.png) The Has operator inputs an object and outputs a true or false Boolean value. The output is dependent on the object's key. If the operator's key matches the object's key, the output is true. If not, the output is false.
The Has operator inputs an object and outputs a true or false Boolean value. The output is dependent on the object's key. If the operator's key matches the object's key, the output is true. If not, the output is false.
In this how-to guide, you’ll set up four Hidden components to input data to your Data Workflow component. Then, you'll group it using a Group Input operator and pass it to a Has operator.
You'll set up the Has operator to look in the Group Input operator for a specific key. If the Has operator locates a match, the output is true. If the operator does not locate a match, the output is false. In this example, you'll configure the Has operator's key to be one of your Hidden components.
Remember, you must spell the key correctly or the output will be false. For example, if your key is
value2, enteringvaluegives you a false output.
Configure the Hidden Components
First, you'll set up four Hidden components to store your inputs. For each component, you'll enter a different question in the Default Value field.
In the Module Builder, drag and drop four Hidden components onto your canvas, placing them one after the other.
Enter the following Property ID, Label Text, and Default Value values:
Property ID
Canvas Label Text
Default Value
value1
value1
Who can have the Has?
value2
value2
Or is it, who has the Have?
value3
value3
Does the Get get the Has?
value4
value4
Or, does the Has have the Get?
Click Save Component as you add each component.
Configure the Data Workflow Component
Now, you'll set up your Data Workflow. First, you'll add a Group Input operator so you can input all four Hidden components as objects. Then you'll pass these objects through your Has operator, looking specifically for value2. Because the value2 Hidden component exists, your Data Workflow's output is true. You'll set up a couple of Console operators to watch the progress.
Drag and drop a Data Workflow component onto your canvas, placing it below your
value4Hidden component.In the Property ID and Canvas Label Text fields, enter
dwfHasGroupInput.
Configure the Group Input Operator
Drag and drop a Group Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Group Input
Component
value1
Component 1
value2
Component 2
value3
Component 3
value4
Component 4
Component 5
Required
Yes
Configure the Has Operator
Drag and drop a Has operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Has
Label
Has value2
Path
value2
Connect the output port (right) of the Group Input operator to the input port (left) of the Has operator.
Configure the First Console Operator
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Group Input
Connect the output port (right) of the Group Input operator to the input port (left) of the
Group InputConsole operator.
Configure the Second Console Operator
Drag and drop another Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Group Input Has value2?
Connect the lower output port (right) of the
Has value2Has operator to the input port (left) of theGroup Input Has value2?Console operator..png)
Click Save Component.
Configure the Button Component
Now, add a Button component to trigger your Data Workflow component.
Drag and drop a Button component onto your canvas, placing it below your Data Workflow.
In the Property ID field, enter
btnHasGroupInput.In the Label Text field, enter
Get the Has.From the Action Type drop-down, select Event.
In the Trigger on Click field, enter
dwfHasGroupInput..png)
Click Save Component.
Save your module.
