Overview
Modularity at Unqork increases system reliability and scalability while reducing complexity. The process is to separate applications into small, reusable modules. Identifying patterns in your application helps you to find appropriate places to separate. You'll create these reusable modules to function independently. That way, you can import them into other modules to run specific application functionality. Let's look at some steps you can take to identify patterns in your configuration.
Finding Patterns in your Configuration
Let's think about an application you may build. Maybe you'll use the same drop-down across multiple applications. Or, maybe you'll have a search field you want to appear on every page of your navigation. The key to creating an efficient and modularized application is to find similarities. Ask yourself questions like these:
Does the same header exist across your application?
Will the footer be the same in all your applications?
Will you use the same navigation in different places?
Finding similarities in your application is the key to modularity. If a similar functionality exists, you can build it into a function-specific module. To build the following application without modularity requires 3 dashboards and 18 modules. Don't worry, you won't be building out this application. Instead, you'll use this example to help you better understand modularity. Below you'll see the functionality needed in each dashboard:
Dashboard 1 needs:
A header
Side navigation
Search functionality
Filtering functionality
An inbox style dashboard with ViewGrid and content components
A footer
Dashboard 2 needs:
A header
Side navigation
Search functionality
An inbox style dashboard with ViewGrid and KPIs
A footer
Dashboard 3 needs:
A header
Side navigation
A progress bar
Search functionality
Filtering functionality
An inbox style dashboard with ViewGrid and KPIs
A footer
As you can see, there are similarities in functionality between the 3 dashboards. This means you can create function-specific modules for each. The 8 overlapping functions of the dashboards are the following:
Header
Footer
Navigation
Search
Filter
Progress bar
Inbox dashboard
KPI dashboard
Now that you've found similar functions, let's look at how you would create and import reusable modules.
Creating Reusable Components
Continuing with our previous example, let's focus on the filter function. You'll go ahead and make an example module that filter's information by date. As mentioned earlier, this module must work on its own and without the help of another module. Once configured, you'll import date filter into another module.
