How to: Use Moment.js in a Calculator Component

Overview
Use Moment.js formulas in a Calculator component to manipulate values from Date Input components. Moment.js A JavaScript date library that lets you parse, validate, manipulate, and reformat dates. is a JavaScript JavaScript is an object-oriented computer programming language. It is most-commonly used for interactive effects in the browser. date library that lets you parse, validate, manipulate, and reformat dates.
Configure the Date Input Components
These Date Input components provide the inputs used by your Calculator component.
| 1. | In the Module Builder, drag and drop two |
| 2. | In the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. and Label Text Label Text conveys what the input component is and what information it displays. Enter the purpose of the corresponding component or field. fields for each Date Input component, enter the following: |
| Label Text | |
|---|---|
| dateOne |
Date One |
|
dateTwo |
Date Two |
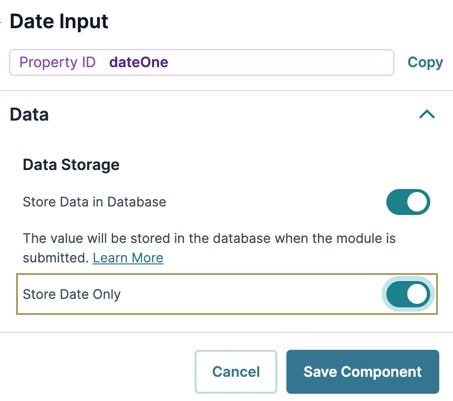
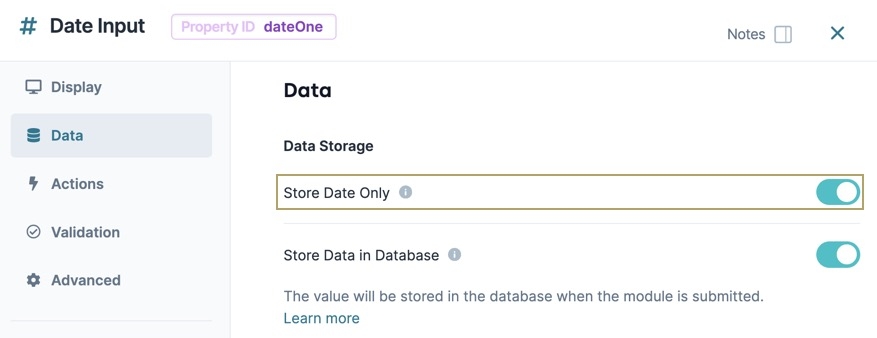
| 3. | In each component's configuration menu, navigate to the Data settings. |
| 4. | Under Data Storage, set Store Date Only for each component to (ON). |
By default, dates store in ISO 8601 A standard format for representing dates and times. ISO 8601 format is represented in the following order: year, month, day, hour, minutes, seconds, and milliseconds. format with a timestamp of midnight UTC Coordinated Universal Time (UTC) is a standard, globally-accepted timezone used to regulate clocks and time around the world.. Enabling Store Date Only excludes this timestamp from the stored date.
| 5. | Click Save Component for each |
Configure the Text Field Components
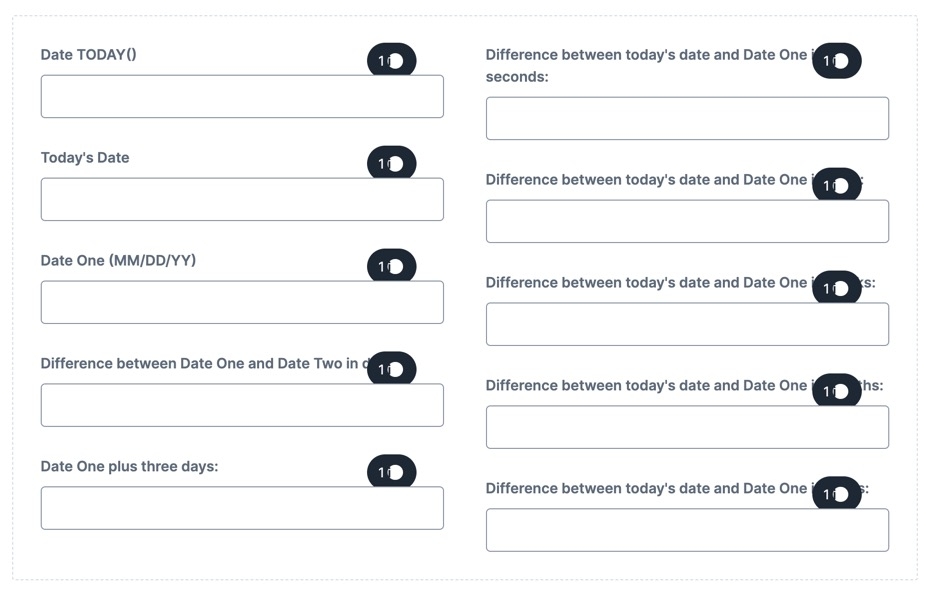
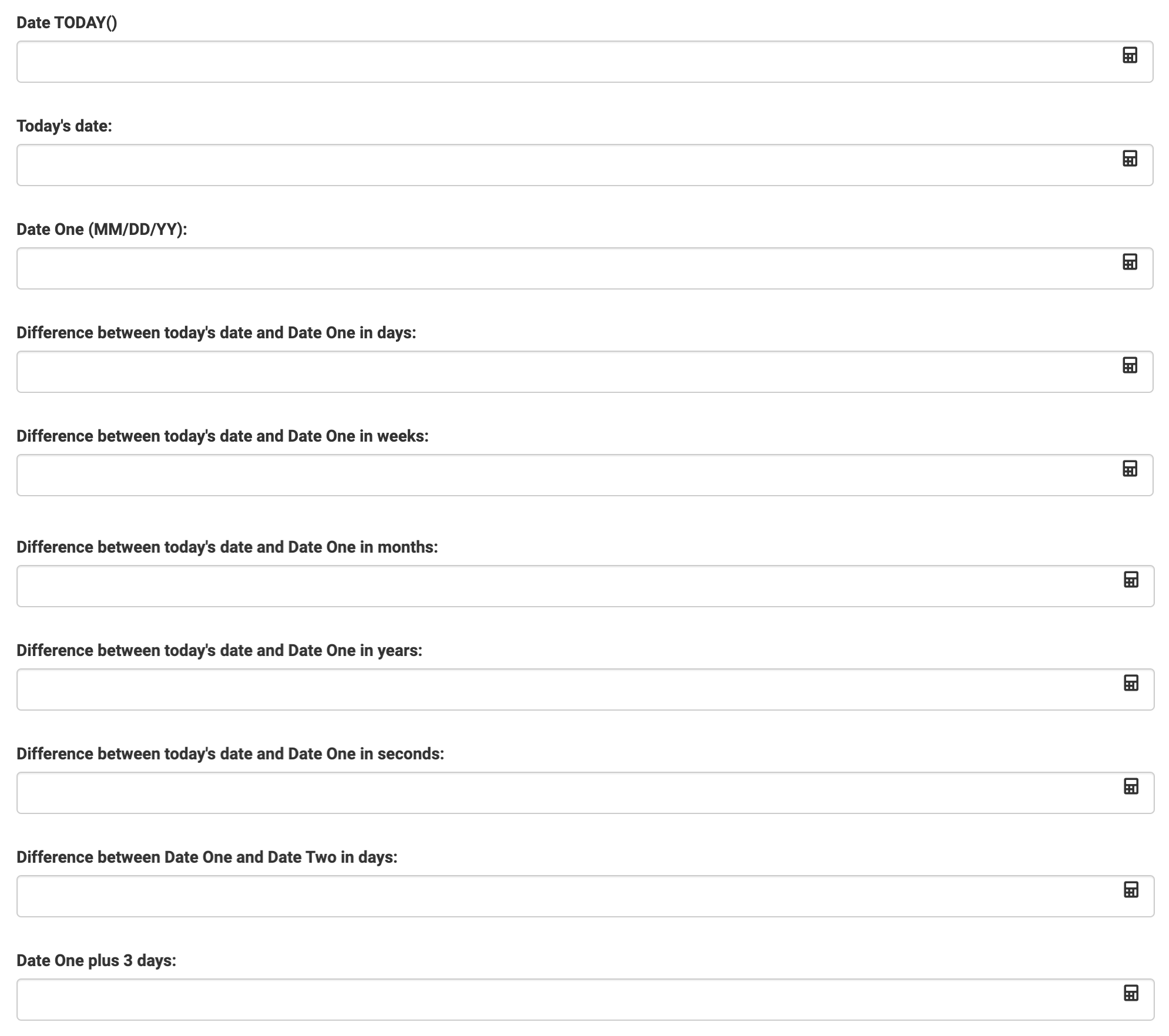
These Text Field components display the results of each formula used in the Calculator component.
