CSS Upload Troubleshooting
Overview
When creating or maintaining styles, you might run into unexpected behavior. Troubleshooting mitigates and eliminates these unforeseen behaviors. The goal is to reduce the impact on your end-users. For especially tricky issues, you can always contact support@unqork.com.
Let's go over some guidelines to help you get started.
Troubleshooting using the DevTools Network Tab
You'll use DevTools on your module preview to troubleshoot styles, view component structures, and see their classes. From here, you can determine what's going on with your code.
To use the DevTools Network Tab:
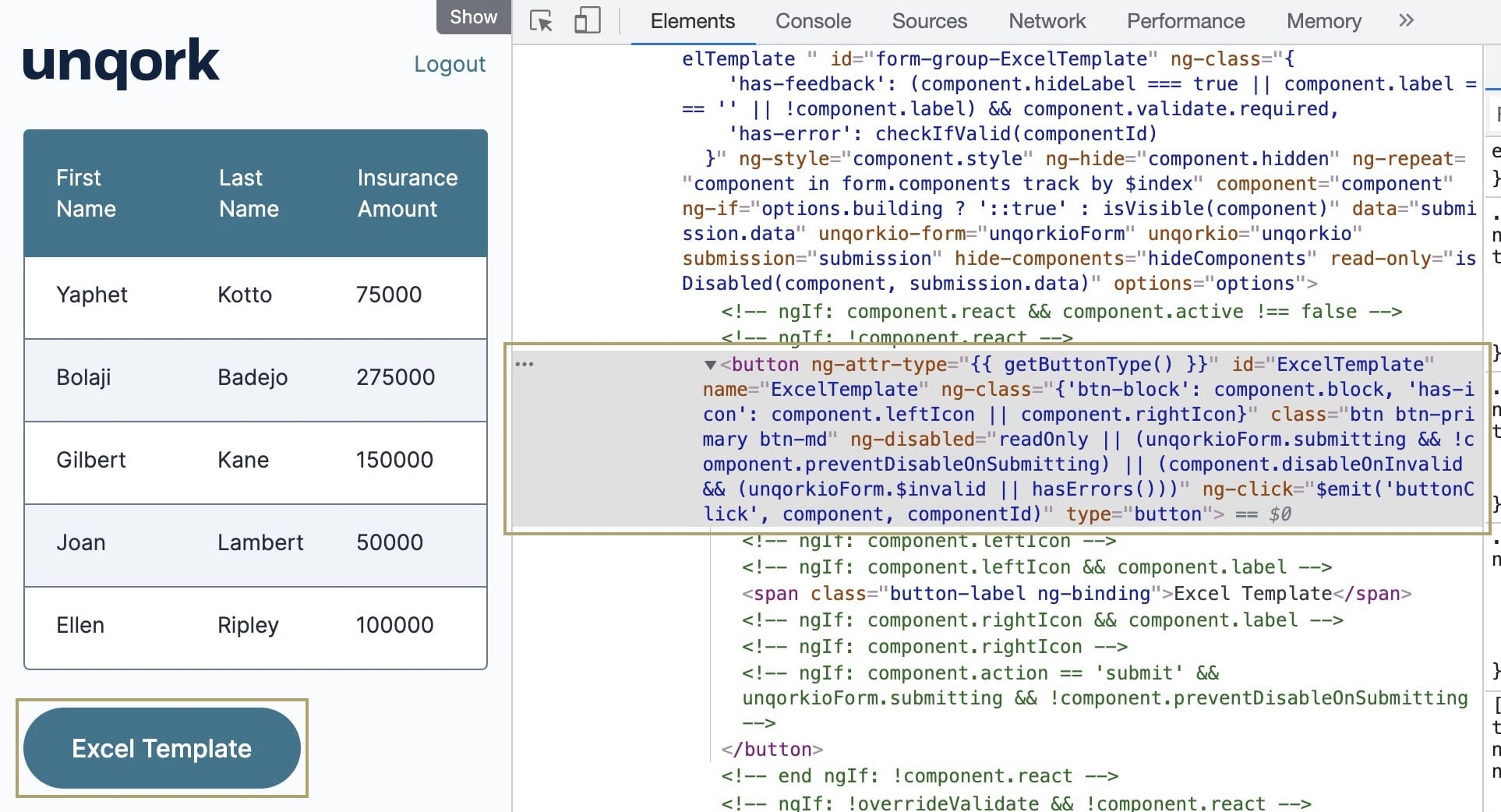
| 1. | Right-click on a component in Express View and select Inspect. The inspection panel opens and highlights the component that you selected. For example, if you right-clicked a button, it looks like this: |
| 2. | From here, debug and modify by editing values or adding classes in the panels. |
Once the issues are fixed, you can add the changes to the actual CSS. You might have to move up and down through the elements to find the top level of the component or wrappers.
To learn more about viewing CSS styling using the DevTools Console, go to: https://developer.chrome.com/docs/devtools/css/.