How to: Write Transforms Using JSON and Nunjucks
Introduction
As you build your application, you may want to convert your data from one format or structure to another. To do that, you use a transform. Transforms are like a set of instructions you give Unqork for how to reformat your data.
You can use transforms to reformat data that comes in or goes out of Unqork. For data that comes into Unqork, or Input transforms, you always use JSON because that's what Unqork uses. For data that goes out, or Output transforms, you have the option to reformat your data to JSON, XML, PDF, or TXT.
The way you write your transforms depends on the type of transform you use. You can also design how your transformed data appears using templating languages. For example, for JSON, PDF, XML, and TXT Output transforms, you can use the Nunjucks templating language. There's also the XSL templating language, which you can only use with the XML output transform.
In this
What You'll Learn
In this
Creating or Editing JSON Transforms
Before you write your transform in JSON, you must select the right transform type.
To add a new JSON transform:
| 1. | In the Module or Workflow Builder's left side menu, select Transforms. |
| 2. | Enter a name for your transform in the Enter Transform Name field. You use this name to reference your transform in your module. |
Remember, once created, you can't change this name.
| 3. | Select a Direction for your transform. The Type of Transform list appears. |
| 4. | Select NJK (JSON) in the Type of Transform list. |
| 5. | Enter your transform in Create New Transform Below. |
| 6. | Click Add Transform. |
For existing JSON transforms, select your transform from the Active Transforms list. You can then edit the text in the Transform box. Remember, you can't edit the name, direction, or type of your transform after you create it. So, you create a new transform if your transform settings don't match your application's needs.
Writing Transforms in JSON
JSON is the most popular way to format data. JSON earns its popularity because it's easy to transfer between applications and coding languages. Plus, it's easy to read and write compared to other formats.
When you write any transform in Unqork, use the correct syntax. If your transform type contains incorrect syntax, it may not convert your data as expected. Writing your JSON syntax the right way is especially important. That's because any syntax error in your JSON transform will cause your Plug-In to fail.
You write JSON in the form of key:value pairs. The colon between your key:value pairs assigns the value of your written value to the key. For example, let's say you have a data set containing insurance recipient names. You want to store these values inside of a "name" key. You can assign a recipient's name to the "name" key by writing "name": "recipientName".
You can store your key:value pairs inside of objects or arrays. You can also nest your objects or arrays inside other objects or arrays, depending on the complexity of your data.
While we cover the basics in this article, your JSON transforms can be much more complex. To learn more about JSON formatting, visit https://www.w3schools.com/whatis/whatis_json.asp.
When you write your JSON transforms, use the following syntax rules:
-
Data must be in key:value pairs.
-
The key must be a string.
-
Each line that contains a value ends with a comma. The exception is if the value is the last item in an object or array.
-
Strings must be in double-quotes (""), which includes keys and values if written as strings.
-
Objects are inside curly braces ({}).
-
Arrays are inside square brackets ([]).
-
Booleans and numbers can be left as plain text.
To show you how to apply these rules in your JSON transform, here's an example:
{
"userObject":{
"name": "Aarya",
"insured": true,
"dependentAges": [10, 13, 17]
}
}The first thing you see on line 2 of this example is that the object userObject is inside curly braces. Remember, you can nest objects or arrays inside of other objects or arrays. So, nested inside of the userObject is another object containing 3 key:value pairs. Each pair here shows the different ways you can store data in key:value pairs. The first key and value on line 3 are strings, so they're in double-quotes. A comma ends the third line and then goes on to the next pair containing a Boolean value on line 4. Because a Boolean value isn't a string, it doesn't need quotes. The third pair on line 5 has an array as its value, so the data is inside square brackets. But, because the data inside the array are numbers, they aren't inside double-quotes.
Templating Transforms with Nunjucks
As you read earlier, you use Nunjucks templating with your JSON transforms. When writing JSON transforms in Unqork, you use Nunjucks to do the following:
-
Map a variable to a value in your transform.
-
Format transform data using Nunjucks functions.
While Unqork is a no-code platform, you may use it with other applications that aren't. You use the Nunjucks templating language to carry your formatting and mapping to other applications. In this introduction article, we only cover the basics of how to use Nunjucks with JSON transforms. To learn more about Nunjucks, visit https://mozilla.github.io/nunjucks/templating.html.