| 1. | Drag and drop ten Text Field components onto your canvas, placing them below the |
|
Text Field |
Property ID |
Label Text |
|---|---|---|
|
1 |
dateToday |
Date TODAY() |
|
2 |
dateTodayFormat |
Today's Date: |
|
3 |
dateOneFormat |
Date One (MM/DD/YY): |
|
4 |
dateDiffDateOne |
Difference between today's date and Date One in days: |
|
5 |
dateDiffDateOneWeeks |
Difference between today's date and Date One in weeks: |
|
6 |
dateDiffDateOneMonths |
Difference between today's date and Date One in months: |
|
7 |
dateDiffDateOneYears |
Difference between today's date and Date One in years: |
|
8 |
dateDiffDateOneSeconds |
Difference between today's date and Date One in seconds: |
|
9 |
dateDiffDateOneDateTwo |
Difference between Date One and Date Two in days: |
|
10 |
dateOneAddThree |
Date One plus three days: |
| 3. | Click Save Component for each Text Field component as you add it. |
Configure the Columns Component
To reduce the length of the module in Express View Express View is how your end-user views your application. Express View also lets you preview your applications to test your configuration and view the styling. This is also the view your end-users will see when interacting with your application. After configuring a module, click Preview in the Module Builder to interact with the module in Express View., use a Columns component to sort the ten Text Field components between two columns.
| 1. | Drag and drop a  Columns component onto your canvas, placing it below the dateTwo Columns component onto your canvas, placing it below the dateTwo |
| 2. | In the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. field, enter colDates. |
| 3. | Click Save Component. |
| 4. | Drag and Drop the ten Text Field components into the colDates  Columns component to match the table below: Columns component to match the table below: |