Be sure you're deliberate with your naming conventions. The names of modules and components must be clear and specific to the functionality. Duplicate component names will make importing modules very difficult. For example, you have two modules using the Property ID of pluginGetSubmissions. If you try to import them, you'll get a duplicate component name error.
Again, you won't need to do any configuration in this article.
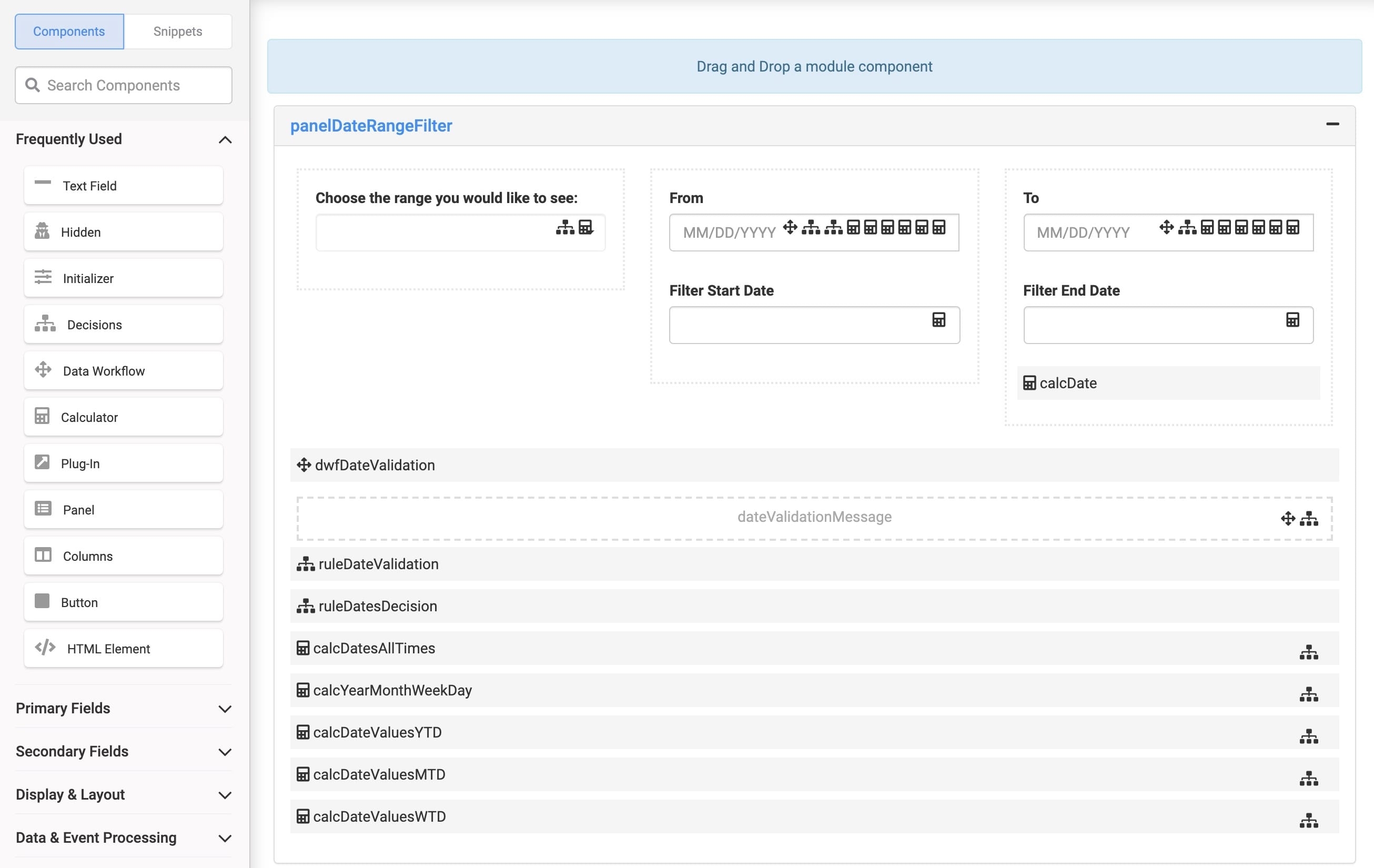
Here's how the completed module looks in the Module Builder:
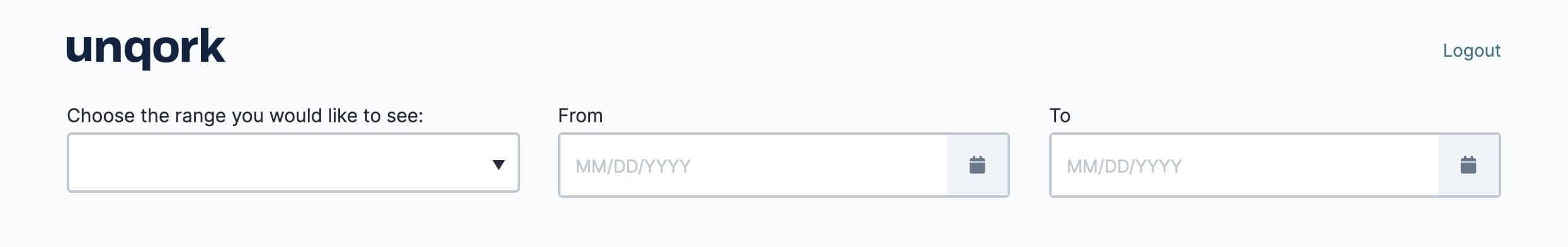
 Here's how the completed module looks in Express View:
Here's how the completed module looks in Express View:
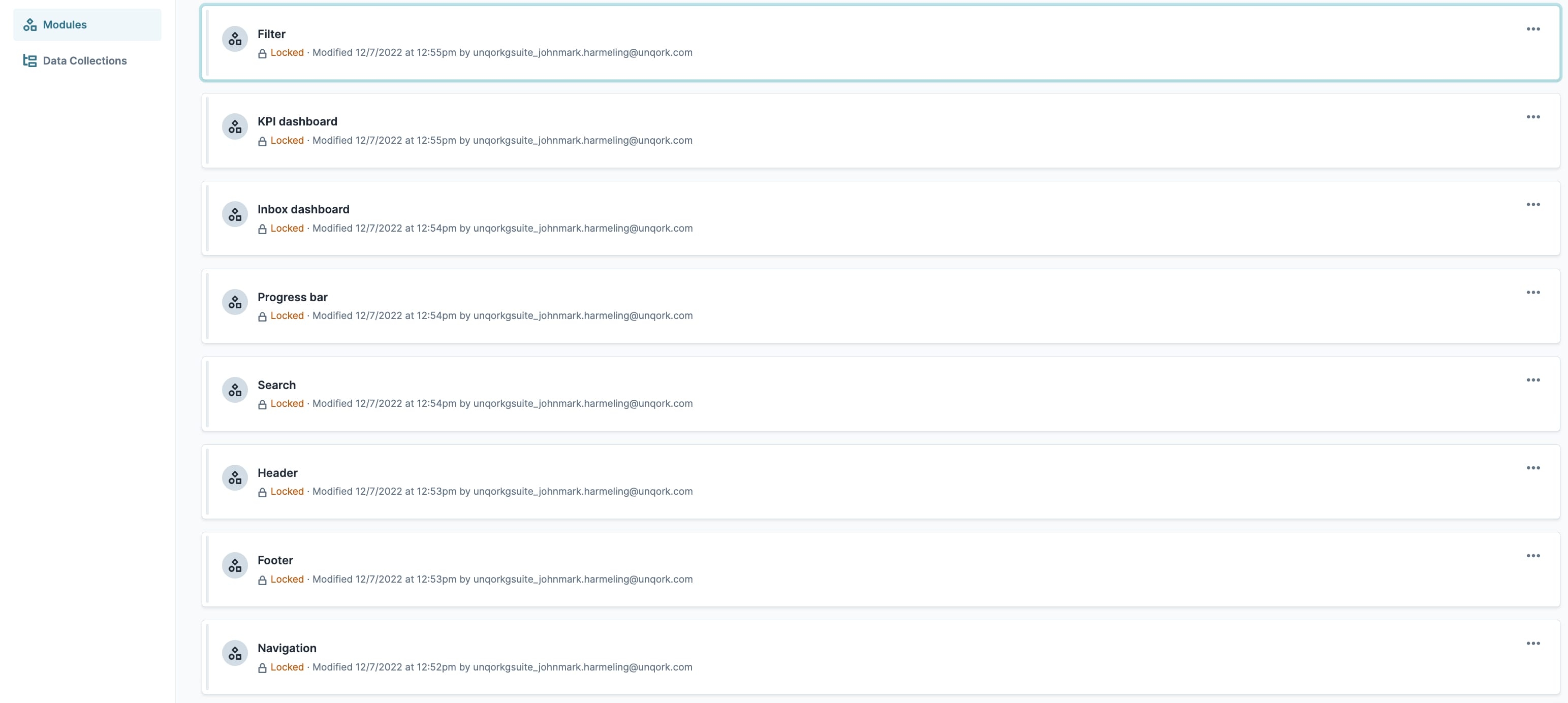
 Below, you can see each function-specific module completed. Each has a unique name, and each component inside has a unique Property Name and ID. Again, you don't need to build any of these modules. This example is purely conceptual to help you see the advantages of application modularization.
Below, you can see each function-specific module completed. Each has a unique name, and each component inside has a unique Property Name and ID. Again, you don't need to build any of these modules. This example is purely conceptual to help you see the advantages of application modularization.

