Hyperlinking Headers
Popular or marquee articles that draw in a lot of views tend to be referenced on the and elsewhere. Generally, Creators must copy the link in the browser bar,as well as guess the name of an anchor point to sub-sections in an article. To fix this, we've created our own version of a hyperlinked header that users can click-to-copy, simplifying the link sharing process.
What You Need
To create a hyperlinked header, you need:
-
1 H1 or H2 article header
-
1 copylink.js Javascript file
-
1 "onclick=" reference added in XML
Configuration
This example requires an open article with at least one h1 or h2 header.
Styling the Header
Styling the headers makes it so Creators can tell if a header provides a hyperlink. After styling, mousing over the header displays a link-out icon and changes colors when the user clicks to copy it.
|
1.
|
Select a regular H1 or H2 header you want to turn into a Hyperlinking Header. |
|
2.
|
From the Styles menu, select h1.hyperlink or h2.hyperlink. |
Bookmarking a Header (H2 headers only)

The header above is hyperlinked, preview or build this article to see this header in action.
While creating links in the TOC file automatically generates 8 digit boomarks, we want to create these by hand so they are legible and easy to parse.
|
1.
|
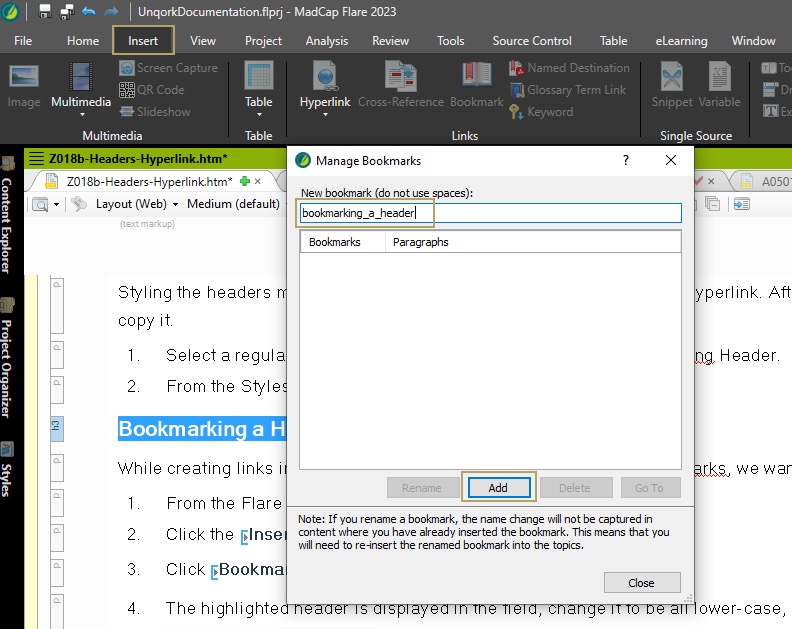
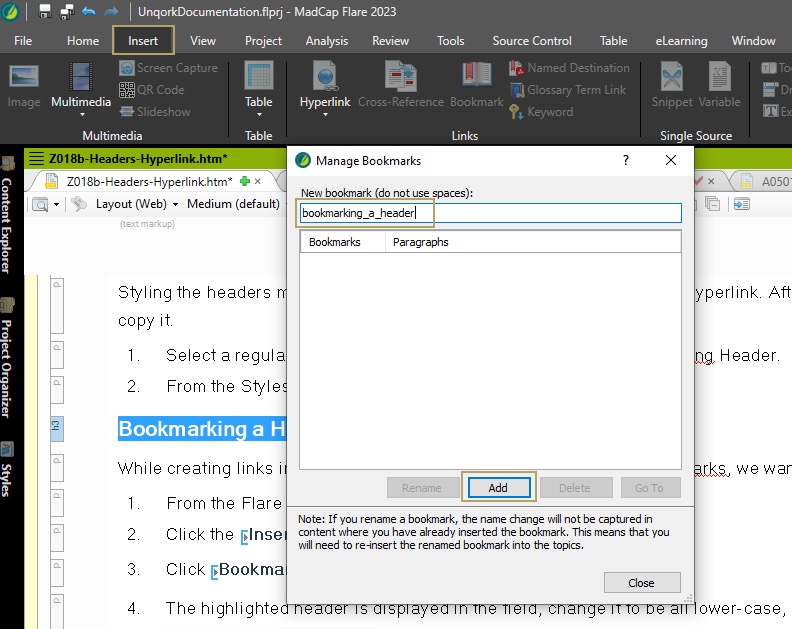
From the Flare Editor, Highlight the full name of the header. |
|
3.
|
Click Bookmark. The article's Bookmarks modal opens. |
|
4.
|
The highlighted header is displayed in the field, change it to be all lower-case, and use underscores in-between words, for example: Bookmarking a Header becomes bookmarking_a_header. |
|
5.
|
Click Add. The modal closes and a yellow text box appears next to the header. You can now reference this header using the # symbol after the article's html address.
