A refer string is a method of authentication in Unqork. With a refer string, you can grant end-users access to your application, even if they do not have an account. For example, think of an email that contains a registration link. That link takes you to a site you otherwise have to log in to view. If that's the case, the link contains a refer string to grant you access.
To use a refer string, you add it to a URL that directs your end-user to your application. When your end-user visits that URL, they gain access without any further action needed. You also have the option of limiting each refer string to a single use for added security. Let's take a closer look at generating refer strings in Unqork.
What Is a Refer String?
Refer strings are an easy way to authenticate users and grant access to your application. A refer string grants your end-user access with a single button-click. To achieve this task, you must set a few parameters in a Plug-In component.
Those parameters include:
Parameter | Description |
|---|---|
userId | A unique identifier of your choosing. If you're redirecting to an external platform, you can use a user ID recognized by that platform. |
expireOffset | A numerical value that works with the The maximum offset is 30 days. |
expireMeasure | A unit of measure that works with the The maximum offset is 8 days. |
oneTimeUse | Limits the refer string to one use when set to true.
|
additionalParams | Any other attributes you want to include in your refer string. For example, you can assign a specific role to the user when they reach their target platform.
|
As with any API call, it's important to consult the documentation during configuration. A refer string API is an internal API call, so you can find the documentation here: https://developers.unqork.io/#operation/generateReferString.
Your Plug-In component uses these parameters to make an API call. The result is an encrypted string that contains your parameters. But that string on its own is not useful unless it's combined with a larger URL. To refer your end-user to your application, use the following URL format: <hostname>?refer=<referstring>/#/display/<moduleID>. When your end-user visits this URL, Unqork authenticates them using the refer string.
Refer String Models
There are two models when configuring a refer string endpoint. Regardless of the model, it's important that you always set the parameters yourself. They should never be set by your end-users. You do not want an end-user to generate a refer string with any role they pass through as a parameter.
Here's a breakdown of each model:
Direct: Set the parameters and generate the refer string using a single module. This method uses Hidden components in the Module Builder.
Proxy: Set the parameters in one module and pass them to a second module to generate the refer string. This method uses a server-side executed module for added security.
The Direct Model uses a single module, whereas the Proxy Model splits the process across two or more modules. You can view a sample configuration of the Proxy Model here: https://training.unqork.io/#/form/5ea0832e853d3d020eb5347e/edit. This article provides an example of the Direct Model.
Configuring Refer Strings
Let’s say you want to grant your end-user access to the following module: https://trainingx.unqork.io/#/display/5e9f83275349fc020f8db299. If they visit that URL while logged out of the Unqork Training environment, they see the login screen. If you add a refer string to that URL, the end-user gains access. You must configure an API call to generate the refer string and add it to the module's URL.
For demonstration purposes, the result of this example displays the refer string on its own and as part of the larger URL using Text Field components. This example uses sample module ID
5e9f83275349fc020f8db299in the Unqork Training environment as a destination. If you're building in the Training environment, you must log out to test the refer string functionality.
Click on the tab below that matches your Unqork Designer:
Configure the Hidden Components
Configure four Hidden components to store the following parameters: User ID, Role, Expire Measure, and Expire Offset.
In the Module Builder, drag and drop four Hidden components onto the canvas.
In the Property ID and Label Text fields, enter the following for each component:
#
Property ID
Label Text
1
userId
userId
2
role
role
3
expireMeasure
expireMeasure
4
expireOffset
expireOffset
Click Save Component after adding each component.
Configure the Calculator Component
Now, add a Calculator component to set the expireOffset parameter. Doing so lets you easily update the length of time the refer string is valid.
Drag and drop a Calculator component onto your canvas, placing it below the
expireOffsetHidden component.In the Property ID and Canvas Label Text fields, enter
calcOffset.In the Outputs table, enter the following:
Property ID
Formula
expireOffset
=7
.png)
This configuration sets the
expireOffsetto 7 with an expireMeasure of days, which you configure in the next step. So, refer string expires after 7 days.Click Save Component.
Configure the Initializer Component
Next, add an Initializer component to set the parameter values in the following ways:
Sets the User ID, Role, and Expire Measure parameters, while triggering the Calculator component to set the Expire Offset parameter. These are the same parameters that you referenced in your Hidden components earlier.