Mapping Nunjucks Variables
The most common way you use Nunjucks in Unqork is mapping variables. When mapping variables, write your transform values as a data value. To map a variable in your transform, write your variable name inside double-curly braces. You also write the variable name in the curly bracket in quotation marks if the variable is a string. For example, if your module held a variable called firstName with the value Aarya, you could write "{{firstName}}". When you run the transform, the variable would use the value “Aarya”.
As you write your Nunjucks variables, use the path from the submission data. When referencing a value in the submission data, write the full property path using dot notation. Dot notation lets you pick out specific keys in the JSON file.
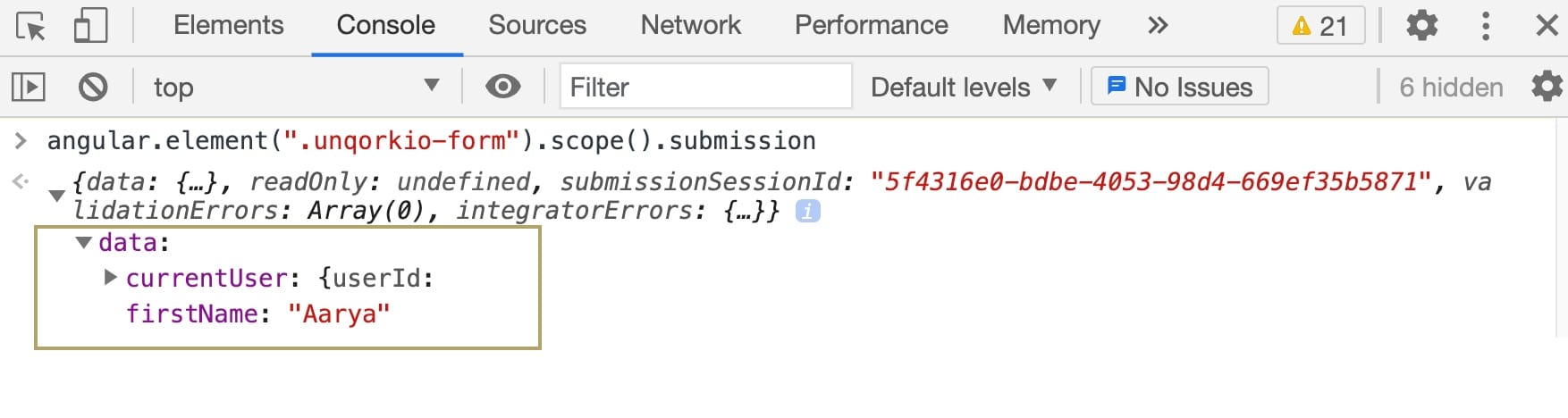
Let's say you wanted to reference a field with the Property ID firstName. Instead of writing {{firstName}}, you'd write {{data.firstName}}. This tells the transform to look for the firstName key inside the data object. Remember, you can nest your objects in other objects. So, your property path may include more than 2 object names.
Here you can see firstName nested in the data object in the DevTools console:

Let's look at a simple trick for figuring out your field's full property path:
| 1. | Preview your module in Express View. |
| 2. | Enter some sample data in the field. In this example, the firstName field. |
| 3. | Open the DevTools Console. |
| 4. | Run the Angular command. |
To run the Angular command, open the DevTools Console tab. At the > prompt, enter angular.element('.unqorkio-form').scope().submission, then press Return or Enter.
| 5. | Expand the data: object to reveal your submission data. |
| 6. | Find the field (key) you need. You may need to expand additional fields to find the nested value you're looking for. |
| 7. | Right-click on the field and select Copy Property Path. |
Now, you have the field's property path copied to your clipboard. You can simply paste the property path into your transform.
Here's how the dot notation would look written out in your transform:
{
"userObject":{
"name": "{{data.firstName}}",
"insured": {{data.insurance}}
}
}As you can see on lines 3 and 4, you have your Nunjucks variables mapped to the value of your key:value pair. Your Nunjucks variables are inside double-curly braces and use the full property path. Also, you can see that the first variable on line 3 has quotation marks around it. Meanwhile, your second variable on line 4 doesn't. That's because the first variable references a string while the second variable references a Boolean value.
