Certain Data Workflow configurations use multiple Input operators. For example, when filtering data based on an end-user's input in another field of your module, use one Input operator to retrieve data from a data table and a second Input operator to function as your argument. This second Input operator can be configured to extract data from an alternative component, like a Dropdown component.
Configuration
In this example, you’ll create a Data Table component to store a sample dataset about some preferred dog breeds. This table will include the dog's name, breed, and size. Instead of displaying all dogs simultaneously, you’ll let your end-user select the dogs they wish to view, based on their size.
These instructions assume you have a new module open, saved, and with a title.
Configure the Data Table Component
Begin by adding a Data Table component to store your sample data.
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Property ID field, enter
dtDogs.In the data table, enter the following:
A
B
C
name
breed
size
Buddy
Saint Bernard
large
Zoey
Chocolate Lab
medium
Ellie
Lhasa Apso
small
Millie
Corgi
small
Silas
Golden Retriever
medium
Sadie
Newfoundland
large
Daley
Saint Bernard
large
.png)
Click Save Component.
Configure the Multi-Select Dropdown Component
Next, configure a Multi-Select Dropdown component that lets your end-user's to select an option to navigate the large list of dog data.
Drag and drop a Multi-Select Dropdown component onto your canvas, placing it below your
dtDogsData Table component.In the Property ID field, enter
dogSize.In the Label Text field, enter
Select a dog size:.In the Label and Values fields, enter the following:
#
Label
Values
1
Small
small
2
Medium
medium
3
Large
large
.png)
Click Save Component.
Configure the Hidden Component
Before you add your Data Workflow, you'll configure a Hidden component to store its output.
Drag and drop a Hidden component onto your canvas, placing it below your
Select a dog size:Multi-Select Dropdown component.In the Property ID and Label Text fields, enter
dwfOutput.Click Save Component.
Configure the Data Workflow Component
Now configure your Data Workflow to filter the dogs data by size and output the result to your Hidden component.
Drag and drop a Data Workflow component onto your canvas, placing it above your
dwfOutputHidden component.In the Property ID and Canvas Label Text fields, enter
dwfDogs.Set the Trigger Type as Watch.
Configure the First Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtDogs
Required
Yes
Source
Default
Configure the Second Input Operator
Drag and drop a second Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dogSize
Required
Yes
Source
Default
Configure the Filter Operator
Drag and drop a Filter operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Filter
Label
Filter by Size
Do Not Sanitize Formula
 (unchecked)
(unchecked)Expression
size=_arg
Connect the output port (right) of the
dtDogsInput operator to the input port (left) of theFilter by SizeFilter operator.Connect the output port (right) of the
dogSizeInput operator to the argument port (top) of theFilter by SizeFilter operator.
Configure the Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Output
Component
dwfOutput
Action
value
Connect the upper output port (right) of the
Filter by SizeFilter operator to the input port (left) of thedwfOutputOutput operator..png)
Click Save Component.
Configure the ViewGrid Component
Next, configure a ViewGrid component to display the dogs that match your selection.
Drag and drop a ViewGrid component onto your canvas, placing it below your
dwfOutputHidden component.In the Property ID and Canvas Label Text fields, enter
gridDogs.In the Inputs table, enter the following:
Source
Required
dwfOutput
Yes
In the Display table, enter the following:
ID
Formula
Heading
name
Name
breed
Breed
.png)
Click Save Component.
Save your module.
