Convert Value Operator: Convert a Number to an Integer
Overview
You'll use the Convert Value operator to change a single data type into another. Data types include strings, integers, and numbers. In this
Before you begin, there's a couple of things to consider when converting numbers to integers:
-
If you enter a number with a decimal, the operator will remove it and everything to its right. For instance, if you convert 12.345, the output will be 12.
-
Numbers with commas appear as text to the Number component, and it won't accept them. An example would be 1,000,000.
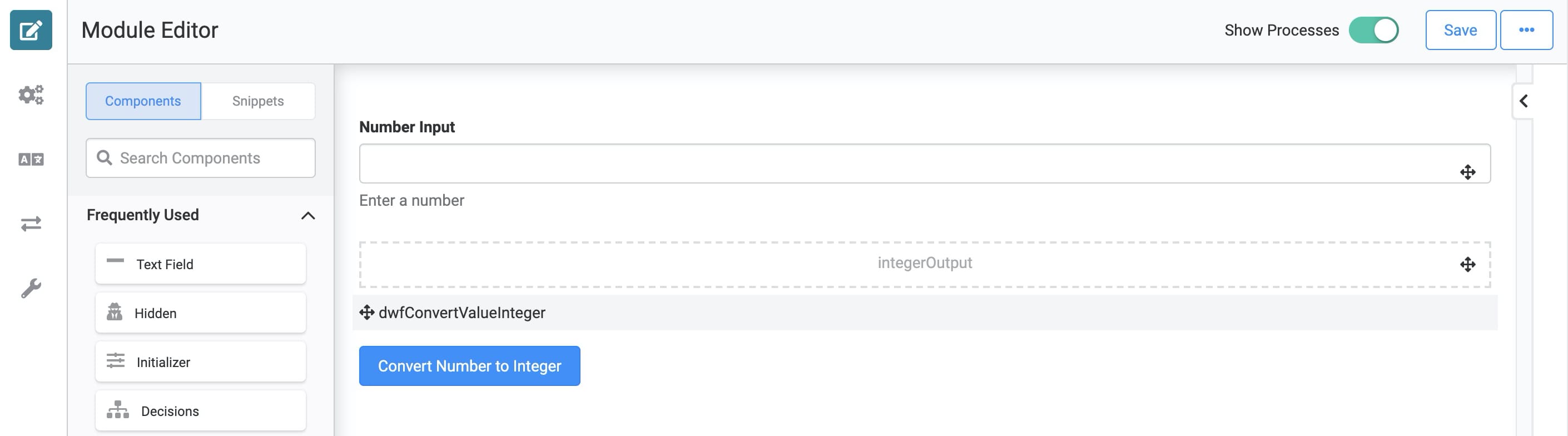
Here's how your module will look in the Module Builder:

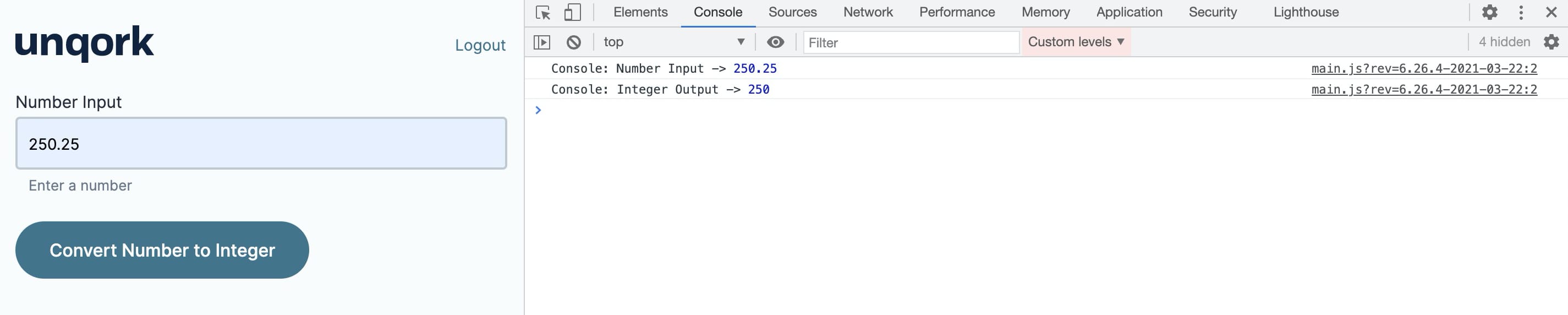
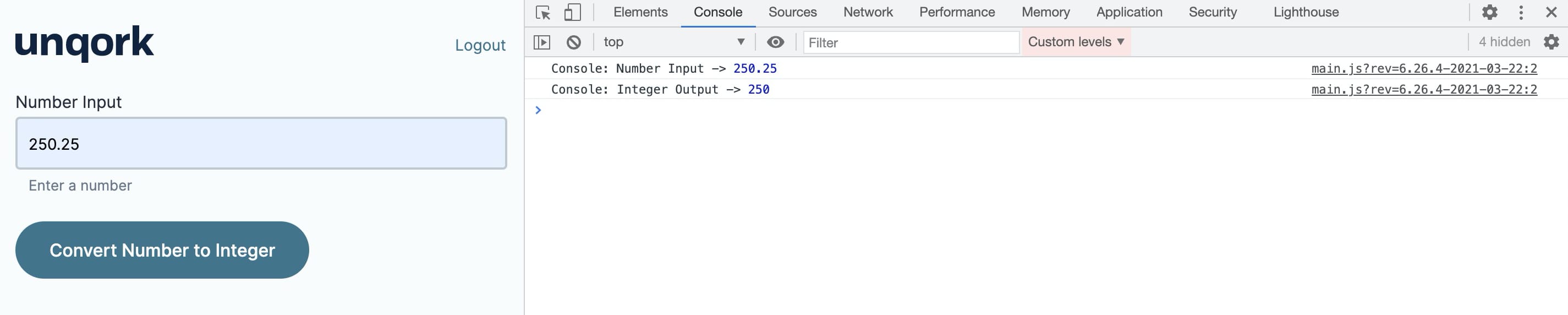
Here's how the completed use case will look in Express View, including a peek at the DevTools Console:

What You'll Learn
In this article, you'll learn how to use the Convert Value operator to convert a number to an integer.
What You'll Need
To set up this use case, you’ll need:
-
1 Number component
-
1 Hidden component
-
1 Data Workflow component
-
1 Button component
To set up your Data Workflow, you'll need:
-
1 Input operator
-
1 Convert Value operator
-
1 Output operator
-
2 Console operators
These instructions assume you have a new module open, saved, and with a title.
Configuration
Configure the Number Component
