Viewing Submission Data in the DevTools Console
Introduction
Troubleshooting and testing are an essential part of the application creation process. Using the right tools, such as the DevTools Console, you can ensure your application works as expected. The DevTools Console is part of a suite of developer tools provided by Google Chrome. In the DevTools Console, you can enter in commands to troubleshoot and test your application submission data.
The most common command you'll use in the DevTools Console tab is the Angular command. The Angular command, or data command, logs the submission data in the browser. You can reference this log to see how your application performs.
Access the DevTools Console
To open the DevTools Console The DevTools Console helps you securely store, build, test, and deploy your software. tab:
| 2. | Right-click anywhere on your Express View page. |
| 3. | Click Inspect. By default, the DevTools panel opens on the right side of your page. |
To open the Console in Google Chrome, you can use the Ctrl + Shift + J (Windows/Linux) or Option + Command + J (Mac OS) shortcut.
| 4. | At the top of the DevTools panel, click the Console tab. |
The Console tab lets you view your Unqork application's submission data Also known as Record Data. Submission data consists of information saved by Unqork components. View submission data by using the angular command, or in Record Collections.. A blue arrow to the left of a blank row at the bottom of the Console's feed indicates the Console's command line. You'll use this field to enter commands to get more data details.
Run the Angular Command
With the DevTools Console open, you can run the Angular command.
To run the Unqork Angular command The Angular command, or data command, is a tool that displays submission data in a browser's developer console. In Express View, enter the following command in the devtool console: angular.element('.unqorkio-form').scope().submission in the DevTools Console The DevTools Console helps you securely store, build, test, and deploy your software. tab:
| 1. | At the prompt, enter the following Unqork Angular command: |
angular.element('.unqorkio-form').scope().submission| 2. | Press Enter (Return). The submission object displays in the Console. |
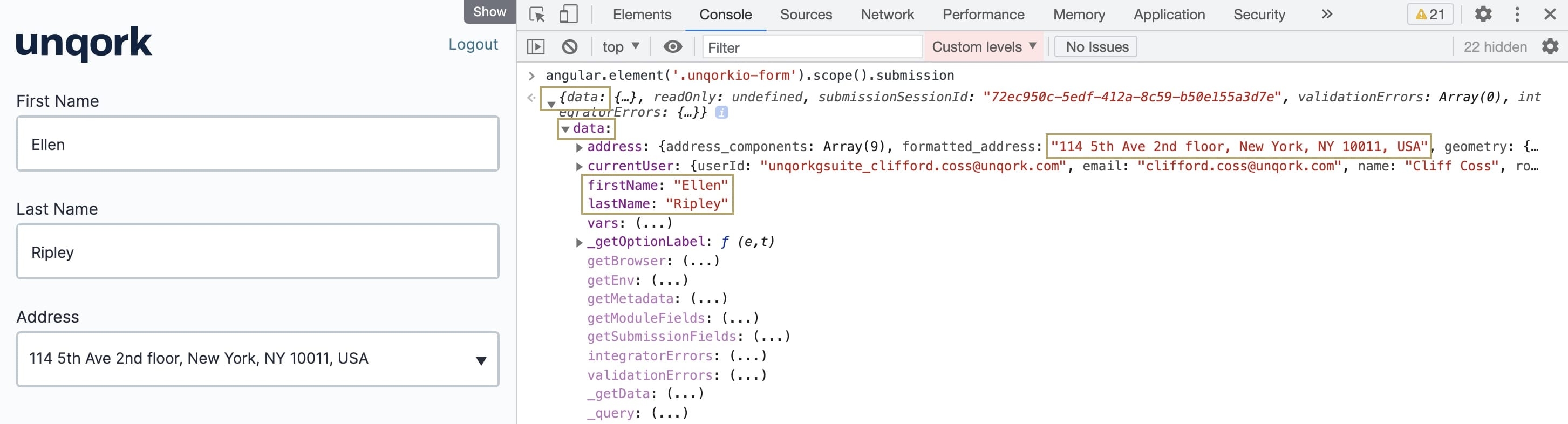
| 3. | Click the solid drop-down arrow to the left of the response in your Console panel. The response starts with  {data: {...}. {data: {...}. |
| 4. | Expand the  data section to display your submission data Also known as Record Data. Submission data consists of information saved by Unqork components. View submission data by using the angular command, or in Record Collections. object. data section to display your submission data Also known as Record Data. Submission data consists of information saved by Unqork components. View submission data by using the angular command, or in Record Collections. object. |
Next time you open the DevTools Console, you can press the up arrow key on your keyboard to repopulate the most recent command.
The Unqork Angular command only displays the submission data stored in a component through automated or end-user input before the command runs.
You can see the data you entered on the front-end. Use this data for troubleshooting and mapping purposes.