Here's how the completed module looks in the Module Builder:
.png)
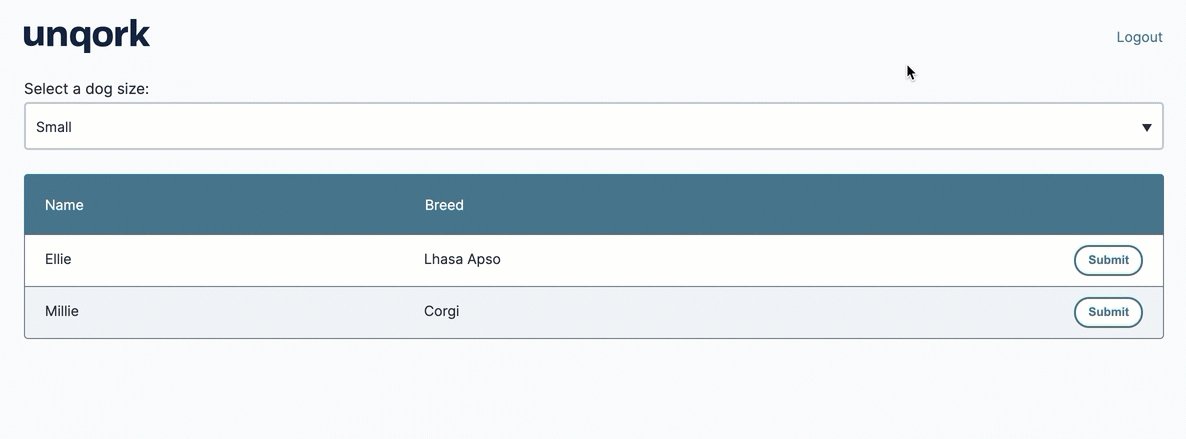
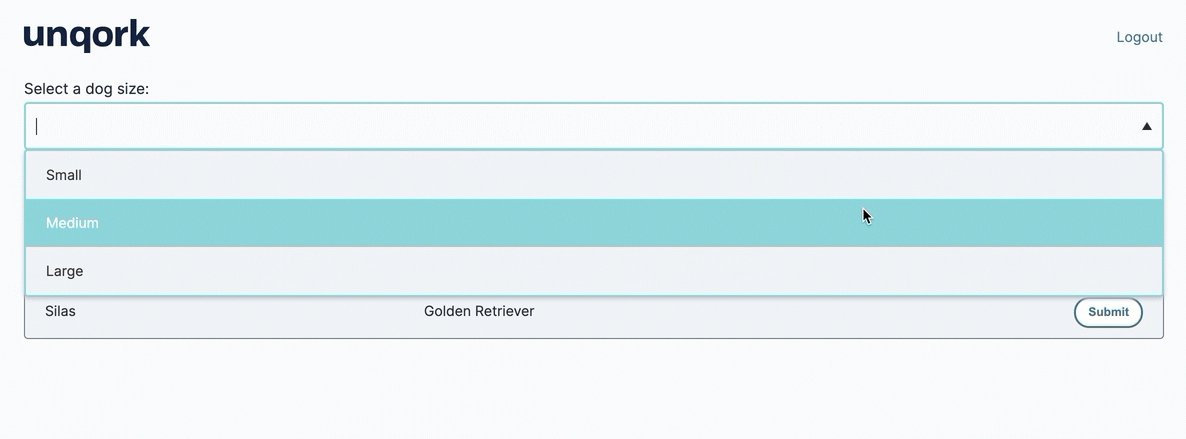
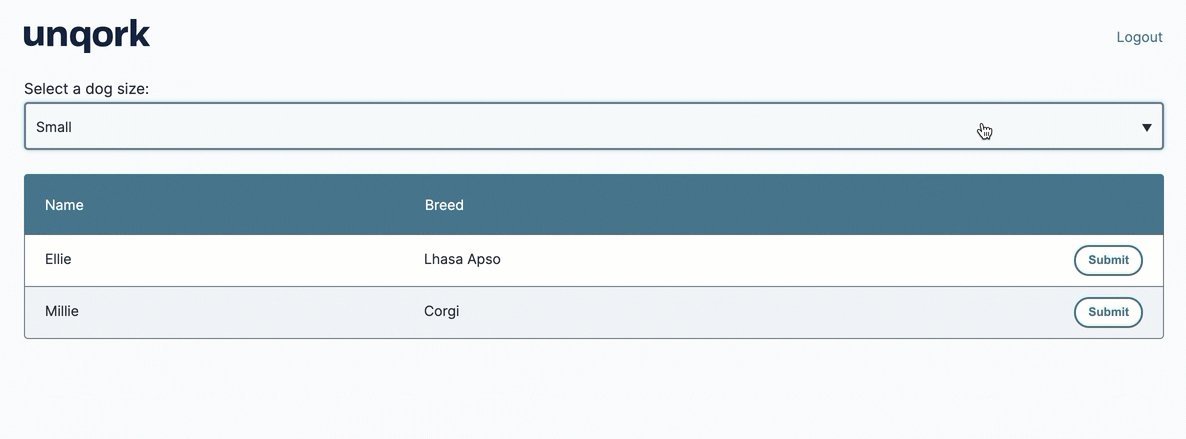
