Overview
The Button component has five options for the Action setting: Save, Save Draft, Event, Validate, and Reset. This lesson covers the Event action type, which triggers an event. An event means that, when your end-user clicks a button, one or more components will fire.
As you've learned, you'll use a Button's Trigger on Click field when you want to trigger one component. But what if you want one Button to trigger many components or operations? This is where event listening comes in handy. You can trigger as many components as you want by using a Button's Event ID.
What Is Event Listening?
In programming, you can create functions called event listeners. Unqork's term for event listening is "Watch." You can tell a component to listen (or watch) for an event or piece of information to come into the browser. Once the component sees the event or information, a certain action triggers.
You'll commonly use Decisions components with Buttons, since a Button component is an optimal way to trigger a Decision in your module. As a refresher, Decisions have a setting called Trigger Type. The Trigger Type choice chip shows the following options:
Watch: The component fires on each new entry made, or action taken on the input component.
Manual: The component fires when triggered by another component (for example, a Button or an Initializer).
Watch lets you choose what event your Decisions component listens or looks for. When the Decisions component sees the event in the browser, the Decision fires. This scenario is a great example of event listening in action. We'll show you how to use event listening with Buttons later. First, you'll need to learn about Event IDs.
What is a Button's Event ID?
As you've read, you'll use a Button's Event Action Type to trigger an event. An event means that one or more components will fire when your end-user clicks the button. Event listening is an approach you'll use to trigger more than one component.
To trigger multiple components with one Button, you'll create an Event ID for your Button. Then, you'll reference your Event ID in the Micro Decisions of your other components. From there, each component listens for the button-click's Event ID. When your end-user clicks the button in Express View, that action completes the event. When the listening components see the Button's Event ID in the browser, the components jump into action. So, multiple actions can occur from the simple click of a button. This approach makes your configuration more efficient and easier to manage.
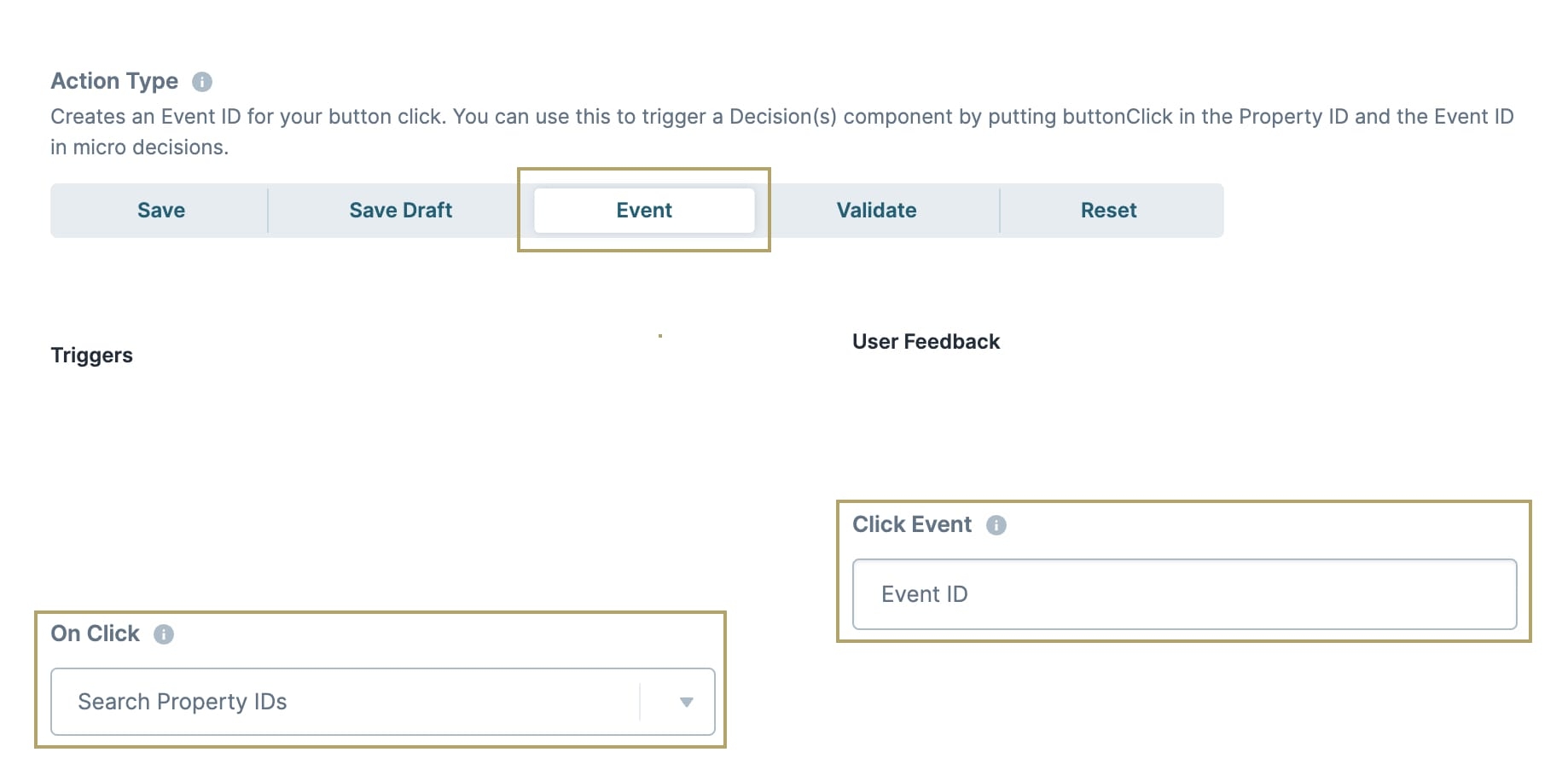
Here's what Button Event fields look like in the settings window:
Here's how you'll use each field on this screen:
Setting | Description |
|---|---|
Click Event | Enter an Event ID to assign to your Event-type Button's designated event. You can then reference this Event ID in other components. You'll use this option when you want your button-click to trigger more than one component. |
On Click | Enter the Property ID of the component that you'd like to trigger on each button-click. You'll use this option when you only want your button-click to trigger one component.
|
So, the Event ID field lets you name the event that your button-click triggers. You can use any name for this, but you must use Camel Case (stylized as camelCase). We recommend creating an Event ID that relates to what the Button will trigger. A standard format for an Event ID is btnEventXxx. For example, your module has a New User button. When your end-user clicks the New User button, you want two hidden fields to show. In this example, you could make btnEventShowFields the Button's Event ID. You'd then use btnEventShowFields in any component that you want to make visible on button-click.