Overview
In this article, you'll use the Set operator to add key/value pairs to specific rows in an existing table. You'll start by creating a Data Table component to create a 3-row table so you can add values. Then, you'll use Set operators to add a unique key/value pair to each row.
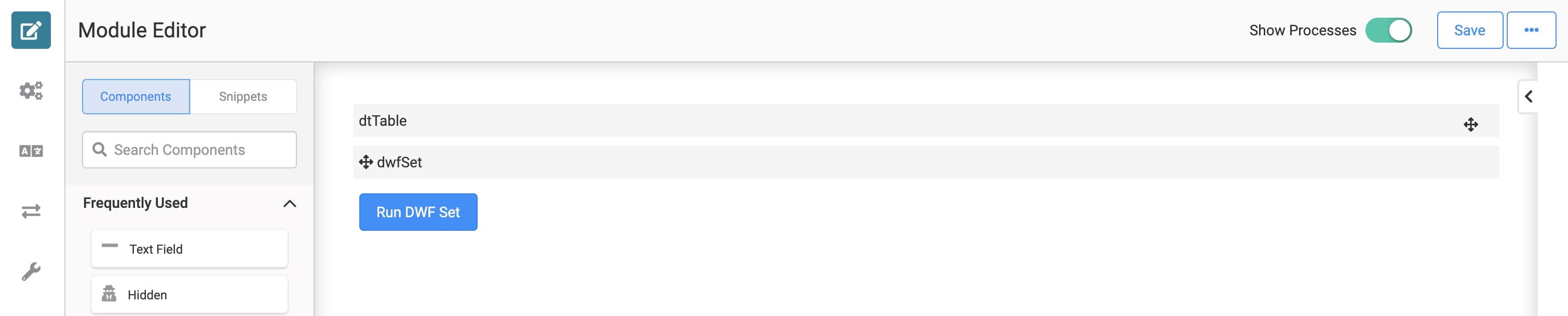
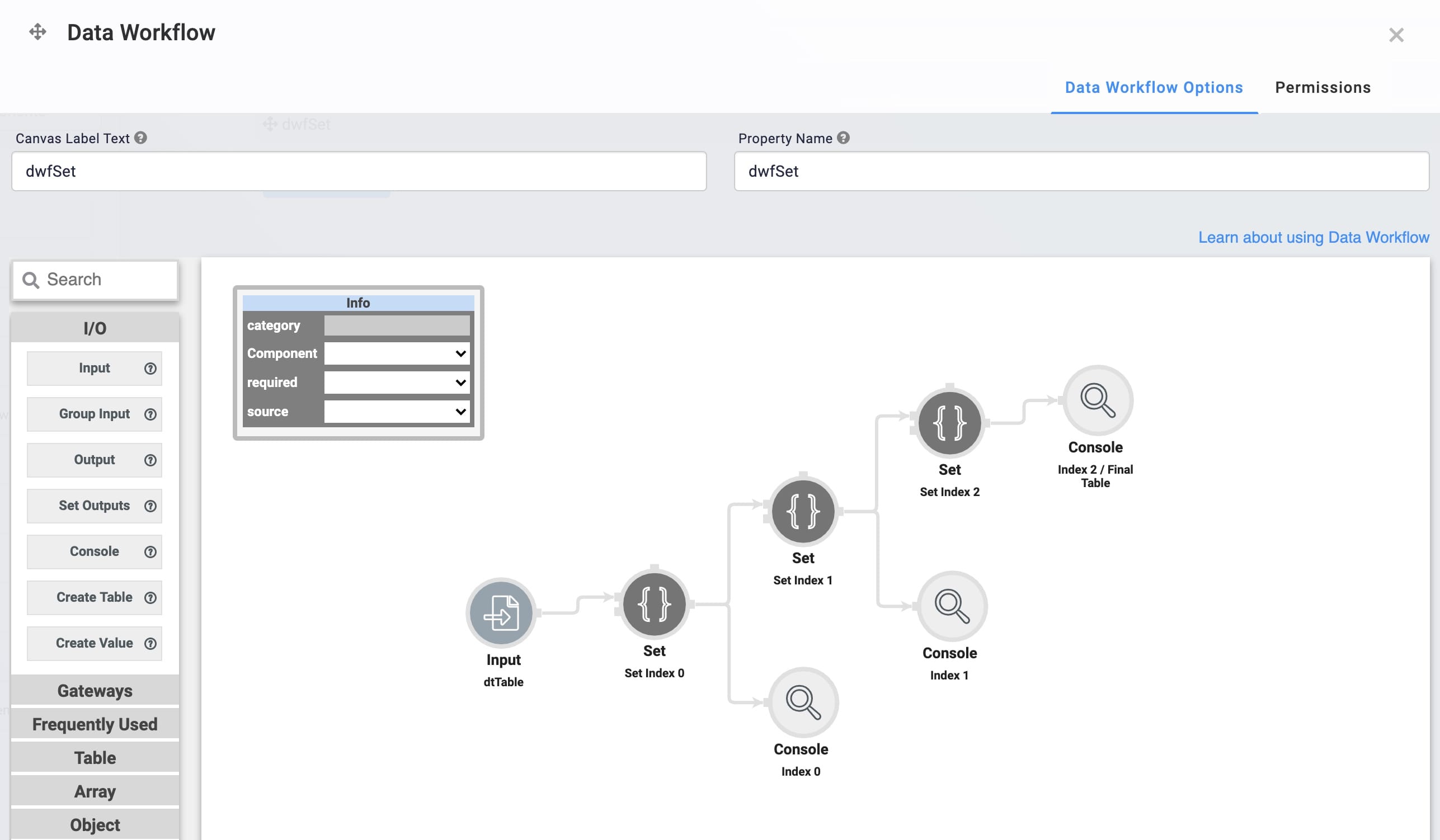
Here's how the completed use case looks in the Module Builder:

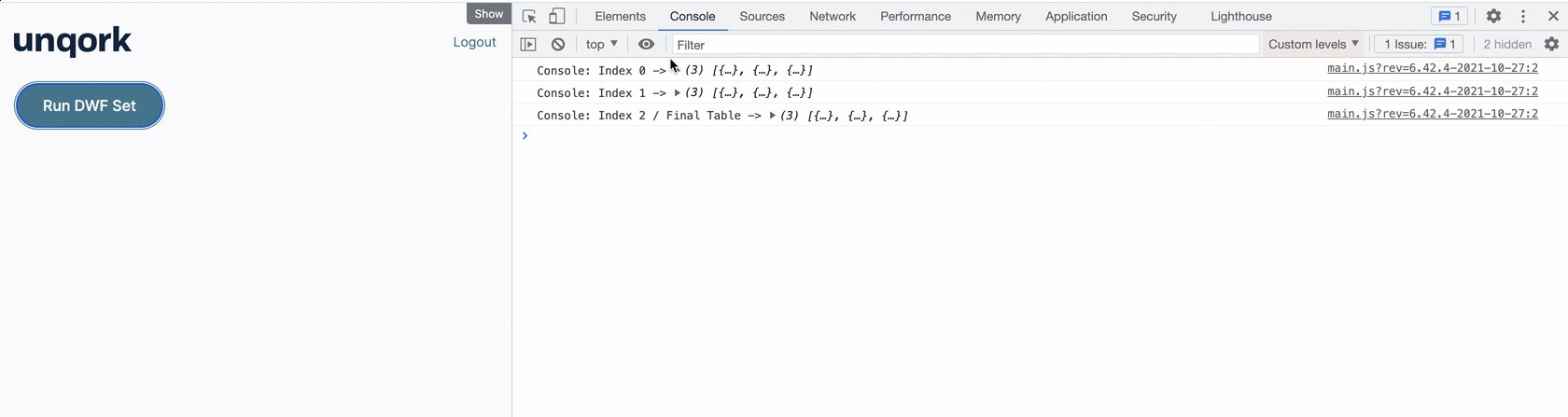
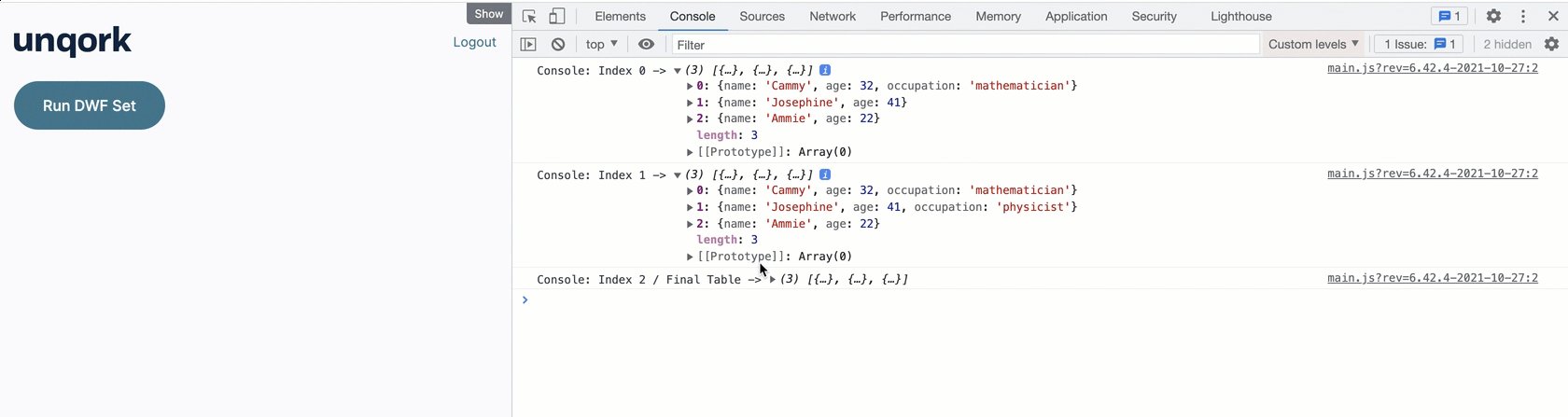
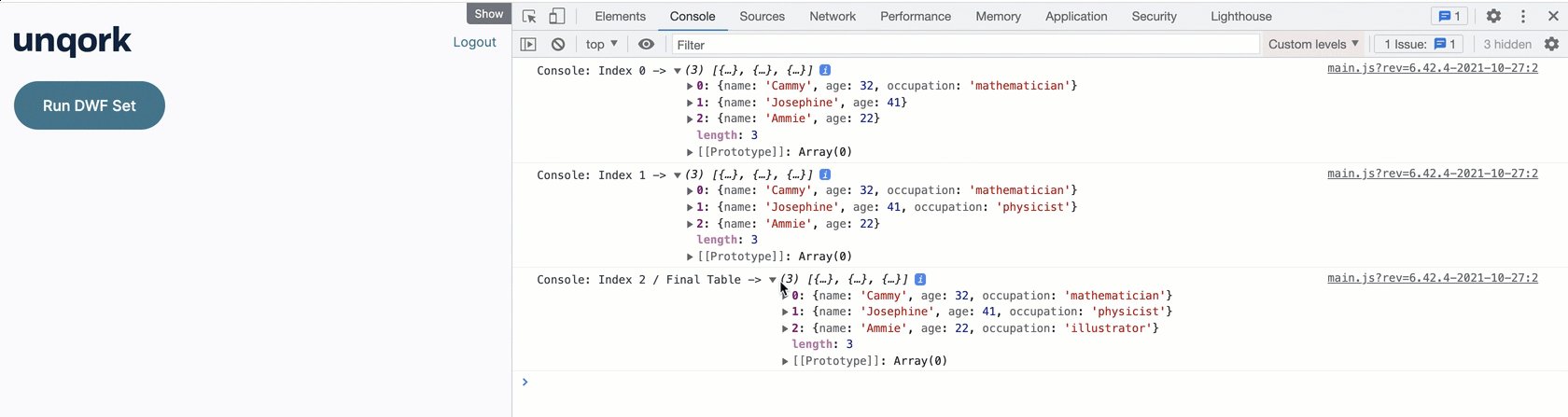
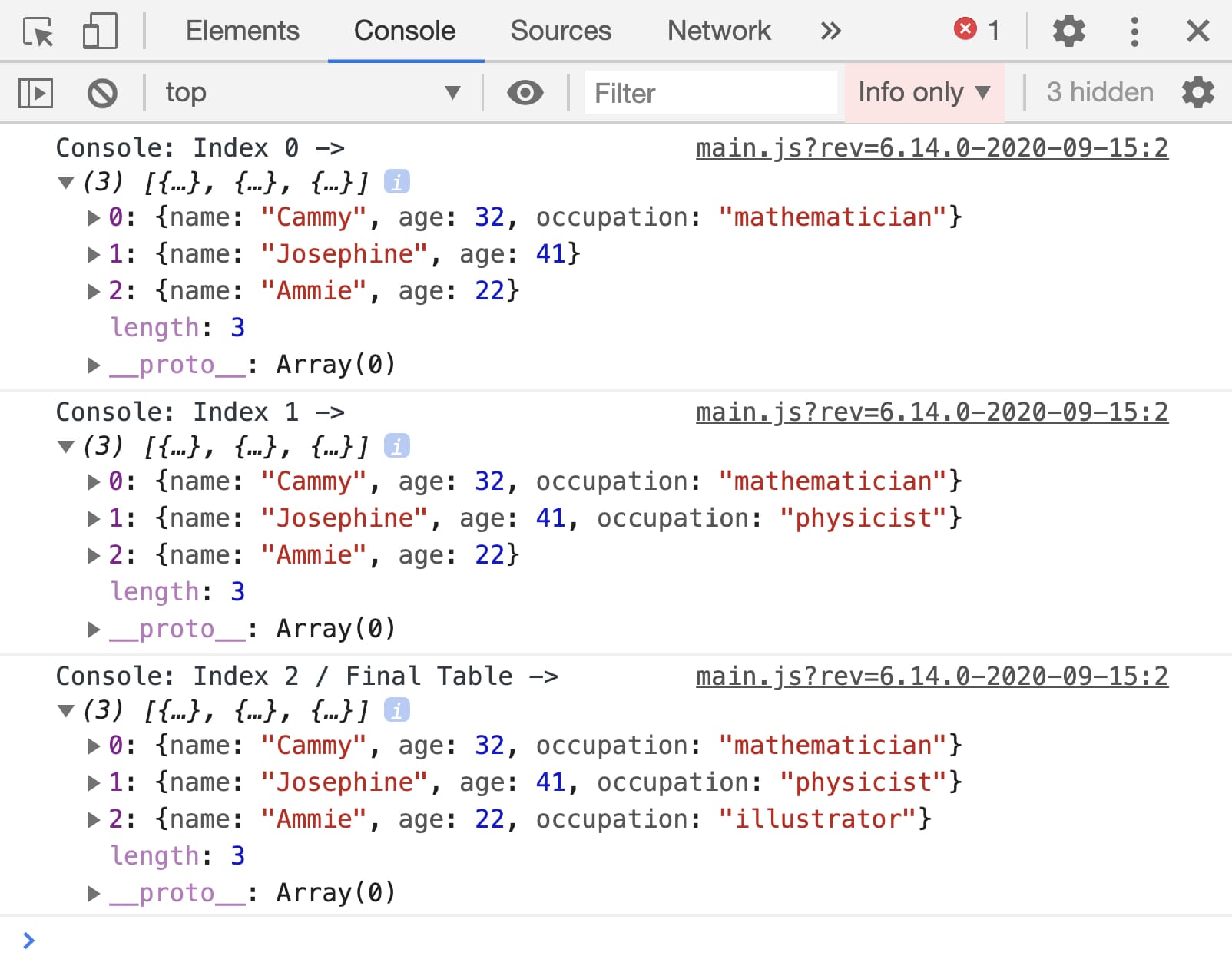