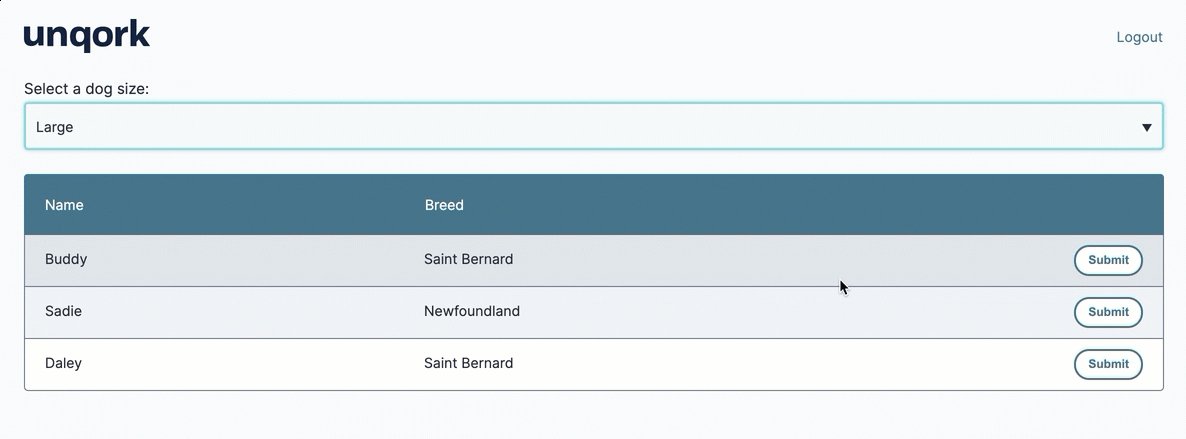
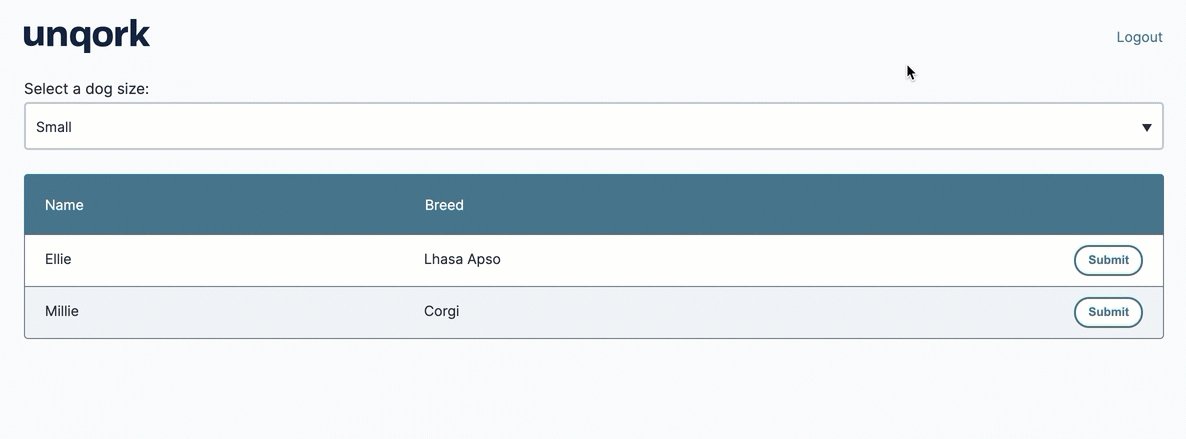
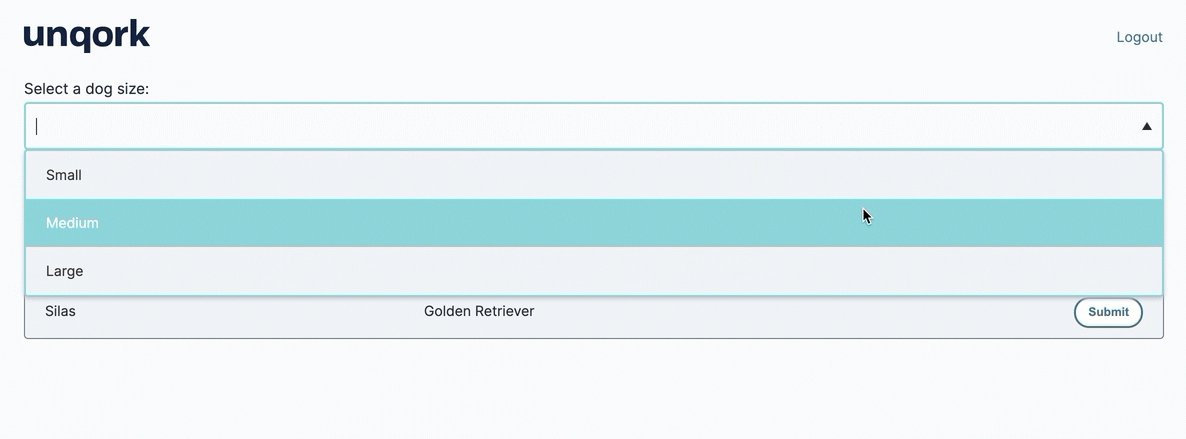
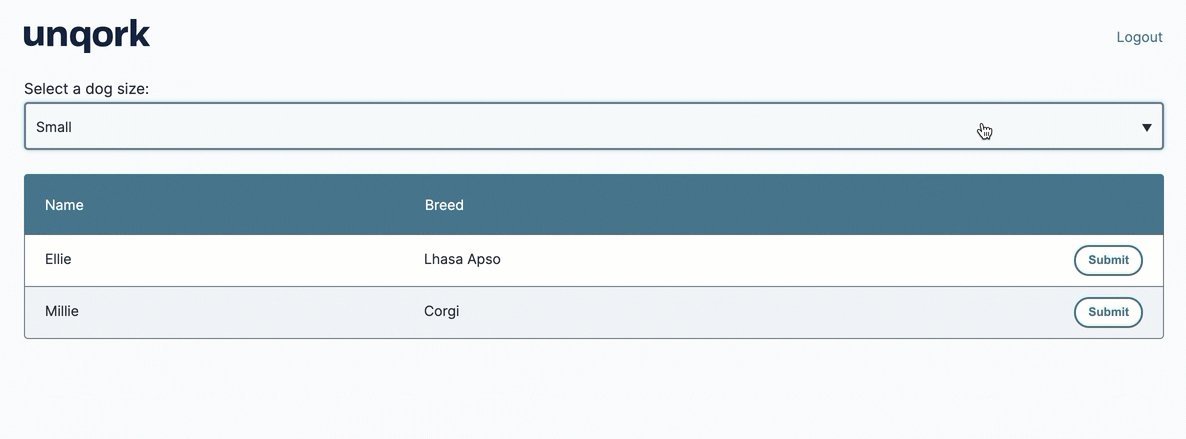
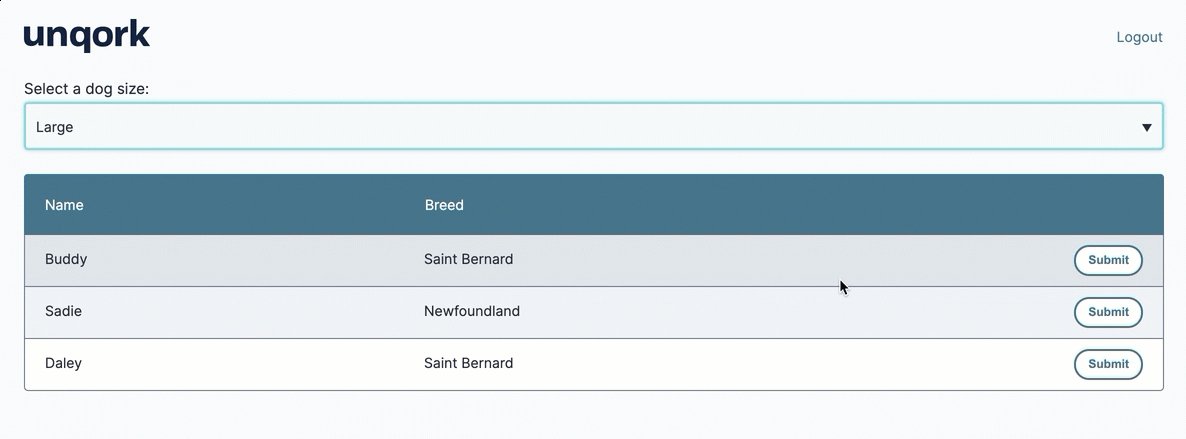
Now, preview your module in Express View and make a selection from the drop-down menu. You'll see the ViewGrid automatically update to display the list of dogs matching your selection.