Triggers the
pluginCreateReferStringPlug-In component, which calls your refer string API endpoint.
Drag and drop an Initializer component onto your canvas, placing it above your Hidden components.
In the Property ID and Canvas Label Text fields, enter
initParameters.From the Trigger Type drop-down, select New Submission.
In the Outputs table, enter the following:
Property ID
Type
Value
role
value
Authenticated
userId
value
0000000abc
expireMeasure
value
days
calcOffset
trigger
GO
pluginCreateReferString
trigger
GO
.png)
You configured a userId value of
0000000abcfor demonstration purposes only. You can enter any value you want.Click Save Component.
Configure the Text Field Component
Add a Text Field component to store the result of the refer string, which is the result of an API call.
Drag and drop a Text Field component onto your canvas, placing it below your
calcOffsetCalculator component.In the Property ID field, enter
referString.In the Label Text field, enter
Refer String.In normal instances, you might set this component as hidden. But for this example, you’ll leave it visible so you can review the results.
Click Save Component.
Configure the Plug-In Component
Add a Plug-In component to call the refer string API endpoint.
Drag and drop a Plug-In component onto your canvas, plaing it above your
referStringText Field component.In the Property ID and Canvas Label Text fields, enter
pluginCreateReferString.In the Inputs table, enter the following:
Property ID
Mapping
Required
userId
userId
.png) (checked)
(checked)expireMeasure
expireMeasure
.png) (checked)
(checked)expireOffset
expireOffset
.png) (checked)
(checked)role
additionalParams.role
.png) (unchecked)
(unchecked)The Mapping column matches the parameters for the refer string API call.
In the Outputs table, enter the following:
Property ID
Mapping
Option
referString
referString
replace
From the Internal Services drop-down, select Generates an Encrypted Referstring for Authentication. The Request Type and Data Source URL auto-populate.
.png)
Click Save Component.
Configure the Decisions Component
Remember, a refer string on its own is not useful. So, you must add the refer string to a URL that your end-user can navigate to in the browser. So, you’ll use a Decisions component configured with a concatenate formula to achieve this task.
Drag and drop a Decisions component onto your canvas, placing it below your
referStringText Field component.In Property ID and Canvas Label Text fields, enter
ruleURL.In the Inputs table, enter the following:
#
Property ID
Type
1
referString
exact
In the Outputs table, enter the following:
#
Property ID
Type
1
referURL
value
This Property ID corresponds to the Text Field component you’ll add in the next step. This component is where the Decisions component stores the concatenated URL.
In the Conditionals table, enter the following:
referString
referURL_value
=CONCATENATE('https://trainingx.unqork.io?refer=', referString, '#/display/5e9f83275349fc020f8db299')
.png)
The first cell must remain blank as shown. The formula in the second cell uses the following URL structure:
<hostname>?refer=<referstring>/#/display/<moduleID>. Here, the<hostname>ishttps://trainingx.unqork.io, and the<moduleID>is5e9f83275349fc020f8db299.Click Save Component.
Configure the Text Field Component
Lastly, add a second Text Field component to store your full URL.
Drag and drop a Text Field component onto your canvas, placing it below your
ruleURLDecisions component.In the Property ID field, enter
referURL.In the Label Text field, enter
URL with Refer String.Click Save Component.
Save your module.