Here's how the completed use case looks in Express View, including a peek at the DevTools Console:

What You'll Learn
In this article, you'll learn to use the Set operator to add unique key/values pairs to specific rows in a table.
What You'll Need
For this use case, you'll need:
1 Data Table component
1 Button component
1 Data Workflow component
For your Data Workflow, you'll need:
1 Input operator
3 Set operators
3 Console operators
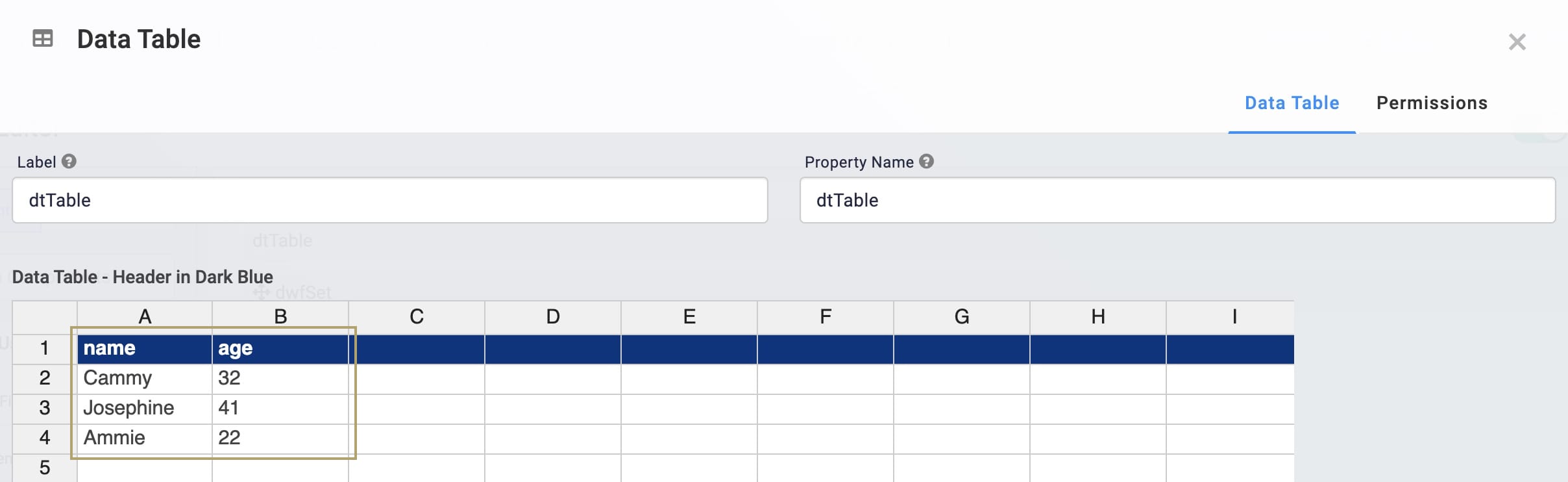
Configure the Data Table Component
First up, let's create the table where you'll add your new key/value pairs.
