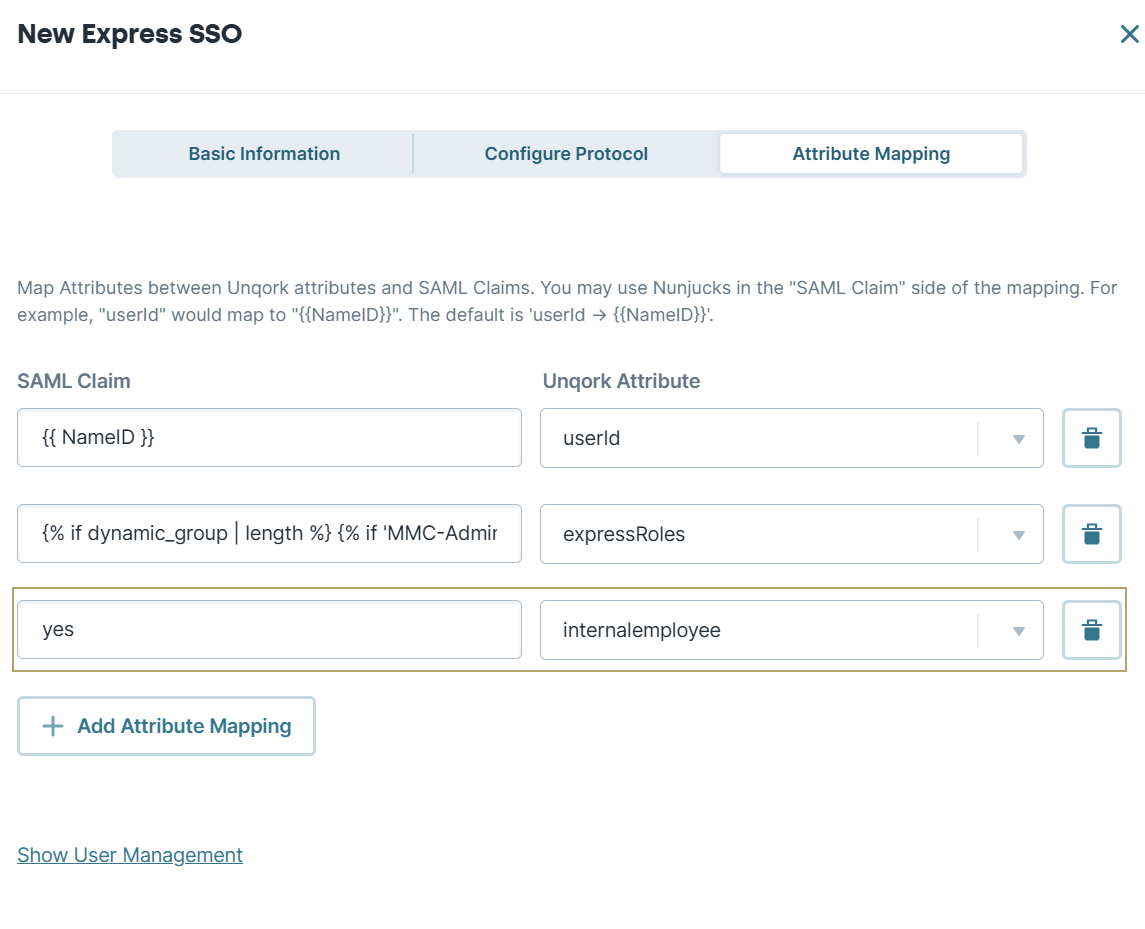
Here's an example of a conditional SAML attribute mapping:
.png)
And here are the contents of the SAML Claim side of the mapping:
1 {% if dynamic_group | length %}
2 {% if 'Admin' in dynamic_group | string %}{{ 'Admin' }}
3 {% elif 'Non-Admin' in dynamic_group | string %}{{userState}}
4 {% endif %}{% elif userState | length %}{{userState}}
5 {% else %}{{ 'Unverified' }}{% endif %}When completing the SAML Claim side of the mapping, entered values display as a single line of text. This explanation uses a multiple-line display for clarity.
In this example, the Nunjucks look at the contents of the dynamic_group and userState SAML attributes to determine what value to map to the Unqork attribute expressRoles. Both the dynamic_group and userState attributes contain values that could map to an Unqork role.
Let's take a look at what this means, line by line:
Line 1:
{% if dynamic_group | length %}
This line checks that there is a value in the dynamic_group SAML attribute sent by the IdP.
Line 2:
{% if 'Admin' in dynamic_group | string %}{{ 'Admin' }}
The next line checks if the value in the dynamic_group SAML attribute is the string 'Admin'. And, if the value 'Admin' maps 'Admin' to the expressRoles attribute in Unqork.
Line 3:
{% elif 'Non-Admin' in dynamic_group | string %}{{userState}}{% endif %}
Next, this line checks if the value in the dynamic_group SAML attribute is the string 'Non-Admin'. If the value is 'Non-Admin', it maps the value in the userState SAML attribute to the expressRoles attribute in Unqork.
Line 4:
{% elif userState | length %}{{userState}}
This line checks if there is a value in the userState SAML attribute. If there is, it maps the value in the userState attribute to the expressRoles attribute in Unqork.
Line 5:
{% else %}{{ 'Unverified' }}{% endif %}
And finally, if none of the previous conditions are met, the mapped value is the string 'Unverified'. So, if the dynamic_group and userState attributes have no values, they map 'Unverified' to the expressRoles attribute in Unqork. In this example, Unverified is the name of a role in the Unqork environment.
Static Attribute Mappings
You have one more option for using the Attribute Mappings section. Instead of using Nunjucks to reference an attribute in the IdP assertion, you can hardcode a value. For example, you might need to set a static value that always displays in the currentUser object. But, the IdP can't or won't provide that value as an attribute in the assertion. To set a static value, type the value in the Claim side of the mapping. No extra formatting is necessary. For example:

Best Practices
When managing Express roles using SSO Attributes:
In the user object, define a role for Express using the
expressRolesproperty .The
expressRolesproperty, along withdesignerRolesand groups, accepts a string that represents a comma-delimited list. For example,'Role1,Role2'. This syntax is parsed and interpreted as['Role1','Role2']for the currentUser object.While the existing
rolestring property is functional, use theexpressRolesarray property to assign rules to end-users.