|
Column 1 |
Column 2 |
|---|---|
|
dateToday |
dateDiffDateOneSeconds |
| dateTodayFormat |
dateDiffDateOne |
|
dateOneFormat |
dateDiffDateOneWeeks |
|
dateDiffDateOneDateTwo |
dateDiffDateOneMonths |
|
dateOneAddThree |
dateDiffDateOneYears |
Configure the Calculator Component
Now that you have your input and display fields, add the Calculator component. In this Calculator component, you'll configure ten formulas in the Outputs table Enter outputs components and actions you want the component to perform.. These formulas highlight different ways to use Moment.js to:
-
Reformat dates. For example, reformatting the default YYYY-MM-DD format to MM/DD/YY.
-
Perform calculations on a stored date. For example, adding a specific number of days to a stored date.
-
Perform calculations between multiple stored dates. For example, calculating the number of days betweentwo dates.
| 1. | Drag and drop a  Calculator component onto your canvas, placing it below the dateTwo Calculator component onto your canvas, placing it below the dateTwo |
| 3. | Navigate to the component's Actions settings. |
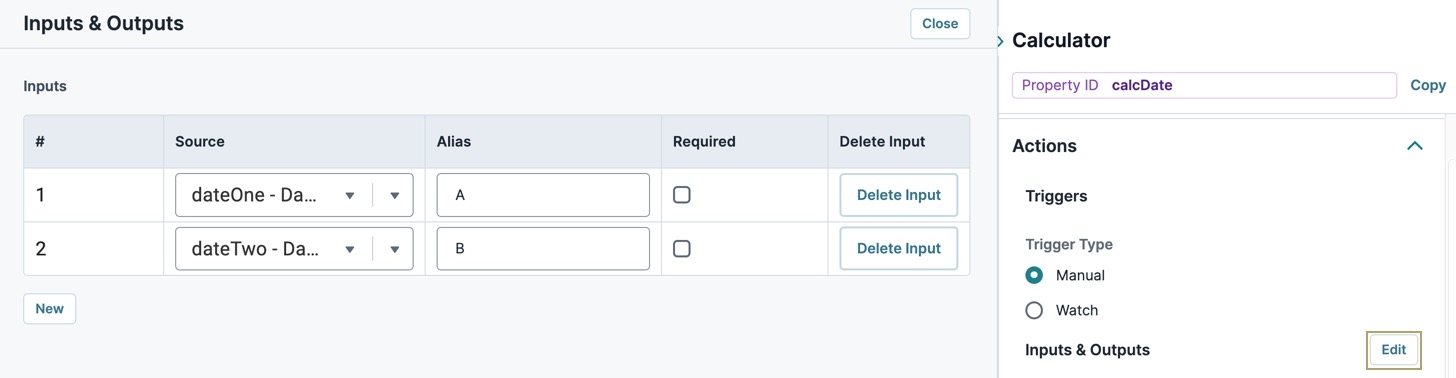
| 4. | Next to Inputs & Outputs, click Edit. The Inputs & Outputs panel displays. |
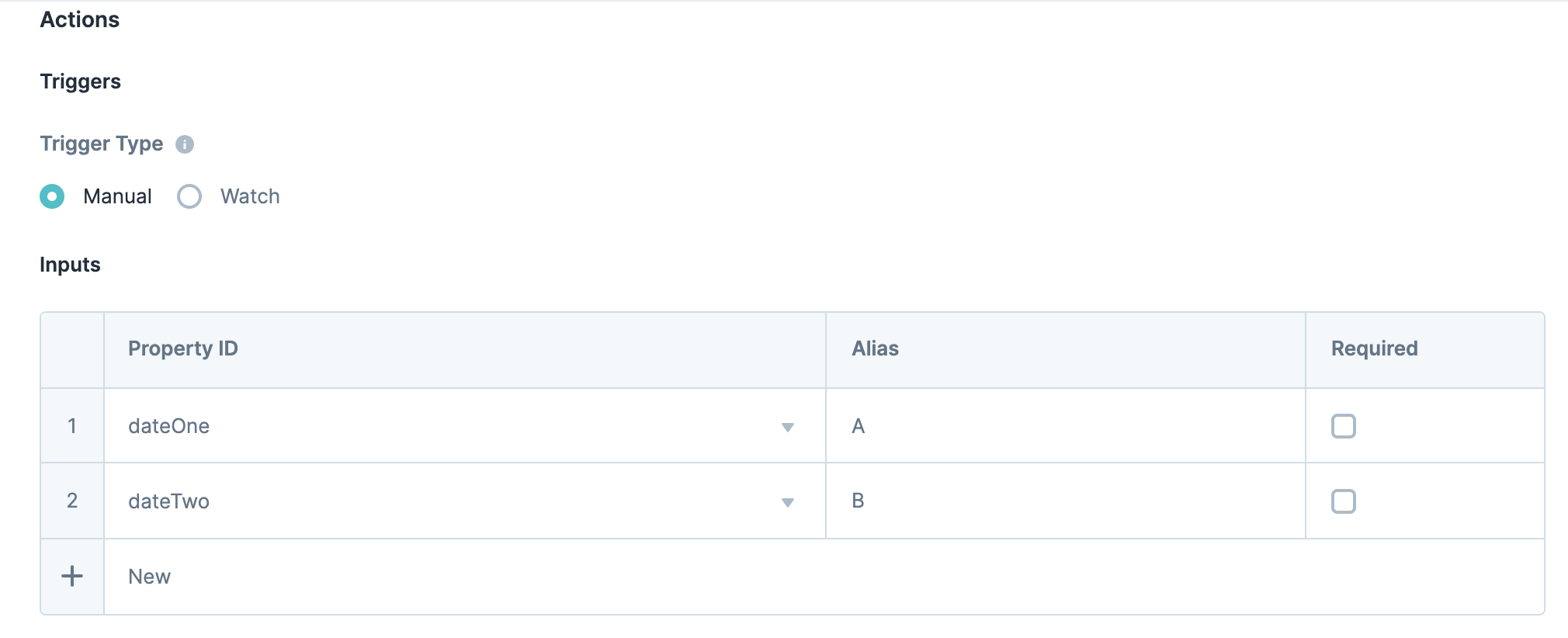
| 5. | In the Inputs Enter inputs components and actions you want the component to perform. table, enter the following: |
| # | Property ID |
Alias |
Required |
|---|---|---|---|
|
1 |
dateOne |
A |
☐ (unchecked) |
|
2 |
dateTwo |
B |
☐ (unchecked) |
This syntax assigns specific aliases to the dateOne and dateTwo ![]() Date Input components. Now you can use A or B in the Moment.js formulas instead of entering dateOne or dateTwo.
Date Input components. Now you can use A or B in the Moment.js formulas instead of entering dateOne or dateTwo.
