Overview
Modularity is a key structural principle in software engineering that helps to manage complexity and improve system reliability. It simplifies the management of large systems by breaking them down into smaller and more manageable components. Without modularity, systems would reach their capacities and collapse under their own weight. To better understand this concept, imagine trying to build an entire application in a single module.
Making changes is also difficult without modularity. When issues arise in large systems, you'd have to troubleshoot the entire application, and the system would be down during the fix. With modularity, you can contain issues in smaller pieces to make troubleshooting easier and quicker to resolve. Let's look at how you can take advantage of modularity in Unqork.
Using Modularity in Unqork
So, how can you use modularity in Unqork? The key to creating complex systems is to start small. It's more manageable to create smaller systems, where it's easier to see what works and what doesn't. You can troubleshoot issues and improve the system far easier this way. As your application grows, you can begin looking for functionality clusters. Once you've discovered these similarities, you can build them into self-contained modules.
What types of functionality are we talking about? Well, maybe you use the same header across multiple applications. Or, maybe the same search field appears on every page of your navigation. Once you've found these similarities, you'll separate them into self-contained mini-systems. In the Unqork world, these mini-systems are your modules. Separating by functionality will reduce system complexity and decentralize system architecture. Let's take a look at identifying these mini-systems.
Creating Function-Specific Mini-Systems
Successful mini-systems are modules that work without the help of other modules. These modules should be fully functional before adding them to your application. Having a fully functional module will make the added complexity easier to handle. It also means that module will keep working even if other modules stop working. Modularity helps you contain issues, so they don't affect your entire application.
For example, a major issue can occur when your modules and their components don't have unique names. Be sure to give all your modules and components unique Property Names and IDs. If not, you run the risk of having duplicate IDs that will break your application.
Modularizing Your Applications
Once created, you can import your function-specific mini-system modules into other modules. The beauty of modularity is that you can add these modules to any application you choose. This could be another part of your application or an entirely different application. This essentially makes your created mini-systems reusable.
The best way to import your module is with a Panel component. The component's drop-down lets you select any module in your environment. By default, the Update Type setting is ![]() Automatic. Any changes made to the imported module automatically update in the Panel when the Update Type is set to Automatic.
Automatic. Any changes made to the imported module automatically update in the Panel when the Update Type is set to Automatic.
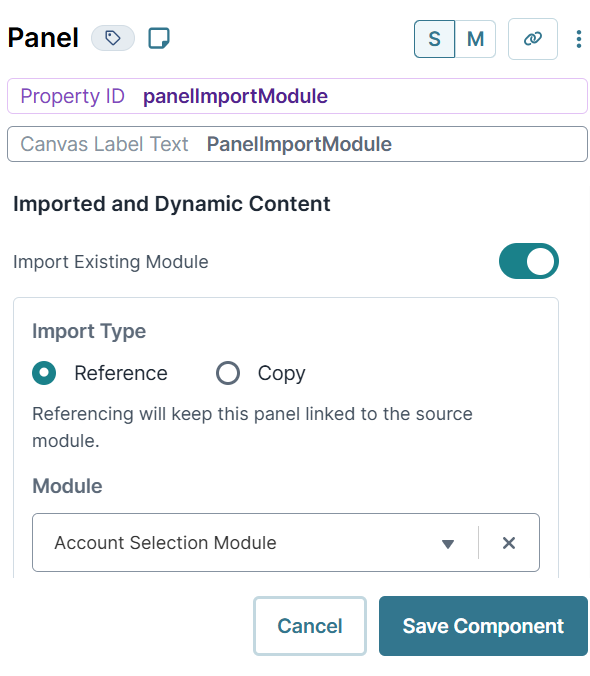
This is how you'll set up a Panel to import a module:
In the Module Builder, drag and drop a Panel component onto your canvas.
In the Property ID field, enter a unique and descriptive ID.
Select the Import Existing Module toggle to
 (ON).
(ON).In the Module drop-down, select the module you'd like to import.

Click Save Component.
Save your module.
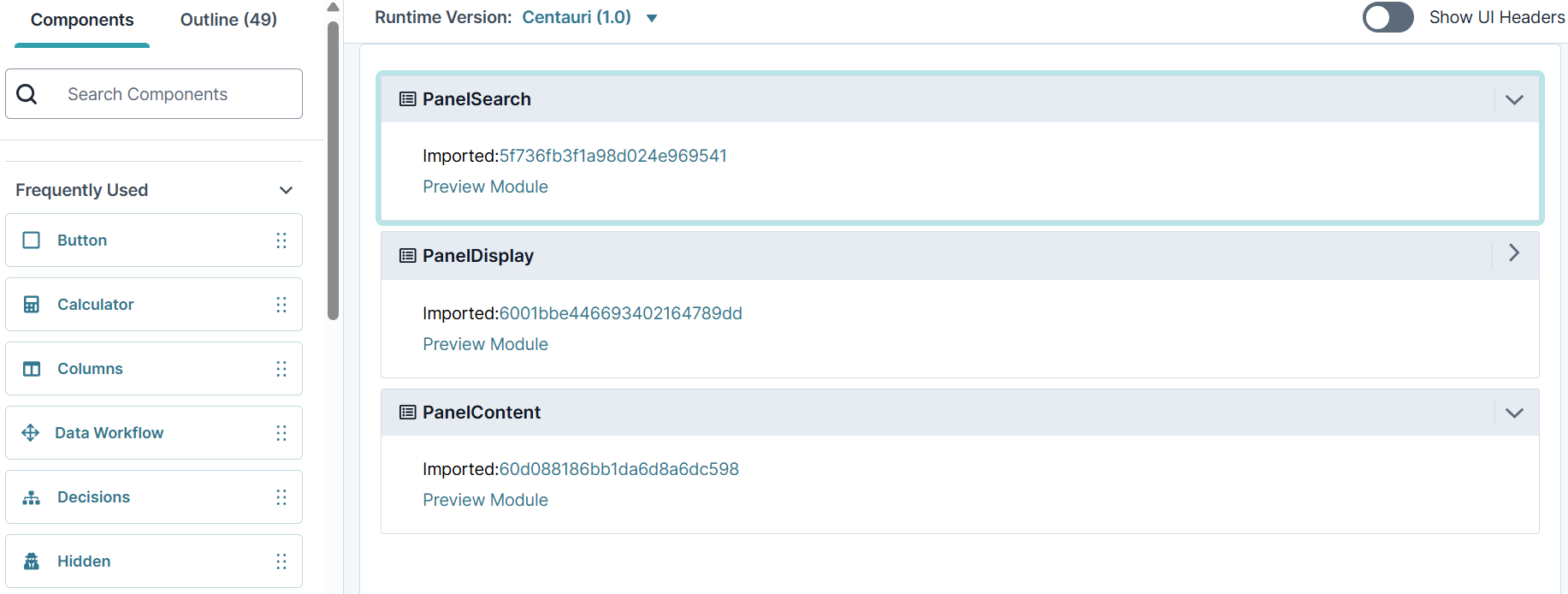
Now that you get the idea, try to imagine a fully modularized application. This application would contain modules of only Panel components. Each of these Panels would import another module that performs a specific function. Take a look at the following image for an example:
 As you can see, modularity is an essential concept. It lets you build new functionality from smaller, function-specific pieces. Using modularity, you can create large, manageable applications with ease.
As you can see, modularity is an essential concept. It lets you build new functionality from smaller, function-specific pieces. Using modularity, you can create large, manageable applications with ease.