First, you'll set up a Number component so your end-user can enter a number to convert to an integer.
| 1. | In the Module Builder, drag and drop a Number component onto your canvas. |
| 2. | Enter numberInput in the Property ID field. |
| 3. | Enter Number Input in the Label Text field. |
| 4. | Enter Enter a Number in the Helper Text field. |
| 5. | Click Save. |
Configure the Hidden Component
Next, you'll configure a Hidden component to hold your Data Workflow's output.
| 1. | Drag and a Hidden component onto your canvas, placing it below your Number component. |
| 2. | Enter integerOutput as the Property ID and Canvas Label Text fields. |
| 3. | Click Save. |
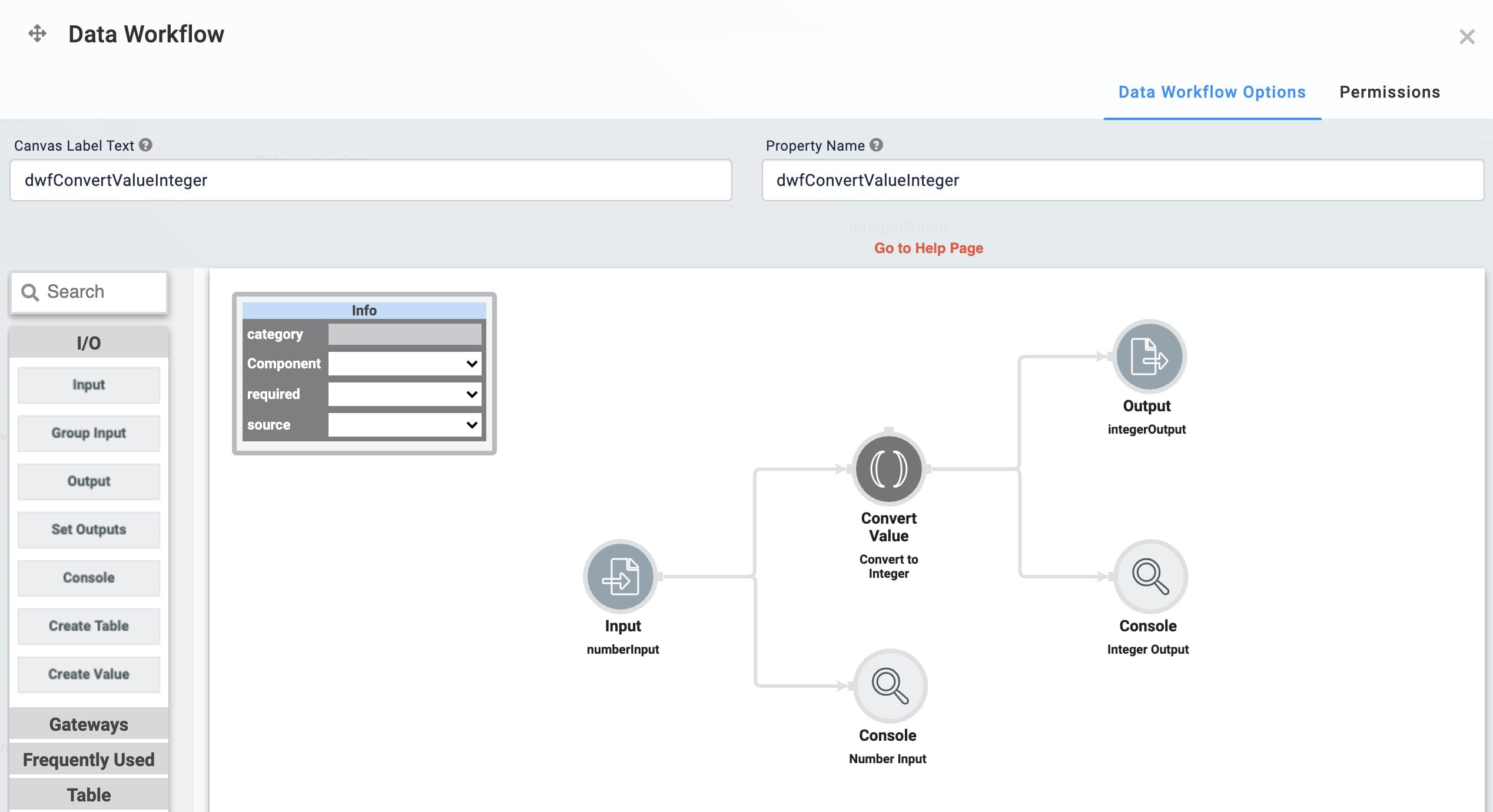
Configure the Data Workflow Component
Now, it's time to set up your Data Workflow. First, you'll input your Number component into a Convert Value operator. Then you'll cast any number entered in the Number field to an integer. This new integer then outputs to your Hidden component. To watch your Data Workflow's progress, you'll also configure 2 Console operators.
| 1. | Drag and drop a Data Workflow component onto your canvas. Place your Data Workflow below your Hidden component. |
| 2. | Enter dwfConvertValueInteger in the Canvas Label Text and Property Name fields. |

Configure the Input Operator
| 1. | Drag and drop an Input operator onto your Data Workflow canvas. |