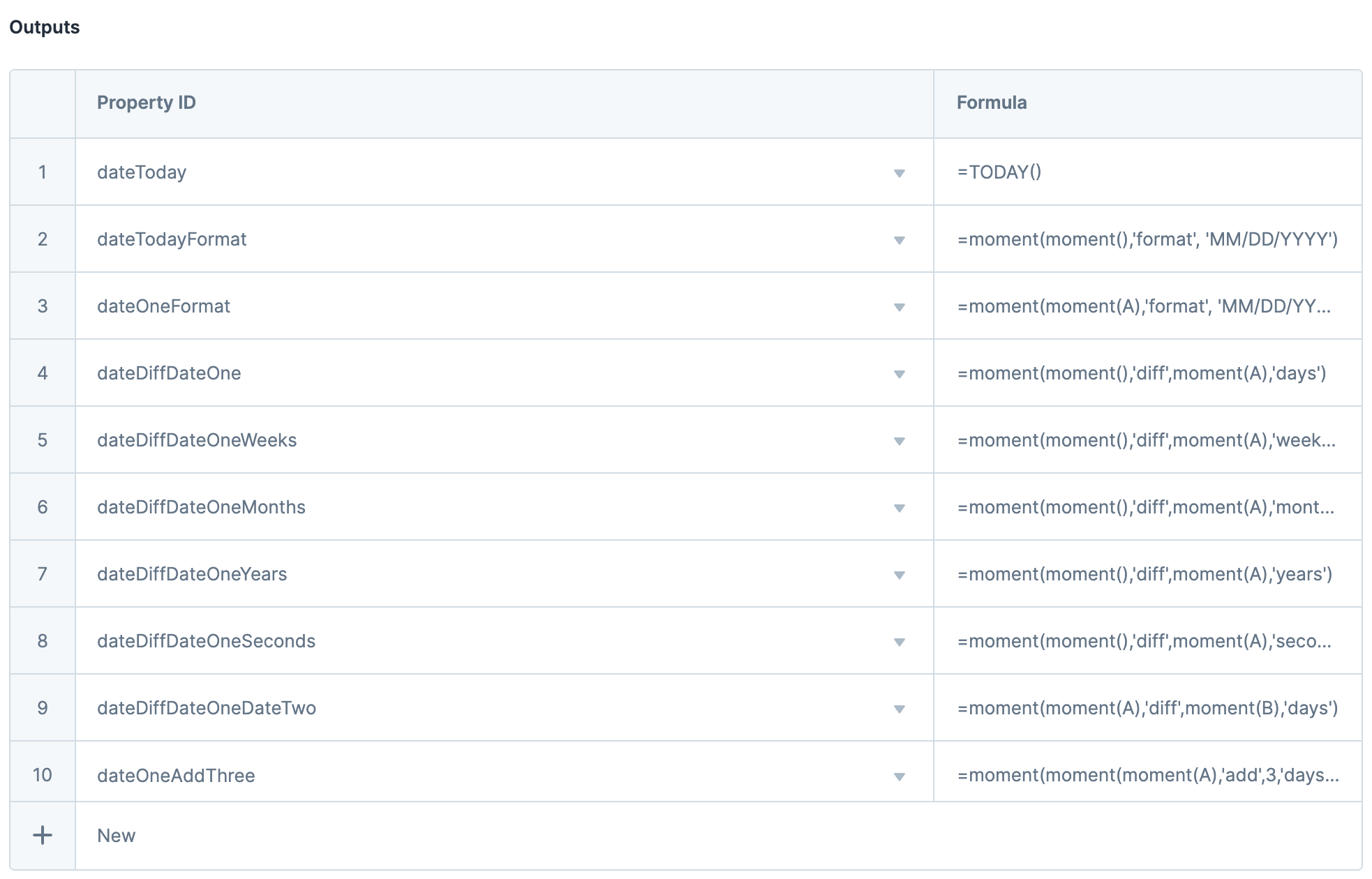
| 6. | In the Outputs Enter outputs components and actions you want the component to perform. table, complete the Source and Formula columns as follows: |
| # | Source |
Formula |
|---|---|---|
|
1 |
dateToday |
=TODAY() Returns the current date formatted to show the day of the week, the date, time stamp, and timezone. For example, Thu Sep 23 2020 16:01:36 GMT-0400 (Eastern Daylight Time) in the Express View Express View is how your end-user views your application. Express View also lets you preview your applications to test your configuration and view the styling. This is also the view your end-users will see when interacting with your application. After configuring a module, click Preview in the Module Builder to interact with the module in Express View. preview. |
|
2 |
dateTodayFormat |
=moment(moment(),'format', 'MM/DD/YYYY') Returns the current date formatted as MM/DD/YYYY. moment() calculates the current date at any given time. For example, 09/23/2020 in the Express View preview. |
|
3 |
dateOneFormat |
=moment(moment(A),'format', 'MM/DD/YY') Returns the dateOne value formatted as MM/DD/YY. Remember, we assigned the Alias A to the dateOne value. For example, 01/01/20 in the Express View preview. |
|
4 |
dateDiffDateOne |
=moment(moment(),'diff',moment(A),'days') Calculates the difference between today's date and the dateOne value. The result shows in days. For example, 266 in the Express View preview. |
|
5 |
dateDiffDateOneWeeks |
=moment(moment(),'diff',moment(A),'weeks') Calculates the difference between today's date and the dateOne value. The result shows in weeks. For example, 38 in the Express View preview. |
|
6 |
dateDiffDateOneMonths |
=moment(moment(),'diff',moment(A),'months') Calculates the difference between today's date and the dateOne value. The result shows in months. For example, 8 in the Express View preview. |
|
7 |
dateDiffDateOneYears |
=moment(moment(),'diff',moment(A),'years') Calculates the difference between today's date and the dateOne value. The result shows in years. For example, 0 in the Express View preview. |
|
8 |
dateDiffDateOneSeconds |