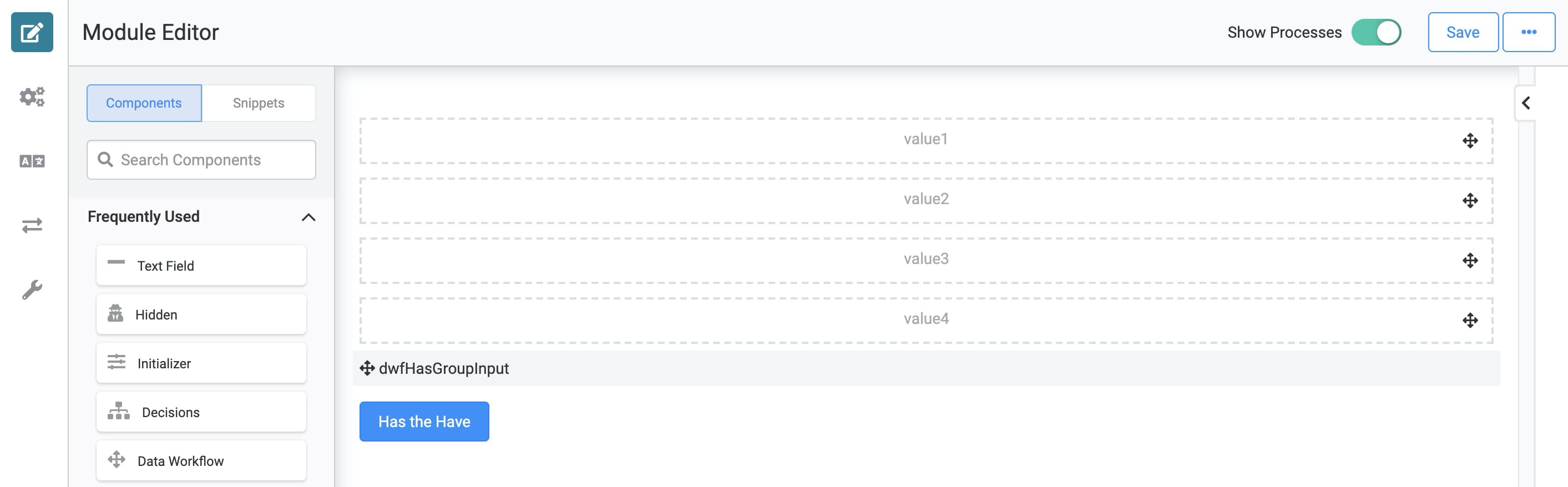
Here's how your module looks in the Module Builder:
.png)
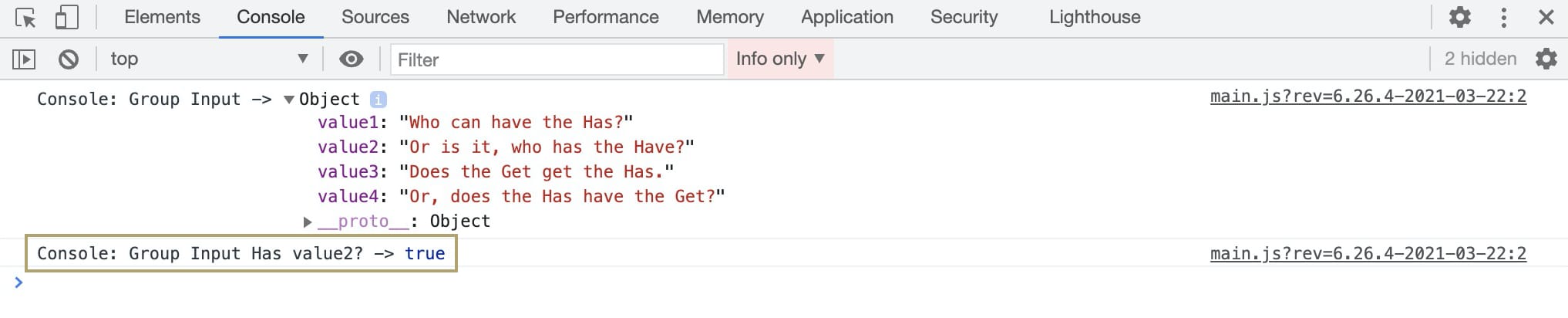
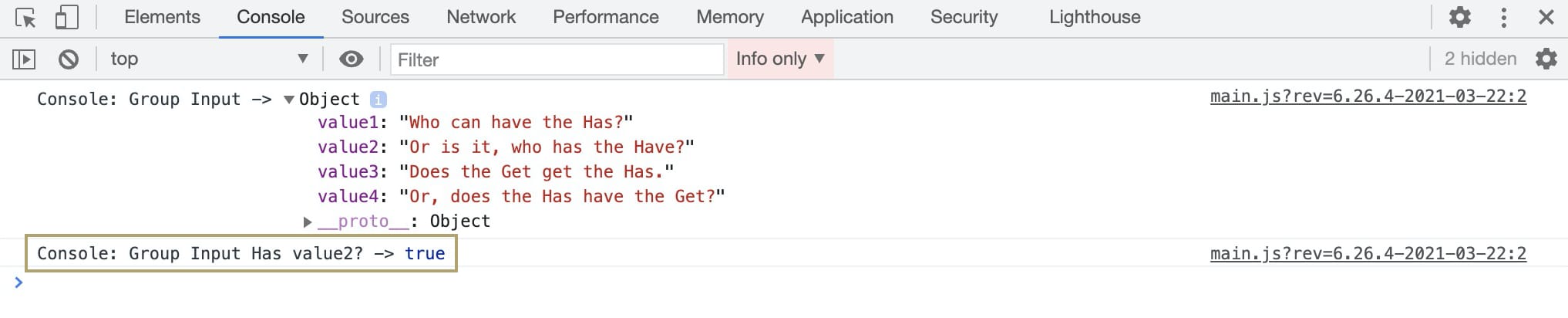
Test out your Data Workflow by opening and expanding the DevTools Console. Click the Get the Has button. The first Console displays all four Hidden component values, and the second Console displays the result of the Has operator. You can see the output is true because the value2 object exists in the Group Input operator. To confirm other keys, you'll change your Has operator to look for another hidden value.

.png) The Has operator inputs an object and outputs a true or false Boolean value. The output is dependent on the object's key. If the operator's key matches the object's key, the output is true. If not, the output is false.
The Has operator inputs an object and outputs a true or false Boolean value. The output is dependent on the object's key. If the operator's key matches the object's key, the output is true. If not, the output is false.
In this how-to guide, you’ll set up four Hidden components to input data to your Data Workflow component. Then, you'll group it using a Group Input operator and pass it to a Has operator.