Certain Data Workflow configurations use multiple Input operators. For example, when filtering data based on an end-user's input in another field of your module, use one Input operator to retrieve data from a data table and a second Input operator to function as your argument. This second Input operator can be configured to extract data from an alternative component, like a Dropdown component.
Configuration
In this example, you’ll create a Data Table component to store a sample dataset about some preferred dog breeds. This table will include the dog's name, breed, and size. Instead of displaying all dogs simultaneously, you’ll let your end-user select the dogs they wish to view, based on their size.
These instructions assume you have a new module open, saved, and with a title.
Configure the Data Table Component
Begin by adding a Data Table component to store your sample data.
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Label and Property Name fields, enter
dtDogs.In the data table, enter the following:
A
B
C
name
breed
size
Buddy
Saint Bernard
large
Zoey
Chocolate Lab
medium
Ellie
Lhasa Apso
small
Millie
Corgi
small
Silas
Golden Retriever
medium
Sadie
Newfoundland
large
Daley
Saint Bernard
large
.png)
Click Save.
Configure the Multi-Select Dropdown Component
Next, configure a Multi-Select Dropdown component that lets your end-user's to select an option to navigate the large list of dog data.
Drag and drop a Multi-Select Dropdown component onto your canvas, placing it below your
dtDogsData Table component.In the Property ID field, enter
dogSize.In the Label Text field, enter
Select a dog size:.In the Option Label and Data Source Values fields, enter the following:
Option Label
Data Source Values
Small
small
Medium
medium
Large
large
.png)
Click Save & Close.
Configure the Hidden Component
Before you add your Data Workflow, you'll configure a Hidden component to store its output.
Drag and drop a Hidden component onto your canvas, placing it below your
Select a dog size:Multi-Select Dropdown component.In the Property ID and Canvas Label Text fields, enter
dwfOutput.Click Save.
Configure the Data Workflow Component
Now configure your Data Workflow to filter the dogs data by size and output the result to your Hidden component.
Drag and drop a Data Workflow component onto your canvas, placing it above your
dwfOutputHidden component.In the Canvas Label Text and Property Name fields, enter
dwfDogs.From the Trigger Type drop-down, select Watch.
Configure the First Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtDogs
Required
Yes
Source
Default
Configure the Second Input Operator
Drag and drop a second Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dogSize
Required
Yes
Source
Default
Configure the Filter Operator
Drag and drop a Filter operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Filter
Label
Filter by Size
Do Not Sanitize Formula
 (unchecked)
(unchecked)Expression
size=_arg
Connect the output port (right) of the
dtDogsInput operator to the input port (left) of theFilter by SizeFilter operator.Connect the output port (right) of the
dogSizeInput operator to the argument port (top) of theFilter by SizeFilter operator.
Configure the Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Output
Component
dwfOutput
Action
value
Connect the upper output port (right) of the
Filter by SizeFilter operator to the input port (left) of thedwfOutputOutput operator..png)
Click Save.
Configure the ViewGrid Component
Next, configure a ViewGrid component to display the dogs that match your selection.
Drag and drop a ViewGrid component onto your canvas, placing it below your
dwfOutputHidden component.In the Label and Property Name fields, enter
gridDogs.In the Inputs table, enter the following:
id
Required
dwfOutput
Yes
In the Display table, enter the following:
ID
Formula
Heading
name
Name
breed
Breed
.png)
Click Save.
Save your module.
Here's how your module looks in the Module Builder:
.png)
Now, preview your module in Express View and make a selection from the drop-down menu. You'll see the ViewGrid automatically update to display the list of dogs matching your selection.