Now, to map arrays with Nunjucks, things get a little trickier. An array consists of multiple values, which means you must map to each value in the array. To do that, you use a FOR loop.
To show you how to set up your JSON transform FOR loops, build on the last example. Let's say you wanted to add a Nunjucks variable to capture the ages of dependents for each insurance customer. You want to keep all these values for each customer together under the same key, so you use an array.
Here's an example of how the FOR loop would look inside of your transform:
{
"userObject":{
"name": "{{data.firstName}}",
"insured": {{data.insurance}},
"dependentAges": [
{% for dependent in data.dependentAge %}
{{dependent}},
{% endfor %}]
}
}Now, let's go back over how to write your FOR loop step-by-step.
JSON is a case-sensitive language. When writing your JSON script, pay special attention to capitalization. Because of this, % for and % end for % are written in lower case.
| 1. | Start by writing the key name as a string. For this example, on line 5 you use "dependentAges". |
| 2. | Enter a colon to assign the value of the array to your key, as seen on line 5. |
| 3. | Enter a set of square brackets for the array. As you work with arrays, you always use square brackets to denote an array. |
| 4. | Enter your FOR loop logic between a set of curly braces and percent signs: {% %}. For this example, you see the logic written between the brackets and percents on line 6. |
| 5. | Next, write out the logic for your FOR loop by completing the following steps: |
| a. | Enter for to begin your FOR loop. |
| b. | Enter a temporary variable name. Use this variable to store the value of each looped iteration of your array. |
| c. | Enter in followed by the dot notation property name of your array. In this example, the property name for our array is data.dependentAge. |
| 6. | Enter the temporary variable name along with how you want to use the stored value. As shown on line 7, enclose this in double-curly braces. |
Here, you can enter how you want to use each iteration of your array. This can include using your temporary value in a string or creating key:value pairs. It can also include anything else you would do in your transform. For example, you could include referencing specific objects in your array. Say you had dependentName and dependentYears objects in data.dependentAge. First, you would use the temporary variable. Then, you'd use the dot notation of the specific value you want to reference. For example, you would write {{dependent.dependentName}} to reference the name object.
| 7. | Enter another line of logic to end your FOR loop. On line 8, you see endfor written between logic curly braces and percent signs. |
| 8. | Check to make sure your objects, variables, and arrays start and end with the correct notation. As a reminder, here's how you write notations: |
| a. | Write objects inside double-curly braces ({{}}). |
| b. | Write variables inside curly braces ({}). |
| c. | Write arrays inside square brackets ([]). |
Formatting Transforms Using Nunjucks Functions
You can also use Nunjucks to format your data. To do that, access the Nunjucks library and incorporate the functions you want.
The Nunjucks library includes a variety of functions you can use. To read more about which formatting function to use, visit: https://mozilla.github.io/nunjucks/templating.html#builtin-filters.
Once you select which function or tool you want for your transform, you write it into your transform.
Let's go back to our example to see how to write a function into your transform. Earlier, we listed the variable name {{data.firstName}} to reference an insurance customer. But, the casing for that variable name isn't standardized. To fix that, format the variable to appear capitalized.
| 1. | Enter a pair of double-curly braces to contain our new Nunjucks variable. |
| 2. | Enter the dot notation path of the variable you want to format inside the curly braces. In this case, enter data.firstName. |
Remember, write any variable that is a string inside double-quotations.
| 3. | Enter a space, then a vertical bar (|), followed by a space. This separates your property path from your function. |
| 4. | Enter your function name from the Nunjucks library. In this example, you enter upper to capitalize the entire first name of our variable. |
When using Nunjucks functions, pay attention to additional formatting structures. Some functions need specific parameters or syntax to work.
Here's how your function looks written out:
{{data.firstName | upper}}When using the NJK-TXT transform, HTML entities are automatically escaped. For example, `{{ hello }}` with an input of `{ hello: 'a & b' }` results in an output of `a & b`. If this notation causes an issue, use `| safe` to disable the escaping.