You'll set up the Has operator to look in the Group Input operator for a specific key. If the Has operator locates a match, the output is true. If the operator does not locate a match, the output is false. In this example, you'll configure the Has operator's key to be one of your Hidden components.
Remember, you must spell the key correctly or the output will be false. For example, if your key is
value2, enteringvaluegives you a false output.
Configure the Hidden Components
First, you'll set up four Hidden components to store your inputs. For each component, you'll enter a different question in the Default Value field.
In the Module Builder, drag and drop four Hidden components onto your canvas, placing them one after the other.
Enter the following Property ID, Canvas Label Text, and Default Value values:
Property ID
Canvas Label Text
Default Value
value1
value1
Who can have the Has?
value2
value2
Or is it, who has the Have?
value3
value3
Does the Get get the Has?
value4
value4
Or, does the Has have the Get?
Save & Close each component as you add it.
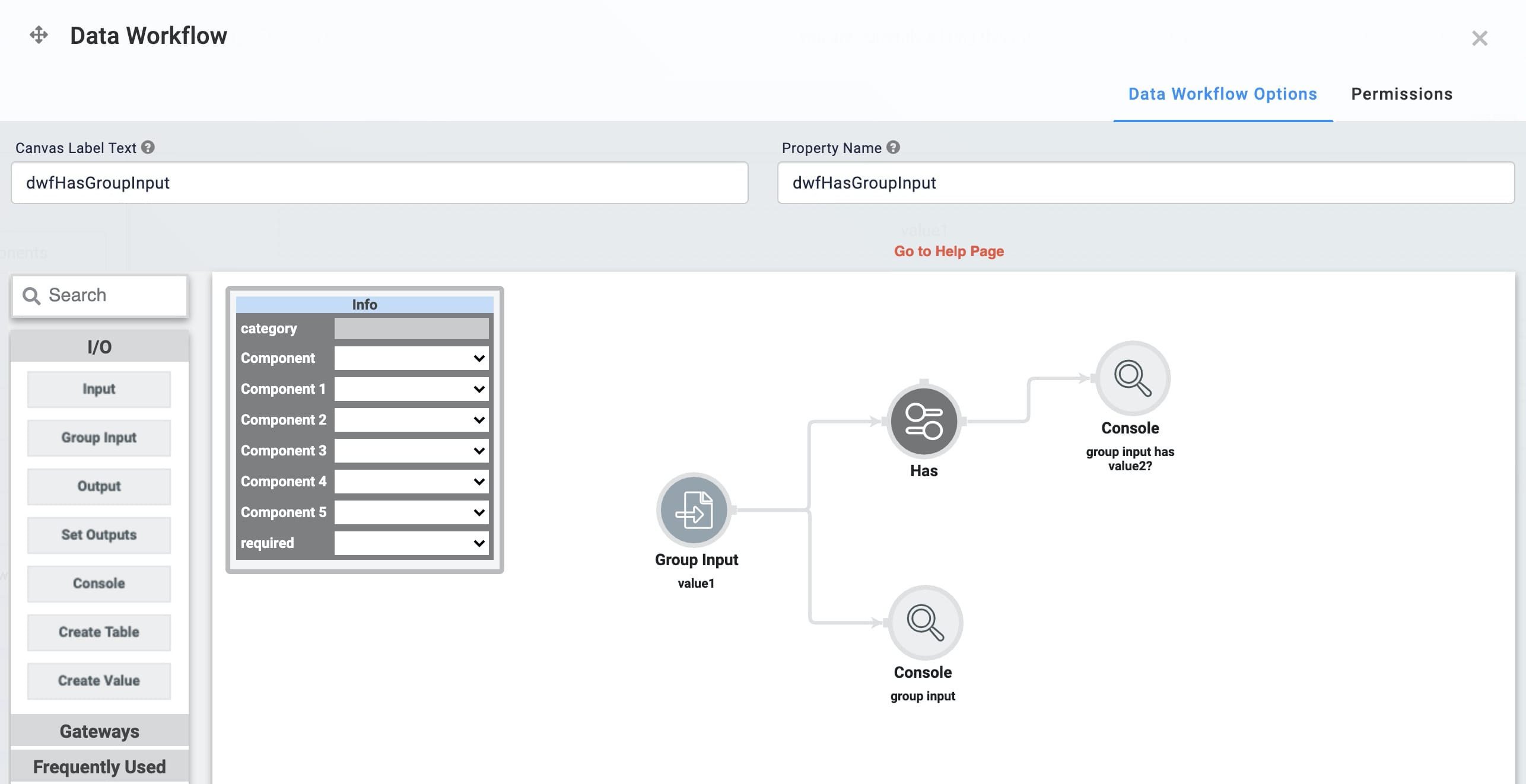
Configure the Data Workflow Component
Now, you'll set up your Data Workflow. First, you'll add a Group Input operator so you can input all four Hidden components as objects. Then you'll pass these objects through your Has operator, looking specifically for value2. Because the value2 Hidden component exists, your Data Workflow's output is true. You'll set up a couple of Console operators to watch the progress.
Drag and drop a Data Workflow component onto your canvas, placing it below your
value4Hidden component.In the Canvas Label Text and Property Name fields, enter
dwfHasGroupInput.
Configure the Group Input Operator
Drag and drop a Group Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Group Input
Component
value1
Component 1
value2
Component 2
value3
Component 3
value4
Component 4
Component 5
Required
Yes
Configure the Has Operator
Drag and drop a Has operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Has
Label
Has value2
Path
value2
Connect the output port (right) of the Group Input operator to the input port (left) of the Has operator.
Configure the First Console Operator
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Group Input
Connect the output port (right) of the Group Input operator to the input port (left) of the
Group InputConsole operator.
Configure the Second Console Operator
Drag and drop another Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Group Input Has value2?
Connect the lower output port (right) of the
Has value2Has operator to the input port (left) of theGroup Input Has value2?Console operator.
Click Save.