=moment(moment(),'diff',moment(A),'seconds') Calculates the difference between today's date and the dateOne value. The result shows in seconds. For example, 23036496 in the Express View preview. |
|
9 |
dateDiffDateOneDateTwo |
=moment(moment(A),'diff',moment(B),'days') Calculates the difference between the dateOne and dateTwo values. The result shows in days. For example, 7 in the Express View preview. |
|
10 |
dateOneAddThree |
=moment(moment(moment(A),'add',3,'days'),'format','MM/DD/YYYY') Adds 3 days to the dateOne value. Returns the adjusted date as MM/DD/YYYY. For example, 01/04/2020 in the Express View preview. |
| 7. | Click Save Component. |
Configure the Button Component
Lastly, you'll configure a Button component to trigger your Calculator component.
| 1. | Drag and drop a  Calculator component. Calculator component. |
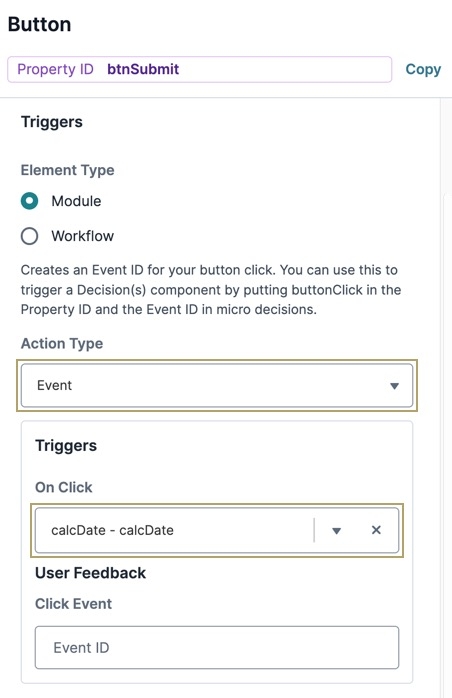
| 2. | In the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. field, enter btnSubmit. |
| 3. | In the Label Text Label Text conveys what the input component is and what information it displays. Enter the purpose of the corresponding component or field. field, enter Calculate Dates. |
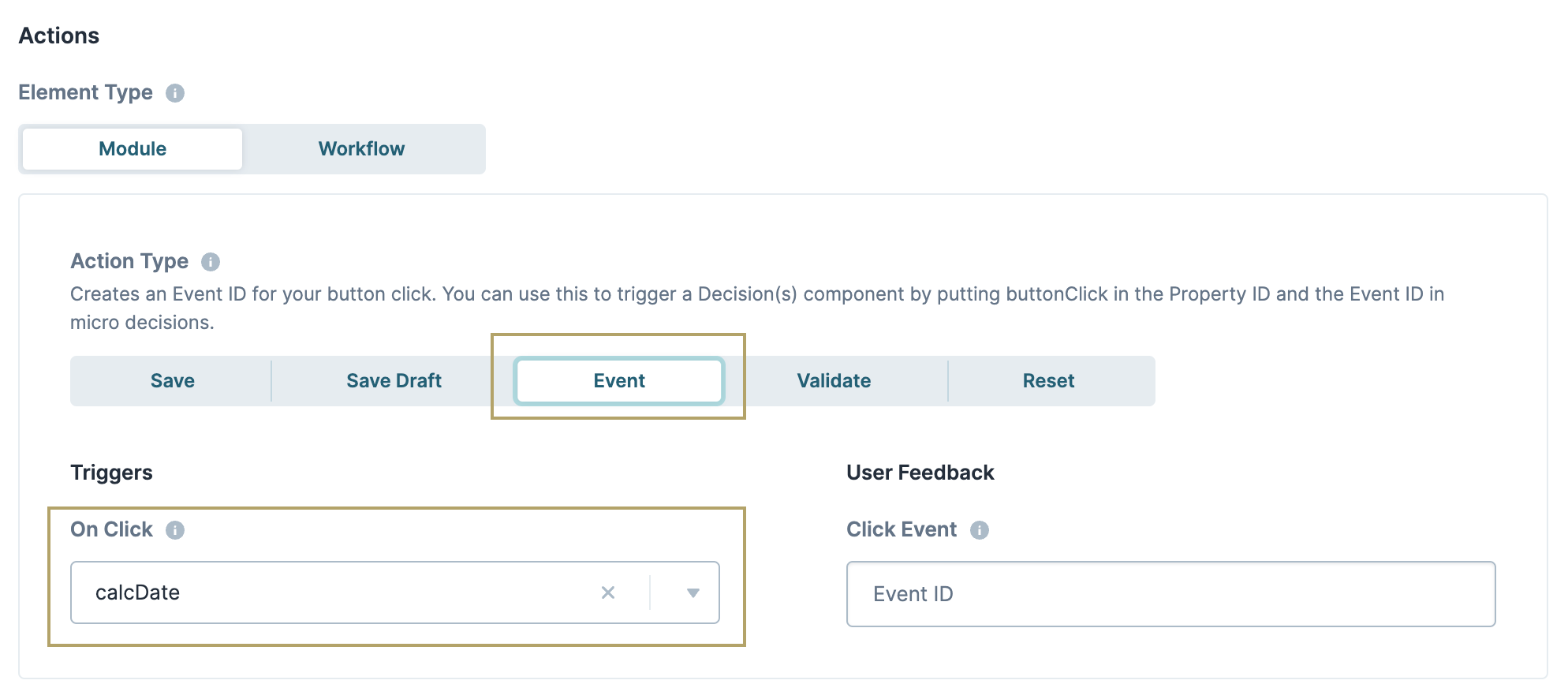
| 4. | Navigate to the component's Actions settings. |
| 5. | Set the Action Type to Event. |
| 6. | In the On Click, enter or select calcDate. |
| 7. | Click Save Component. |
| 8. | Save your module. |
Preview your module in Express View and enter some dates in the Date Input fields. Click Calculate Dates and to display the values in the text fields. Adjust the Moment.js formulas in the Calculator component to become more familiar with Moment.js.
Resources

Overview
Use Moment.js formulas in a Calculator component to manipulate values from Date Input components. Moment.js A JavaScript date library that lets you parse, validate, manipulate, and reformat dates. is a JavaScript JavaScript is an object-oriented computer programming language. It is most-commonly used for interactive effects in the browser. date library that lets you parse, validate, manipulate, and reformat dates.
Configure the Date Input Components
These Date Input components provide the inputs used by your Calculator component.
| 1. | In the Module Builder, drag and drop two |