Building an Application Using Modularity
To import one module into another module, you'll use the Panel component. A Panel will let you import another module by its Module Name. Let's use the filter module as an example. Let's import it into Dashboard 1 by it's Module Name: Filter Status.
These instructions assume you have a module open, saved, and with a title.
Importing a Module Using a Panel Component
You'll configure a Panel component to import another module. The component's Module drop-down lets you select any module in your environment. By default, the Panel component's Update Type is set to Automatic. This means that if you make any changes to the import module, they automatically update to the Panel.
To set up the Panel component:
In the Module Builder, drag and drop a Panel component onto your canvas.
In the Property ID field, enter a unique and descriptive ID. As an example, you can enter panelFilter.
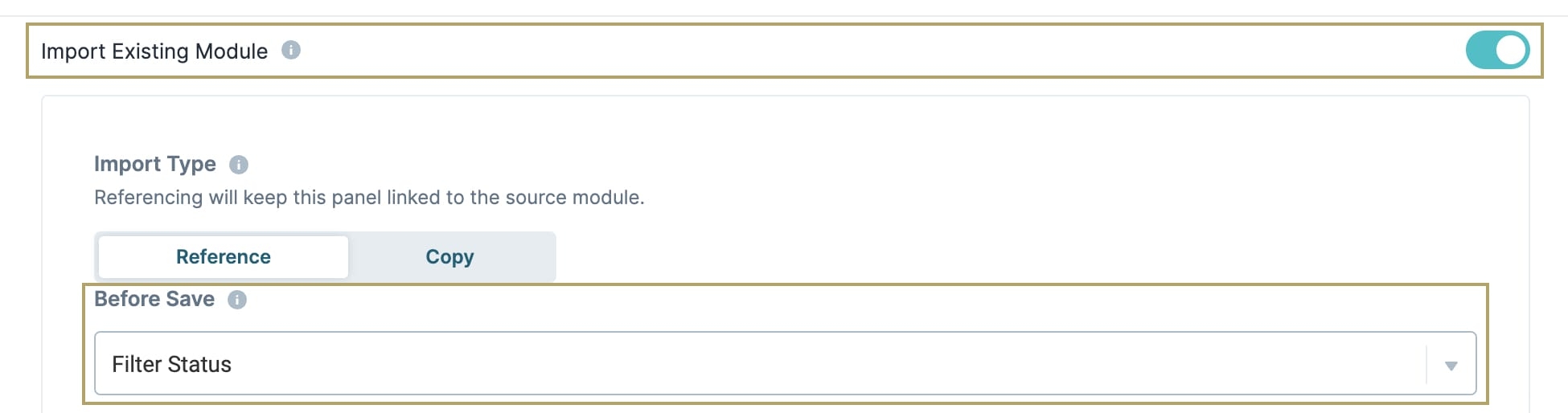
Select the Import Module checkbox.
From the Module drop-down, select the module you'd like to import. For this example, we'll select Filter Status.

Click Save & Close.
Save your module.
Once saved, you'll see the imported module's module ID appear below your component's Property Name. Next to that, you'll see a Preview Module link. Clicking on this link takes you directly to your imported module. This convenient feature lets you return to the module if you must make updates.