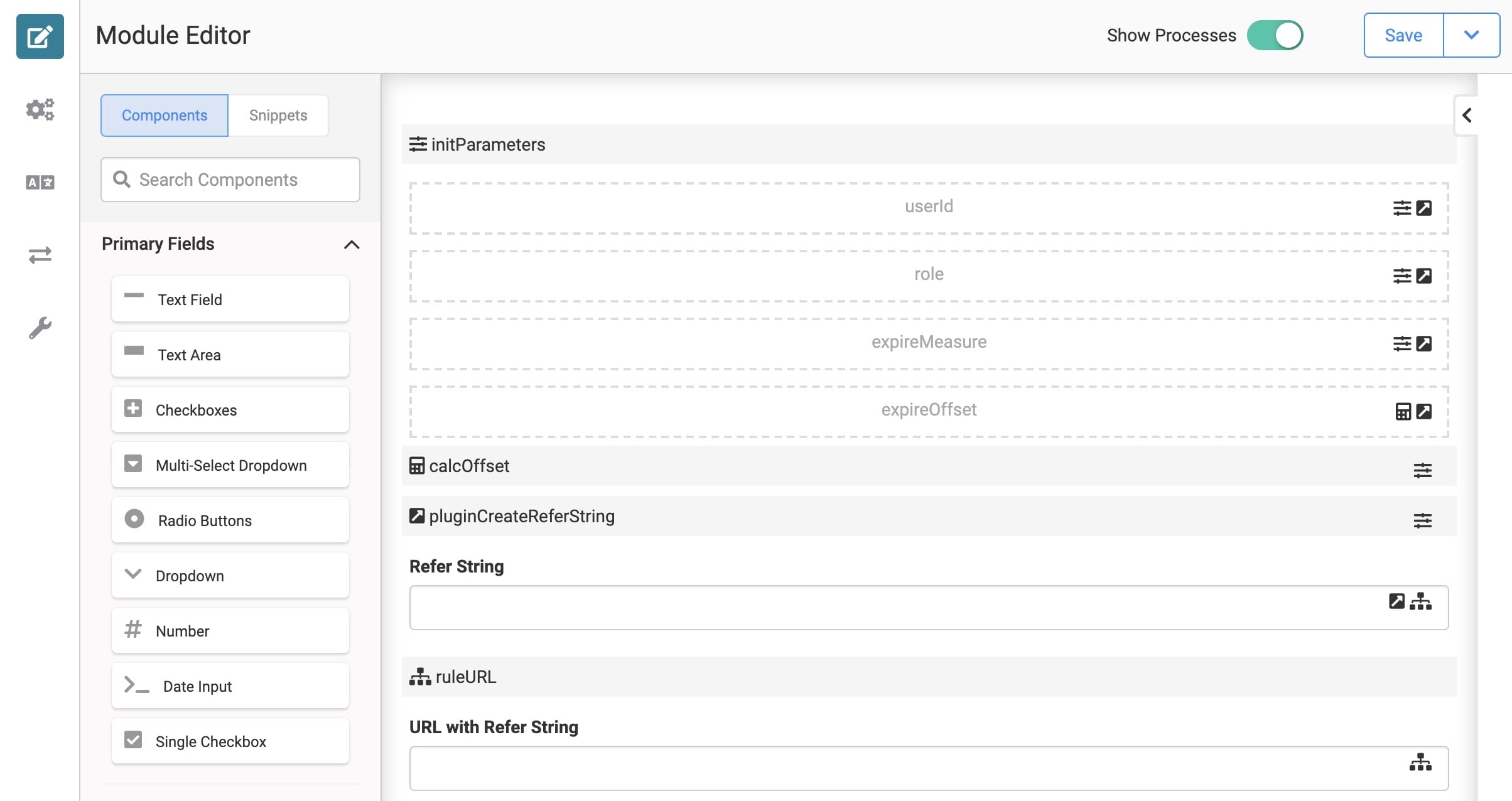
Below is how your module looks in the Module Builder:
.png)
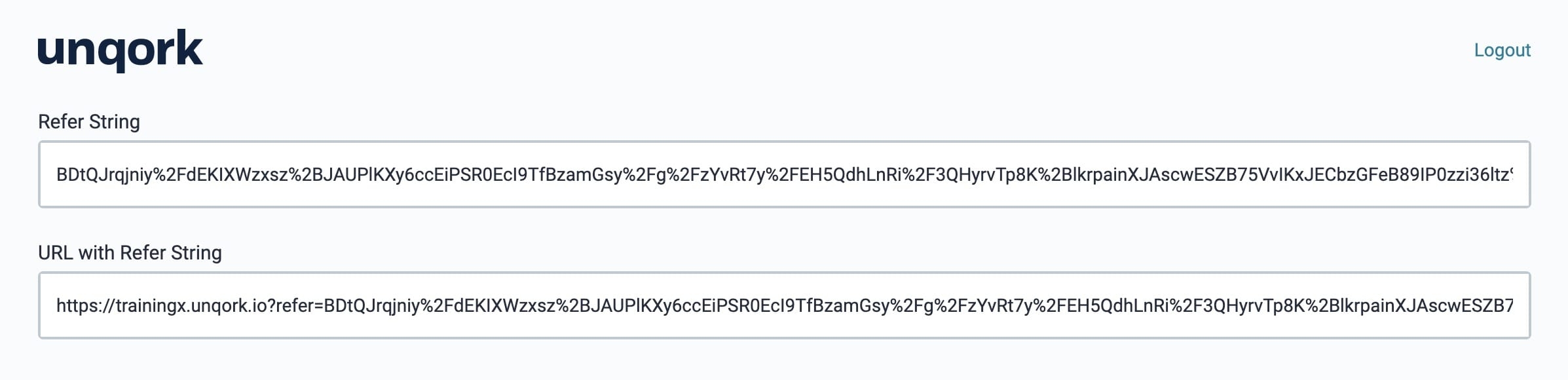
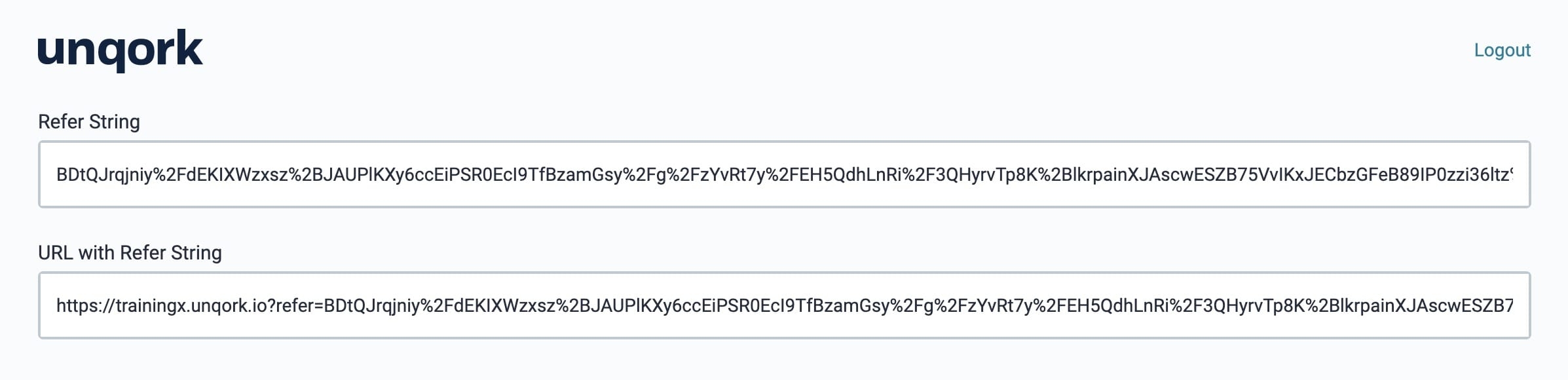
With the above steps complete, your module generates a unique refer string for each new end-user and displays in the referString Text Field component. You also see the full concatenated URL in the URL with Refer String Text Field component:

You can test your work by copying the URL and logging out of the Training environment. Then, paste the full URL into your browser to gain access to the module immediately. For comparison, the URL without the refer string is https://trainingx.unqork.io/#/display/5e9f83275349fc020f8db299. If you visit this URL while logged out, you’ll navigate to the login screen. If you need to test the API call portion of the lab again, log back into the Training environment.
Configure the Hidden Components
Configure four Hidden components to store the following parameters: User ID, Role, Expire Measure, and Expire Offset.
In the Module Builder, drag and drop four Hidden components onto the canvas.
In the Property ID and Canvas Label Text fields, enter the following for each component:
Property ID
Canvas Label Text
userId
userId
role
role
expireMeasure
expireMeasure
expireOffset
expireOffset
Click Save for each component as you add it.
Configure the Calculator Component
Now, add a Calculator component to set the expireOffset parameter. Doing so lets you easily update the length of time the refer string is valid.
Drag and drop a Calculator component onto your canvas, placing it below the
expireOffsetHidden component.In the Property ID and Canvas Label Text fields, enter
calcOffset.In the Outputs table, enter the following:
Property ID
Formula
expireOffset
=7
.png)
This configuration sets the
expireOffsetto 7 with an expireMeasure of days, which you configure in the next step. So, refer string expires after 7 days.Click Save.