| 2. | Configure the Input operator's Info window as follows: |
| Setting | Value |
|---|---|
|
Category |
Input |
|
Component |
numberInput |
|
Required |
No |
|
Source |
Default |
Configure the Convert Value Operator
| 1. | Drag and drop a Convert Value operator onto your Data Workflow canvas. |
| 2. | Configure the Convert Value operator's Info window as follows: |
| Setting | Value |
|---|---|
|
Category |
Convert To Value |
|
Label |
Convert to Integer |
|
Cast To |
Integer |
| 3. | Connect the output port (right) of the Input operator to the input port (left) of the Convert Value operator. |
Configure the Output Operator
| 1. | Drag and drop an Output operator onto your Data Workflow canvas. |
| 2. | Configure the Output operator's Info window as follows: |
| Setting | Value |
|---|---|
|
Category |
Output |
|
Component |
integerOutput |
|
Action |
value |
| 3. | Connect the output port (right) of the Convert Value operator to the input port (left) of the Output operator. |
Configure the First Console Operator
| 1. | Drag and drop a Console operator onto your Data Workflow canvas. |
| 2. | Configure the Console operator's Info window as follows: |
| Setting | Value |
|---|---|
|
Category |
Console |
|
Label |
Number Input |
| 3. | Connect the output port (right) of the Input operator to the input port (left) of the Number Input Console operator. |
Configure the Second Console Operator