Modularizing an Example Dashboard
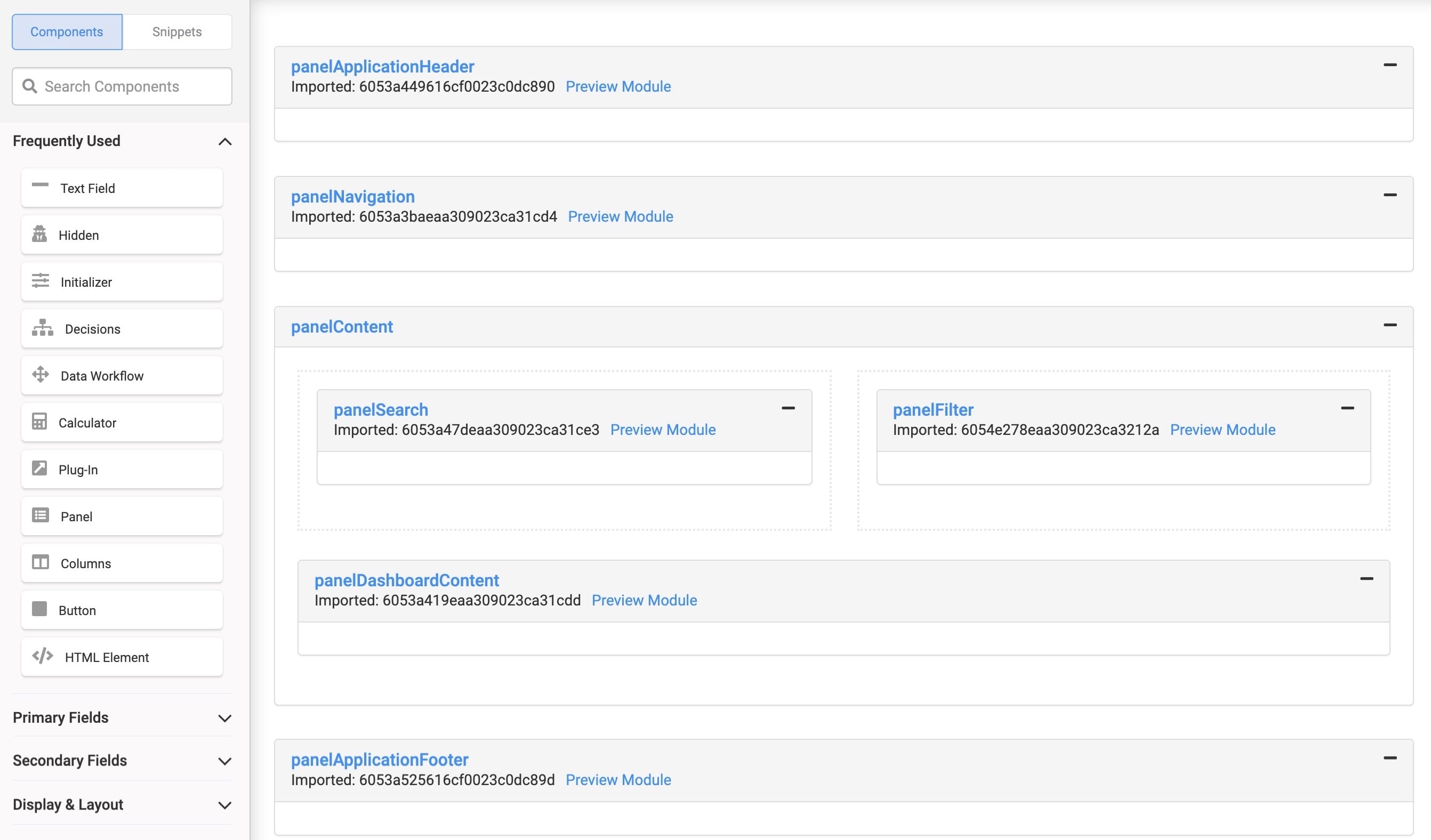
If you were to build and import all the reusable modules into Panel components, this is how Dashboard 1 will look in the Module Builder:
 As you can see, the only unique configuration is the dashboard itself. Every function making up the dashboard uses function-specific modules from your environment. This is the power of modularization. Save yourself the work of repeating configurations and use modularity in your application.
As you can see, the only unique configuration is the dashboard itself. Every function making up the dashboard uses function-specific modules from your environment. This is the power of modularization. Save yourself the work of repeating configurations and use modularity in your application.