| 2. | In the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. and Label Text Label Text conveys what the input component is and what information it displays. Enter the purpose of the corresponding component or field. fields for each Date Input component, enter the following: |
| Label Text | |
|---|---|
| dateOne |
Date One |
|
dateTwo |
Date Two |
| 3. | In each component's configuration menu, select Data. |
| 4. | Under Data Storage, set Store Date Only in each component to (ON). |
By default, dates store in ISO 8601 A standard format for representing dates and times. ISO 8601 format is represented in the following order: year, month, day, hour, minutes, seconds, and milliseconds. format with a timestamp of midnight UTC. Enabling Store Date Only excludes this timestamp from the stored date.
| 5. | Save & Close each |
Configure the Text Field Components
These Text Field components display the results of each formula used in the Calculator component.
| 1. | Drag and drop 10 Text Field components onto your canvas, placing them below the |
|
Text Field |
Property ID |
Label Text |
|---|---|---|
|
1 |
dateToday |
Date TODAY() |
|
2 |
dateTodayFormat |
Today's date: |
|
3 |
dateOneFormat |
Date One (MM/DD/YY): |
|
4 |
dateDiffDateOne |
Difference between today's date and Date One in days: |
|
5 |
dateDiffDateOneWeeks |
Difference between today's date and Date One in weeks: |
|
6 |
dateDiffDateOneMonths |
Difference between today's date and Date One in months: |
|
7 |
dateDiffDateOneYears |
Difference between today's date and Date One in years: |
|
8 |
dateDiffDateOneSeconds |
Difference between today's date and Date One in seconds: |
|
9 |
dateDiffDateOneDateTwo |
Difference between Date One and Date Two in days: |
|
10 |
dateOneAddThree |
Date One plus three days: |
| 3. | Save & Close each Text Field component as you add it. |
Configure the Calculator Component
Now that you have your input and display fields, add the Calculator component. In this Calculator component, you'll configure ten formulas in the Outputs table Enter outputs components and actions you want the component to perform.. These formulas highlight different ways to use Moment.js to:
-
Reformat dates. For example, reformatting the default YYYY-MM-DD format to MM/DD/YY.