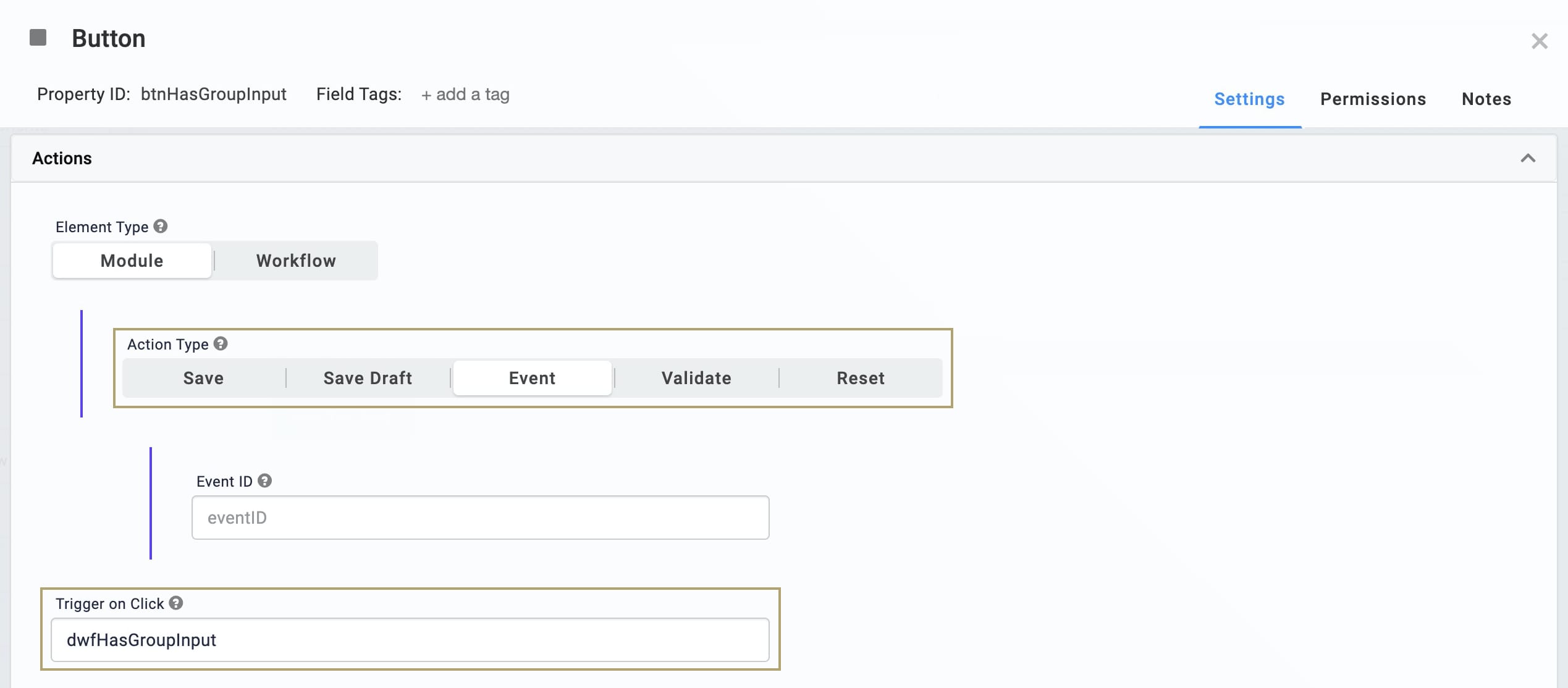
Configure the Button Component
Now, add a Button component to trigger your Data Workflow component.
Drag and drop a Button component onto your canvas, placing it below your Data Workflow.
In the Property ID field, enter
btnHasGroupInput.In the Label field, enter
Get the Has.Under Action Type, select Event.
In the Trigger on Click field, enter
dwfHasGroupInput.
Click Save & Close.
Save your module.
Here's how your module looks in the Module Builder:

Test out your Data Workflow by opening and expanding the DevTools Console. Click the Get the Has button. The first Console displays all four Hidden component values, and the second Console displays the result of the Has operator. You can see the output is true because the value2 object exists in the Group Input operator. To confirm other keys, you'll change your Has operator to look for another hidden value.