Introduction to UDesigner
Overview
UDesigner is Unqork built using Unqork's powerful, codeless platform. It's a codeless and interoperable Unqork IDE (integrated development environment) with a new and improved UX that allows for a seamless transition for all your applications. It features a modern user interface with new personalization, collaboration, and configuration experiences. These improvements empower our users with speed and confidence. Also, running UDesigner on Unqork's Vega runtime engine means users can expect greater performance and security.
What You'll Learn
In this article, you'll learn about UDesigner and the various improvements that come with it.
UDesigner Levels
It's important to note that UDesigner follows the same architecture as the previous platform, including the same level structure.
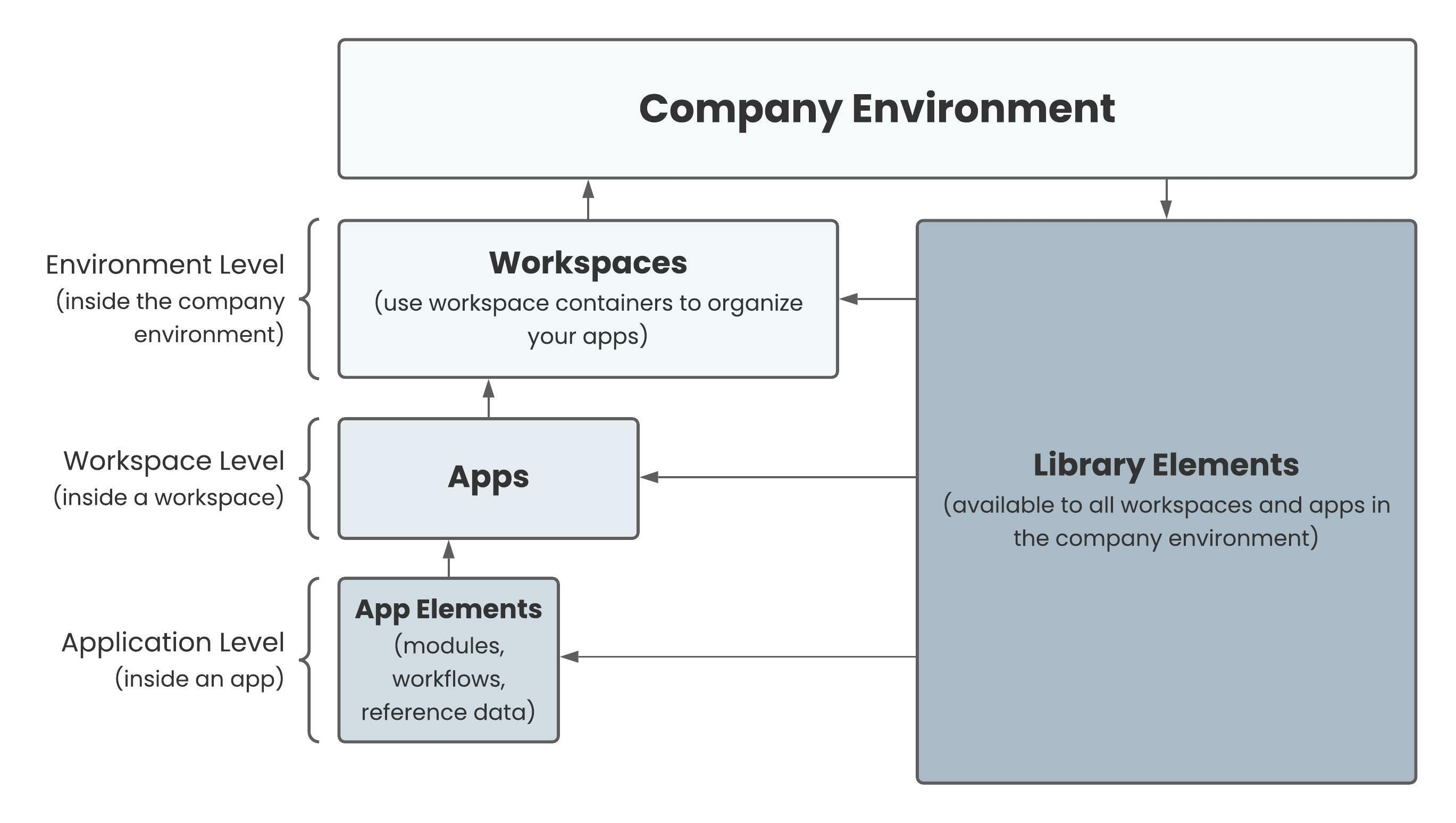
It consists of four levels:
- Environment Level: The Environment Level is the highest level in the architecture and the entry point when you log in to your environment.
- Workspace Level: At the Workspace Level, you can create and manage any applications that are part of that workspace.
- Application Level: The Application Level is where you create and manage the app elements of your application.
- Application Element Level: App elements are modules, workflows, and reference data. This level is where you'll create and manage modules, workflows, or Data Collections.
Here's a high-level overview of the UDesigner architecture:
Improved User Experience
UDesigner comes with various improvements in personalization, collaboration, and configuration. All these improvements help you and your team work smarter and faster.
Personalization
With UDesigner, you'll find improved features with a new environment homepage, personalized profiles, and streamlined organization.
Collaboration
UDesigner lets teams work even closer together, allowing team members to comment and tag each other on projects.
Comments, Tags, and Notifications
|
Creators can comment and tag teammates about configuration updates and challenges. Users tagged in a comment see notifications in their user profile.
|
|
Workspaces for Teams
|
Creators can view all their teammates, adding and sharing bookmarks with one another to accelerate onboarding.
|
|
Configuration
Along with new personalization and collaboration features, UDesigner also includes improved real-time configuration analysis and autocomplete functionality.
Resources