-
Perform calculations on a stored date. For example, adding a specific number of days to a stored date.
-
Perform calculations between multiple stored dates. For example, calculating the number of days betweentwo dates.
| 1. | Drag and drop a  Calculator component onto your canvas, placing it below the dateTwo Calculator component onto your canvas, placing it below the dateTwo |
| 3. | In the component's configuration menu, select |
| 4. | In the Inputs Enter inputs components and actions you want the component to perform. table, enter the following: |
| Property ID |
Alias |
Required |
|---|---|---|
|
dateOne |
A |
|
|
dateTwo |
B |
|
This syntax assigns specific aliases to the dateOne and dateTwo components. Now you can use A or B in the Moment.js formulas instead of writing out dateOne or dateTwo.
| 5. | In the Outputs Enter outputs components and actions you want the component to perform. table, complete the Property ID and Formula columns as follows: |
| # | Property ID |
Formula |
|---|---|---|
|
1 |
dateToday |
=TODAY() Returns the current date formatted to show the day of the week, the date, time stamp, and timezone. For example, Thu Sep 23 2020 16:01:36 GMT-0400 (Eastern Daylight Time) in the Express View Express View is how your end-user views your application. Express View also lets you preview your applications to test your configuration and view the styling. This is also the view your end-users will see when interacting with your application. After configuring a module, click Preview in the Module Builder to interact with the module in Express View. preview. |
|
2 |
dateTodayFormat |
=moment(moment(),'format', 'MM/DD/YYYY') Returns the current date formatted as MM/DD/YYYY. moment() calculates the current date at any given time. For example, 09/23/2020 in the Express View preview. |
|
3 |
dateOneFormat |
=moment(moment(A),'format', 'MM/DD/YY') Returns the dateOne value formatted as MM/DD/YY. Remember, we assigned the Alias A to the dateOne value. For example, 01/01/20 in the Express View preview. |
|
4 |
dateDiffDateOne |
=moment(moment(),'diff',moment(A),'days') Calculates the difference between today's date and the dateOne value. The result shows in days. For example, 266 in the Express View preview. |
|
5 |
dateDiffDateOneWeeks |
=moment(moment(),'diff',moment(A),'weeks') Calculates the difference between today's date and the dateOne value. The result shows in weeks. For example, 38 in the Express View preview. |
|
6 |
dateDiffDateOneMonths |
=moment(moment(),'diff',moment(A),'months') Calculates the difference between today's date and the dateOne value. The result shows in months. For example, 8 in the Express View preview. |
|
7 |
dateDiffDateOneYears |
=moment(moment(),'diff',moment(A),'years') Calculates the difference between today's date and the dateOne value. The result shows in years. For example, 0 in the Express View preview. |
|
8 |
dateDiffDateOneSeconds |
=moment(moment(),'diff',moment(A),'seconds') Calculates the difference between today's date and the dateOne value. The result shows in seconds. For example, 23036496 in the Express View preview. |
|
9 |
dateDiffDateOneDateTwo |
=moment(moment(A),'diff',moment(B),'days') Calculates the difference between the dateOne and dateTwo values. The result shows in days. For example, 7 in the Express View preview. |
|
10 |
dateOneAddThree |
=moment(moment(moment(A),'add',3,'days'),'format','MM/DD/YYYY') Adds 3 days to the dateOne value. Returns the adjusted date as MM/DD/YYYY. For example, 01/04/2020 in the Express View preview. |
| 6. | Click Save & Close. |
Configure the Button Component
Lastly, you'll configure a Button component to trigger your Calculator component.
| 1. | Drag and drop a  Calculator component. Calculator component. |
| 2. | In the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. field, enter btnSubmit. |
| 3. | In the Label Text Label Text conveys what the input component is and what information it displays. Enter the purpose of the corresponding component or field. field, enter Pull Date. |
| 4. | Set the Action Type to Event. |
| 5. | In the On Click, enter calcDate. |
| 6. | Click Save & Close. |
| 7. | Save your module. |
Preview your module in Express View and enter some dates in the Date Input fields. Click Calculate Dates and to display the values in the text fields. Adjust the Moment.js formulas in the Calculator component to become more familiar with Moment.js.
Resources