Configure the Initializer Component
Next, add an Initializer component to set the parameter values in the following ways:
Sets the User ID, Role, and Expire Measure parameters, while triggering the Calculator component to set the Expire Offset parameter. These are the same parameters that you referenced in your Hidden components earlier.
Triggers the
pluginCreateReferStringPlug-In component, which calls your refer string API endpoint.
Drag and drop an Initializer component onto your canvas, placing it above your Hidden components.
In the Property ID and Canvas Label Text fields, enter
initParameters.From the Trigger Type drop-down, select New Submission.
In the Outputs table, enter the following:
Property ID
Type
Value
role
value
Authenticated
userId
value
0000000abc
expireMeasure
value
days
calcOffset
trigger
GO
pluginCreateReferString
trigger
GO
.png)
You configured a userId value of
0000000abcfor demonstration purposes only. You can enter any value you want.Click Save.
Configure the Text Field Component
Add a Text Field component to store the result of the refer string, which is the result of an API call.
Drag and drop a Text Field component onto your canvas, placing it below your
calcOffsetCalculator component.In the Property ID field, enter
referString.In the Label Text field, enter
Refer String.In normal instances, you might set this component as hidden. But for this example, you’ll leave it visible so you can review the results.
Click Save.
Configure the Plug-In Component
Add a Plug-In component to call the refer string API endpoint.
Drag and drop a Plug-In component onto your canvas, placing it above your
referStringText Field component.In the Property ID and Canvas Label Text fields, enter
pluginCreateReferString.In the Inputs table, enter the following:
Property ID
Mapping
Required
userId
userId
.png) (checked)
(checked)expireMeasure
expireMeasure
.png) (checked)
(checked)expireOffset
expireOffset
.png) (checked)
(checked)role
additionalParams.role
.png) (unchecked)
(unchecked)The Mapping column matches the parameters for the refer string API call.
In the Outputs table, enter the following:
Property ID
Mapping
Option
referString
referString
replace
From the Internal Services drop-down, select Generates an Encrypted Referstring for Authentication. The Request Type and Data Source URL auto-populate.
.png)
Click Save.
Configure the Decisions Component
Remember, a refer string on its own is not useful. So, you must add the refer string to a URL that your end-user can navigate to in the browser. So, you’ll use a Decisions component configured with a concatenate formula to achieve this task.
Drag and drop a Decisions component onto your canvas, placing it below your
referStringText Field component.In Property ID and Canvas Label Text fields, enter
ruleURL.In the Inputs table, enter the following:
Property ID
Type
referString
exact
In the Outputs table, enter the following:
Property ID
Type
referURL
value
This Property ID corresponds to the Text Field component you’ll add in the next step. This component is where the Decisions component stores the concatenated URL.
In the Micro Decisions table, enter the following:
referString
referURL_value
=CONCATENATE('https://trainingx.unqork.io?refer=', referString, '#/display/5e9f83275349fc020f8db299')
The first cell must remain blank as shown. The formula in the second cell uses the following URL structure:
<hostname>?refer=<referstring>/#/display/<moduleID>. Here, the<hostname>ishttps://trainingx.unqork.io, and the<moduleID>is5e9f83275349fc020f8db299..png)
Click Save.
Configure the Text Field Component
Lastly, add a second Text Field component to store your full URL.
Drag and drop a Text Field component onto your canvas, placing it below your
ruleURLDecisions component.In the Property ID field, enter
referURL.In the Label Text field, enter
URL with Refer String.Click Save.
Save your module.
Below is how your module looks in the Module Builder:

With the above steps complete, your module generates a unique refer string for each new end-user and displays in the referString Text Field component. You also see the full concatenated URL in the URL with Refer String Text Field component:

You can test your work by copying the URL and logging out of the Training environment. Then, paste the full URL into your browser to gain access to the module immediately. For comparison, the URL without the refer string is https://trainingx.unqork.io/#/display/5e9f83275349fc020f8db299. If you visit this URL while logged out, you’ll navigate to the login screen. If you need to test the API call portion of the lab again, log back into the Training environment.