| 1. | Drag and drop another Console operator onto your Data Workflow canvas. |
| 2. | Configure the Console operator's Info window as follows: |
| Setting | Value |
|---|---|
|
Category |
Console |
|
Label |
Integer Output |
| 3. | Connect the output port (right) of the Convert Value operator to the input port (left) of the Integer Output Console operator. |
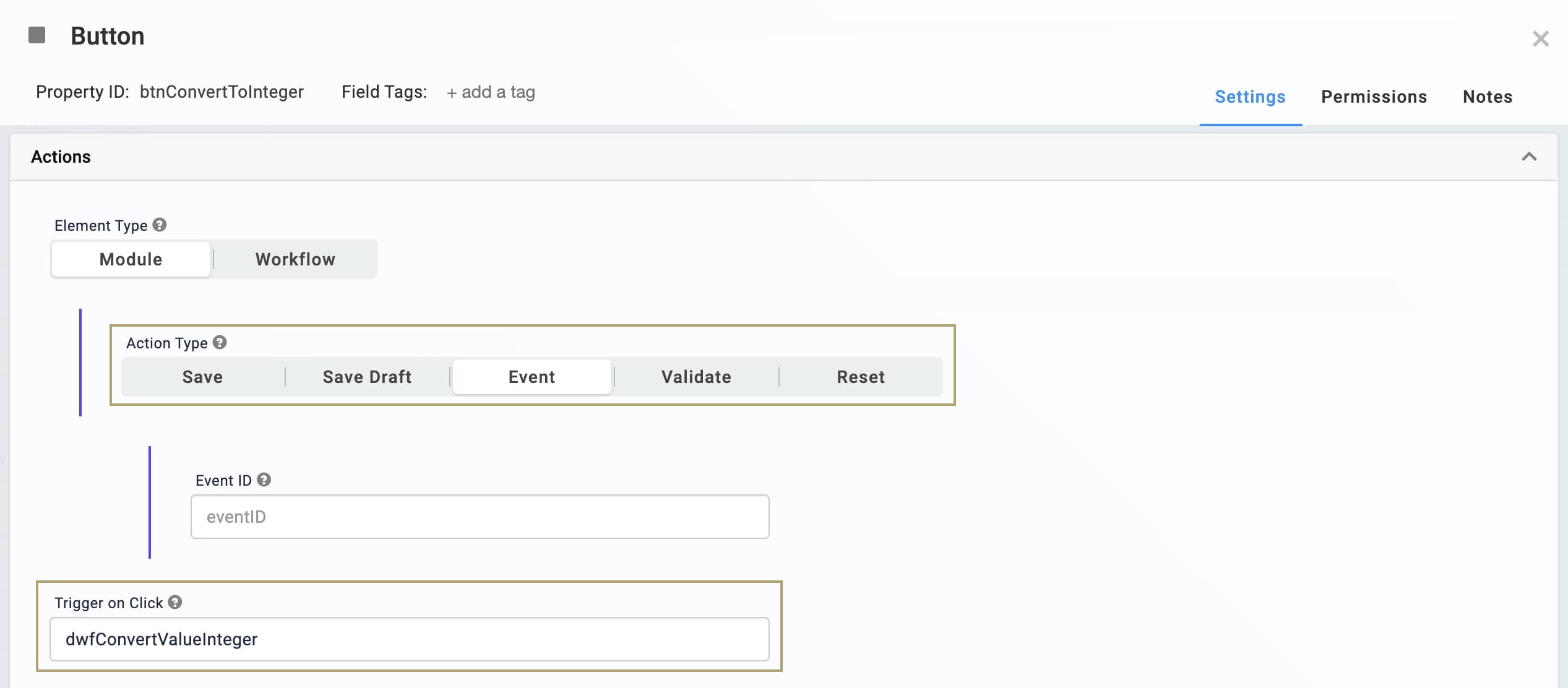
Configure the Button Component
Now, let's add a Button component to trigger your Data Workflow.
| 1. | Drag and drop a Button component onto your canvas, placing it below your Data Workflow. |
| 2. | Enter btnConvertToInteger in the Property ID field. |
| 3. | Enter Convert Number to Integer in the Label field. |
| 4. | Select Event as the Action Type. |
| 5. | Enter dwfConvertValueInteger in the Trigger on Click field. |

| 6. | Click Save. |
| 7. | Save your module. |
Now you can test out your Data Workflow. Preview your module in Express View. Enter a number like 250.25 into the Number field and click your button. The Number Input Console shows your number as you entered it. After passing through the operator, the Integer Output Console shows the converted integer. You'll see that the operator removed the decimal point and everything to the right of it, leaving 250.

Lab
You can view this complete use case here: https://training.unqork.io/#/form/6063525e7fd9a1023dfd57f1/edit.