Drag and drop a Data Table component onto your canvas.
Enter dtTable in the Label and Property Name fields.
In the Data Table, enter the following:
name
age
Cammy
32
Josephine
41
Ammie
22

Click Save.
Configure the Data Workflow Component
With the Data Table set up, you're ready to use Set operators to add new key/value pairs to each row.
Drag and drop a Data Workflow component onto your canvas, placing it below the Data Table.
Enter dwfSet in the Label and Property Name fields.

Configure the Input Operator
Let's start by connecting your Data Table to the Data Workflow using an Input operator.
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtTable
Required
Yes
Source
Default
Configure the Set Operators
Now for the stars of the show, the Set operators. For each of these operators, you'll add a key/value pair to a row of the table. Let's explore how you can use the Path and Value settings. The Path setting is where you specify the table row where you add each value. You must also define the key in the Path setting. For example, [0].occupation adds an occupation key in the [0] index position. Next, use the Value setting to define the added value.
Drag and drop 3 Set operators onto your Data Workflow canvas.
Configure the first Set operator's Info window as follows:
Setting
Value
Category
Set
Label
Set Index 0
Path
[0].occupation
Value
mathematician
Configure the second Set operator's Info window as follows:
Setting
Value
Category
Set
Label
Set Index 1
Path
[1].occupation
Value
physicist
Configure the third Set operator's Info window as follows:
Setting
Value
Category
Set
Label
Set Index 2
Path
[2].occupation
Value
illustrator
Connect the output port (right) of the Create Table operator to the input port (left) of the Set Index 0 Set operator.
Connect the output port (right) of the Set Index 0 Set operator to the input port (left) of the Set Index 1 Set operator.
Connect the output port (right) of the Set Index 1 Set operator to the input port (left) of the Set Index 2 Set operator.
Configure the Console Operators
Now, you'll add some Console operators to view each step of the process. Connect a Console operator to each of the Set operators. That way, you can easily get a peek at what each Set operator is doing.
You'll notice that the Set Index 2 Set operator only outputs to this Console operator. When creating applications, you might also want to use a dedicated Output operator. Then, you can connect that Output operator to a Hidden component. This lets you store the final table and reference it elsewhere in your application.
Drag and drop 3 Console operators onto your Data Workflow canvas.
Configure the first Console operator's Info window as follows:
Setting
Value
Category
Console
Label
Index 0
Configure the second Console operator's Info window as follows:
Setting
Value
Category
Console
Label
Index 1
Configure the third Console operator's Info window as follows:
Setting
Value
Category
Console
Label
Index 2 / Final Table
Connect the output port (right) of the Set Index 0 Set operator to the input port (left) of the Index 0 Console operator.
Connect the output port (right) of the Set Index 1 Set operator to the input port (left) of the Index 1 Console operator.
Connect the output port (right) of the Set Index 2 Set operator to the input port (left) of the Index 2 / Final Table Console operator.
Click Save.
Configure the Button Component
Finally, let's create a button you can click in Express View to trigger your Data Workflow.
Drag and drop a Button component onto your canvas, placing it below the Data Workflow.
Enter btnRunDWF in the Property ID field.
Enter Run DWF Set in the Label Text field.
Select Event as the Action Type.
Enter dwfSet in the Trigger on Click field.
.jpg)
Click Save.
Save your module.
Now you're ready to test your Data Workflow. Preview your module in Express View and open the DevTools Console. Click the Run DWF Set button and look at the data in the DevTools Console. It looks something like this:

Lab
You can find the completed Adding Key/Value Pairs to Specific Rows in a Table lab here: https://training.unqork.io/#/form/5f6bc83ef1a98d024e9604c8/edit.