For example: https://docs.unqork.io/Content/Z-Internal/Z018b-Headers-Hyperlink.htm becomes https://docs.unqork.io/Content/Z-Internal/Z018b-Headers-Hyperlink.htm#bookmarking_a_header. |
Inserting the onclick= Command
The onclick= command contains the link to the header. This link is not visible to end-users, but will be copied to their clipboard when they click the header.
|
1.
|
From the Flare Editor, highlight the header. This makes it easier to find when you switch the viewport to Text Edit mode. |
|
2.
|
Select the Text Editor tab. The article displays in text-xml mode. |
|
3.
|
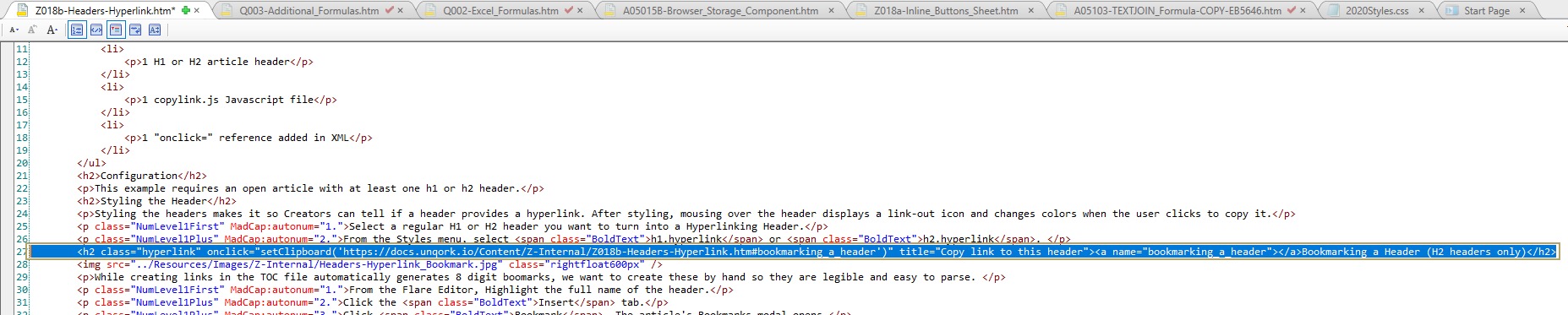
Locate the highlighted header, and insert the following after the h1 class="hyperlink" setting: onclick="setClipboard('{{ARTICLELINK}}')" title="Copy link to this header".
|
|
4.
|
Replace {{ARTICLELINK}} with the article link, or article bookmark link.
For example, <h1 class="hyperlink"> becomes <h2 class="hyperlink" onclick="setClipboard('https://docs.unqork.io/Content/Q-References/Q003-Additional_Formulas.htm')" title="Copy link to this header"> |
|
5.
|
Return to the XML Editor view. |
Inserting the copylink.js Javascript File
Because CSS and HTML cannot natively copy text, you must insert the copylink.js file at the bottom of the article.
|
1.
|
From the Flare Editor, navigate to, and create a new last line in the document. |
|
3.
|
From the right-side of the Insert menu-ribbon, select Script. The Insert Script modal displays. |
|
4.
|
In the Script Link drop-down, select copyLink.js. |
|
5.
|
Click OK.
The Javascript file inserts and displays like the icon below:
|
Testing a Hyperlinked Header
Preview or Build your article.
|
1.
|
Mouse over the header, does the link-out icon appear? If the Icon does not appear, then the header Styling needs to be reapplied. |
|
2.
|
Click the header, does a modal appear saying the information has been copied? If the modal does not appear, check to make sure the onclick= event and copylink.js Javascript file are correctly inserted. |
If you are unable to repeat this process, contact Mike S for additional assistance.